📌 학습한 내용
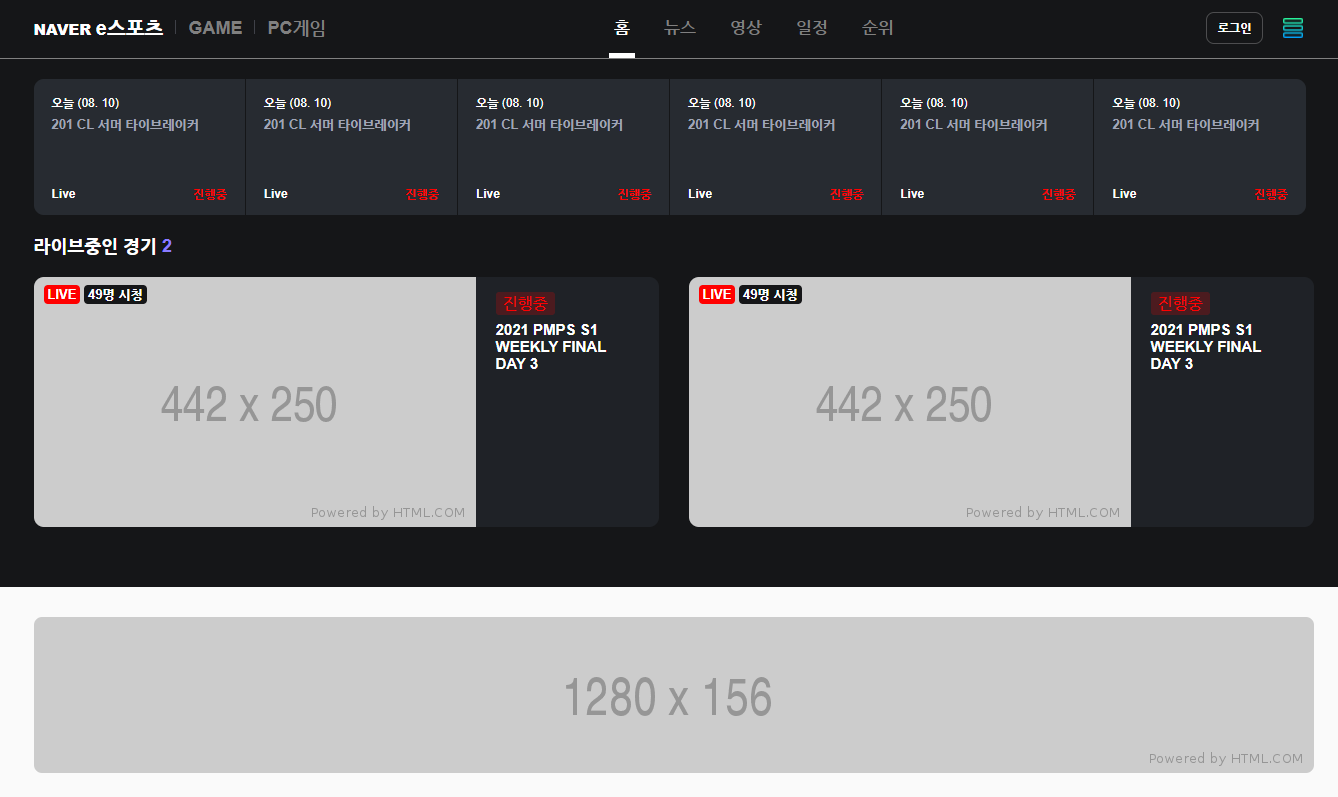
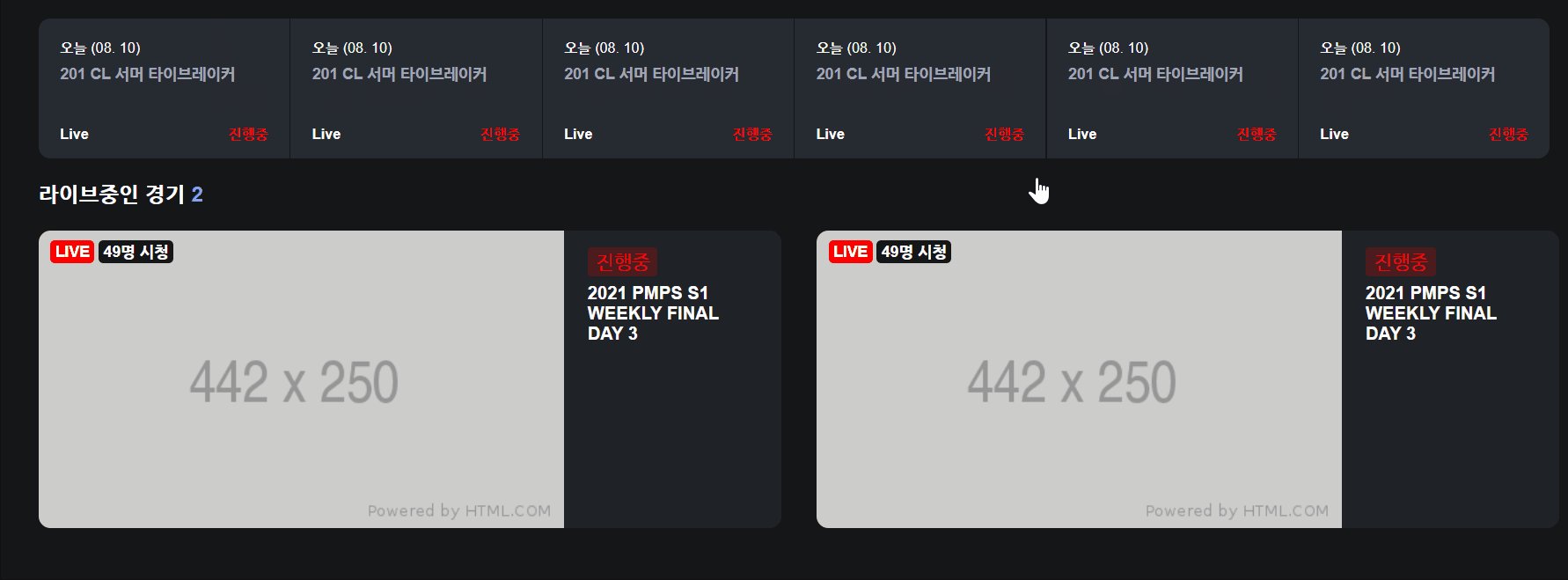
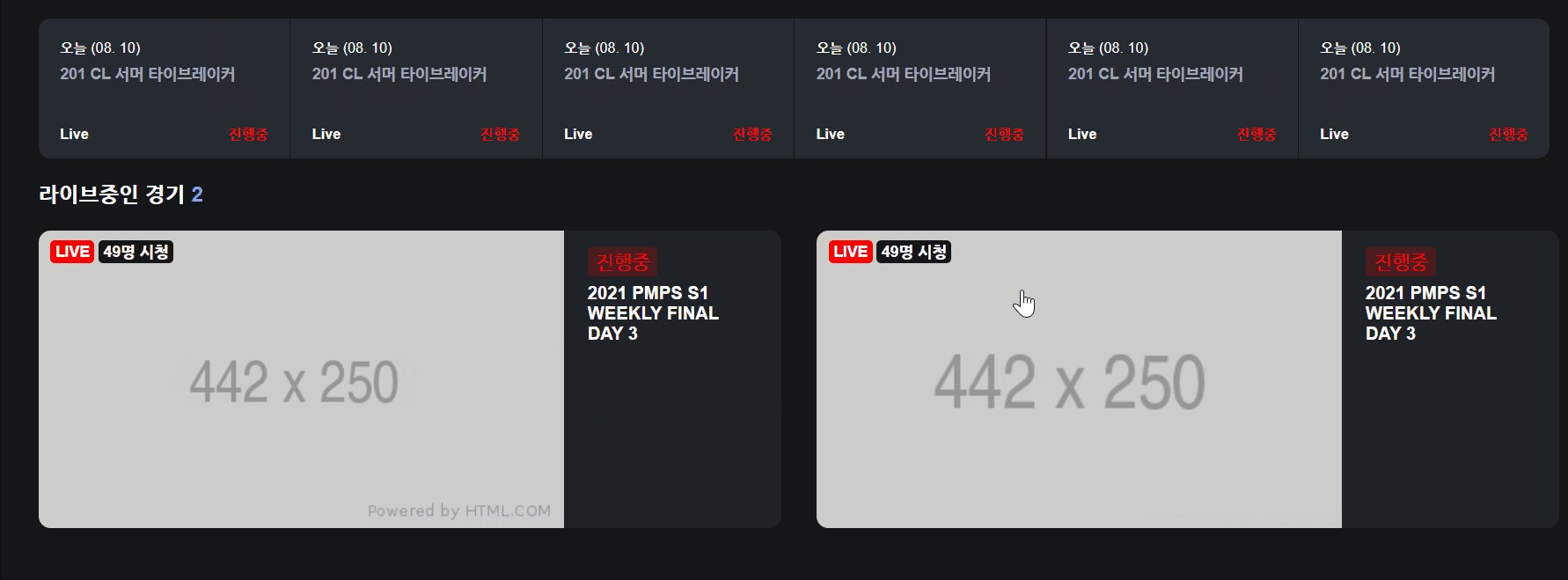
네이버 e스포츠 실습
전체 코드 : 💾

