
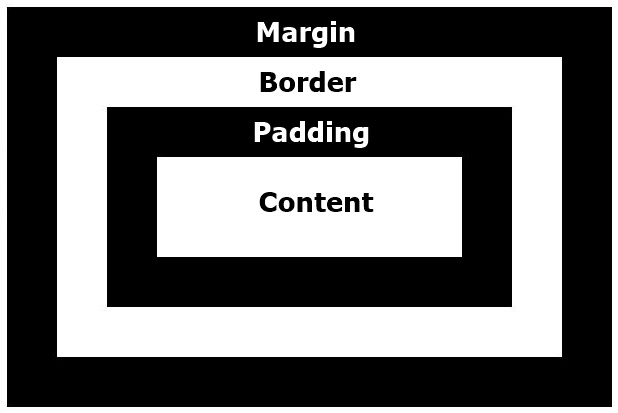
박스 모델 (BOX Model)

콘텐츠(content) : 박스의 내용물, 텍스트와 이미지가 나타나는 부분
패딩(padding) : 콘텐츠 주위의 영역, 패딩은 투명하다
경계(border) : 패딩과 내용물을 감싸는 경계, 경계는 박스의 경계색에 의하여 영향을 받음
마진(margin) : 경계 주위의 영역이다. 마진은 투명하다.
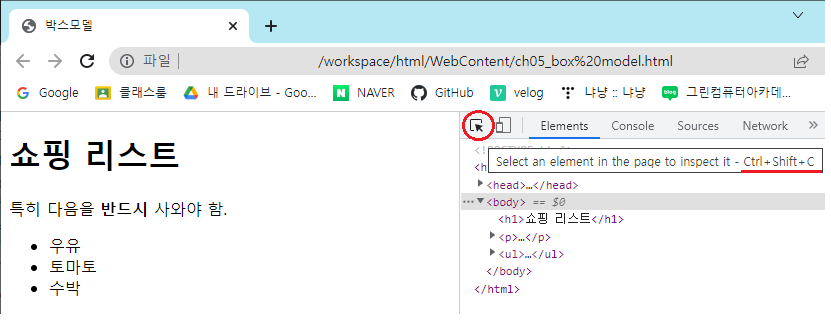
개발자 도구 확인하는 방법
구글크롬 우상단 메뉴버튼 - 도구 더보기 - 개발자 도구(ctrl+shift+c)

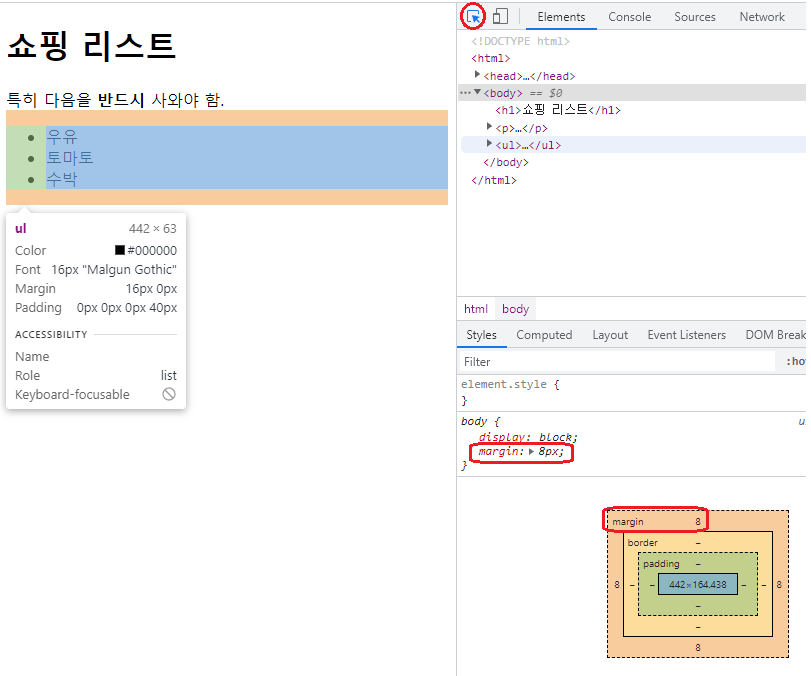
개발자 도구 사용하는 법
F12를 누르거나 동그라미쳐진 버튼을 누르고,
확인하고 싶은곳에 마우스를 가져다대면 웹에 사용된 정보를 볼 수 있습니다.

