
지금까지의 사용기 : 매우 만족스럽다. 물론 아직 익숙하지 않아서 그런지 약간 대학교 저학년의 향기가 느껴지는 디자인으로 맹들어진다는 것... 🤢 하지만 금방 익힐 수 있는 툴이고, 많은 기능이 제공되는 것으로 보인다.
현재 회사에서 사용하고 있는 툴을 Adobe 사의 XD이다.
학생 때 부터 꾸준히 이용해온 디자인, 프로토타이핑 툴이기도 했지만 회사에 가고 나서도 XD를 사용하게 되서 그런지 다른 툴을 이용해볼 생각을 하지 않았다.
학교를 다닐때는 스케치를 이용했던 선배들은 많았던걸로 기억한다.
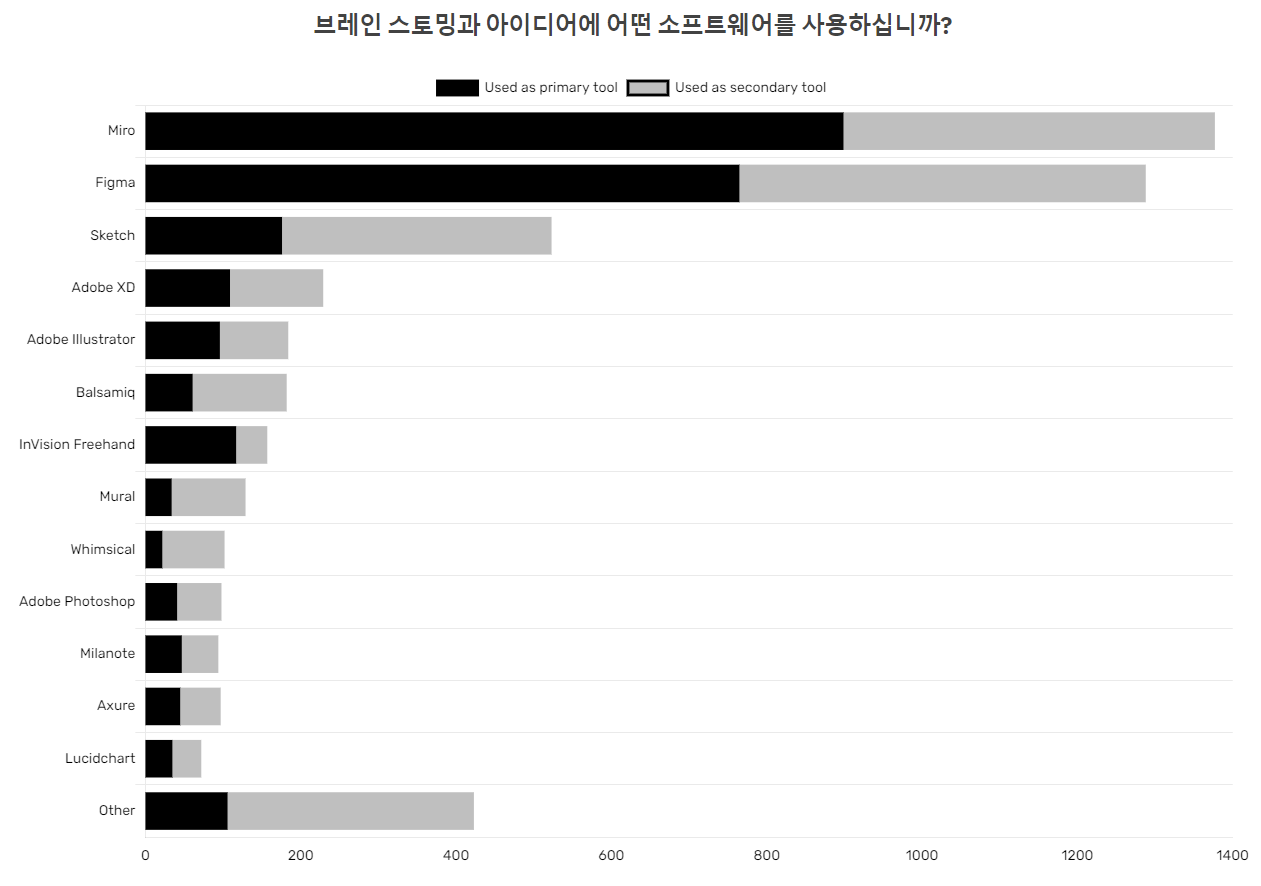
하지만 최근 2년의 공고들과 Wanted 를 봤을 때 기업들을 압도적으로 피그마를 사용하고 있었다.

특히 피그마 같은 경우 FigJam이라는 온라인 화이트보드도 새롭게 보이며 올인원 툴팩의 모습을 보여주고 있다.
2021년을 마무리하고 2022년 사이드 프로젝트를 진행하면서 Figma를 이용해보기로 했다.
(사실 내가 피그마를 사용하고 싶었다라기 보단, 개발자 분들이 Flutter를 사용하면서 조금더 쉽게 적용해보고자 피그마로 넘어오기로 했다.)
.

