React
1.[React] React.js 기초

index.html
2.[React] CSS Module

아래와 같이, "파일명.module.css"을 붙이면 해당 css 파일은 모듈화된다.App.module.css서로 다른 css module 파일은 혹여나 className이 중복되더라도 각각의 스타일을 적용할 수 있다. 클래스 이름을 랜덤한 고유값으로 자동으로 만들어주
3.[React] useEffect 개념

React에서는 State가 변경될 때마다 컴포넌트 전체가 리렌더링되는데, 만약 State변경과 관계없이 딱 한 번만 렌더링되는 것을 원할 경우에는 어떡할까?예를 들어 특정 API를 사용한다고 가정했을 때, 상태 변화가 있을 때마다 계속해서 리렌더링할 필요는 없을 것이
4.[React] Cleanup 함수

코드가 브라우저에 렌더링되는 과정에서 특정 컴포넌트가 사라지거나 파괴되는 순간을 시각화할 수 있는 함수가 있다. 바로 Cleanup function을 통해 가능하다.return () => code입력아래 코드 참고
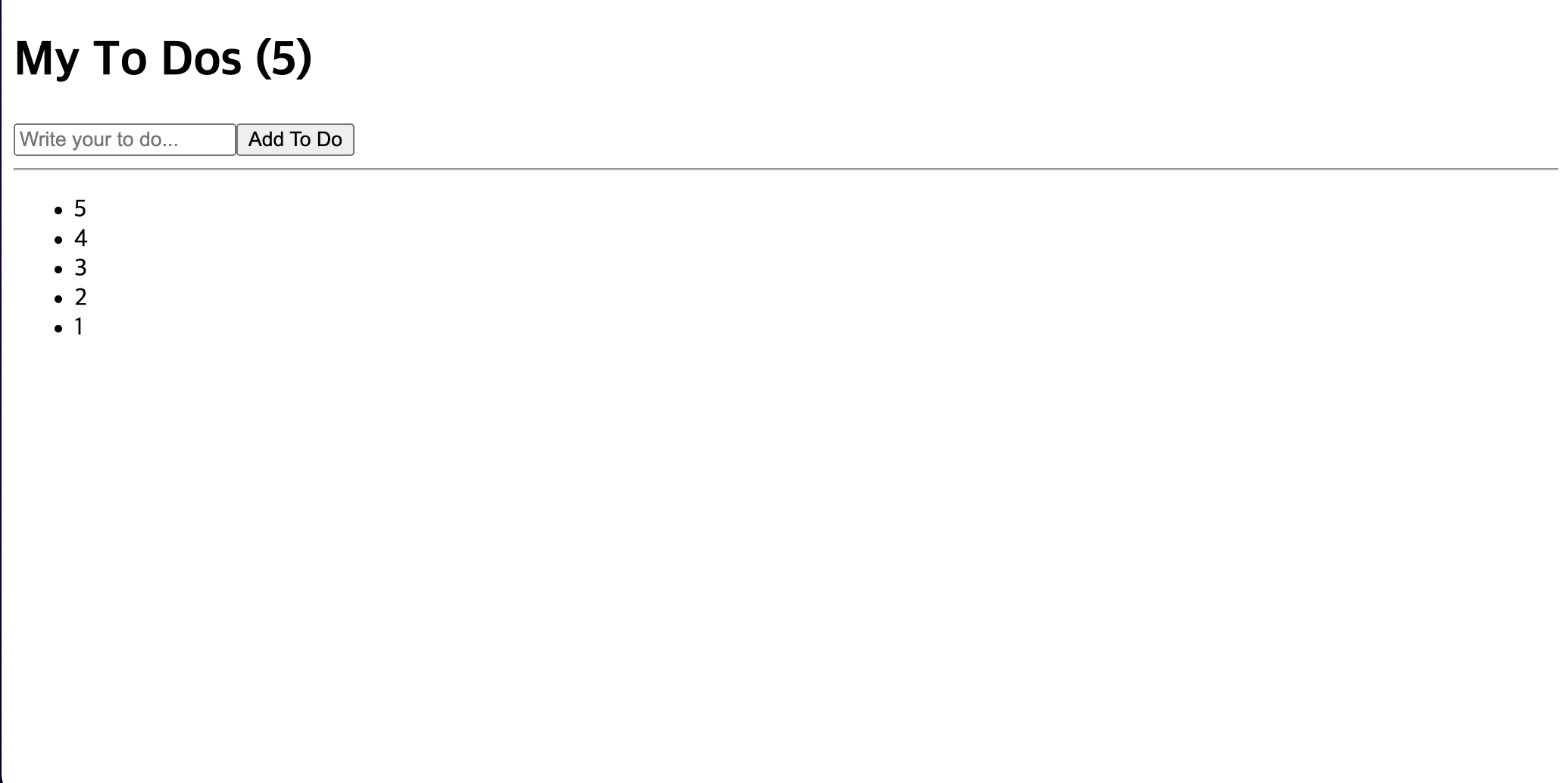
5.[React] React.js로 간단하게 To-Do-App 만들기