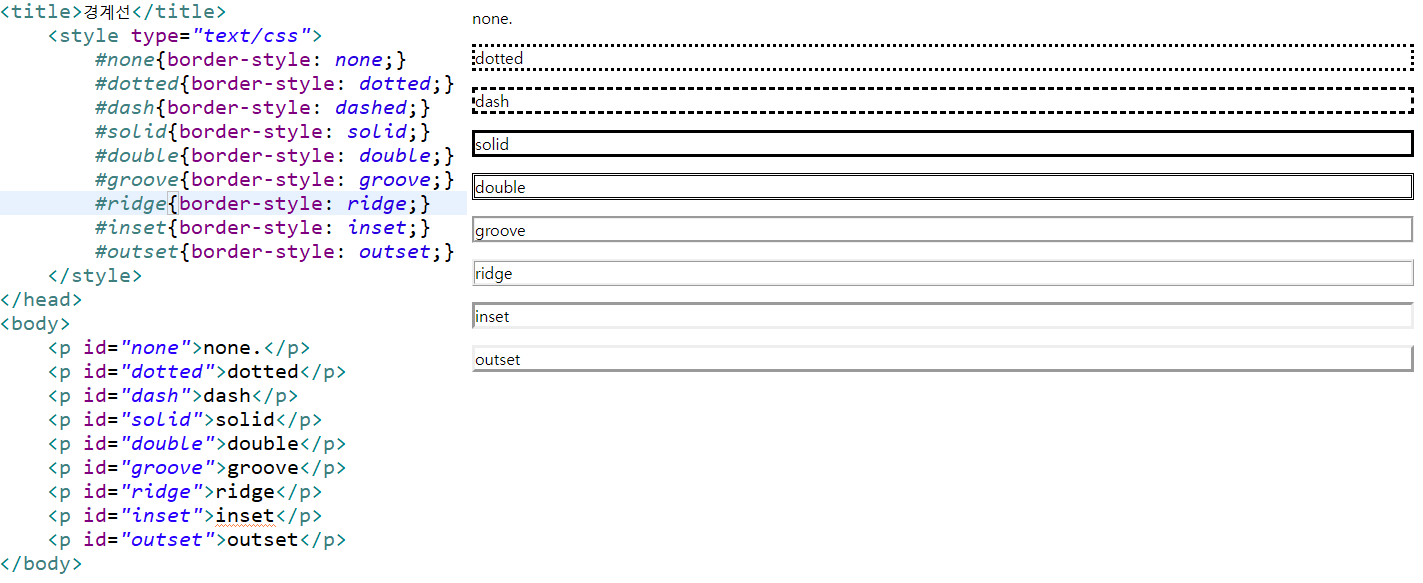
경계선
{border-(top, bottom, left, right)-style: } : 위치 값 상하좌우 가능
경계선 위치 값(전체는 위치값 생략) 스타일: (옵션)
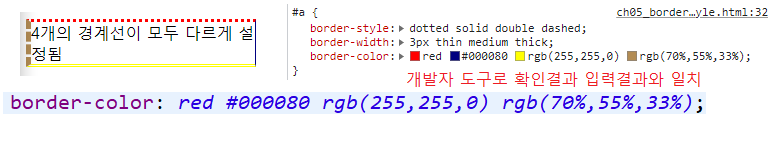
border-style : 한줄로 작성하고 싶을 때 -> top right bottom left 순서(12시부터 시계방향으로 진행)
<<속성>>
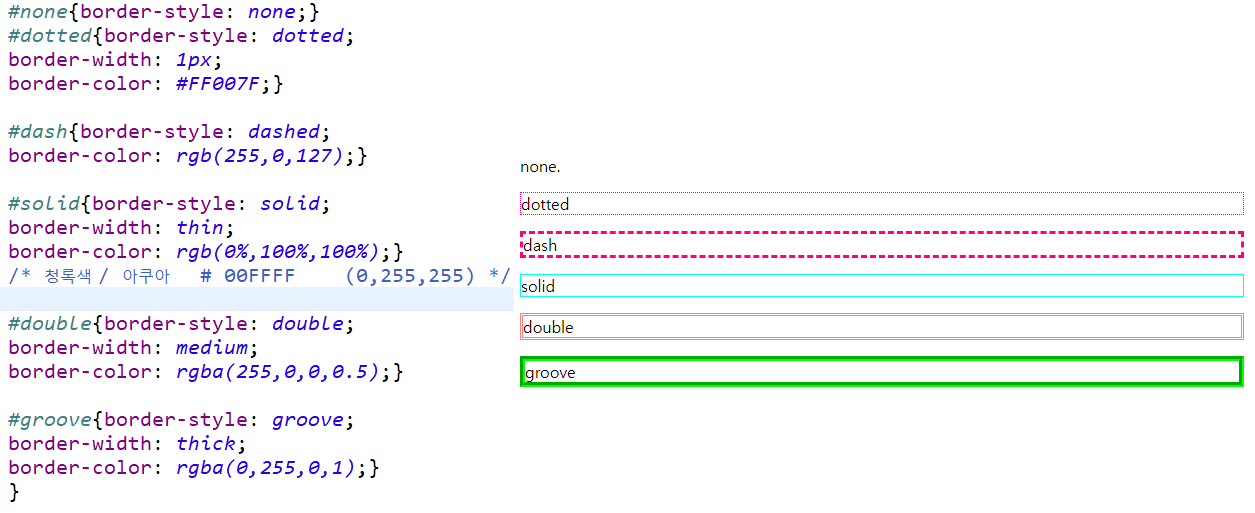
none. 없음
dotted 점선
dash 느슨한 점선
solid 실선
double 이중실선
groove 약간의 3d 효과 적용 (예제 결과 참고)
ridge 약간의 3d 효과 적용 (예제 결과 참고)
inset 약간의 3d 효과 적용 (예제 결과 참고)
outset 약간의 3d 효과 적용 (예제 결과 참고)
border-width-(추가 옵션): ( )px; // width : 경계선의 폭 지정
추가 옵션: thin(얇게), medium(보통), thick(두껍게)