그럼 먼저 피그마를 사용하게된 계기에 앞서 이와 같이 결정된 이유인 Flutter를 확인해보자
우선 Flutter는 구글이 개발한 오픈 소스 모바일 어플리케이션 개발 프레임워크이다.
자세히는 모르지만 구글이 설명한 바로는 ‘하나의 코드베이스로 모바일, 웹, 데스크톱에서 네이티브로 컴파일 되는 구글의 아름다운 UI툴킷’이라는 것이다.
내가 이해한 바로는 ‘디자인 한 걸 그대로 안드, iOS에 적용할 수 있는 무언가..’라고 이해를 했다.
같이 사이드를 하는 개발자의 추천으로 Flutter를 이용하게 되었다.
먼저 플러터를 가장 잘 이용한 사례를 보자면 네이버의 지식인 앱 서비스이다.
네이버는 2019년 10월에 국내 최초로 엔터프라이즈급 서비스에 Flutter를 도입해 지식iN 앱을 출시했다.
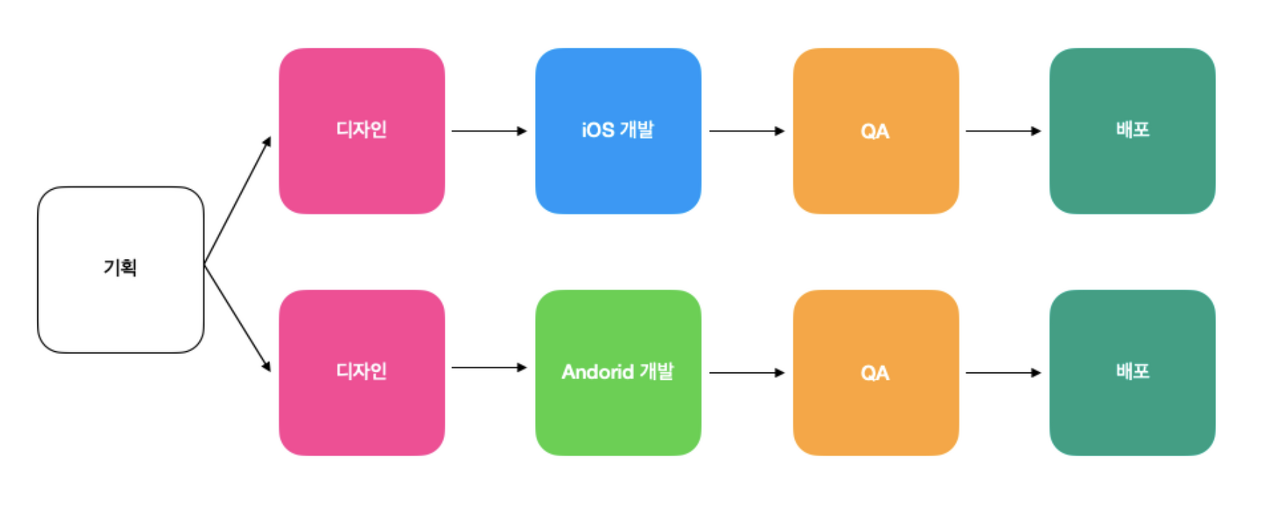
먼저 네이버 D2에서 살펴본 바 모바일 앱 플랫폼이 iOS Android 두 개로 나누어져 있어 기획 단계에서는 스펙 논의가 같이 진행되어도 디자인 단계 이후부터는 다음 그림처럼 과정이 나누어진다고 한다

(네이버 D2)
디자인 단계에서 UX가 수정이 되서 안드 IOS에 같은 UI를 제공하려고 해도 동일하게 작동하도록 어려운 UI적용하기 어렵다고 한다.
하지만 이런 크로스플랫폼을 이용하게 되면 이런 부분들이 해결이 된다.
다만 이런 플랫폼을 이용하는데 있어 다음과 같은 문제가 있을거란 설문이 나왔다고 한다
- 성능이 안 좋을 것이다
- 버그가 많은 것이다
- 학습비용이 클것이다
의외로 나중에 크로스 플랫폼에서 다시 네이티브로 전환할 때도 비용이 높을 것이다. 라는 점도 있었다.
하지만 네이버에서 실제로 같은 UI를 만들어본 결과 다음과 같은 결과가 나왔다.

(네이버 D2)
내가 본 결과 : 대기업에서는 오히려 많은 인원과 시간을 들여 각 환경에 적합한 앱을 만드는 것을 선택한다면, 작은 스타트업이라든지 시간이 급한 상황에서는 Flutter로 개발하는것을 선택하겠다.
또한 Figma를 사용하게 되면, 플러그인만 깔면 코드를 바로 복사해서 Flutter에 적용해서 디자인을 거의 99%로 빠르게 구현할 수 있다는 것이다.
-뭐 이런 모종의 이유로 Flutter를 선택하게 되었고 그에 따라 Figma로 작업을하게 되었다.
Figma 사용기
먼저 실 사용기간 약 4일 (2주, 주말동안) 사용해본 결과이다.
XD만큼은 아니지만 비교적 짧은 시간에 쉽게 학습할 수 있고, XD에서 볼 수 없었던 다양한 기능들을 확인할 수 있었다. 물론 XD, Figma 둘다 서로 다른 장점이 있지만, 체계적으로 작업을 하려면 Figma를 사용하는 것이 좋겠다라는 생각으로 점차 굳어지게 되었다.
XD는 자유도도 높고 반복 그리드를 사용할 수 있다는 점과 다른 Adobe 사의 프로그램과 연동이 된다는 최대 장점이 있지만 그 외의 대략적인 (모든) 기능들은 Figma에 내장되어있다.
그에 비에 Figma는 훨씬 심층적인 기능과 체계성을 보인다.
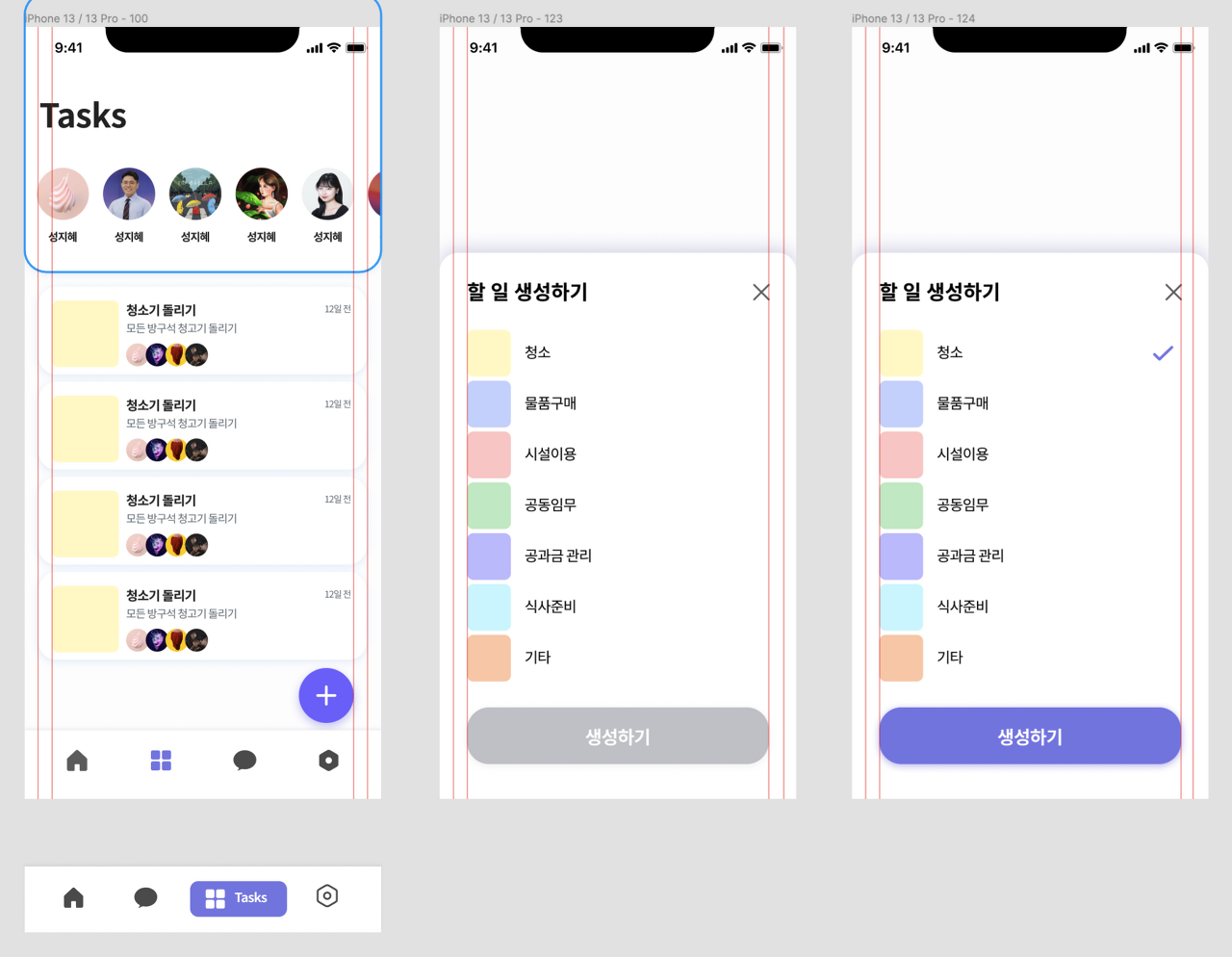
비록 짧은 시간이었지만 약 4일 만에 기획 + 구상 + 와이어프레임 + 1차디자인 을 모두 완성할 수 있었다.
나는 대략 Figma의 장점을 다음과 같이 정리했다.
1.웹에서 사용이 가능하다. 물론 다운받는 프로그램도 지원이 된다.+관리도 편하다
웹에서 사용이 가능하며, 지연 시간 없이 거의 바로 적용이 된다. 그리고 무엇보다 히스토리도 저장이 된다.
그리고 각 워크스페이스를 어떤 프로젝트로 관리할 건지 지정할 수도 있다. (무료로 사용할 경우 2개가 지원이 되는 것으로 보인다)

