
하우져스(가안) 의 중간 회고
하우져스를 진행한지 약 8~10일 정도가 된 듯 하다. (주말동안)
대략적인 디자인은 모두 끝냈으며 케이스 정리와 플로우를 조금 더 매끄럽게 다듬는 것. 모든 화면 플로우가 매끄럽게 이어지는지 점검을 진행해야하며, 개발자와 함께 주고받으며 모든 UI 페이지 구현이 필요한 상황이다.
일단 UI 디자인이 끝난만큼 개인적으로 파일을 계속 다듬으며 정리를 진행하고 있다.
그동안의 작업에 대한 회고를 하며, 초기 기획부터 파일 최종 정리까지 한번 훑어보는 작업을 진행해볼까 한다.
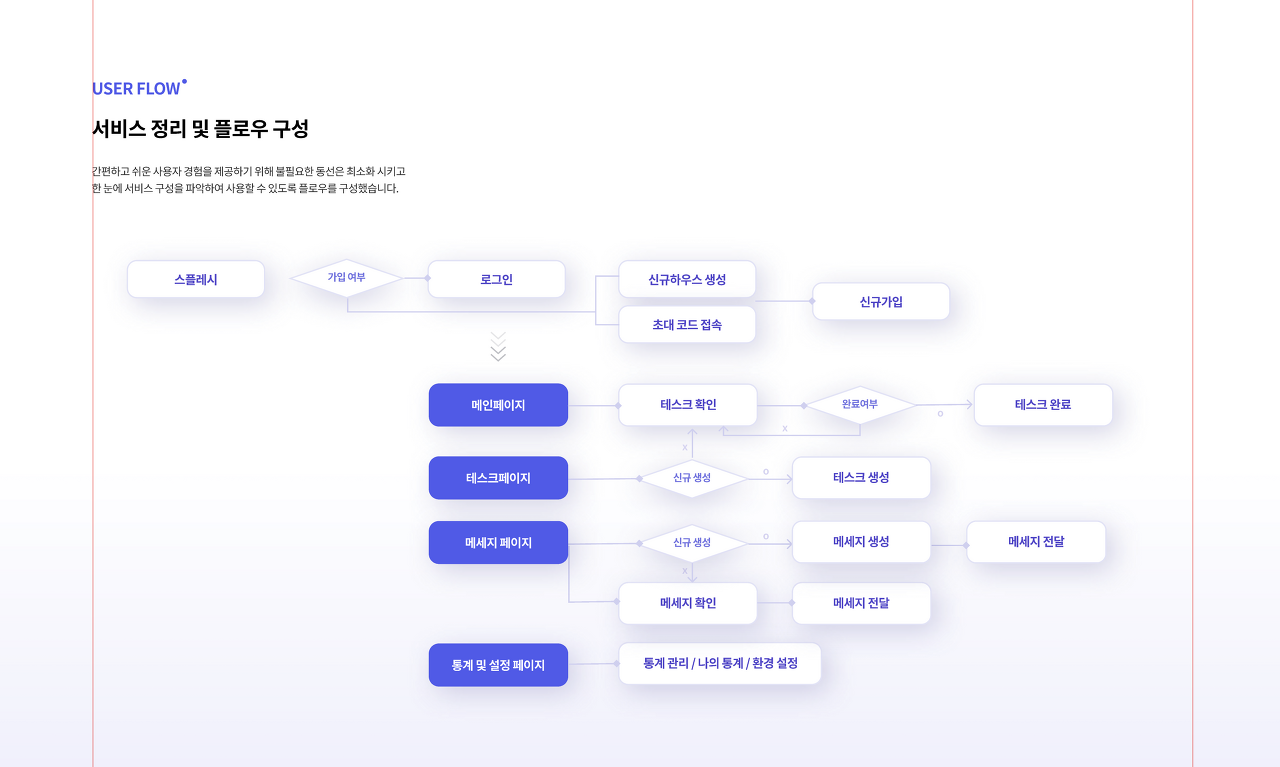
와이어프레임, 초기 기획 단계 (Discuss, Design)