border-color: [ 색상지정 #ff0000, rgb(0% 0% 0%), rgb(255,255,255) 편한걸로 선택해서 지정]
border-color도 마찬가지로 한줄로 작성하고 싶을 때 -> top right bottom left 순서(12시부터 시계방향으로 진행) border 예제]
border 예제]
 border style 예제]
border style 예제]
축약 속성
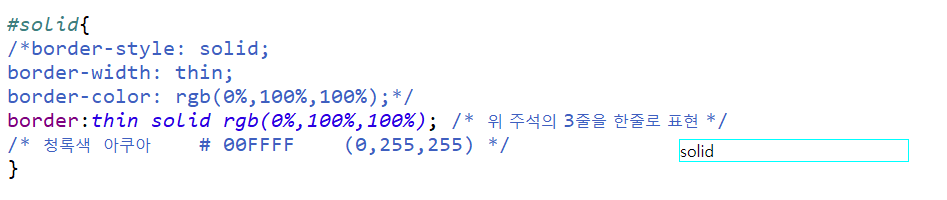
위에 모든걸 축약해서 한줄로 표현하기 위해서는 아래와 같이 작성
border: border-width, border-style(필수), border-color (순서는 상관없음)
ex) border:dotted 1px #FF007F
border:thin solid rgb(0%,100%,100%);

둥근 경계선
border-radius: (둥근 코너의 반지름 입력)px
경계에 그림자 생성
box-shadow: 20px(가로 오프셋) 10px(세로 오프셋) 5px(투명도,번지는 정도) #666666(그림자 색);
경계이미지
경계선에 이미지를 추가해줌. 브라우저마다 다른 속성을 사용하고 있어서 전부 표기해줘야함.