2.사람들과 협업하기 매우 편리하다
물론 XD도 사람들과 협업할 수 있는 기능을 제공한다. 하지만 워크스페이스에 초대해야하는 번거로움이 있고 사실 공동작업자들이 어디서 작업하는지 대략적인 부분만 확인할 수 있지, 이야기를 하거나 댓글을 달거나...그런 기능은 없다.
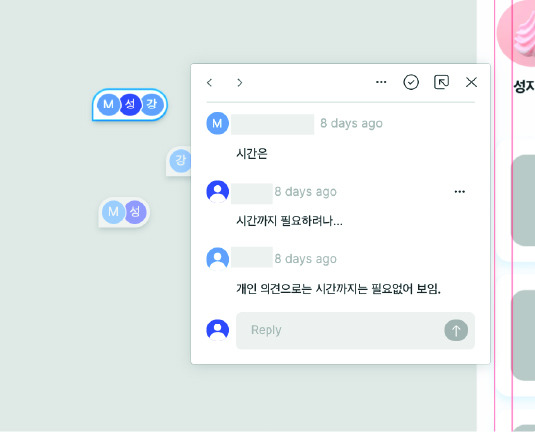
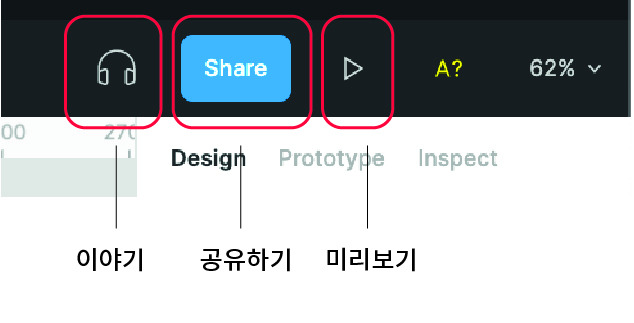
반면 피그마는 위의 기능을 모두 제공하고 있다. 댓글은 물론이거니와 해드셋으로 사람들과 소통도 할 수 있으며 서로 위치에서 바로바로 이야기를 할 수 있다.

워크스페이스에서 서로 댓글을 달고 해결을 했을 경우 제거하는 시나리오도 있다
아직 사용해보진 않았지만 헤드셋으로 다이렉트 타임으로 바로 바로 소통을 할 수 있는 것으로 보인다

3.Auto-layout과 Frame 형식

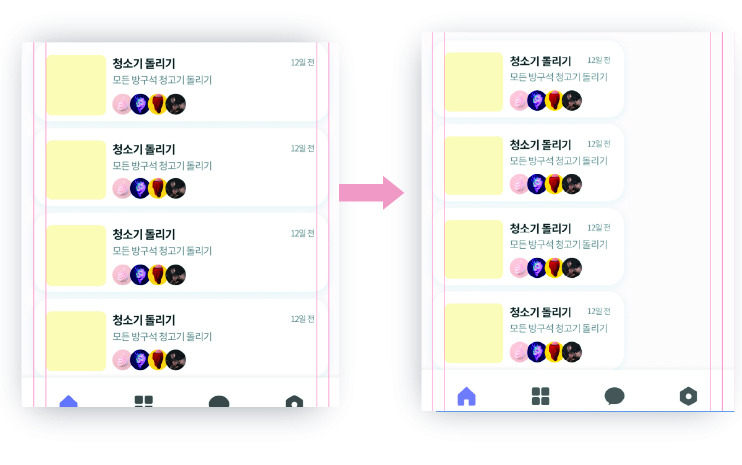
사실 이 어토레이아웃과 프레임은 익숙해지려면 조금 더 기간이 필요하겠지만, 1~2일 간 이용해본 결과 점점 익숙해지며 더 나아가 편해지기(?) 까지 했다.
처음에는 이 어토레이아웃이 굉장히 애를 많이 먹였던 것 같다.
사실 개발자 분들이 하는 작업을 디자인 딴에서 작업하는 느낌이었다라고 할까? 하지만 사용하다보니 어떻게 실제로 구현이 되는지, 그리고 어떤 형식으로 디자인해야지 실제로 화면이 축소되거나 확대되었을 때 반응할지 확인할 수 있었다.
또한 구조적으로 좀 더 안정적인 형태를 띄기도 했고, 실제로 Flutter를 통해 적용해본 결과 개발자가 따로 크게 작업을 하지 않고도 바로바로 사용이 가능한 것으로 확인되었다.

