
배경 설정하기
background-image: url('이미지 경로') "이미지 경로" 써도 ok
[옵션]
repeat 반복 (기본값)-(x축만 반복,y축만 반복), no-repeat; 반복하지않음
background-position : (x축 이동할 거리) (y축 이동할 거리); 이미지의 위치 지정
[옵션]
(right, left) (top center bottom)
한줄로 작성
background: url('이미지 경로') (repeat값) (x 축 y 축);
background attachment : (fixed); 스크롤을 올리거나 내려도 이미지는 그 좌표에 고정링크 스타일
a태그 스타일 변경을 위해 사용되는 속성
a:link : 방문되지 않은 링크의 스타일
a:visited : 방문된 링크의 스타일
a:hover : 마우스가 위에 있을 떄의 스타일
a:active : 마우스로 클릭되는 떄의 스타일
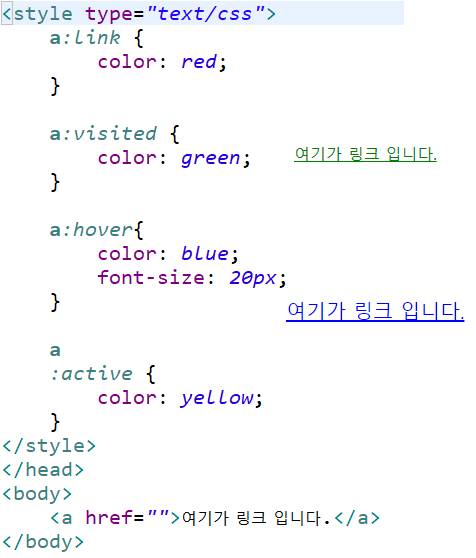
링크 스타일 예제]
리스트 스타일
(ul태그는 블록요소로 세로로 배치된다. 이걸 어떻게 가로로 배치함? -> css를 사용)
ul ol 리스트 스타일 변경에 사용되는 속성
list-style : (속성) 리스트에 대한 속성을 한줄로 설정한다.
[속성]
type : (none(불릿 없애기), disc(기본값 동그라미), circle(빈동그라미), square(네모), decimal(숫자),
decimal-leading-zero(01숫자), lower-roman(로마숫자 소문자), upper-roman(로마숫자 대문자) 등..
list-style-image : 리스트 항목 마커를 이미지로 지정한다.
list-style-position : 리스트 마커의 위치를 안쪽인지 바깥쪽인지를 지정한다.
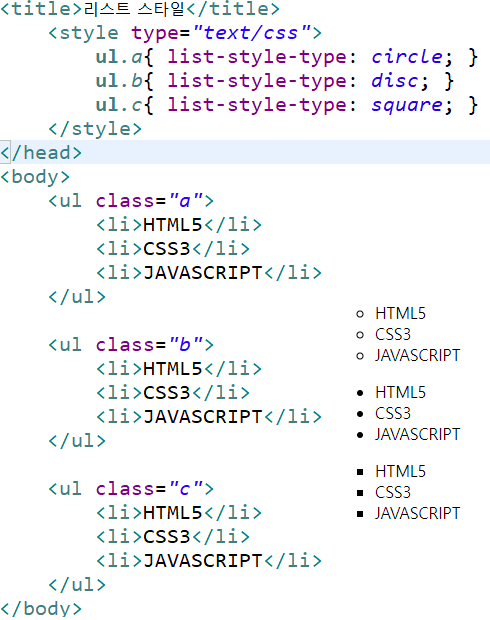
list-style-type : 리스트 마커의 타입을 지정한다. 리스트 스타일 예제]
리스트 스타일 예제]
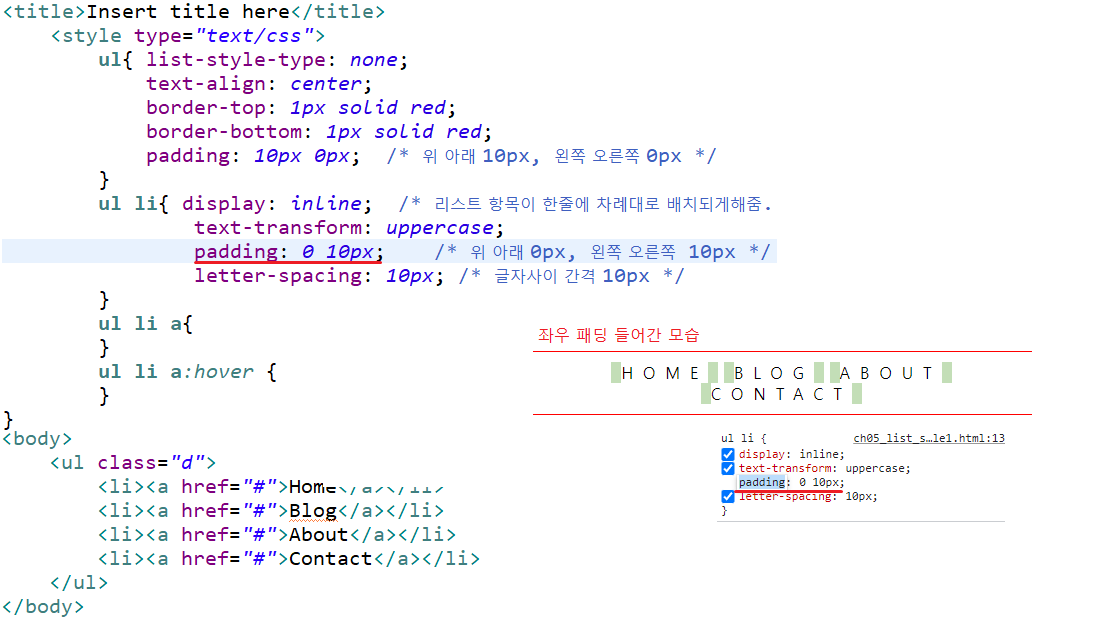
 리스트 스타일 네비게이션바 예제]
리스트 스타일 네비게이션바 예제]
CSS 박스 모델과 응용 #3 에서 계속..