-webkit-border-image: url(이미지 파일.확장자명) (가로) (새로) (round 옵션); //safari
-o--border-image: url(이미지 파일.확장자명) (가로) (새로) (round 옵션); //opera
border-image: url(이미지 파일.확장자명) (가로) (새로) (round 옵션); //chrome
요소 크기 변경
resize: ( [기본값: none], both(가로&세로), horizontal(가로만), vertical(세로만) )
overflow : (auto);마진과 패딩
마진(margin)
여백을 부여함
하나씩 부여하는법
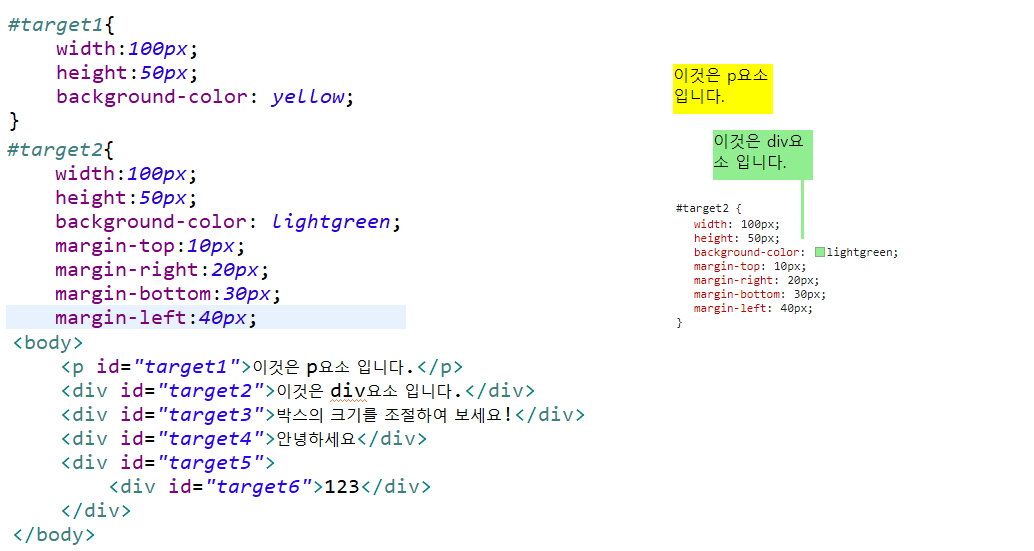
margin-top:10px;
margin-right:20px;
margin-bottom:30px;
margin-left:40px;
각각 다른 값을 한줄로 작성하는 법
margin:10px 20px 30px 40px; (top right bottom left 순서(12시부터 시계방향으로 진행)같은값을 한줄로 작성하는 법
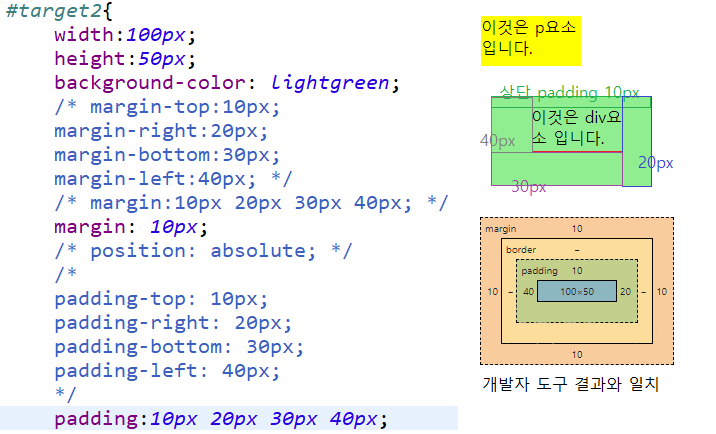
margin: 10px;패딩(padding)
콘텐츠와 경계 사이의 간격
하나씩 부여하는법
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
각각 다른 값을 한줄로 작성하는 법
padding:10px 20px 30px 40px; (top right bottom left 순서(12시부터 시계방향으로 진행)같은값을 한줄로 작성하는 법
padding: 10px;
// 요소의 전체크기는 패딩 경계 마진을 더해서 잘 계산하도록.
margin 속성을 이용한 수평 정렬
div는 블록요소이기 때문에 margin옵션으로 위치를 잡아줘야함
margin: auto;CSS3 박스 모델과 응용 #2에서 이어서