특히 한가지 피그마의 특이한 것은 바로 이 Frame 구조이다.
모든 버튼과 요소, 그리고 구성요소, 아이콘 등등이 이 Frame안에서 배치(?)가 되어 적용된다고 생각하면 된다.
하지만 생각보다 귀찮은 작업들도 많았다. (이 모든 걸 다 이런 auto layout으로 작업해야해?) 하는 의문점이라든지...
대규모 수정이 필요할 때 우짜지...
아 물론 메인 컴포넌트를 잘 관리하면 이런 문제는 축소되지만,,, 그래도 손이 많이 가는 것...
뭐랄까... Figma는 초기 세팅에 시간이 많이 들지만, 한번만 작업하면 되고 이후 수정은 비교적 쉽다는 것. 반면 XD는 초기 세팅은 아주 자유롭게 할 수 있지만, 자잘한 수정이라든지... 전체적으로 한번에 어떤 효과나 수정을 적용하고 싶을 때 제약이 좀 있다는 것...이라고 정리할 수 있겠다.
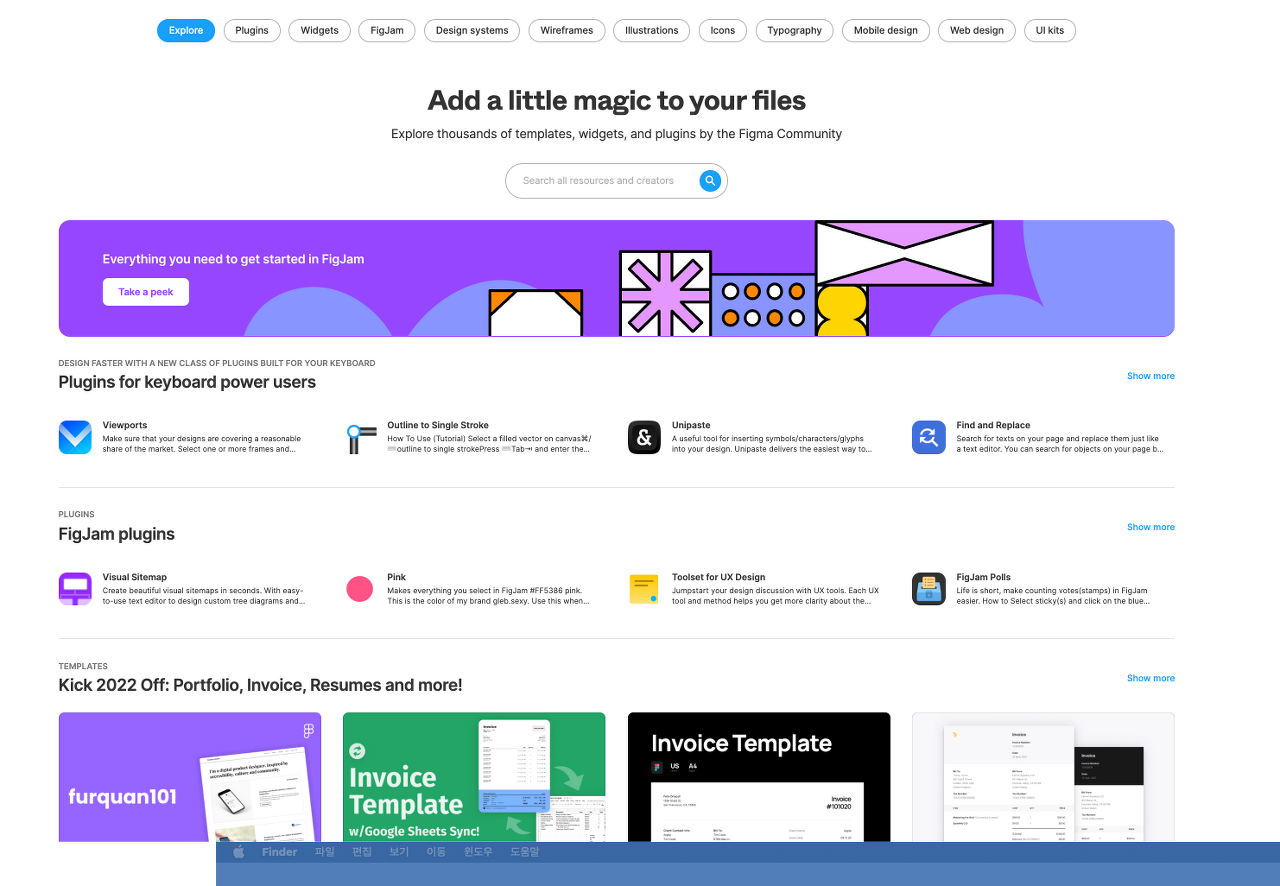
4. Figma만의 커뮤니티

