
한동안 운동에 미쳐서(?) 사이드 프로젝트를 완전히 놓고 있었다 ㅠㅠ (정신차려!!)
회사에서의 일도 바쁘고, 사실 상당히 지친다고 할 수 있고. 그리고 퇴근을 하면 바로 운동을 가는 루틴이 어느정도 고착화 되었기 때문에 손을 놓고 있었다고 변명을 할 수 있겠다 .
본론으로 들어가보자.
저번의 기획+와이어프레임 편에 이어서 드디어 디자인에 착수 했다
먼저 색상을 뽑을 때는 강조되고, 산뜻한 느낌을 생각했고, 그 외적으로 UI의 구성은 ‘어쩌면 정보가 많아 정돈되지 않은 느낌’ + ‘하지만 전문적인 느낌’을 내고 싶었다. 한마디로 정리하면 정돈되지 않은 ‘더러운(?)’느낌이라고 할 수 있다 ㅎㅎ
물론 요즘 Notefolio나 다른 Dribble 과 같은 레퍼런스를 찾아보면, 아주 세련되고 디자인이 화면의 절반을 먹고 들어가는 디지안을 많이 확인할 수 있지만, 이 앱의 성격상, 많은 정보와 추천을 한번에 나열해 줘야하는 핵심 가치가 있다보니 이런 ‘미’적인 요소는 최대한 힘을 덜기로 했다
그래서 레퍼런스로 삼은 디자인은 디자인만큼은 정말 구리다는(?)Linkedin이다.
물론 링크드인의 디자인이 참 B급이다~라고 말할 수 있지만, 확실히 담고자하는 정보는 모두 한페이지에 정직하게 담아냈다. 사용자 경험 측면에서도 아직도 많이 회자되고, 책에서도 많이 인용되는 만큼, 정말 사용하기 편리하게 설계되어있다. 그 점을 강조하고 싶었다.