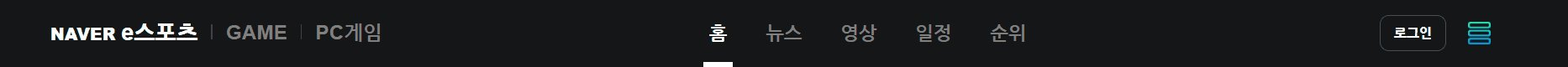
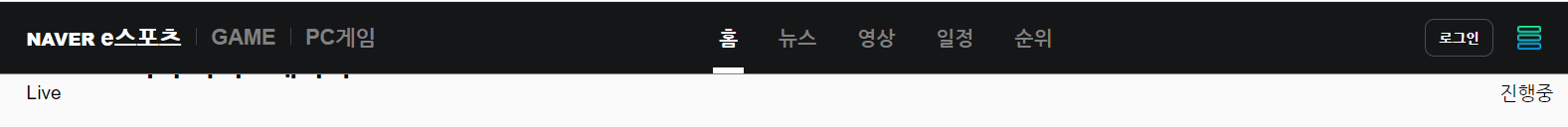
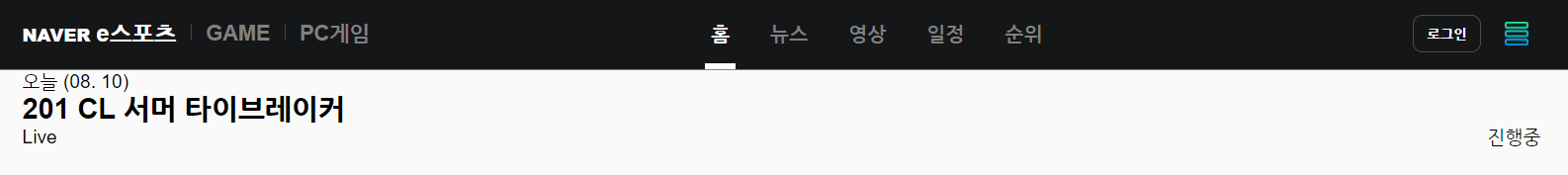
상단 영역