디자인은 커뮤니티가 잘 조성되어있지 않은 분위기였다면 Figma는 조금 다르다고 할 수 있다. 자신의 작업물을 웹상으로 바로바로 공유할 수 있고, 잘 하면 판매(?) 까지도 할 수 있다는 것..
물론 XD도 돌아다니다보면 파일을 구할수 있지만 이토록 쉽고 빠르게, 그리고 다양한 파일을 볼 수 있는 것은 단연 Figma가 압승이다...
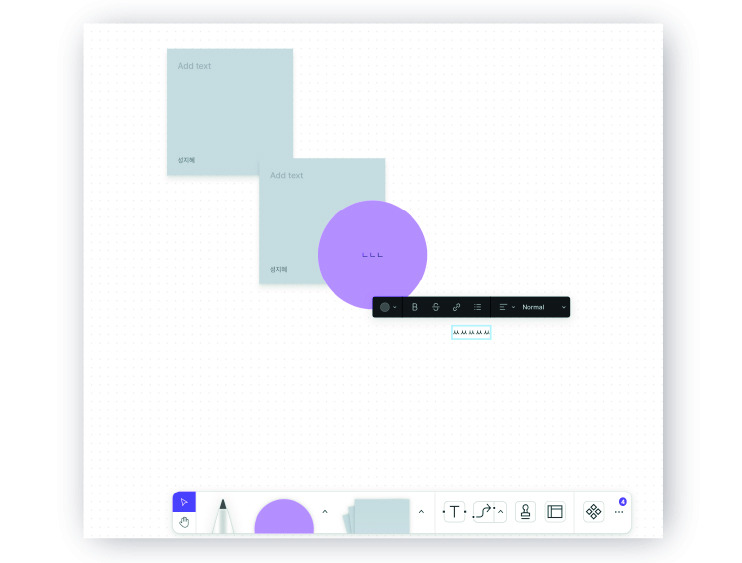
5.Figma 이외의 협업 툴 Figjam