App.js
6.[React] JSX - 컴포넌트

함수형 컴포넌트를 JSX 내부에 호출하여 렌더링다른 파일로 분할한 컴포넌트 내보내기 & 불러오기
7.[React] create-react-app 설치 및 프로젝트 생성

먼저, Node.js 홈페이지에서 node.js 설치다운로드 https://nodejs.org/ko/download/ node js 정상적으로 설치됐는지 확인 후 프로젝트 생성하는 방법 (터미널에서 진행)터미널에서 커맨드 입력: node -v : 설치된 no
8.[React] Select option마다 원하는 컴포넌트 실행하기

9.[React] Hooks - useInput

useInput을 이용하여 입력 검증기능 만들기useEffect는 2개의 인자를 받는다. 1번째 인자는 함수, 2번째 인자는 배열 형태로 받아 대괄호로 표시한다. useEffect는 컴포넌트가 렌더링 될 때 특정 작업을 수행할 수 있게 도와준다. 그리고 그 작업이 동작
10.[React] Hooks - useEffect

useEffect는 2개의 인자를 받는다. 1번째 인자는 함수, 2번째 인자는 배열 형태로 받아 대괄호로 표시한다. useEffect는 컴포넌트가 렌더링 될 때 특정 작업을 수행할 수 있게 도와준다. 그리고 그 작업이 동작할 시기를 지정할 수 있다. 다음과 같이 3가지
11.[React] Hooks - useRef

useRef는 변수를 관리하고 컴포넌트의 특정 DOM에 접근 시 사용한다.1) useState의 경우 상태에 변동이 있는 경우 리렌더링되지만, useRef를 이용하면 ref에 저장한 값을 리렌더링없이 업데이트 할 수 있다.2) useRef를 통해 특정 DOM에 접근할
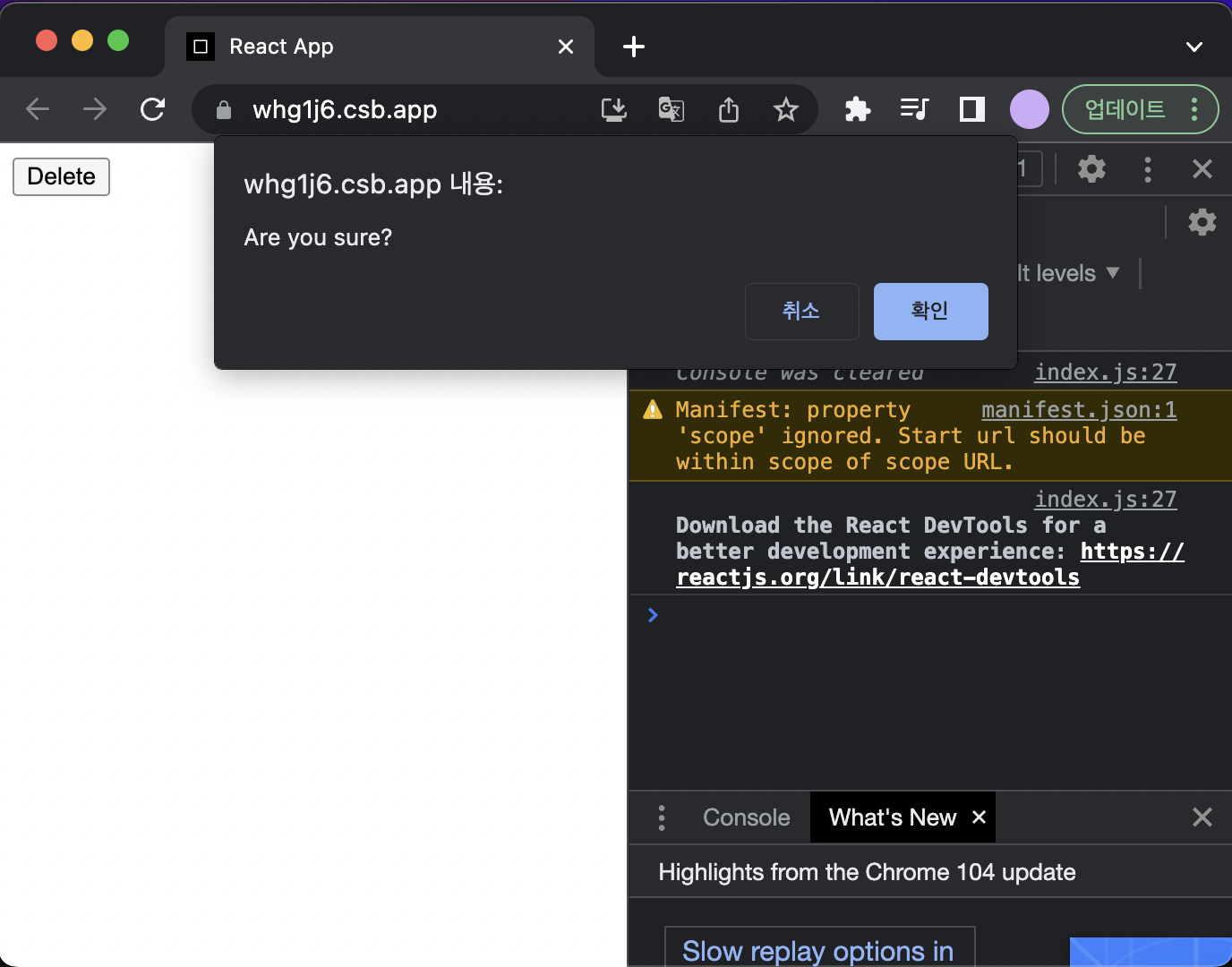
12.[React] useConfirm 만들기