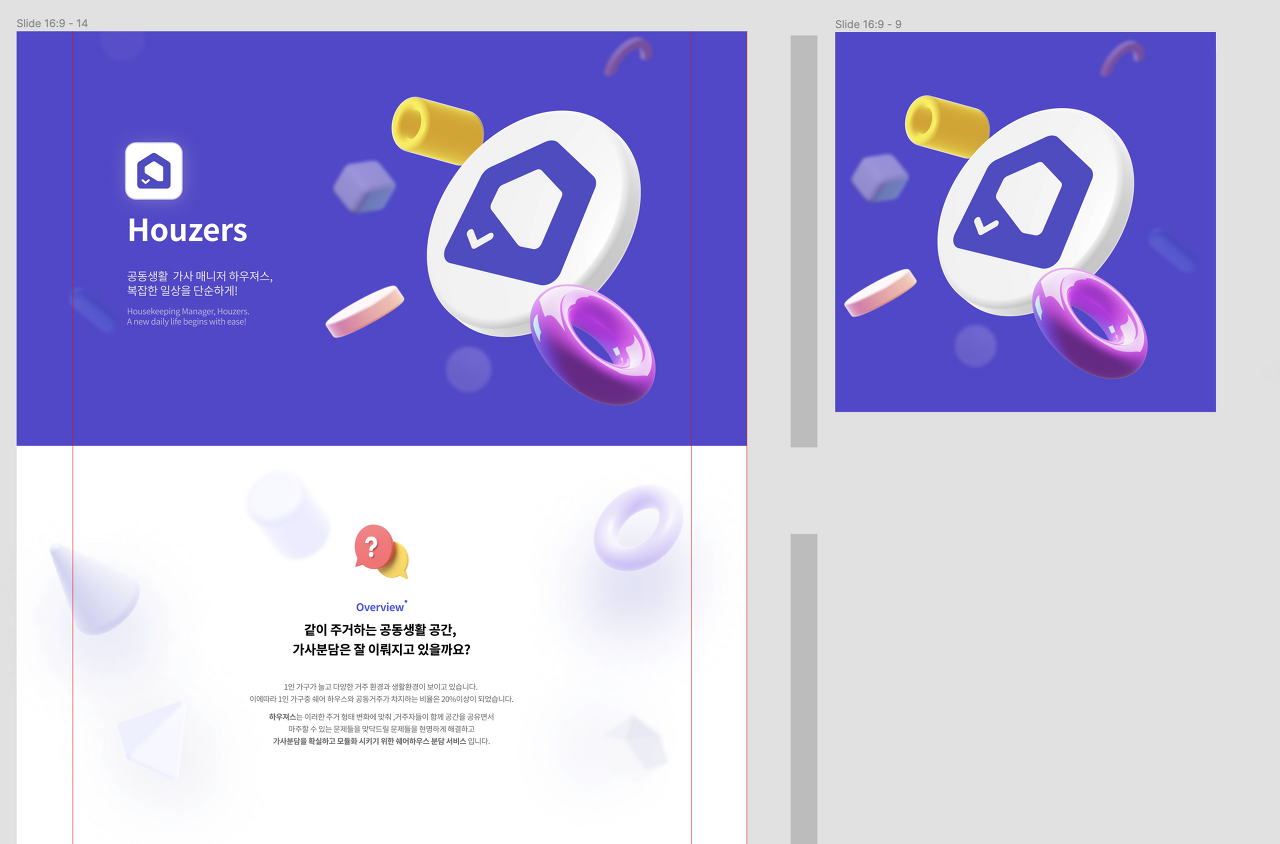
공동 거주인, 쉐어하우스를 이용하는 사람들의 '가사분담' 이 어렵다는 점, 그리고 '소통의 부재' 포인트를 뽑아 이를 해결하는 문제로 접근을 한 프로젝트가 초기 기획의 모태이다.
처음에는 각 테스크에 대한 중분류를 사용자가 직접 지정하게 하고 진행하려 했으나, 포커스버튼 작업을 진행하며 중분류를 사용자에게 제공하는 자유도는 앱 서비스를 이용하는데 있어 혼란을 줄 수 있다는 포인트가 떠올랐다. 따라서 중분류는 직접 우리가 제공을 하고, 나머지 각 가사 분담에 대한 '제목'은 사용자가 적을 수 있도록 변경을 진행했다.