상단과 같은 이유로 피그마의 장점을 꼽을 수 있었다.
물론 아직 적응기간을 더 갖고 긴 시간 사용을 해보고 개발자와 협업도 해봐야하지만, 지금까지 사용해본 바 앞으로 사용할 의사는 100중 80이상이라고 할 수 있다.
아주 짧은 시간 내 기획과 구상 그리고 와이어프레임 및 1차 디자인을 진행할 수 있었고 약 2~4일만 더 있으면 기획 구상과 디자인은 완료가 되고 개발이 진행되어도 되는 상태라고 볼 수 있겠다.!
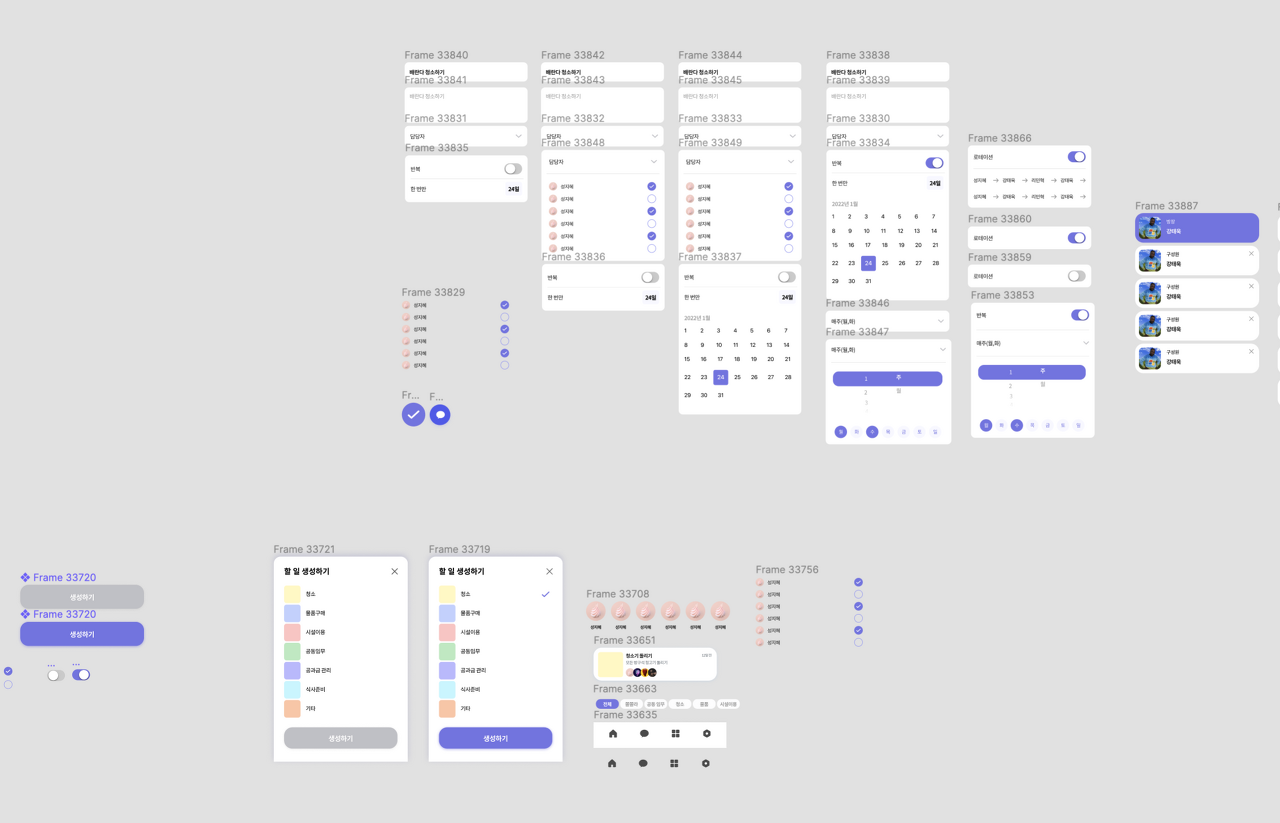
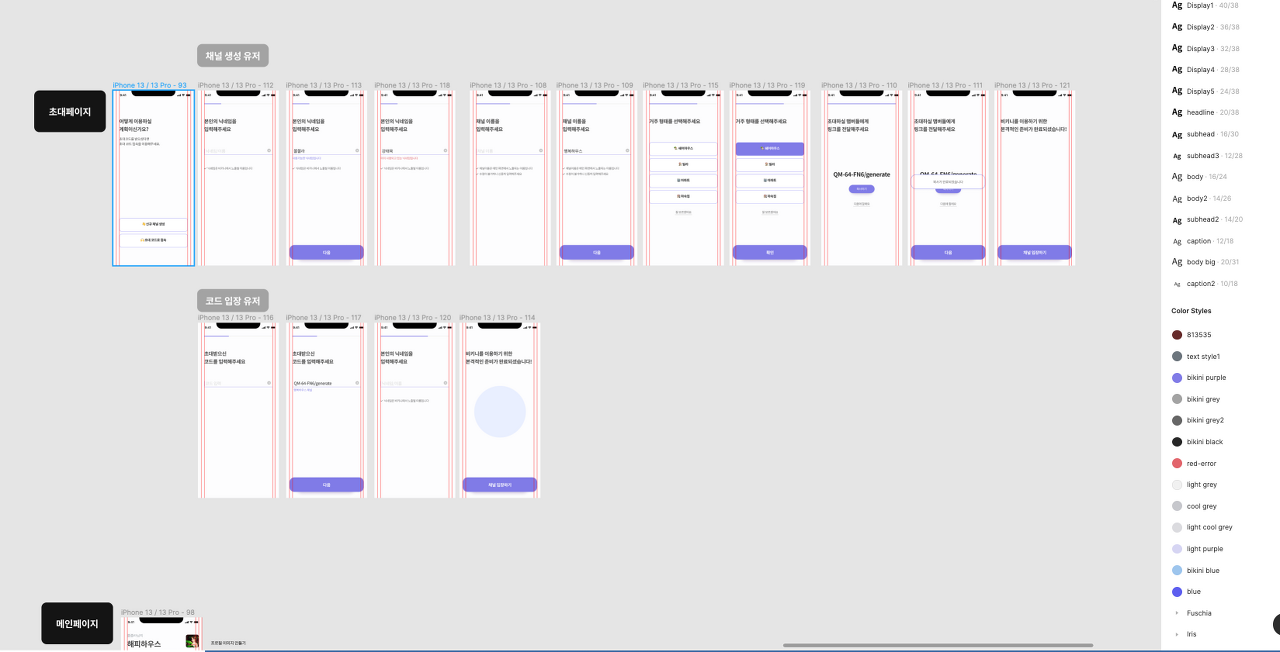
그래서 지금까지의 진척사항은...!
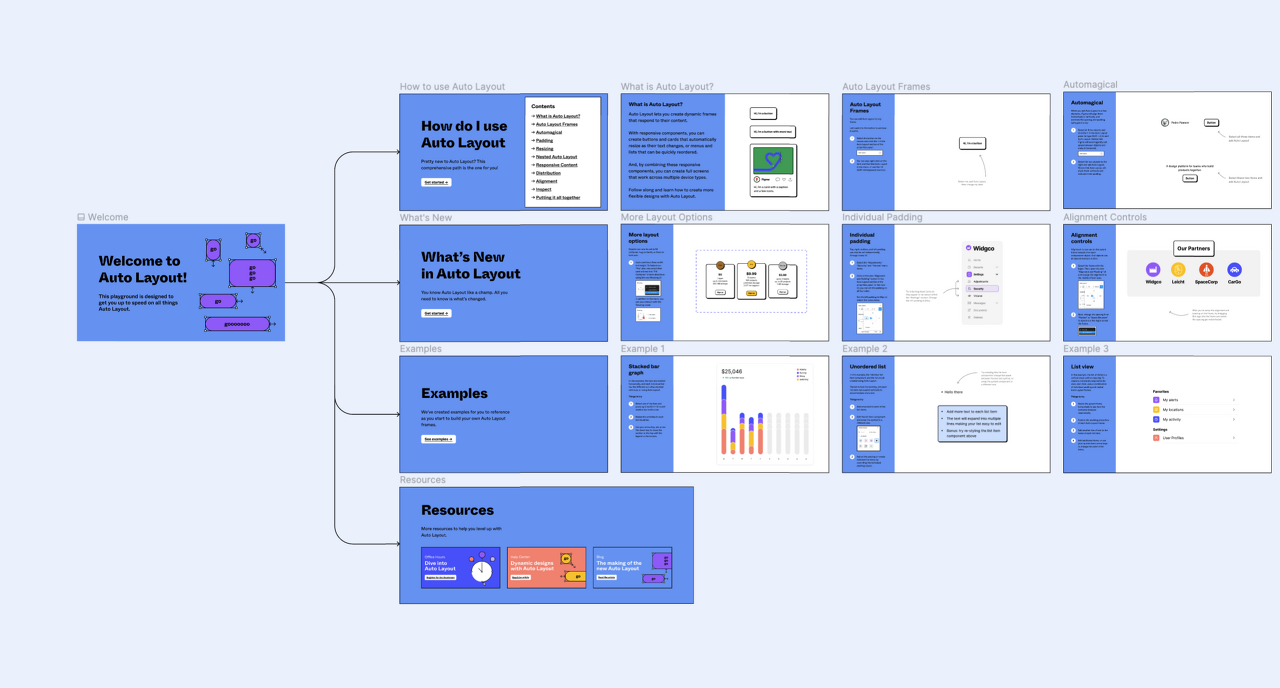
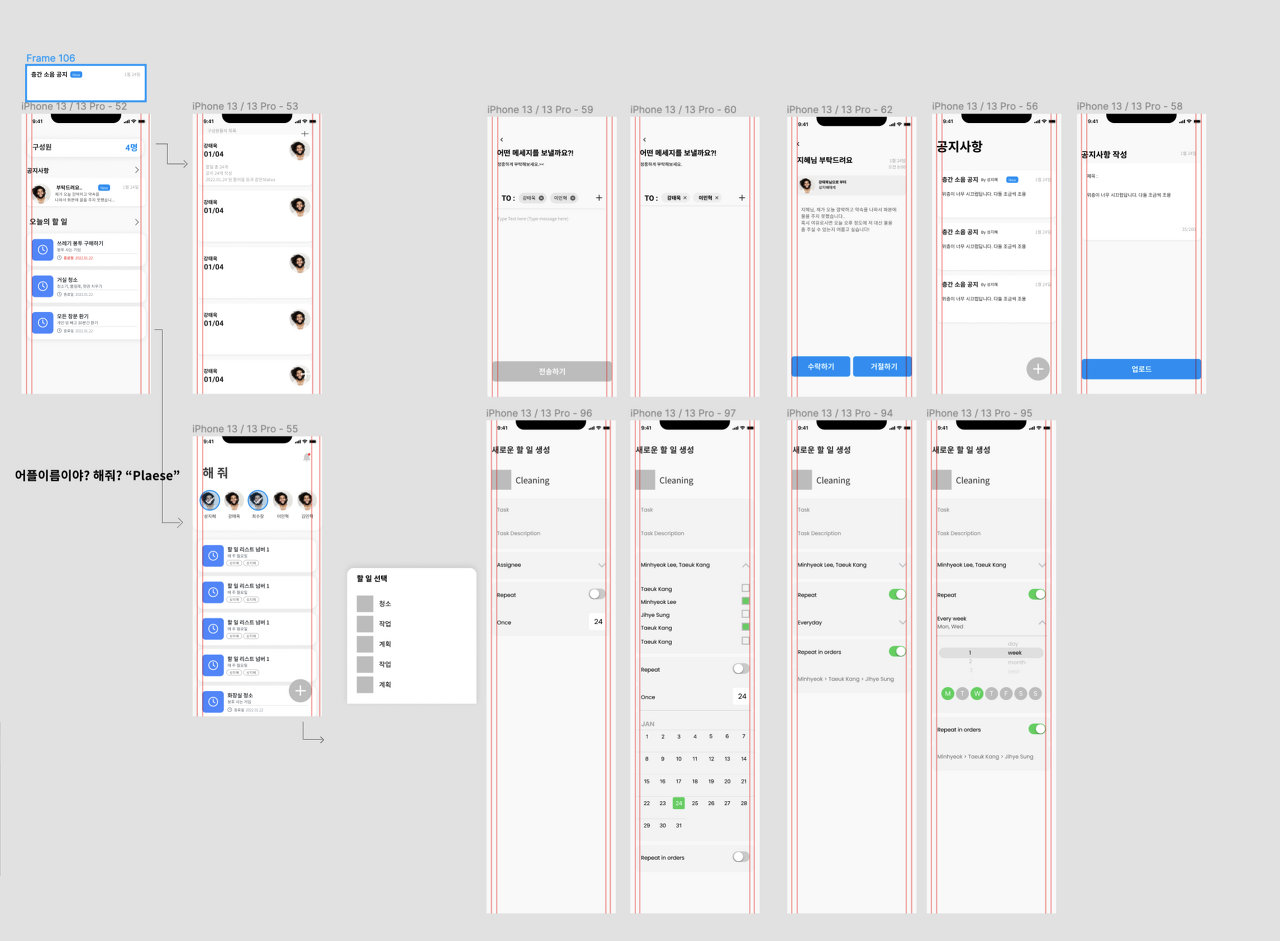
Week 1 에 대략적인 와이어프레임을 짰다.

