Vue에서 Fontawesome(무료) 사용하기
API개발CSSJavaScriptUI디자인UX디자인fontawesomehtmlvuevue.js개발개발기록개발일기개발일지모바일웹반응형웹웹개발웹디자인웹앱웹접근성웹퍼포먼스웹프레임워크웹호스팅코딩독학프론트엔드
0
Vue.js
목록 보기
1/1

- 라이브러리 설치
(shell)
npm i --save @fortawesome/fontawesome-svg-core
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
npm i --save @fortawesome/free-brands-svg-icons
npm i --save @fortawesome/vue-fontawesome@latest-3- main.js에 적용
(main.js)
import {FontAwesomeIcon} from "@fortawesome/vue-fontawesome";
import {library} from "@fortawesome/fontawesome-svg-core";
import {fas} from "@fortawesome/free-solid-svg-icons";
import {far} from "@fortawesome/free-regular-svg-icons";
//fas는 solid타입의 icon을 사용할때 필요
//far는 regular타입의 icon을 사용할때 필요
library.add(fas);
library.add(far);
var Vue = createApp(App);
Vue.use(router).component('font-awesome-icon', FontAwesomeIcon).mount('#app');- 아이콘 사용
3.1 Fontawesome 방문 후 마음에 드는 키워드로 아이콘 검색
(예시 : flag)

3.2 번개모양 free 아이콘 클릭

3.3 마음에 드는 아이콘 클릭

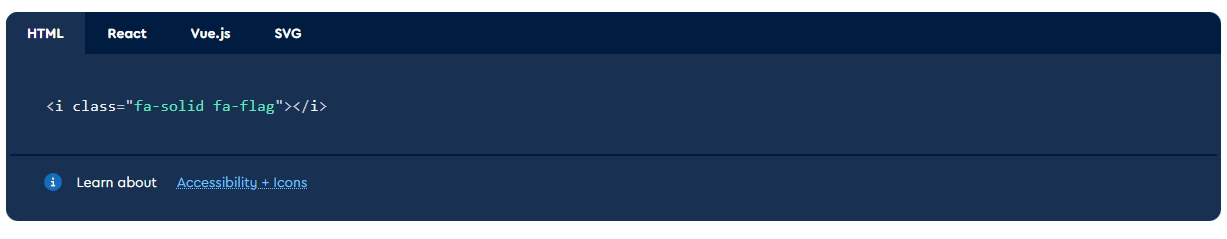
3.4 Vue.js용 태그 선택

3.5 복사하고 App.vue에 붙여넣기 하면 아이콘 나옴
