📌 학습한 내용
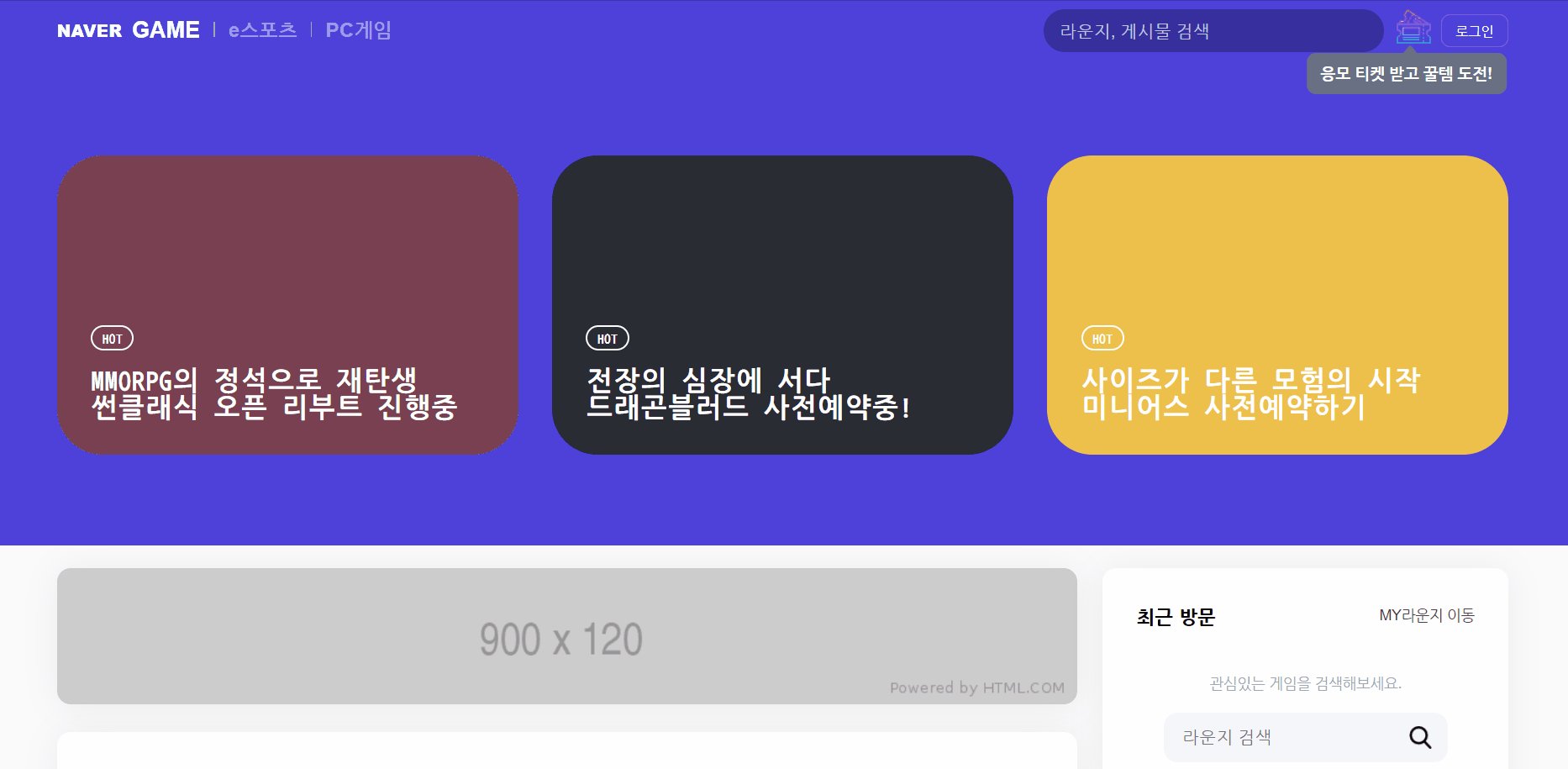
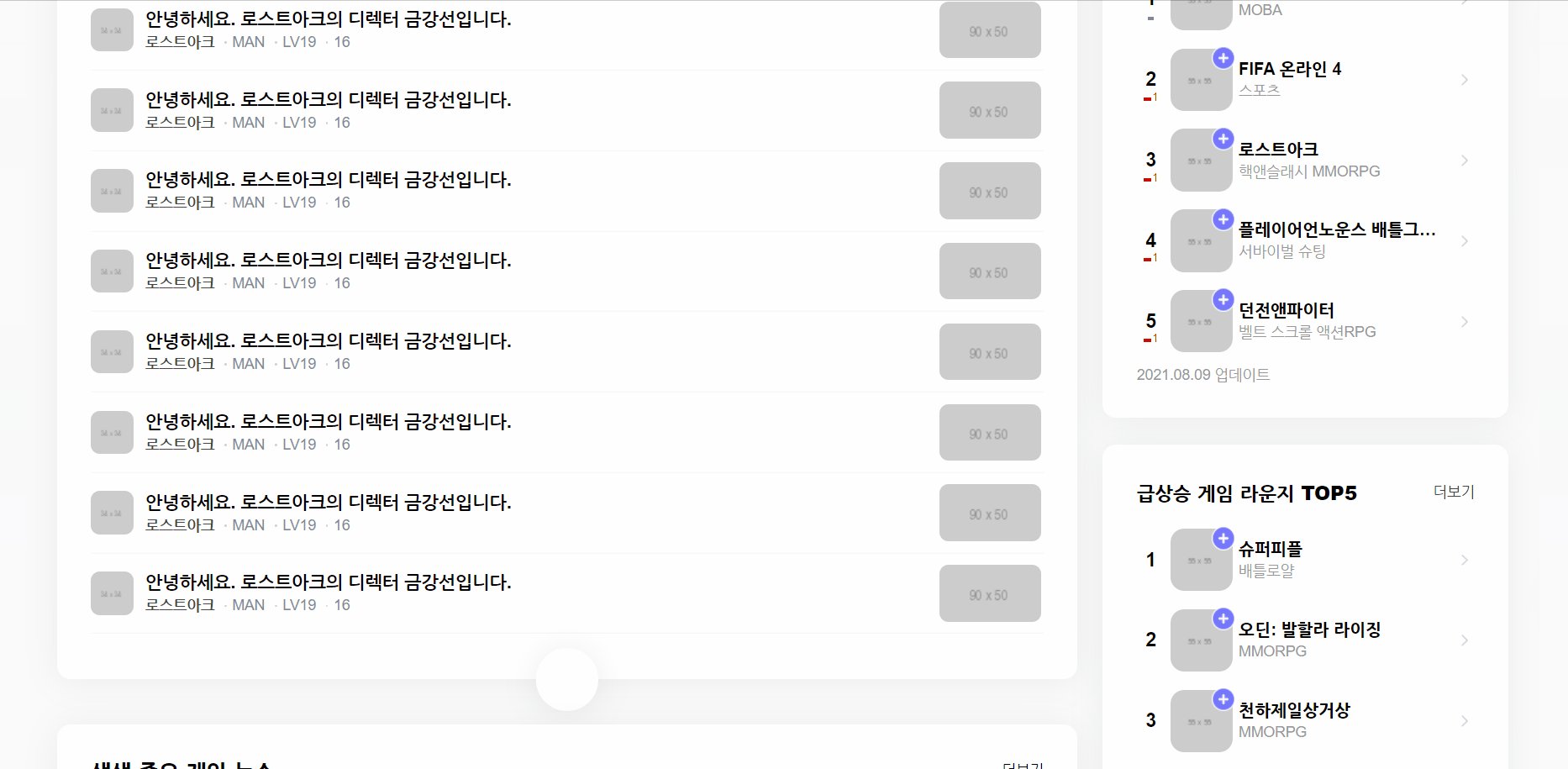
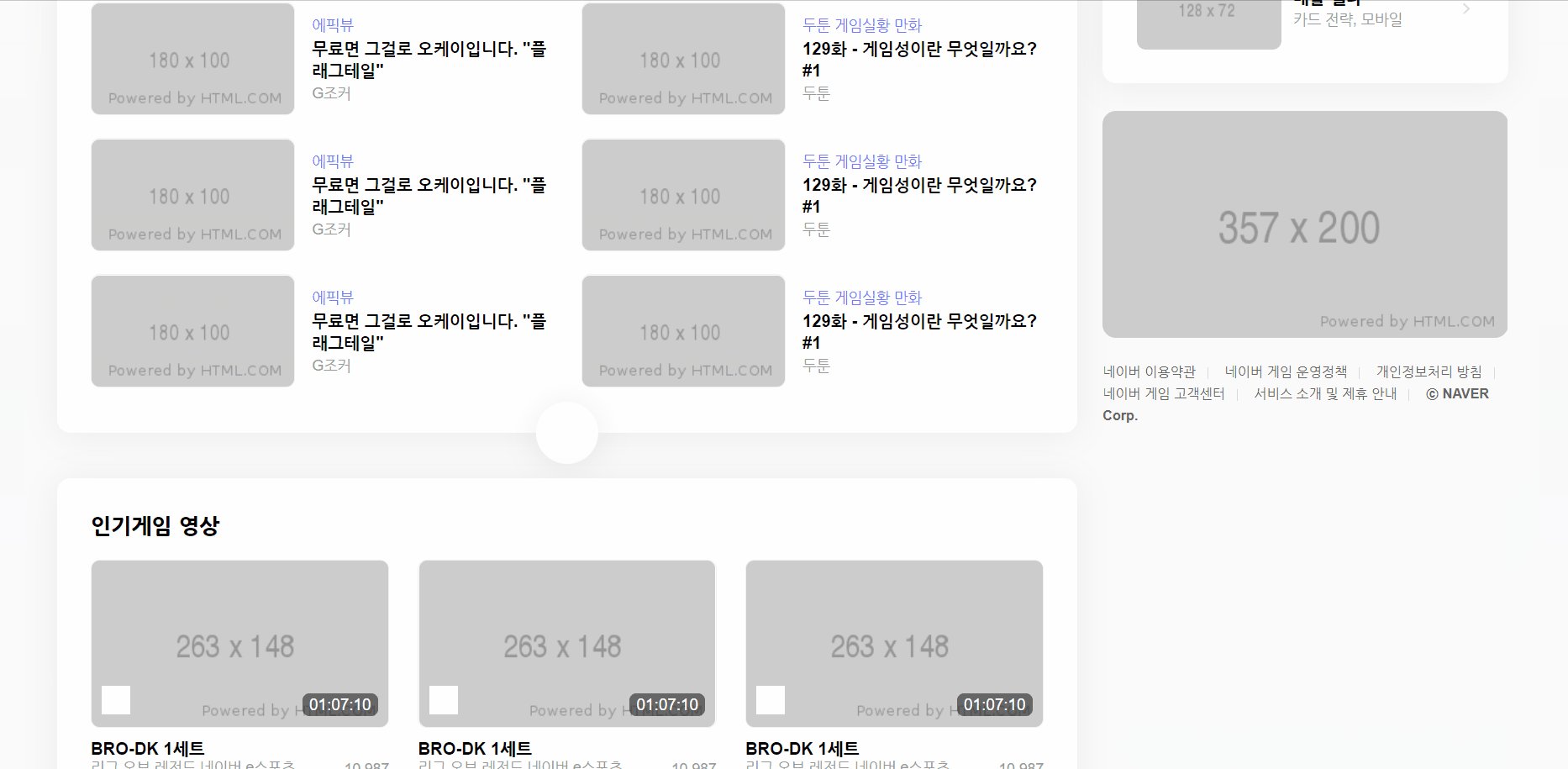
네이버 게임 실습 3
전체 코드 : 💾

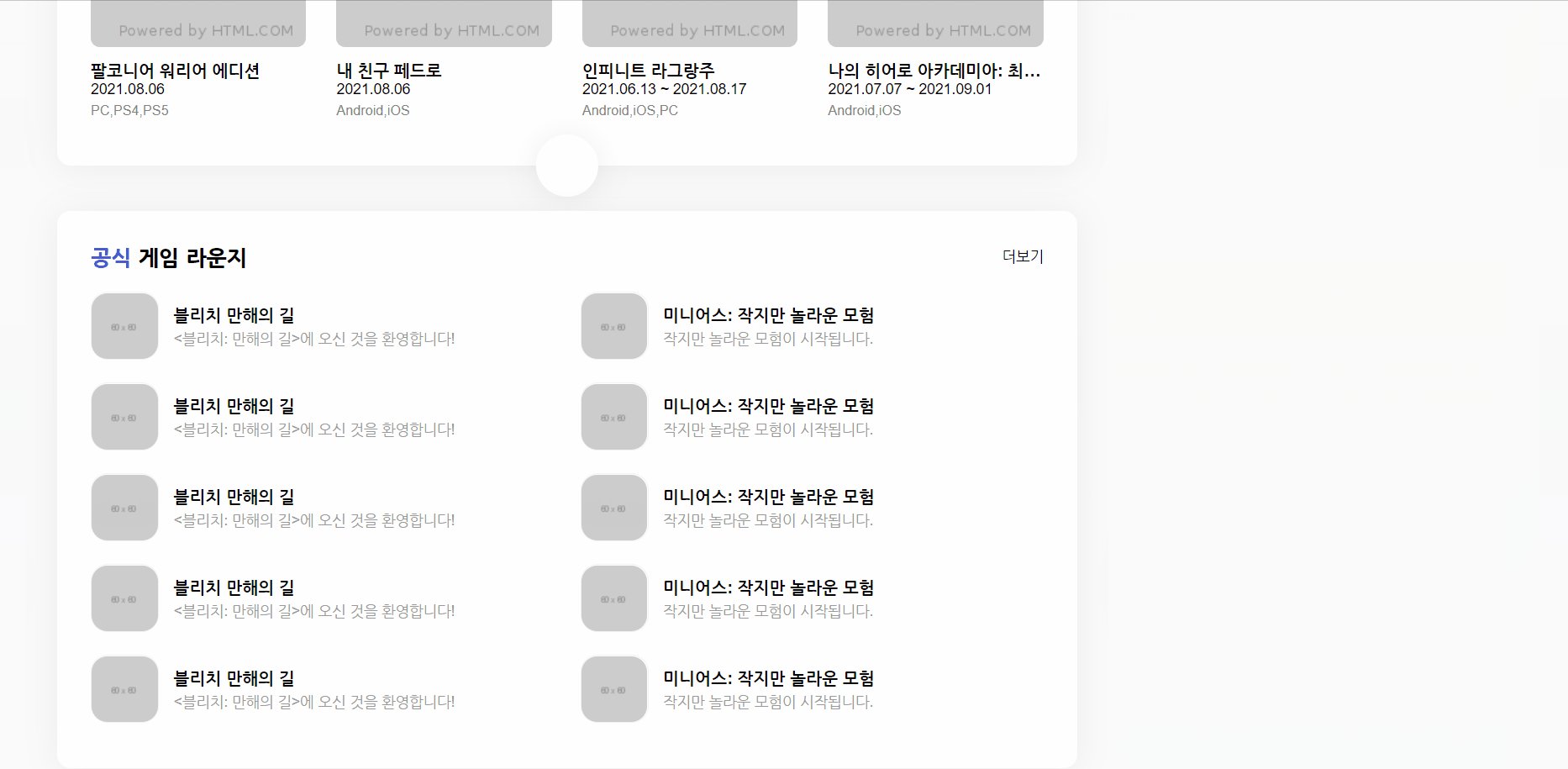
오른쪽 영역

-