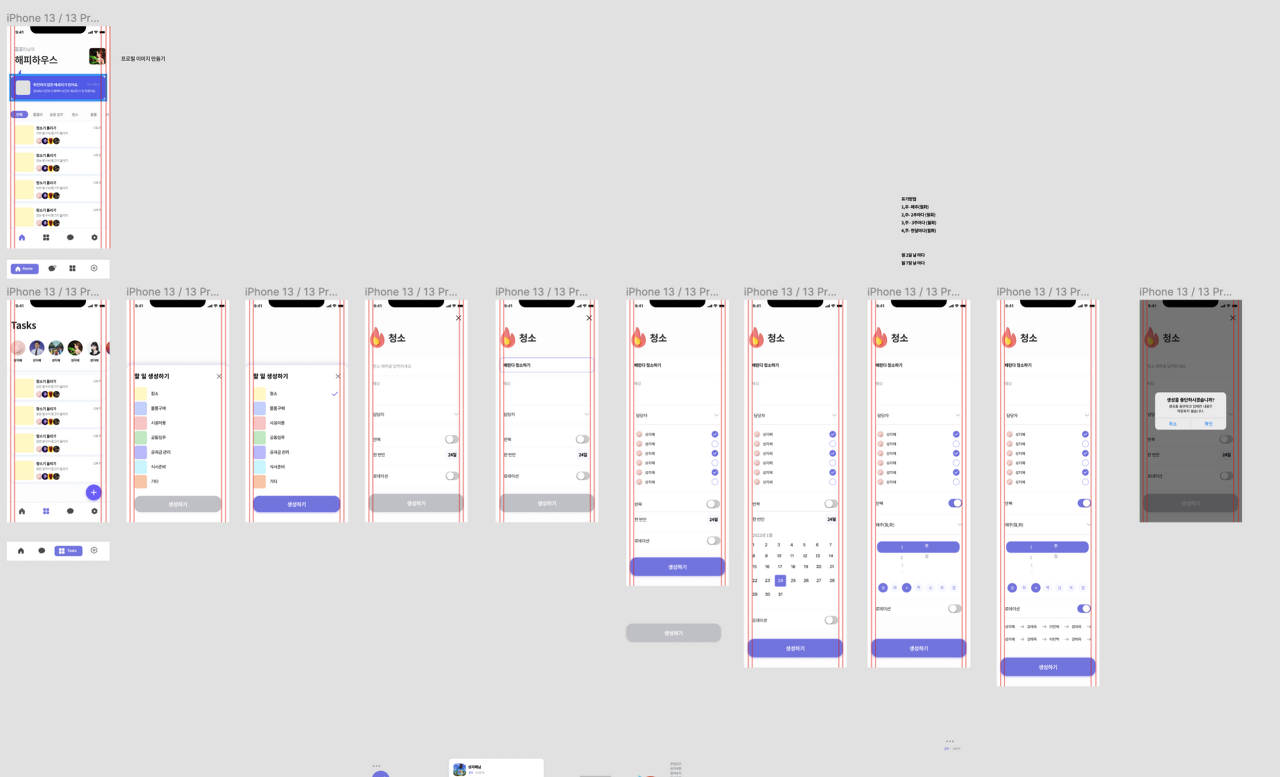
Week 2. 그다음 디자인 작업에 착수 했다

컴포넌트와 아이콘은 다음과 같은 파일에 따로 정리를 하고 있다. (이런 형식에 익숙해져 가고 있다)