-> Raw하고 정돈되지 않은 느낌이지만 + 전문적이고 히스토리가 느껴지는 무거운 앱.
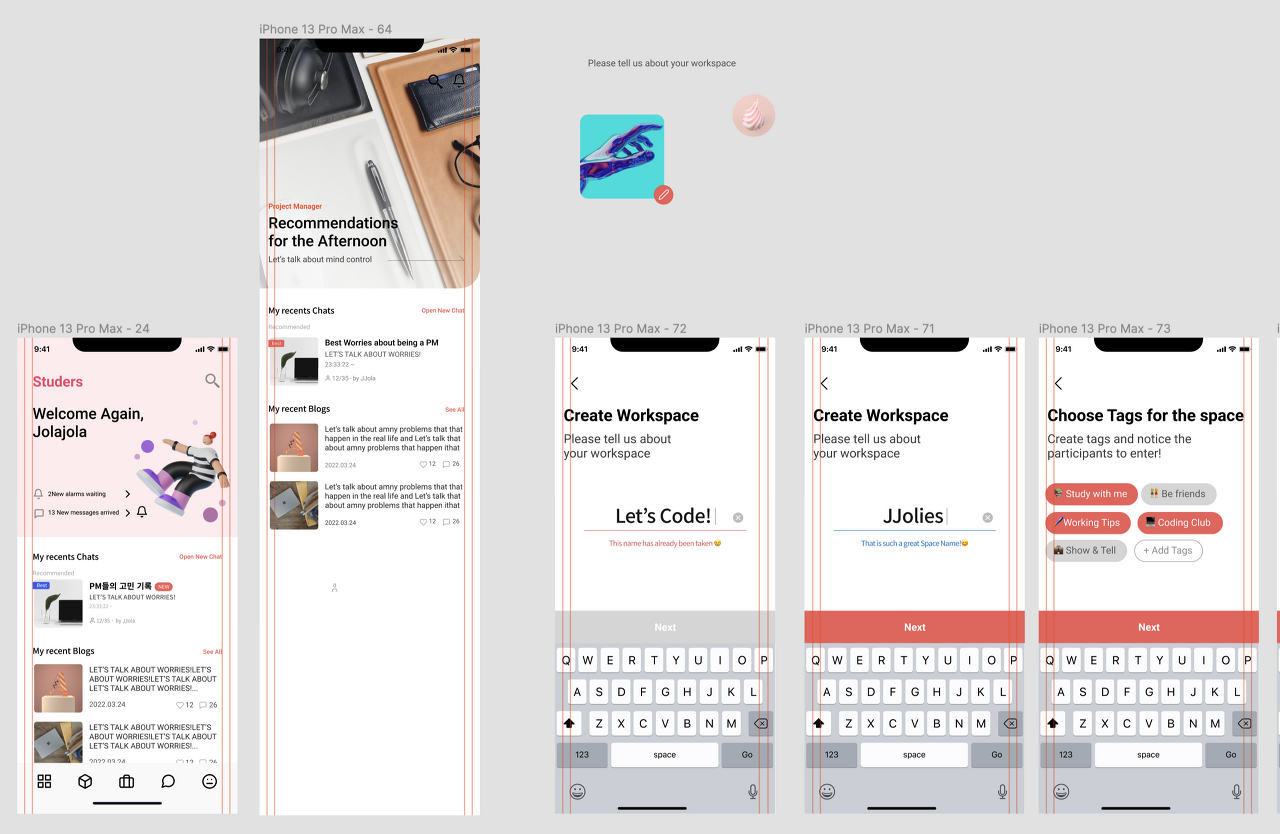
와이어프레임을 그리고 나서 UI 작업을 시작했을 때 비주얼을 뽑기 위해 몇몇의 페이지를 작업해봤는데, 영 내가 생각한 판으로 나오지 않았다. 처음 구상은 almost 화이트인 백그라운드에 한 한가지 색 ‘코랄 핑크’만을 강조 색상을 사용하려고 했다.


하지만 점점 UI를 작업할 수록 방향을 잘못잡았다고 확신하게되었다. 정돈되지 않은 느낌을 살리는것도 아닌 정말, 그냥 스케치 같은 정돈되지 않은… 와이어 프레임과 같은 디자인이 나오는게 아닌가!!