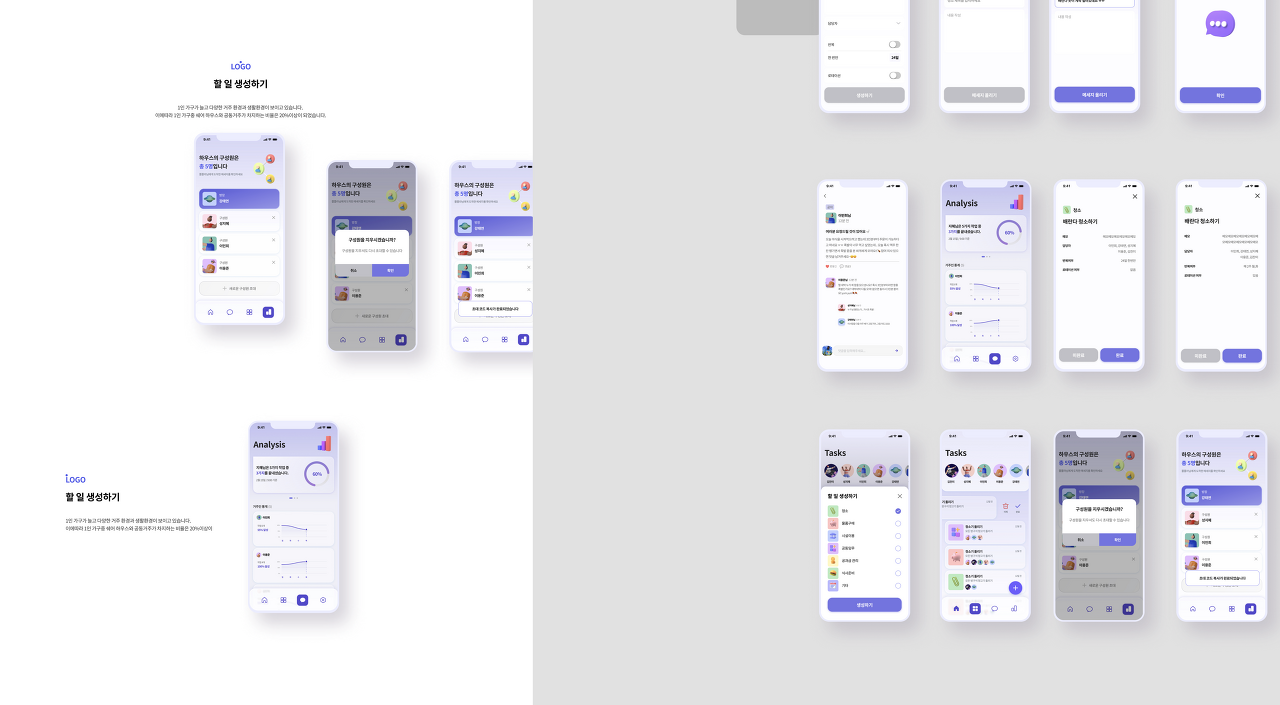
본격 디자인 작업 착수 (Design)

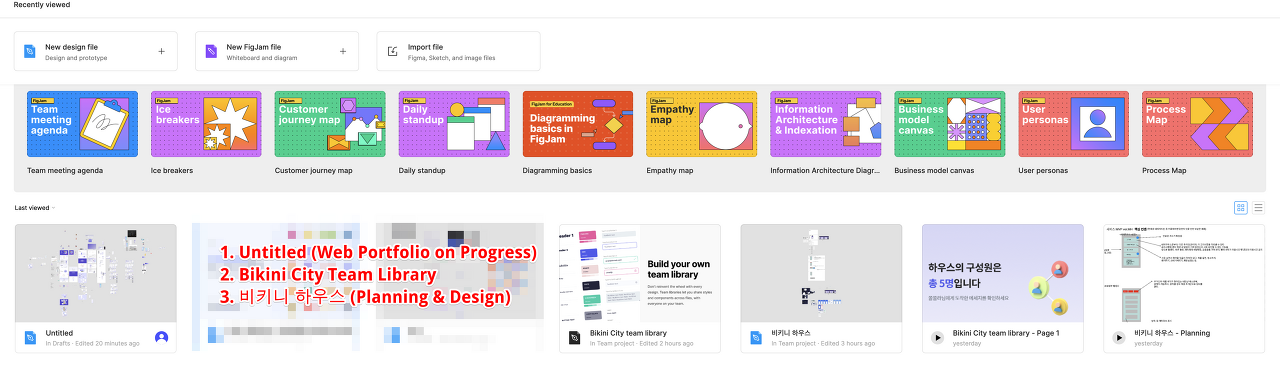
상단에 정리된 바와 같이
나의 작업 파일은 총 3가지가 되었다.
3번은 직접적인 디자인과 개발에 필요한 UI (초기 기획부터 레퍼런스까지 모두 여기에 있다.)
2번은 팀 라이브러리와 다른 참고 라이브러리, 및 디자인 무덤(?)
1번은 앞으로 꾸준히 정리한 소개 웹페이지였다.
지금까지 정리는 꾸준히 진행하고 있지만 Figma의 라이브러리가 워낙 좋아서 워크스페이스가 달라도 매우 반복적으로 생산(?) 할 수 있는 것이 있어 따로 대대적인 정리는 필요하지 않을 것 같다.
