2000년대의 e커머스는 그렇게 대단한 ui를 보여줄 필요가 없었다. (그런 부분에서 경쟁을 하지 않았다.)
그럼 무엇이 바뀌었는가?
그럼 무엇이 바뀌었는가?
1. Performance, reability and affordability skyrocketed.
-예정에 비해서 인터넷은 24/7 이용되고 있다. 그냥 매일 쓰는 유틸리티다.
2. Smartphones
arrival of iphone 이 컴퓨터에서 어떻게 보여주느냐를 바꿔놨다.
따라서 accessibility has become a core concern for web design.
그래서 internet-capable 기술을 대단히 저렴하게 만들었다. (이 부분이 이해가 안감)
3.Design sophistication kept incrementally improving.
이러한 touchscreen이 넓게 사용되면서, 발전될 수 밖에 없었다.
디자이너는 온라인 대화 이런걸 어떻게 구현할지 고민을 했고.
그리고 결론적으로 이번같은 경우 covid-19의 등장으로
이커머스가 엄청난 붐. (럭다운과 같은 건 더 이커머스를 붐하게 만들었다.)
Any stores that can't compete as foar as general experience goes will inevitably slide toward failure.
그리고 만약에 이커머스를 붐시켜야한다면 다음과 같은 방법을 따라라
Use a mobile-first design ethos
스토어가 당연 핸드폰에 사용되어야한다. (mobile-responsive)
web이 scale down되어서 앱페이지가 안되면 안되는것. (사용자가 매력을 못 느끼고 나가게 된다)
오히려 mobile-first ethos를 적용하는것이 좋을 수 있다. 그냥 앱부터 시작하는 것. (앱이 default가 되는 것.)
(그 예시로 커머스 AOSOS가 있다.)
[
Men's Clothes | Shop for Men's Fashion | ASOS
Discover the latest trends in men's fashion and style with ASOS. Shop the new range of men's clothes, accessories, shoes, bags and more.
www.asos.com
Offer more than just a store
사용자는 이커머스를 이용하는 것 보다 더 요구를 할 것이다.
Advice, Entertainment, Curated content을 제공하는건 거의 약속처럼 되었다.
이와 같은 경우 블로그를 제공하는 것이 좋다.
특히 이러한 ux설계는 결론적으로 SEO효과를 가져올 것이다. (트레픽을 늘리는 것)
*팀장님이 말씀해주신거랑 유사하다. 트렌딩한, 혹은 검색량이 많은 제품을 pb상품을 가져다 두는 것,
SNS를 이용해라 (이건 이제 국룰이 되었지)
notable personailty를 제공하는 역할도 한다.
만약 당신의 회사 이름이 멘션된다면 사용자가 어느 방향이라도 (부정적이지 않은 방향으로) react 할 것.
-회사의 긍정적인 이미지를 가져다 주는 것도 큰 이점이다.
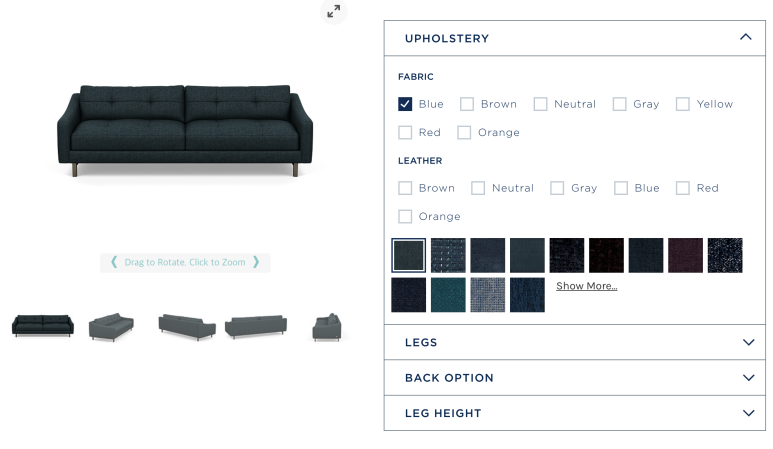
Provide robust search options
styles, colors를 제대로 보여주는것. 여러 디멘션으로.
사용자의 취향을 잘 보여드릴 수 있게 노력해야한다,

예시 : american leather
Allow guest or social logins
사용자는 각각의 사이트 아이디와 비번을 기억못한다.
소셜 로그인을 지원하라.
그리고 쇼핑을 해야하는 정보. (가령, 계좌번호 카드등록같은거)
는 나중에 물어봐라. 일단 로그인 부터 시켜라.
Make the checkout process clear
쿠팡, 지그재그같은 곳이 잘하는 거
사람들은 쇼핑을 하게 될 때 감정적이라고 보자. 그렇다면 왜
Shopping is Emotional
당연 즐거운 일. 파는 사람은 이런걸 저 motivate하는걸 잘 이용해왔다 (수법)
가끔 어떤 걸 사는 건 어쩌면 다양한 감정적인 결정에서 이루어진 우리의 결정이 될 때도 있다.