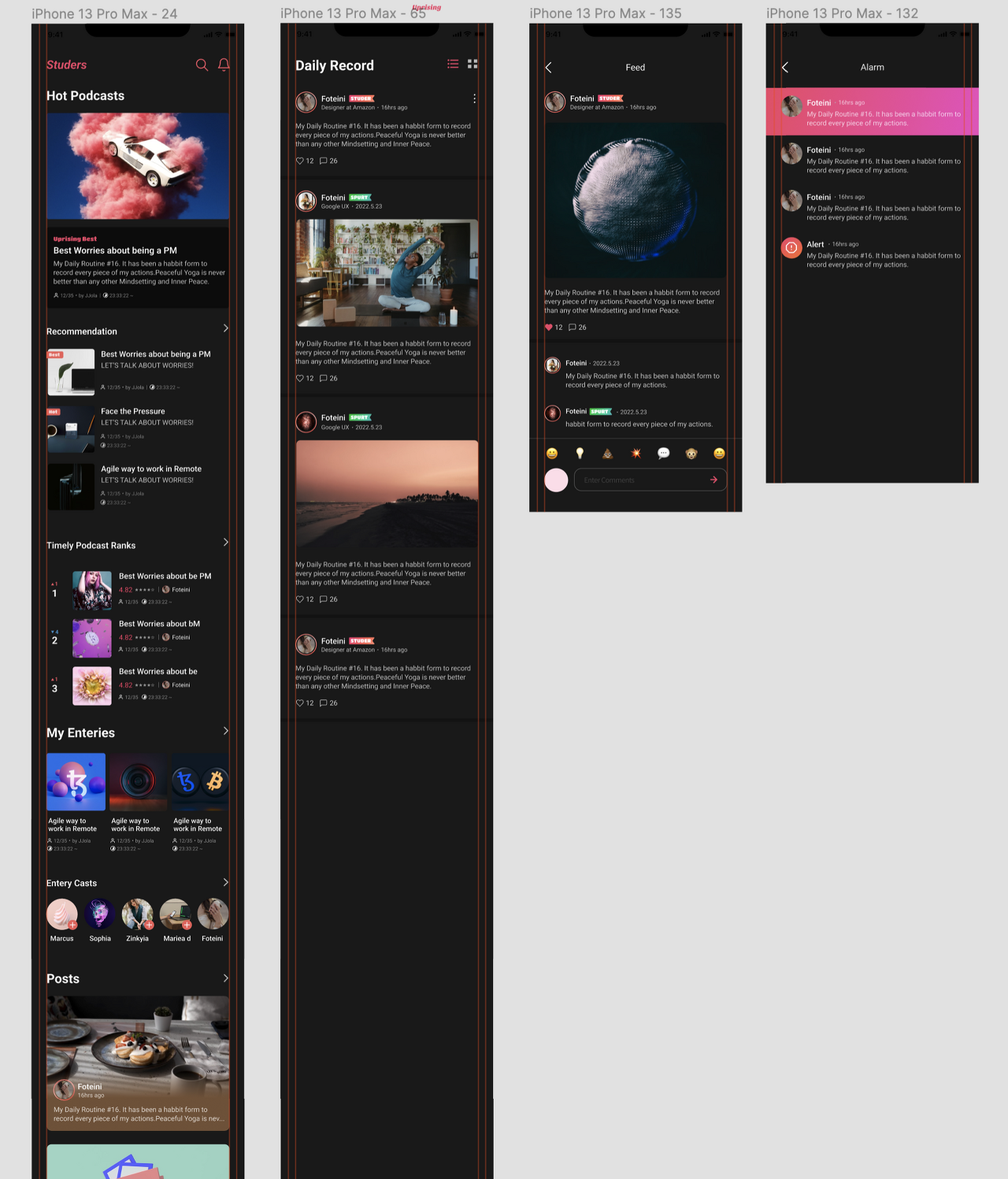
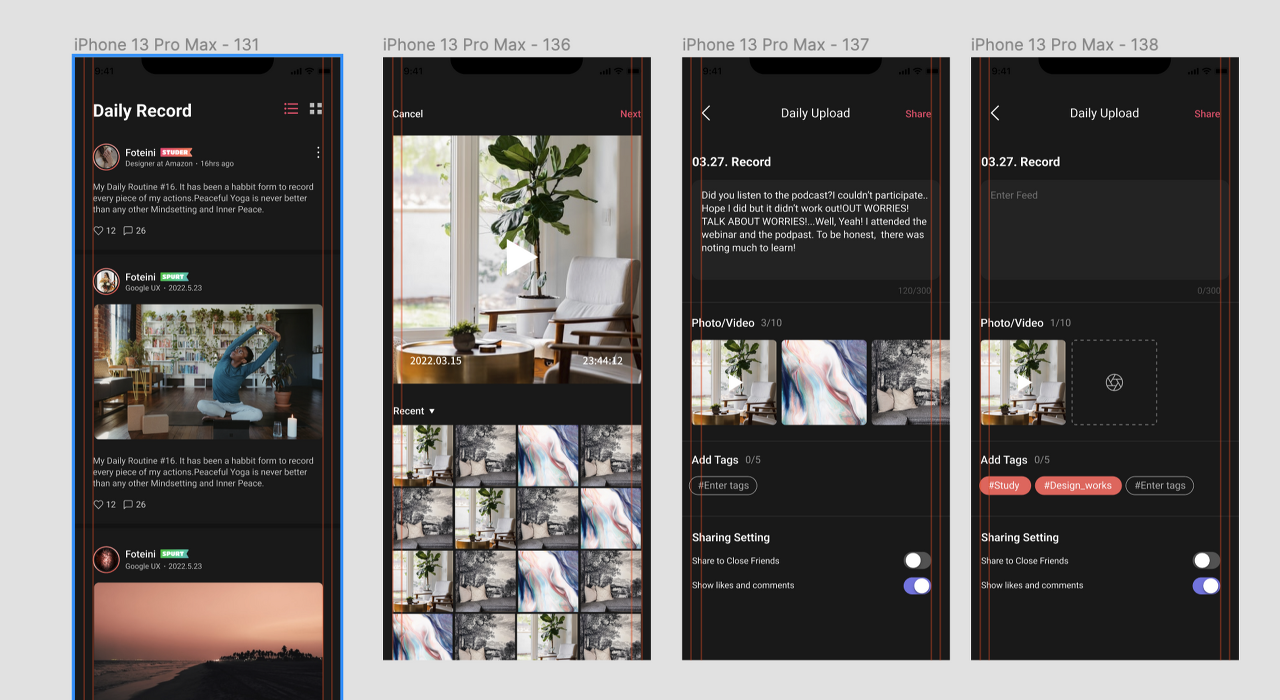
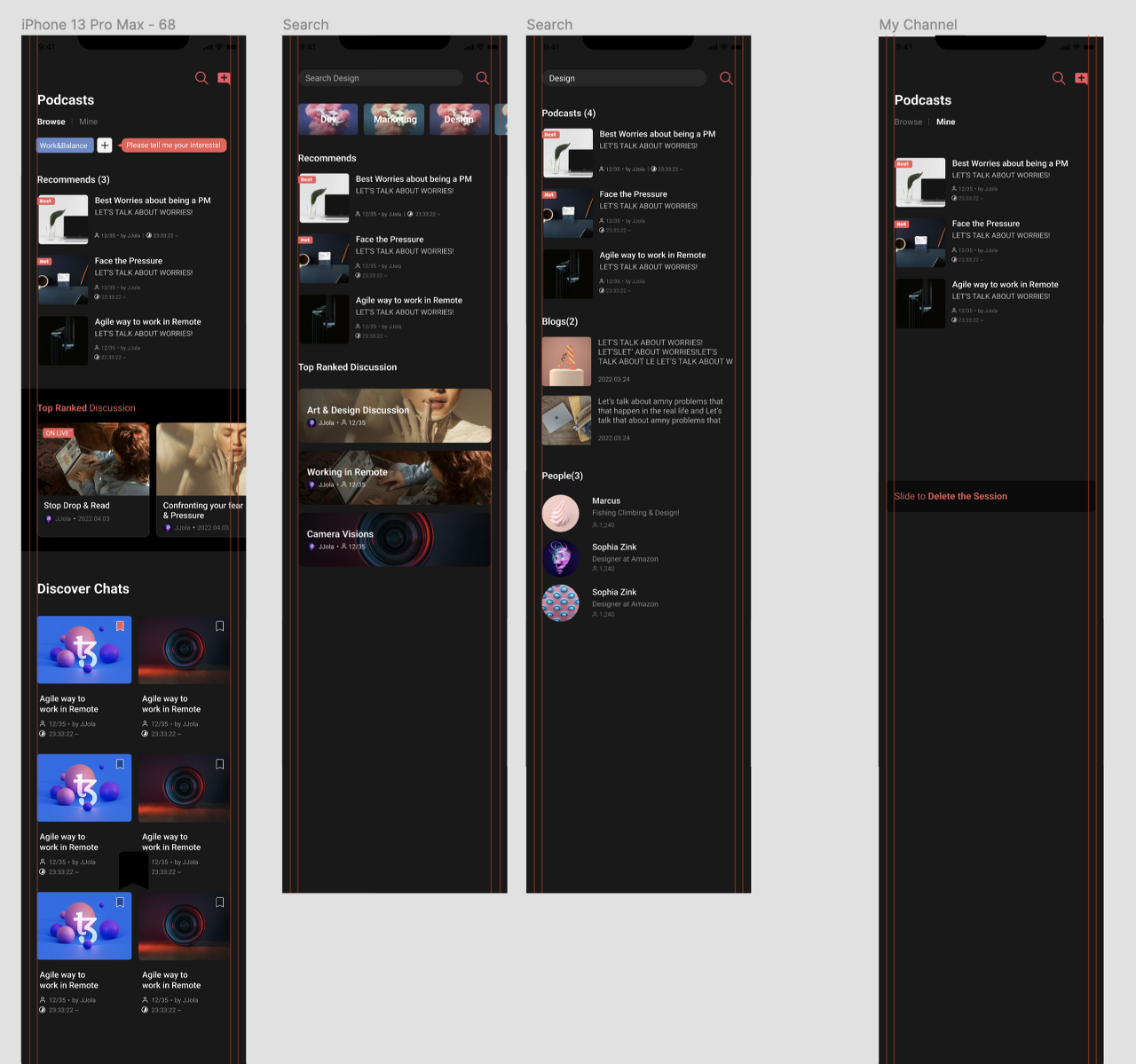
그래서 방향을 바꾸게 되었다. 그래, ‘정돈되진 않지만’+’전문적이고’+’역사가 묻어있는’이미지라면 역시 무거운 블랙부터 깔아주기로 했다. ~블랙을 사용하는 순간 디자인 반은 승리하고 들어가는 요소중 하나라 최대한 사용하고 싶지 않았지만, 정말 이만큼 고풍스러운 느낌을 내는 색상이 없는것 아니겠는가.. ㅠㅠ~
큰 디자인 수정없이, 백그라운만 블랙으로 변경하여 다시 한번 다듬기 시작했다.