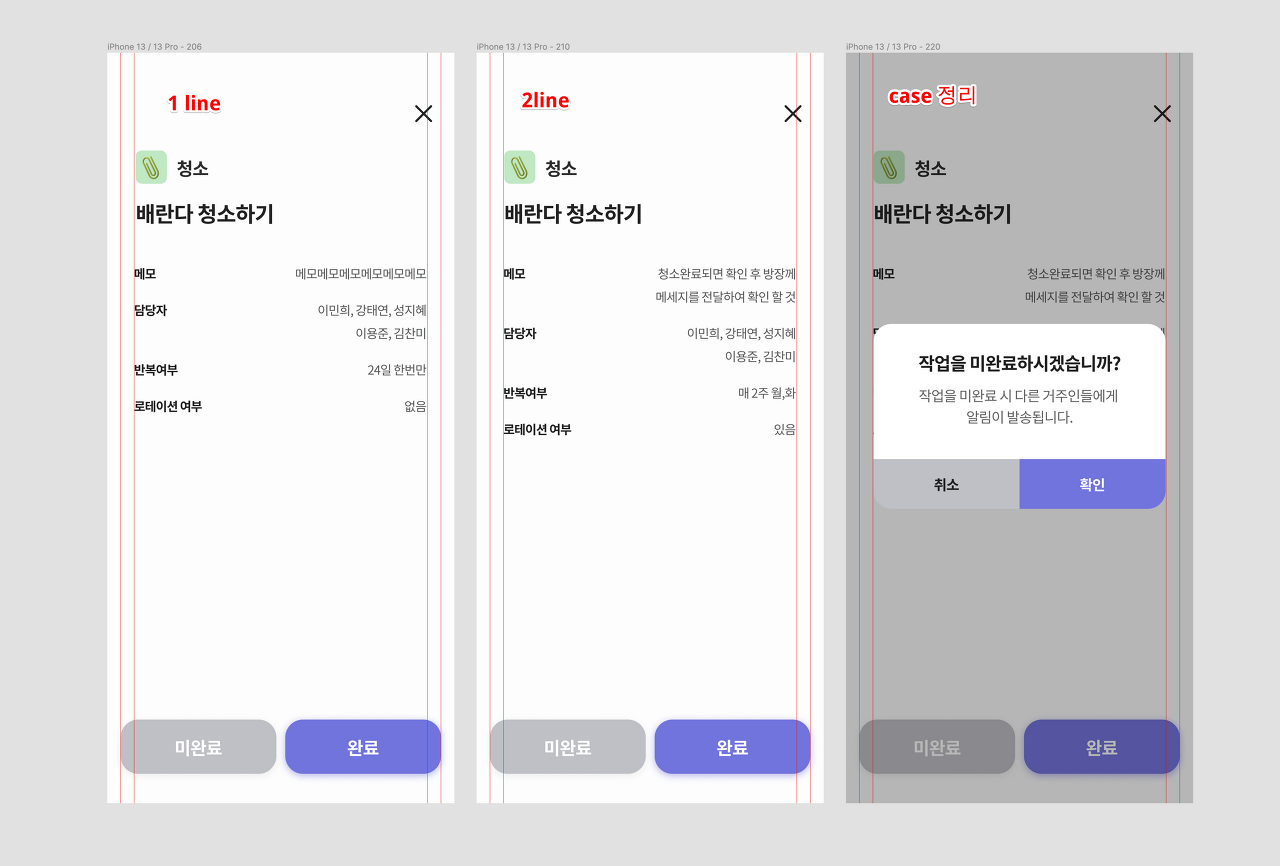
케이스 정리
사실 가장 내가 못하는 부분이자, 간과를 하는 부분이 이 케이스 정리라고 할 수 있다.
정리된 형태로 엑셀에 못 담아낼 뿐만 아니라! 사실 그냥 피그마 위에서 생각 날 때마다 케이스를 정리하고 있다.
이런 형태로 하면 안될 것 같은데, 한눈에 들어오는 플로우라도 만들던가 엑셀로 정리가 필요할 것으로 보인다.

나머지 디자인에 대한 추가, 예외 UI 페이지들은 모두 따로 작업을 진행했다.
물론 개발자분들과 Slack의 Huddle로 싱크를 맞추면서 그때 그때 업로드를 진행하며 추가 페이지들을 정리할 수 있었다.
동시다발적으로 소통을 하며 작업을 병행하다보니 알게모르게 기획에서 많이 수정된 부분이 생겼지만,
이런 이슈들을 Jira에 업데이트 하지 못했다. (아마 업데이트의 나태보스가 도져서 그런듯 하지만...)
하루바삐 이슈아카이브를 업데이트 해둬야할 것으로 보인다...