(뇌 과학자 Daniel Kahneman 왈 : 우리의 감정체계와 느끼는 것에 대한 결정을 만드는 뇌 시스템이, logic-driven하는 뇌 시스템보다 더 빠르고 큰 역할을 한다.)

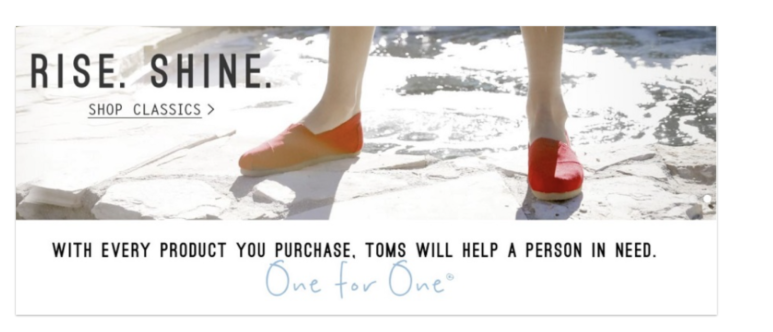
Tom,Fair use
이거와 같은 광고도 예시다 '신발 하나를 사면 우리가 도움을 줄
"두 개 남았습니다!"이것도 될 수 있지
(오늘 그래서 충동적으로 쿠팡에서 스크린 테블릿 구매하긴함....)
How you can harness emotion for e-commerce success
1. 지루한 템플릿이나 흥미가 떨어지는 디자인을 사용하지 말아라.
웹사이트가 실용적이라도 유니크한 브랜드 퍼서날리티를 통해 방문자의 감정적인 반응을 이끌어 낼 수 없다.
이러한 디자인이 소비자에게 '축하할만한' 감정을 이끌어 낼 것인가.
디자인과 감정은 어쩔 수 없이 연결되어있다.
따라서 브랜드의 성격과 디자인을 제공하는 것이 감정을 이끌어 낼 수 있다.
2. Ensure your UX is streamline and effortless
원활한 경험을 주는 것을 확인할 것.
앞단의 개인정보동의같은 checkout을 읽기 쉬운 포멧으로 제공하고, 마치 이게 무섭다고 느낄만한 감정을 주지 않도록 노력할 것.
구매하는 페이지를 잘 보이고, 직관적이게 만들어라.그리고 마지막 end goal이 항상 보이게 할 것.
그 예시로 애플 스토어가 있다.
3. Use visual media to evoke emotions (시각적인 미디어를 사용하라)
사진과 비디오는 사람들의 감정을 이끌어 내느 강력한 도구이다.
상품의 설명보다, 하나의 이미지가 더 많은 감정을 이끌어낸다.
그리고 아에 감정적인 사진이나 영상을 가져다 박아두어도된다.
그 예시로는 나이키 (Nike, Fair use)가 있다.
4. 개인적인것으로 느끼게 하라
우리가 돌봄을 받는다는 느김을 주는 것은 사람이 느낄 수 있는 가장 긍정적인 감정이다.
어떤 이커머스같은 경우, 사용자가 그전에 무엇을 샀는지 잘 봐두고 이후 구매를 진행할 때 그 정보를 이용한다.
커스텀된 제안이라든지, ai기술을 이용한다던지 ㅇㅇ
이러한 경험을 주는 것은 사용자가 '자신은 유니크하다, 돌봄을 받고 있다' 하는 감정을 이글어 낼 수 있다.
회사는 customer journey 가 진행중인것을 기억해야한다.
사용자가 브랜드를 신뢰할 수록, 더 많이 구매할 확률이 높다.
[
2j( p#fCFG9wկszoN5EAwSPo8>}d#8Tjo}r3 4)Մ)a)Q ʪcl~ǕeT?!I!ҥ^1b@( Hn C/` BZ>ȟHI_KH۔LJ:,9*ECmtnZPNVWrǕ\z9{Z""24^CBLPtsg4C£.Br{ՍS}qn<rcѥ$L d6lD- y;3-4[qI{p[F;@x...
usabilitygeek.com
](https://usabilitygeek.com/how-to-use-emotional-content-for-your-e-commerce-site/)
*그냥 참고용*
페이지는 쿠키를 왜 사용하는가?
cookie is used to identify you. So if you come back to the site again, the site remebers who you are and shows you the same version on the site you saw the first time
run a server-side a/b test.
Rather than using cookies in your browser, server-sde testing tools keep a record of the users on your database and they keep track of which experiment a user is in at any point in time.
When a user logs in, your server-side testing tool quickly checks to show them the correct version of the app.
another way is to used feature flag.
what is feature flags
to build the changes you want to test in your app under a true / false condition.
