📌 학습한 내용
네이버 오디오 실습 2
전체 실습 : 💾

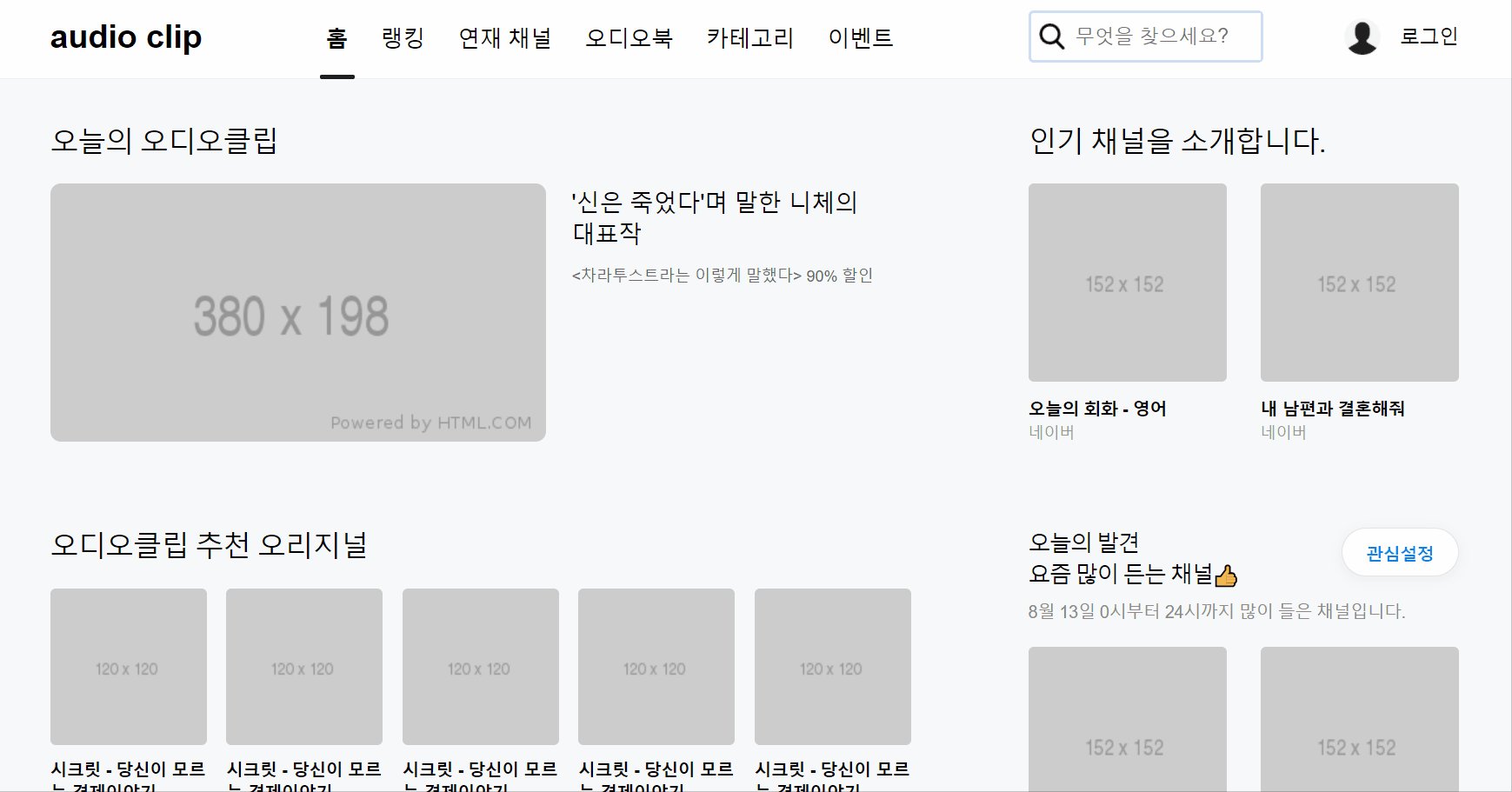