유저가 Delete 버튼 클릭 시, 동작을 수행할 것인지 한 번 더 확인하는 팝업띄우고 확인 버튼 누르면 콘솔 창에 삭제가 진행 됨을 알림, 취소 버튼을 누를 시 취소 됐음을 알림.
13.[React] useEffect와 useRef를 이용해 FadeIn 애니메이션 효과 만들기

React.js > useEffect와 useRef를 이용해 FadeIn 애니메이션 효과 만들기
14.[React] Network 접속 상태 출력하기

Web API: navigator.onlineReact Hooks: useEffect, useStateEvent: online, offline, onchangeNetwork가 온라인 상태일 때, 화면과 콘솔에 On/Off-line 상태 출력
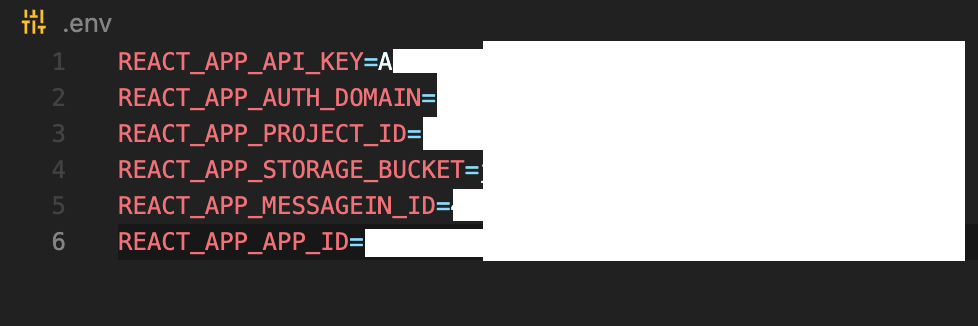
15.[React] .env파일로 key 숨기기

개인이 부여받은 API Key나 Firebase에서 앱을 만들 때 부여되는 Key들이 있다. 이 개인적인 정보들을 숨기고 Github에 업로드 하는 방법으로 .env 파일에 Key들을 따로 작성할 수 있다. 다만 이 방법이 보안적인 요소가 완벽한 것은 아니기에 Gith
16.[React] Publishing to Github - gh-pages

create-react-app을 통해 만든 React 프로젝트를 깃허브에 배포하는 방법이다.react로 개발하면서 사용한 JSX문법 등은 브라우저가 이해할 수 없는 문법과 언어들이 포함되어있기에 배포 과정에서 build 폴더를 만들어 업로드한다, build 폴더를 생성
17.[React] github-page 빌드 시에 이미지 안 뜨는 오류