<div>(공간을 만드는 태그)안에 글자를 넣으면 x, 웹 표준이 맞지 x -
background-position: 배경 이미지 위치 고정
(참조 사이트 : https://aboooks.tistory.com/162) -
flex-wrap: wrap
: 본래 요소의 크기를 유지하면서, 요소의 가로폭이 공간의 크기보다 트다면 줄바꿈 -
text-align: inline요소 혹은 inline-block요소에만 적용가능
👉 position: absolute;를 사용하면 레이아웃 배치에서 좀 더 자유롭게 됨 (flex를 적용한 영역 안에서 독립적이게 되어 영향을 받지 x)

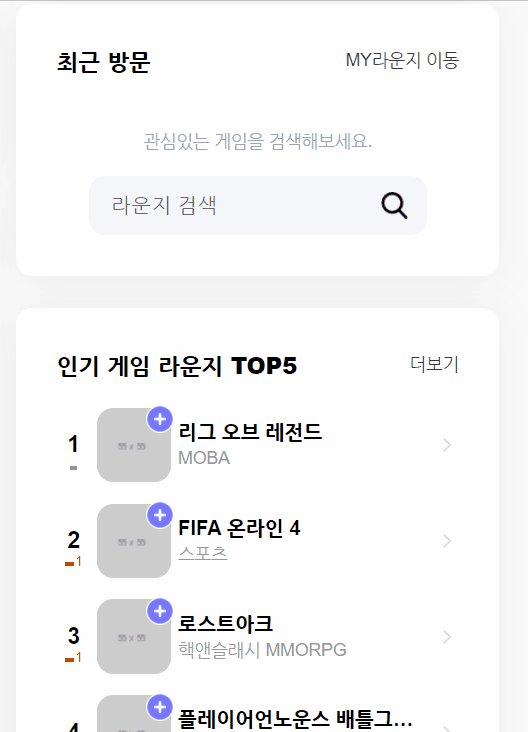
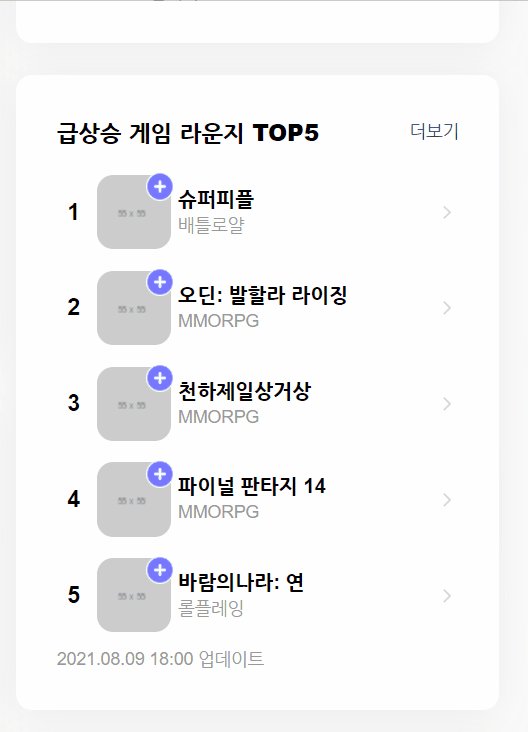
#popular-section .right-section-body li .count-wrap {
position: relative;
width: 25px;
text-align: center;
}
#popular-section .right-section-body .count-wrap .up-and-down-wrap {
position: absolute;
left: 6px;
bottom: -13px;
border-radius: 20px;
}- 노란색 영역만을 y축 중앙정렬 하기 위해, 왼쪽의 숫자를 감싸고 있는 'count-wrap' 영역에
text-align: center를 적용 - 파란색 영역을 'count-wrap' 영역에 맞춰 정렬해주기 위해 'count-wrap'에
position: relative;를, 'up-and-down-wrap'에position: absolute;를 적용함.