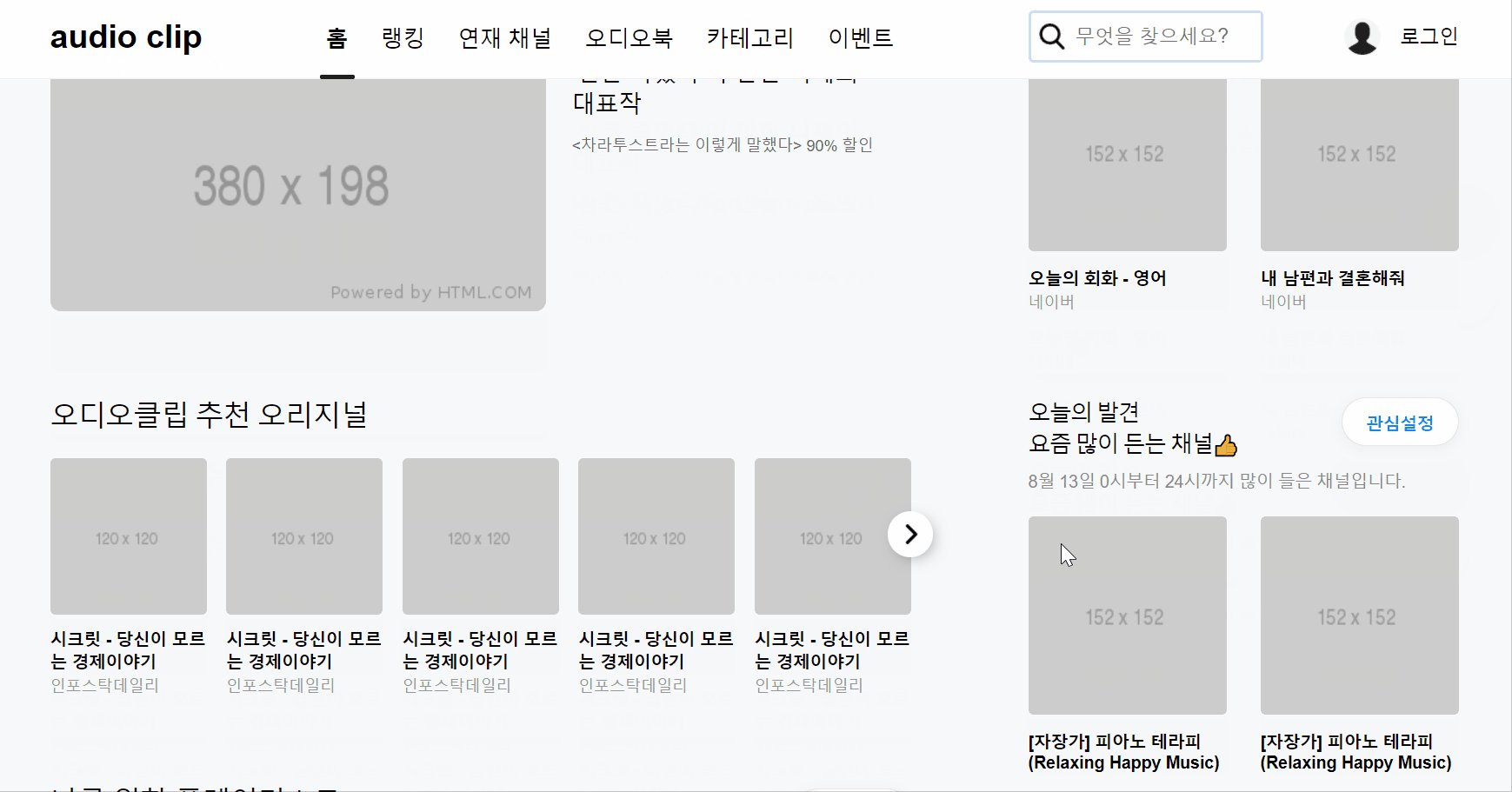
메인 오른쪽
1) '인기 채널을 소개합니다.'