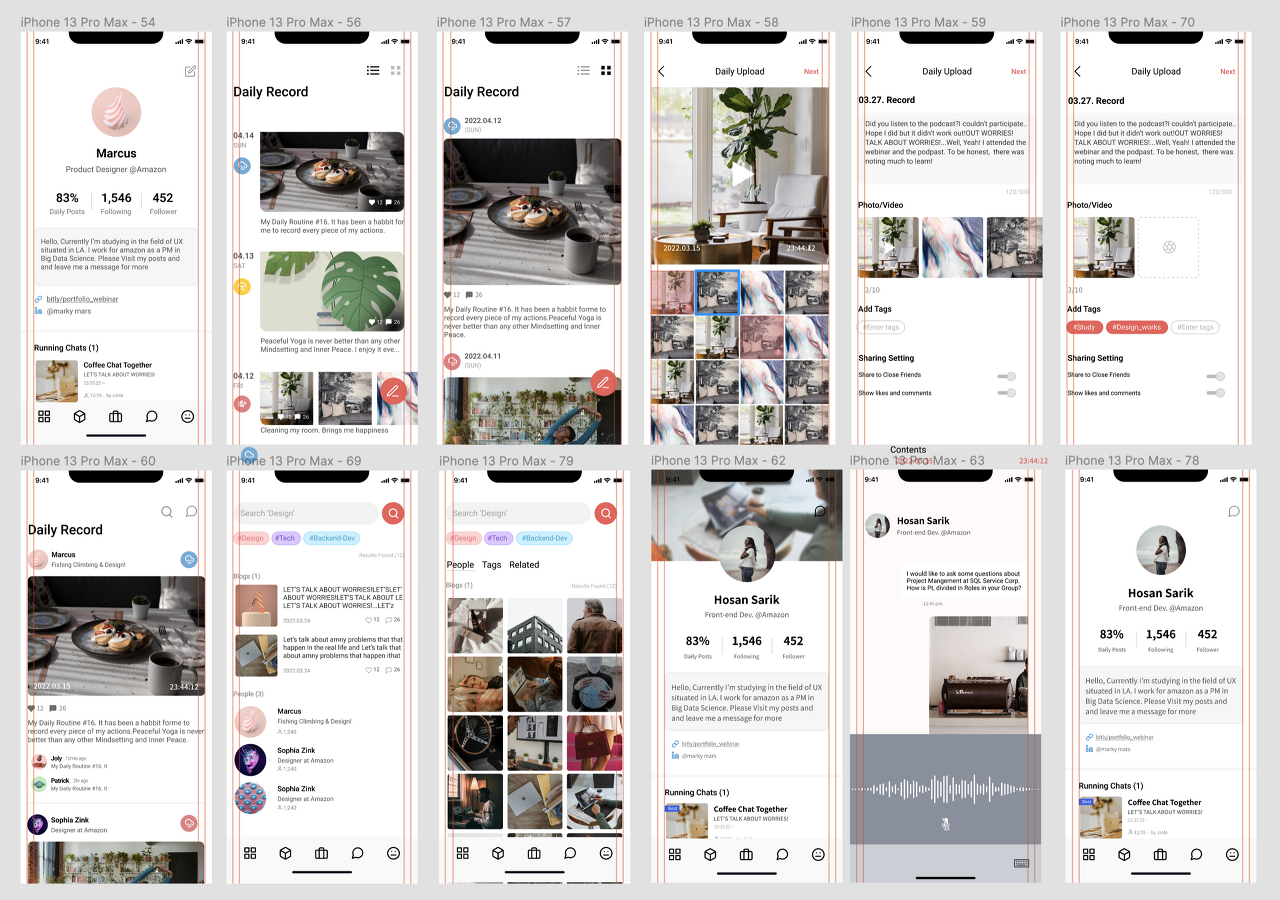
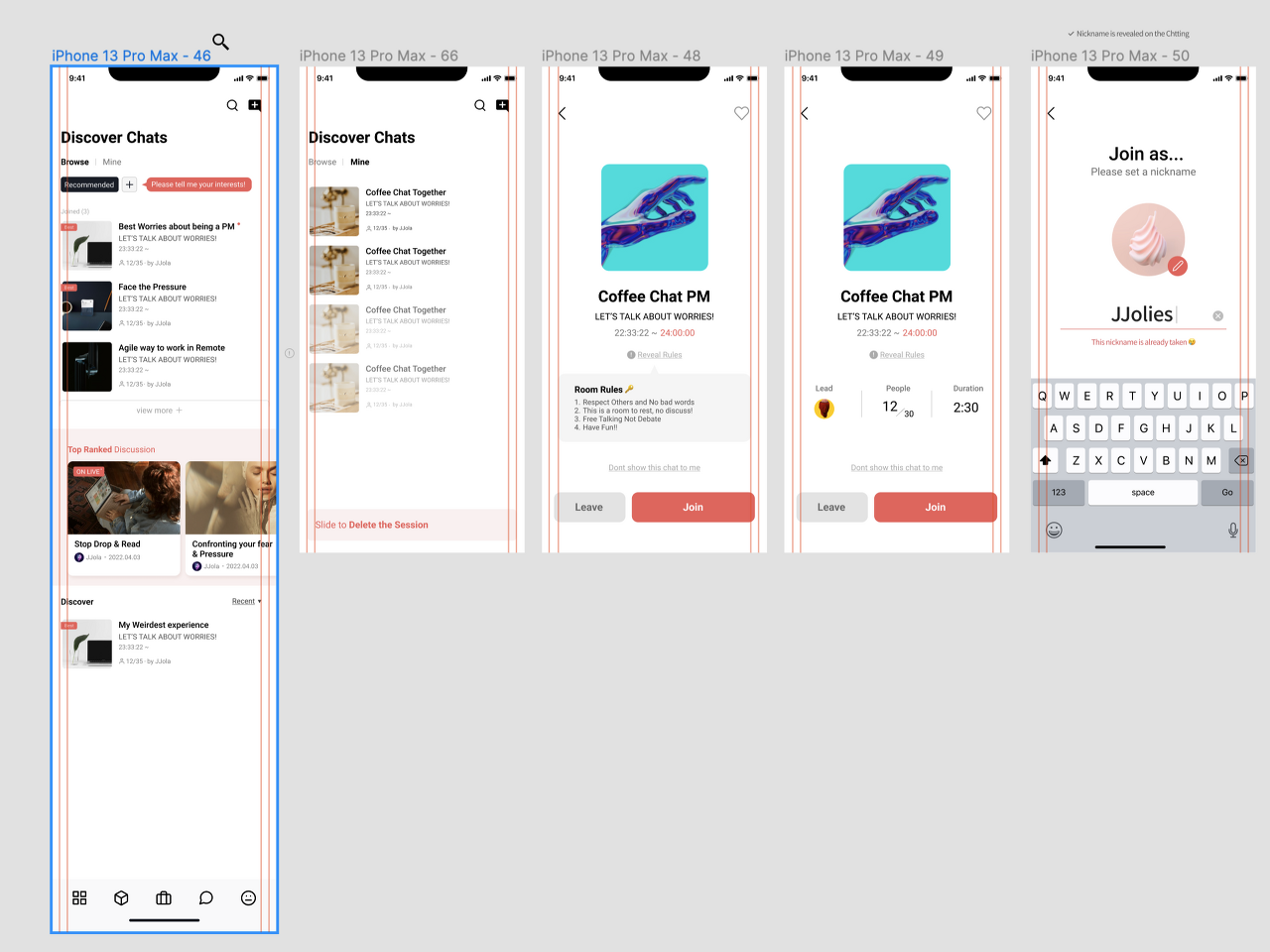
Just what I’ve Expected!!
바라던 느낌으로 디자인이 나오기 시작했다.

메인페이지라고 볼 수 있는 페이지들부터 커뮤니티와 같은 세부적인 페이지까지 딱 정돈되고 무게감있는 톤으로 나오기 시작했다.


아이콘과 디자인적인 요소(컴포넌트) 등 기본적인 요소를 들어가지 않고 머터리얼 UI를 사용했다. 대략적인 판을 짜냈기 때문에 이제 점점 세부적인 요소와 디테일, 그리고 디자인 그래픽을 더해야하는 단계에 있다.
아 물론 모든 화면을 구성한건 아니다.
다음주에 제발 절반 이상의 프로그레스를 낼 수 있도록 기도하며! 이만 마무리하고자 한다.