- 최상단에 고정되어 있는
<nav>는 좌우로 100%를 차지하고 있으므로 'game-container'를 감싸는 형태로 작성
메인 영역
1) 메인 상단

position: fixed를 적용함으로써 3차원 적인 특징을 가진<header>영역 -> 먼저 나오는 형제가 3차원이라면, 그 다음에 나온 형제가 2차원인지, 3차원인지에 관계 없이 레이어가 겹치게 된다.

-><main>영역에padding-top속성을 이용해,<header>의 높이값(+border) 만큼 아래로 내려준다.

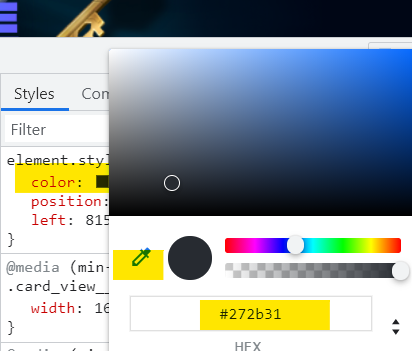
👉 브라우저 내부 영역의 컬러를 뽑아내고 싶을 때

2) banner

📌 학습내용 중 어려웠던 점
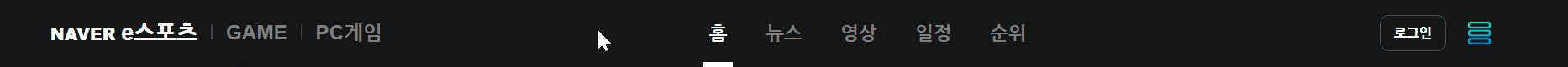
- 가상 선택자는 가장 안쪽에 지정되어 있는 태그에서만 작동을 하는 건가?
#esport-header #esport-nav .center li a:hover { color: darkgray; }과 같이 a태그에 :hover을 걸어줬을 때는 아래와 같이 적용이 잘 되었으나,
#esport-header #esport-nav .center li:hover { color: darkgray; }처럼 li 태그에 :hover을 걸어줬을 때는 작동하지 않다.
📌 해결방법
- 강사님께 질문했을 때, hover가 작동되는 범위와 관련 있을 것 같다고 하셨다. hover시에 해당 이벤트가
<a>에 걸리는지<li>에 걸리는지 여부에 따라 작동이 되는 것이다.
📌 학습소감
메인 상단영역의 코드를 작성할 때, 가상선택자 hover에 transition 속성과 transform 속성을 사용해 이미지에 애니메이션을 지정할 때 우왕좌왕했다. 인터넷 서칭과 이전에 애니메이션을 중심으로 작업한 파일을 찾아보며 해당 코드를 작성했다. 최근 강의에서 애니메이션 효과를 거의 제외하는 편이라 개인적으로 넣어주고 있다. 대부분이 단순히 hover시에 text-decoration을 넣어주는 것이었는데, 이래서 개발에는 꾸준한 공부가 필요하구나 생각했다. 고려해야할 것도, 알아야 할 것도 너무 많지만 그만큼 배우는 것도 많고 꽤 흥미로워서 즐겁다. 😁