2) '오늘의 발견 요즘 많이 듣는 채널👍'

<button>: inline-block 요소
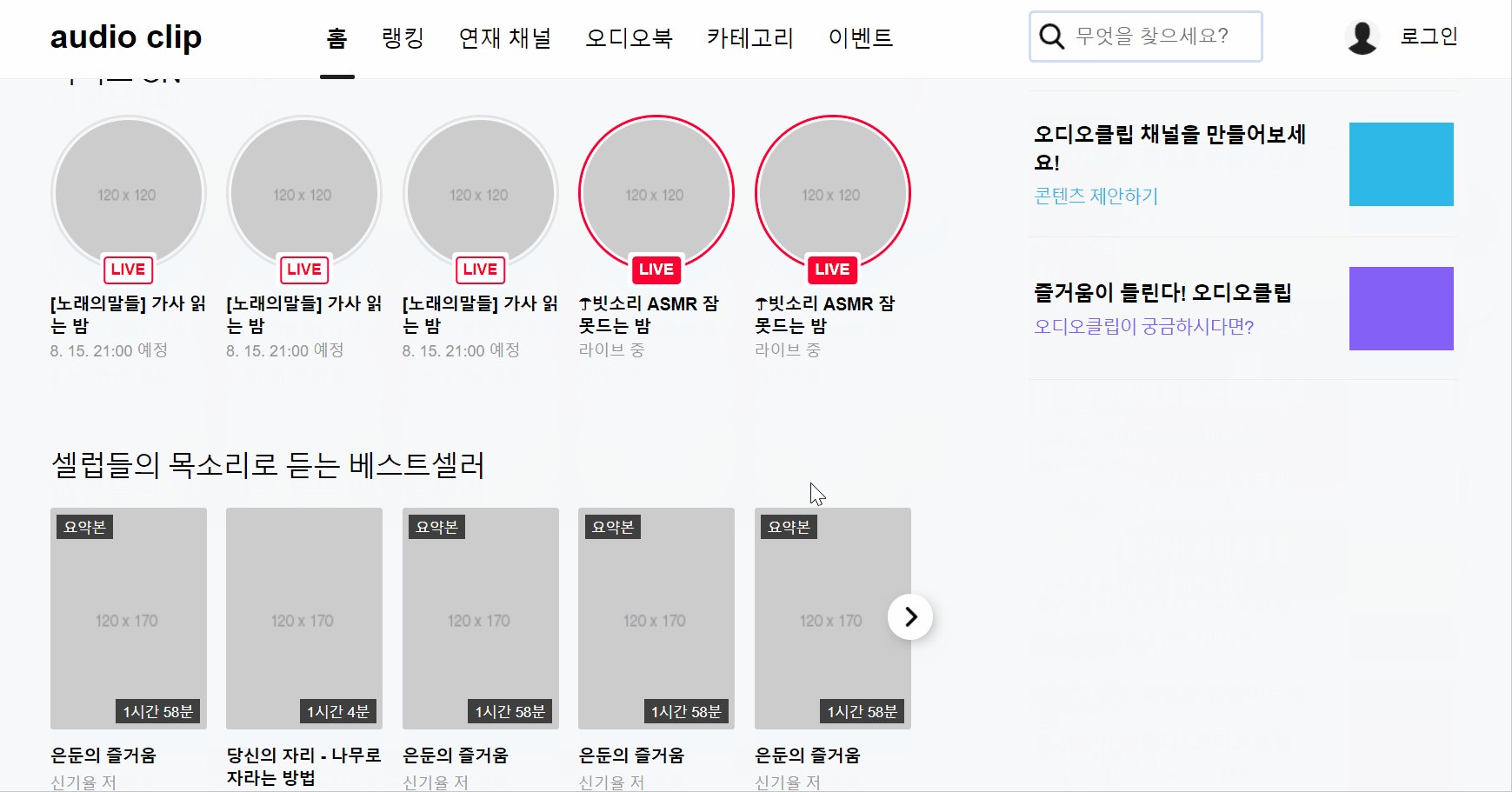
3) banner

!important: 나중에 설정한 값이 적용되지 않게 하려면 속성값 뒤에 !important를 붙임. (속성 강제 적용)
(참고 사이트 : https://www.w3schools.com/css/css_important.asp )
하단 영역

👉 html 특수문자
(참고 사이트 : http://kor.pe.kr/util/4/charmap2.htm )
네이버 오디오-카테고리 실습

👉 flex-between 의 단점
: 사전에 정해 놓은 요소의 갯수가 라인마다 맞지 않으면 아래와 같이 공백이 나타나게 된다.