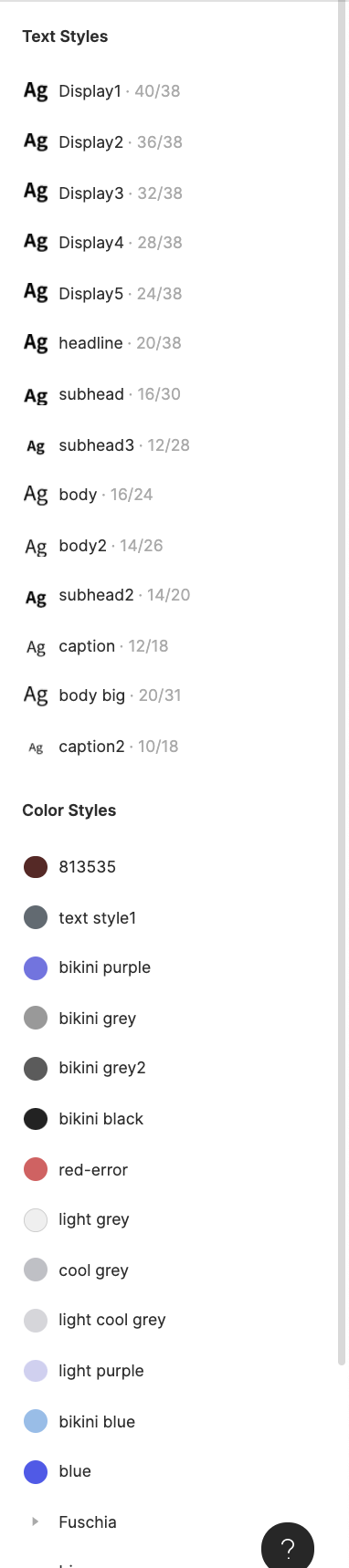
(텍스트 스타일과 색상도 바로 저장하여 적용하고, 한 번에 바꿀 수 있어 매우 편리하다... ㄹㅇ 이부분 칭찬해)

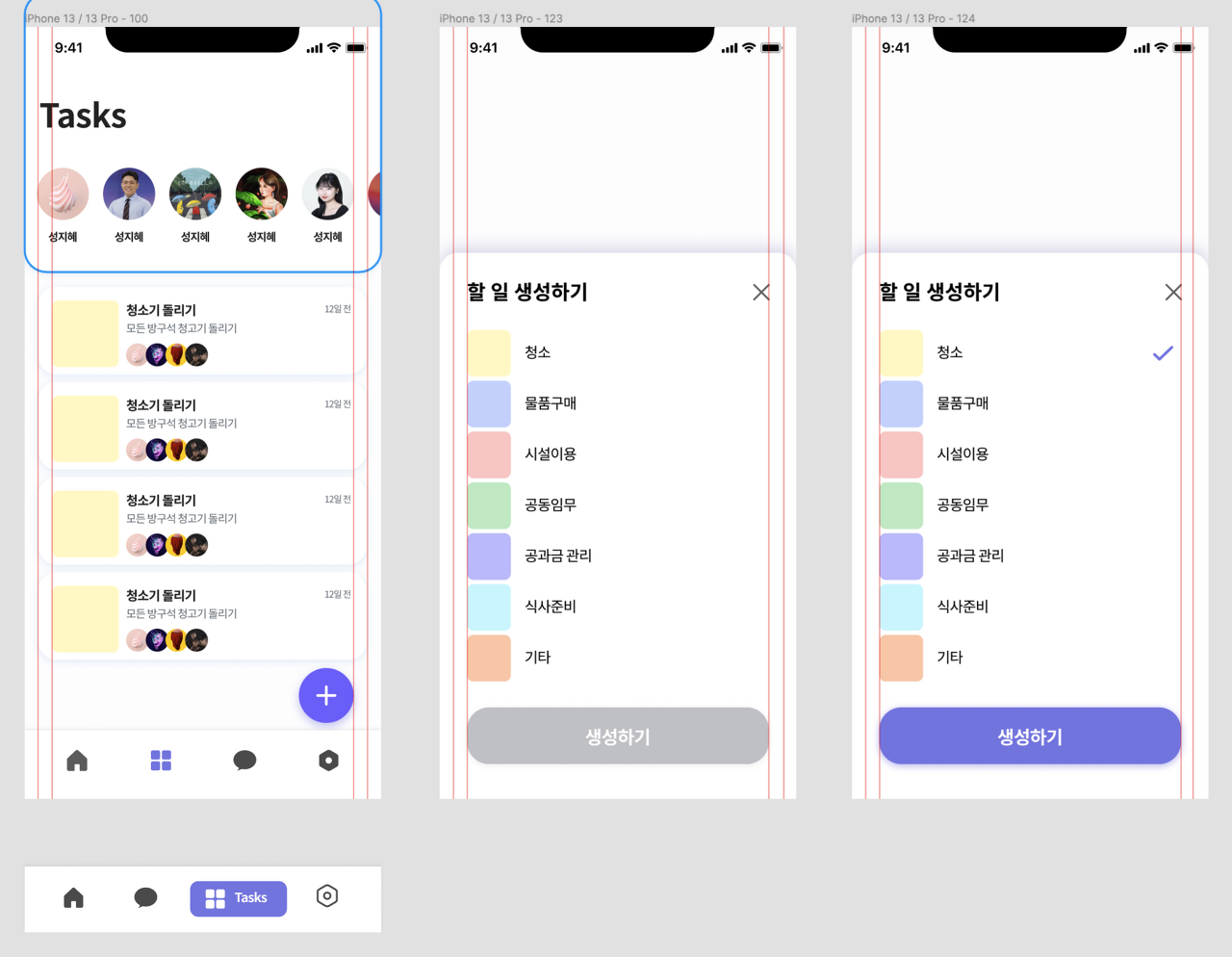
대략적인 디자인 프레임은 완성이 되었으니 로그인 프로세스부터 하나하나 세부적으로 잡아가며 작업을 하고 있다


앞으로 디자인 완성까지 약 2~4이 주어진다면 대략적으로 끝날 것 같다.
개발자분들이 어떻게 적용할지는 서로 협업해나가면 될 것으로 보인다!
피그마 총평.
아주 만족스럽군!! ⭐⭐⭐⭐⭐
물론 아직은 적응해나가는 단계라 조금 더 공부가 필요한 것으로 보인다

안녕하세요!
저는 친구들과 아주아주 작은 프로젝트를 하면서 기획을 맡게 됐는데요, 저희 팀에서도 플러터를 이용하기로 해서 서칭하다 이 글을 읽게 됐습니다. 잘 읽고 갑니다!!!