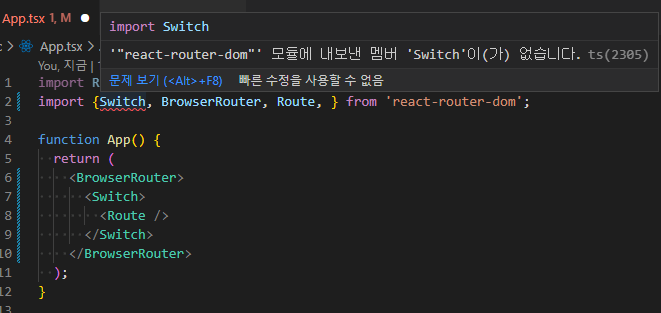
[오류]'"react-router-dom"' 모듈에 내보낸 멤버 'Switch'이(가) 없습니다.ts(2305)
0

최근에 next.js로만 계속 만들어서 이러다간 정말 React 까먹겠다!! 해서 만들려는데 시작부터 난관이다 .. 항상 Switch를 사용했던 것 같은데 안된다 .. 알아봤더니 이번에도 버전문제다
먼저 package.json을 확인했다.
"react-router-dom": "^6.10.0",찾아보니 react-router-dom 6버전이 5버전에 비해 번들 사이즈가 70%나 작아져서 5버전을 쓰기보단 6버전에 적응하는 것이 훨씬 낫다 판단했다
바뀌면서 Switch는 Routes가 됐고, exact도 사라졌다! component도 element로 변경되었다.
기존 코드 (5 버전)
<BrowserRouter>
<Switch>
<Route exact path="/" component={Home} />
<Route path="/next" component={Next} />
</Switch>
</BrowserRouter>바뀐 코드 (6 버전)
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/next" element={<Next />} />
</Routes>
</BrowserRouter>