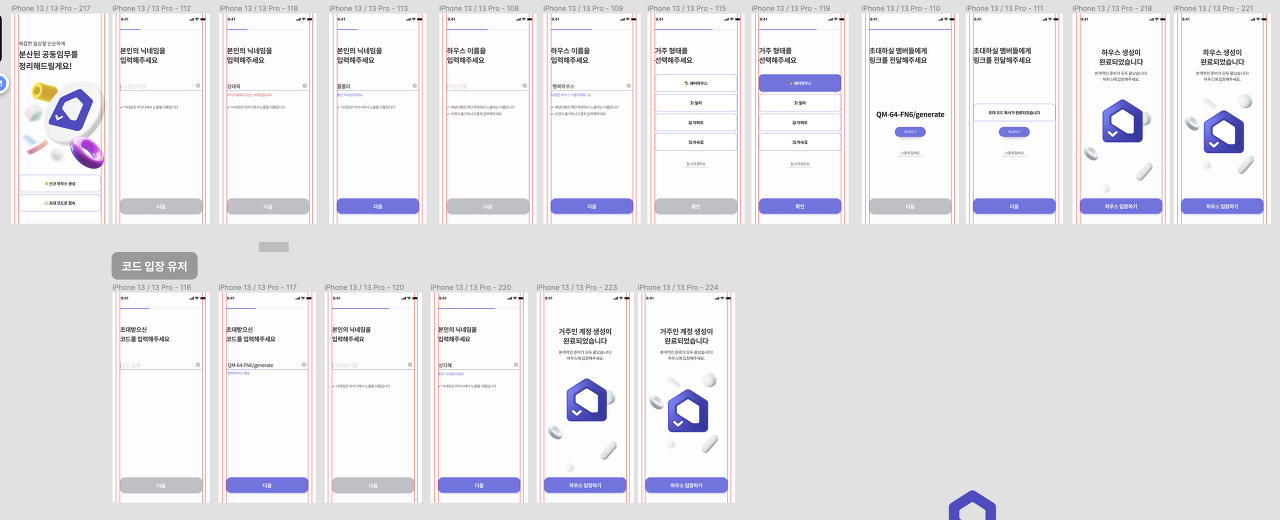
로그인 프로세스
이 프로젝트에서 마음에 드는 점을 뽑으라면 바로 이 로그인 프로세스를 설계한 것이라고 할 수 있다.
이제껏 토이 프로젝트에 제대로된(!) 가입 프로세스를 설계하지 못했다..
더군다니 하우져스(가안) 같은 경우 거주민들이 초대 코드로 입장하는 플로우와 방장이 하우스를 create하여 이용하는 플로우, 이렇게 유저별로 다른 플로우가 있기 때문에 더더욱 재미나게 작업 했던 것 같다.

*코드 같은 경우 개발에서 어떻게 적용될지는 아직 알 수없다.
이 또한 2가지 방법이 있다고 볼 수 있다.
1. 코드를 generate하는 방법
2. 각각의 하우스 초대 링크를 generate 하는 방법.
하지만 either way, 앱을 초기에 설치를 해야지 다음 플로우로 진입할 수 있다는 복병을 가지고 있다...
따라서 가령 카카오로 초대 코드를 받는다고 해도 바로 입장은 어렵고
웹페이지로 이동 -> 앱 스토어 진입 -> 앱 다운로드 -> 다시 초드 붙이고 이용
이라는 번거러운 프로세스를 겪어야 한다.
이부분은 조금 더 논의가 필요할 것으로 보인다.