📌 학습내용 중 어려웠던 점
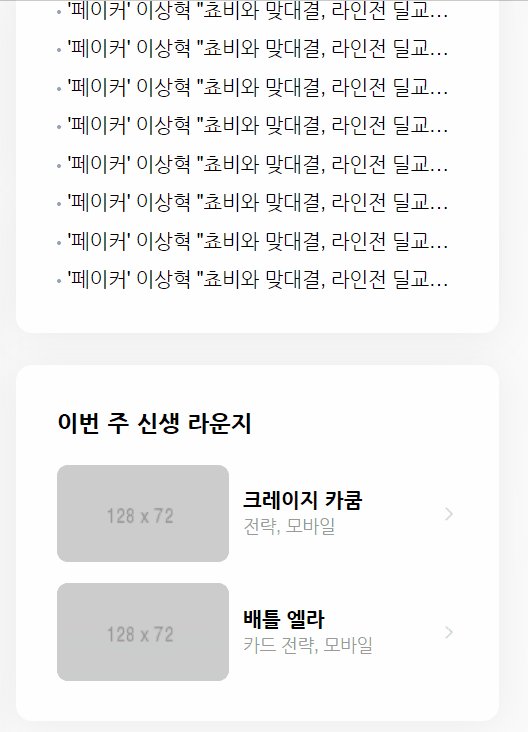
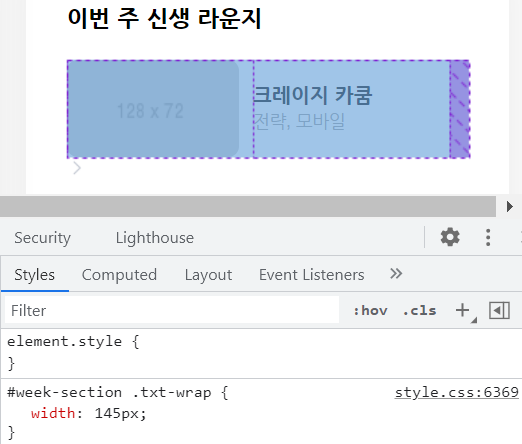
- '이번주 신생 라운지' 영역을 작업하면서
:after가상 선택자의 디자인이 원하는 대로 적용되지 않았다.
📌 해결방법
- 'txt-wrap'의 공간의 크 때문에 영역을 벗어나느 것이라 생각해, 'txt-wrap'의
width값을 설정해줌.

-> 오른쪽 끝에 충분한 공간이 있는데도 여전히 적용되지 x
- 가상 선택자
:after를<a>에 적용
#week-section li:after` -> `#week-section li a:after
-> 정상적으로 적용됨
👉 왜 <li> 에는 :after가 제대로 적용되지 않았는가? 위쪽의 '인기 게임라운지' 등은 <li>에 정상적으로 적용이 됨
📌 학습소감
이제는 오류를 찾는 과정이 꽤 재밌어서 져서, 오류가 없이 끝나는 날이면 (잘 없지만) 좀 심심한 느낌이다. 여전히 부족하다고는 느끼지만 꽤 발전했다고도 느낀다. AI스쿨에 참여한지도 벌써 3개월째에 접어 들었는데, 이제부터는 개인적으로 속도감 있게 강의를 들어볼까 한다. 실무 전까지 JS를 익혀두고 싶은데, 해야 할 것이, 알아야 할 것이 너무 많다. 이 사실이 걱정되기도 하고 아직 배울 수 있는 것이 많다는게 즐겁기도 하다. 화이팅 😼