.audio-category .audio-category-lists {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: flex-start;
align-content: stretch;
margin-top: 22px;
}-> 해결방법) justify-content: flex-start 를 적용 후, 각각의 <li>에 margin-right와 margin-bottom을 적용 후, 6번째 자리에 해당하는 margin 값을 없애주기 위해 아래 코드를 적용한다.
.audio-category .audio-category-lists .category-list:nth-child(6n) {
margin-right: 0;
}-
:nth-child(6n): 6의 배수마다

-
:nth-child(odd): 홀수 번째에 있는 요소
:nth-child(even): 짝수 번째에 있는 요소
(참고 사이트 : https://lalacode.tistory.com/6 )
📌 학습내용 중 어려웠던 점
<button>은 inline-blcok 요소이기 때문에margin과padding속성의 상하 간격 지정이 가능해지는데, 왜 굳이display: blcok;속성을 넣어주어야 하는가?
📌 해결방법
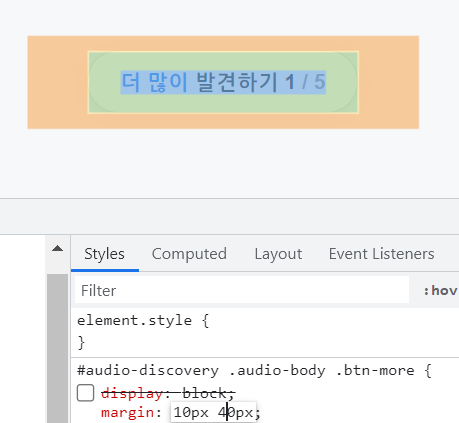
- 실험1)
display: block;속성을 주지 않고 (inline-block 요소인 채로)margin속성값 적용

-> 상하/좌우 배치가 가능
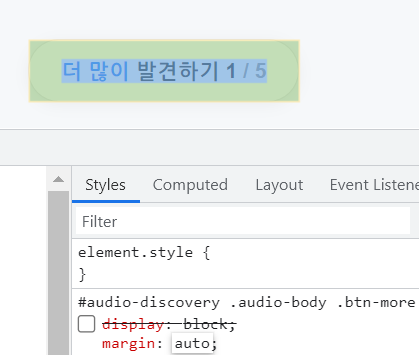
실험2) display: block; 속성을 주지 않고 (inline-block 요소인 채로) margin: auto 속성값 적용

-> margin 속성이 적용되지 x
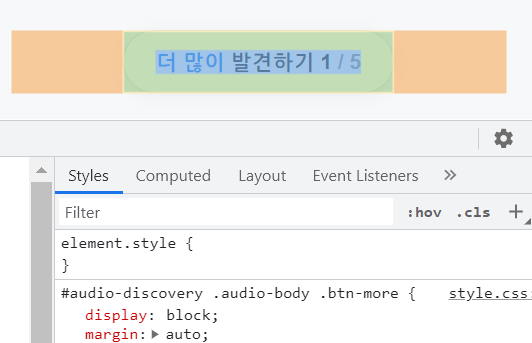
실험3) display: block; 속성을 주고, margin: auto 속성값 적용

-> 정상적으로 적용됨
👉 결론) margin: auto 속성값 (중앙정렬 공식)을 사용하기 위해서는 block 요소로 바꾸어 주어야 함
📌 학습소감
길고 길었던 네이버 카피캣이 오늘로 끝이 났다. 같은 사이트에서도 여러 레이아웃, 디자인을 사용한다는 것과 생각보다 실제 사용되는 코드는 더 복잡하다는 것을 새삼 깨달았다. 제작 과정에서 항상 자바스크립트 부분은 스킵했기 때문에 그부분이 항상 궁금하고 찝찝했는데, 조금만 더 하면 배울 수 있다는 사실이 너무 기대된다. 😆