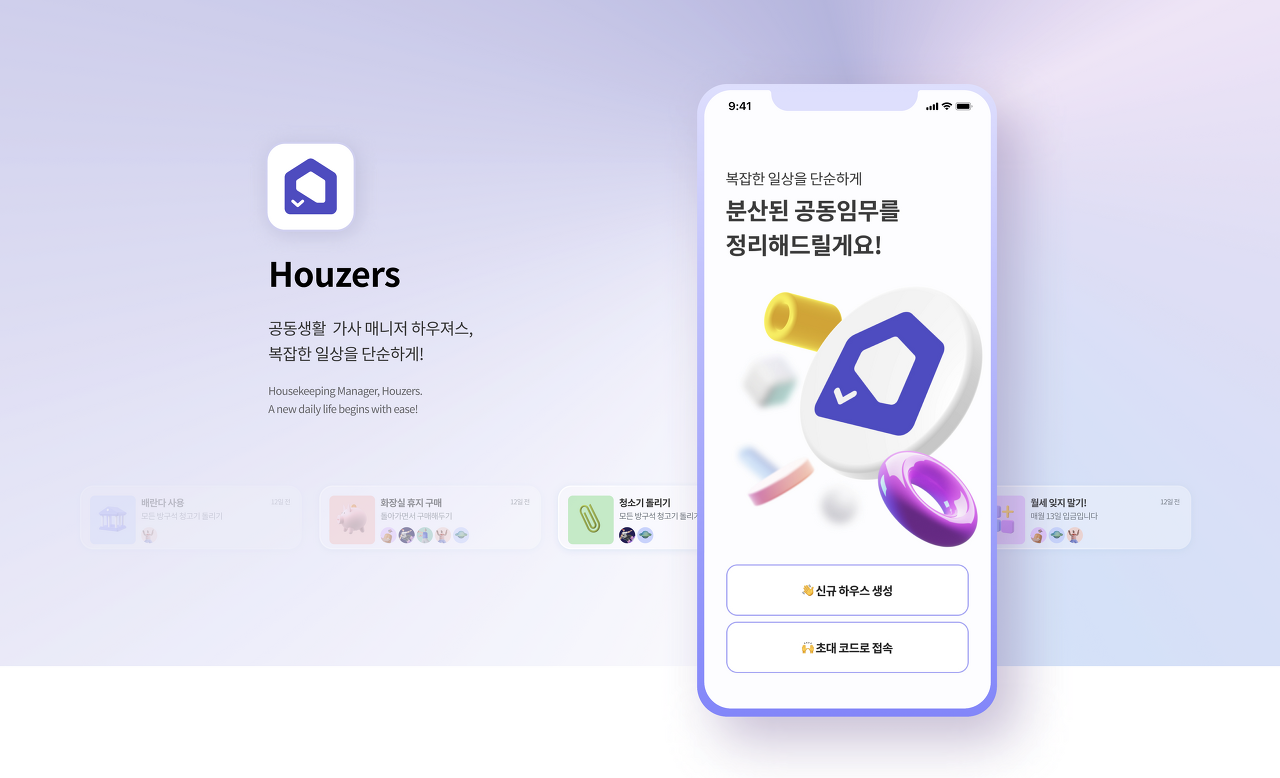
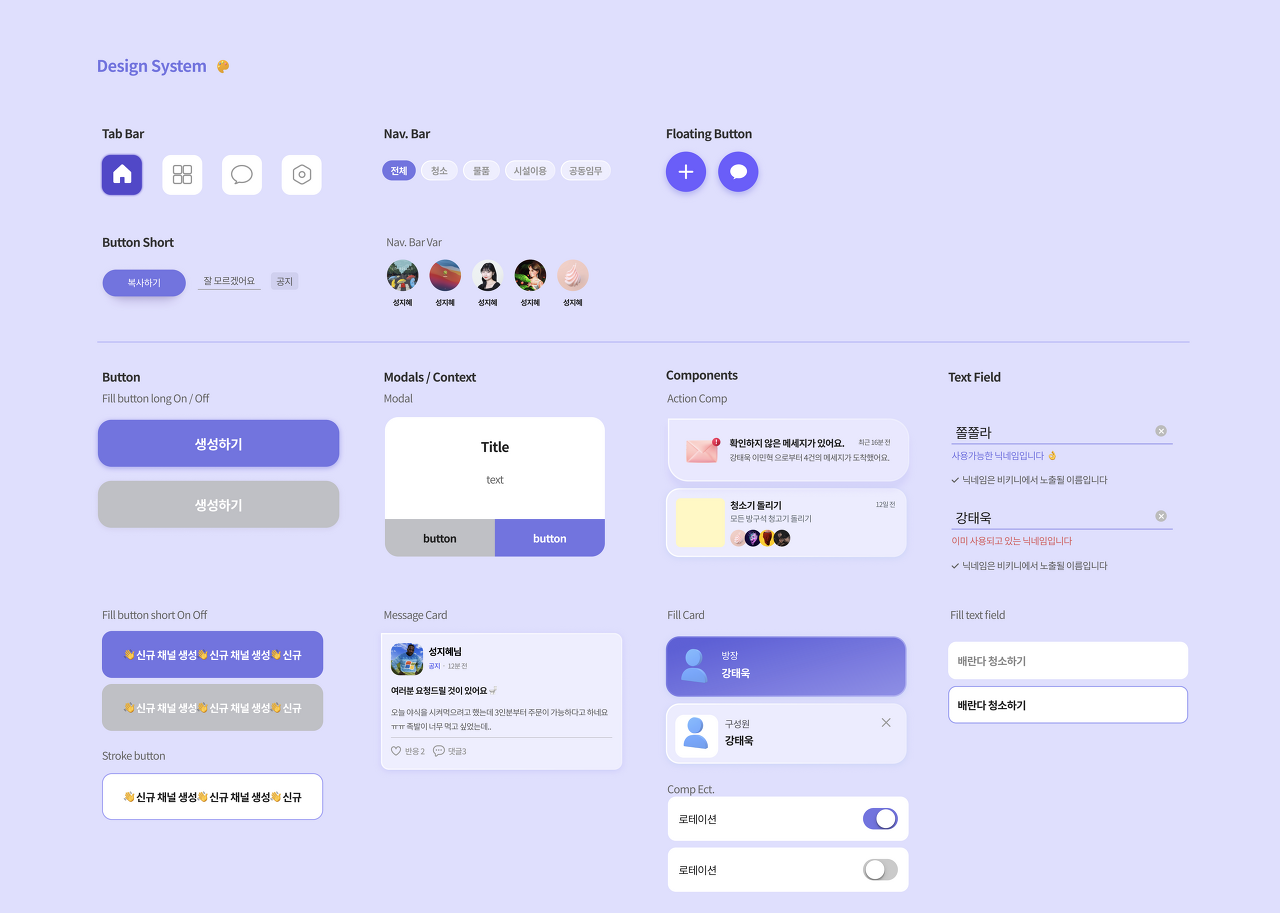
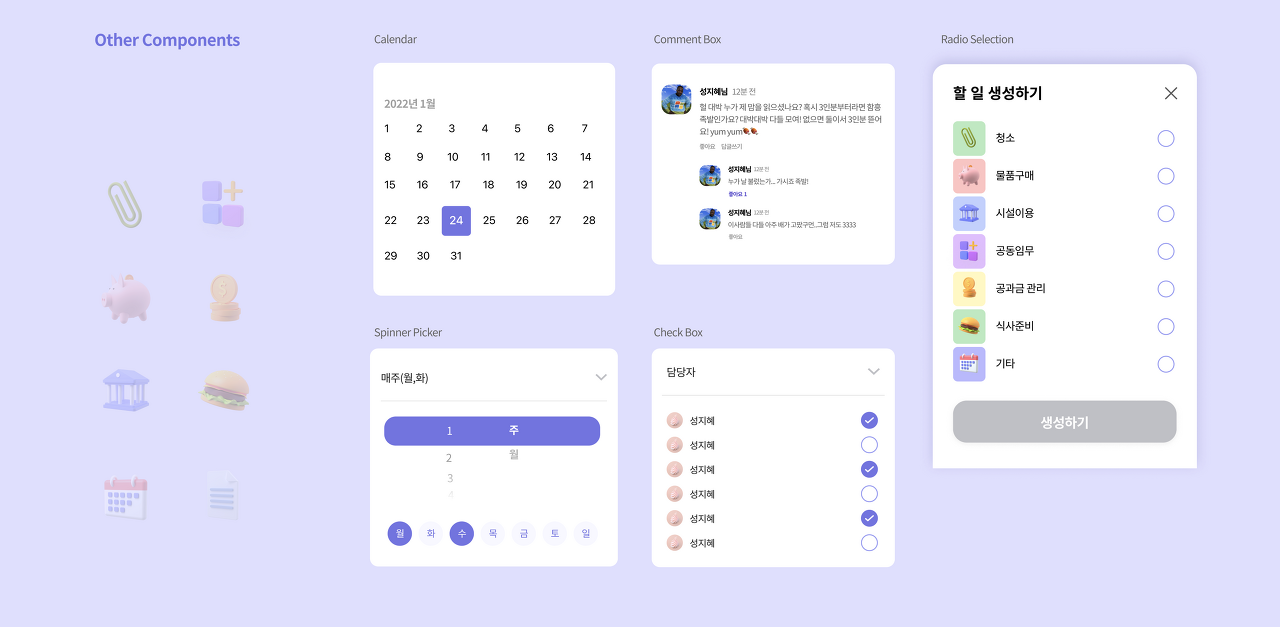
디자인 엘레먼츠, 키 비주얼

디자인 만큼은 figma의 최대장점을 이용해보기로 했다.
평소 적용해보고 싶었던 3D 엘러먼츠를 결합하여
피그마 같은 경우 커뮤니티도 잘 되어있고, 애초에 플러그인이 잘 되어 있어서 별 무리가 없었다.
