프로젝트 진행 중 텀이 생겨서 ui component를 storybook에 등록해보기로 했다.
목적
-
독립적인 환경에서 ui컴포넌트 개발
-
테스트
-
문서화
세팅
npx sb init
main.js : config 설정 파일
preview.js : global하게 적용될 포맷 세팅
control : storybook에서 바꿔가며 테스트할 수 있는 기능
story파일은 development-only
decorator: 컴포넌트를 새로운 마크업으로 감싸기 위해 사용
title: 계층과 스토리 이름 표기
component: 스토리 생성 대상 컴포넌트 (import한 컴포넌트)
figma와 연동 시
- figma in storybook
addon design 설치 후 .storybook/main.js에 추가
yarn add storybook-addon-designs
addons: [
'storybook-addon-designs',
],parameters 추가
export const Default = Template.bind({});
Default.parameters = {
design: {
type: 'figma',
url:'컴포넌트 링크 주소',
},
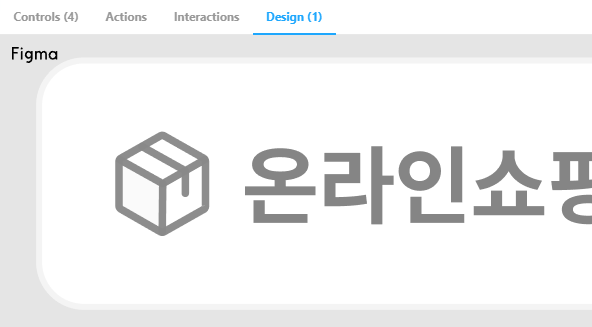
};Design tab 생성되고 디자인 표시 (피그마 수정 시 라이브로 반영됨)

- storybook in figma
figma에 스토리북 연동은 github에 레포지토리 생성하고 github actions로 배포한 후
.github/workflows/chromatic.yml파일을 생성한 뒤 push
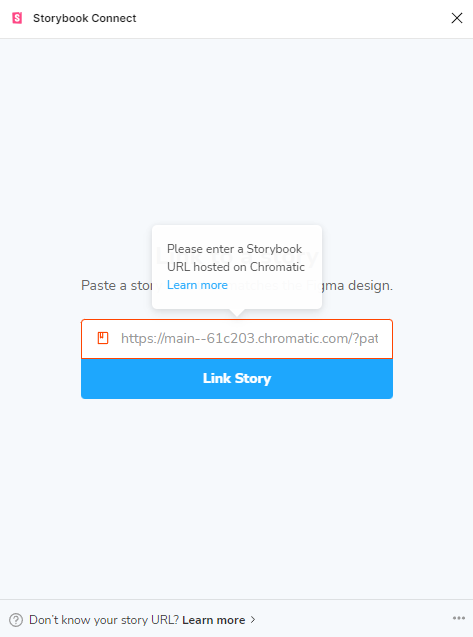
배포된 주소값을 피그마 플러그인에 삽입해서 연동
스토리북(Storybook) 배포하기
Chromatic으로 배포해야만 플러그인에 링크를 삽입할 수 있다.

Issue
preview.js 내 recoilRoot, BrowserRouter 개선 필요
-
import한 기존 컴포넌트 내에 로직(useGtm>useLocation)으로 인해 상위 컴포넌트에 해당 코드 삽입이 필요
-
기존 ui컴포넌트 외에 스토리 작성을 위한 컴포넌트를 별도로 생성해야 할지 고려