(대충 XYZ축으로 기울일 수 있는 플러그인과 Figma to XD 플러그인을 많이 사용한 것 같다)
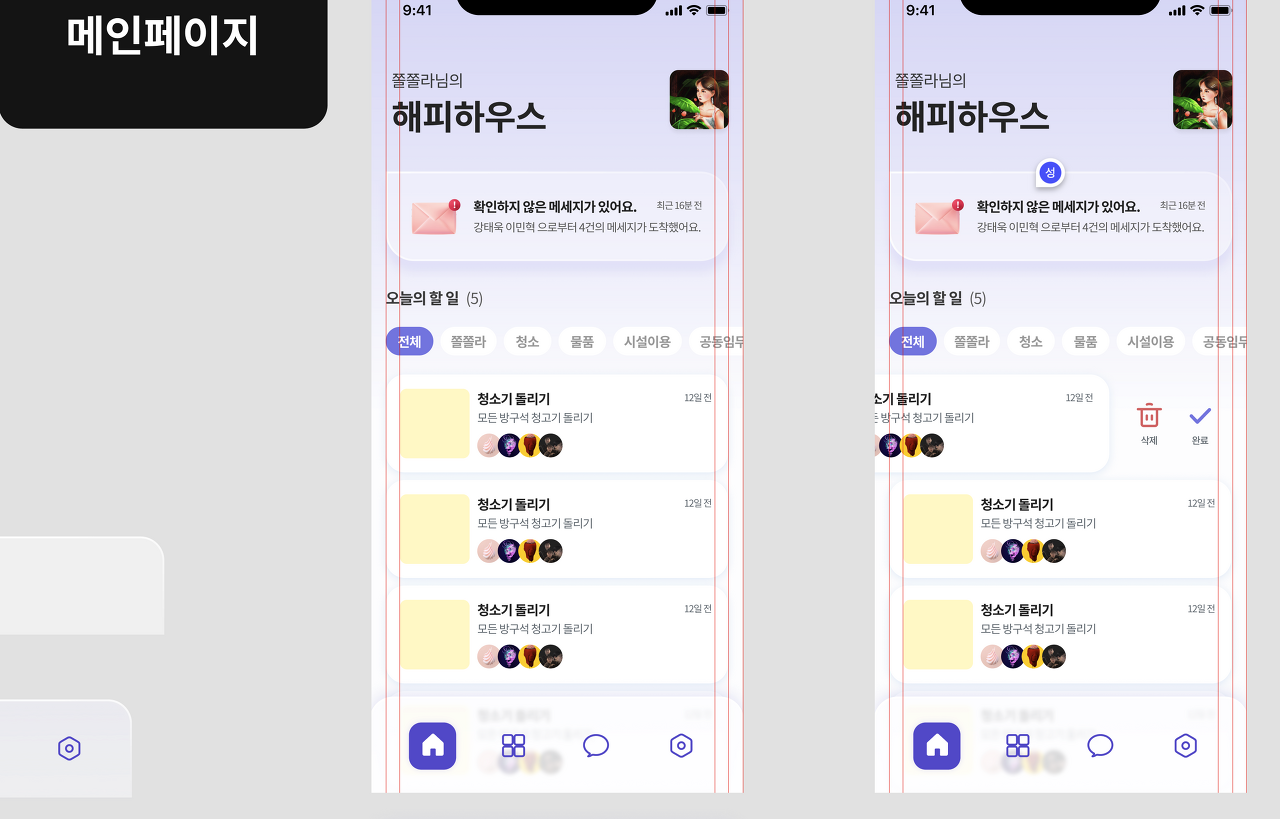
디자인 정리 과정

지금 진행하고 있는 과정이기도 하다.
키 비주얼을 바탕으로 디자인 정리 과정을 한번 더 거치고, Fix된 UI 페이지들을 바탕으로 조금씩 웹 페이지 정리를 진행하고 있다.

플로우를 다 노출하고 싶지만, 최대한 이해가 쉽게 만들 수 있도록 가지를 많이 쳐내고..


컴포넌트 정리도 다시 한번 진행을 했다.
여기서 회고할 것은
'컴포넌트의 기본적인 이름을 공부해야겠다.'
일단 웹이랑 앱에서 컴포넌트를 정리하는 이름도 다르고 단위, 기준도 다르기 때문에 이를 명료하게 익혀야할 필요를 느꼈다.
상단의 이미지는 아직 정리되지 않고 개발자와 내가 함께 '임시로 명명한' 이름이지만,
다시 명확한 정의가 필요할 것으로 보인다.

생각보다 길어진 중간 회고이다.
Fix 된 UI는 개발에 착수를 하고, 외적으로 필요한 UI 디자인, 개발 싱크 맞추기, 최종 정리 등의 작업이 남았다.
디자인만 두고 봤을 때 굉장히 짧은 시간 내 완성을 시킨 프로젝트이다.
약 8~10일이 걸렸지만. 사실 오후 부터 작업한 것도 있고 그래서... 풀타임을 썼다고 보긴 어렵다.
앞으로 약 2~5일이면 기획+디자인+정리는 9.9할 완성이 될 것으로 보이며
개발은.....아직은 미지수다.. ㅜㅅㅜ