VS Code를 이용해 개발환경에서 테스트할땐 정상적으로 뜨던 이미지가 github에 배포하면서 github-page에서는 엑박으로 뜨는 현상을 겪었다. 아래와 같이 말이다.build하는 과정에서 이미지파일을 src 폴더 내부가 아닌 public 폴더에 넣어두었기에 발
18.[React] Hooks - useParams

useParams는 React에서 Router 사용 시 해당 Route의 Parameter 정보를 가져와 활용하는 Hook이다.코드로 예시를 들자면 다음과 같다. App.js에서 Router를 사용하여 Component 2개(Home, Detail)를 만들었다. Det
19.[React] import 깔끔히 정리하기- 절대경로 설정

baseUrl은 root folder urlinclude는 import 시 해당 루트를 포함할 것인지 대한 것"src" 미포함 시 ex. import 'src/components/Nav'"src" 포함 시 ex. import '/components/Nav'
20.[React] useNavigate로 페이지 뒤로가기, 앞으로 가기 기능 구현하기

컴포넌트에서 뒤로가기를 구현하기 위해 useHistory를 import 해보니, 이미 없어진 기능으로 최근에는 useNavigate로 해당 기능을 구현할 수 있다는 것을 알게 되었다.
21.[React] Video Element 삽입하기, 동영상 재생속도 조절 등

웹페이지의 배경을 이미지가 아닌 동영상으로 삽입하고 싶었다.로컬에 있는 동영상 video element로 불러오기동영상의 오디오 무음, 자동재생, 반복재생 및 재생속도 조절 필요위와 같이, setPlayBackRate이라는 동영상 속도 조절을 위한 함수를 생성했다.us
22.[React] Context API의 개념 및 사용법

Context API는 React version 16부터 사용 가능한 리액트의 내장 API이다.앱에서 컴포넌트에게 props를 사용하지 않고 필요한 데이터(state)를 쉽게 공유할 수 있게 해준다. 따라서 앱의 모든 컴포넌트에서 사용할 수 있는 데이터(state)를
23.[React] Fragment

React.Fragment는 React version 16에 추가된 기능이다.DOM에 별도의 노드를 추가하지 않고 여러 자식 Element들을 그룹화할 수 있다.기본적인 사용법은 아래 코드와 같이 자식 요소들을 감싸주는 형태로 사용한다.그렇다면 div를 사용하게 될 경
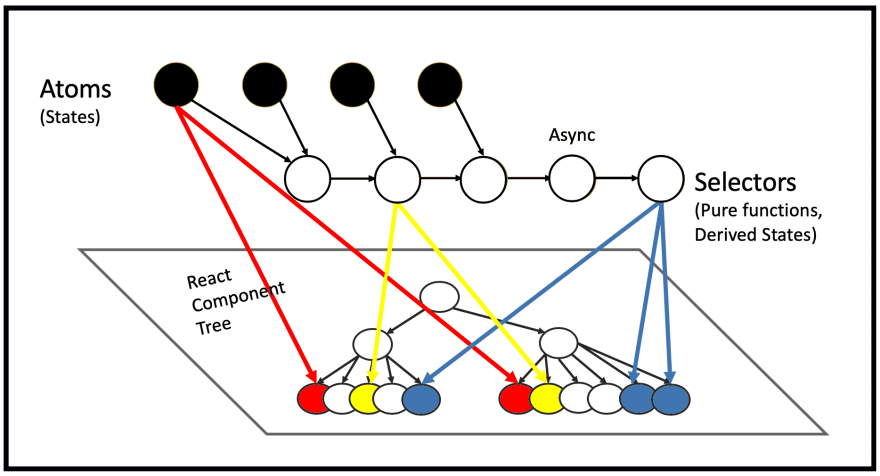
24.[Recoil] React에서 Recoil 도입기 (Context API와의 비교, 특징, 장점, 기본 개념)

Recoil 도입기 전역적인 상태 관리를 위해 사용을 고려하게 되는 라이브러리, 기존에 Redux를 사용해보고, 또 Redux의 boilerplate를 개선한 Redux-toolkit을 사용했었다. Context API 사이드 프로젝트를 진행하면서 글로벌 상태관리
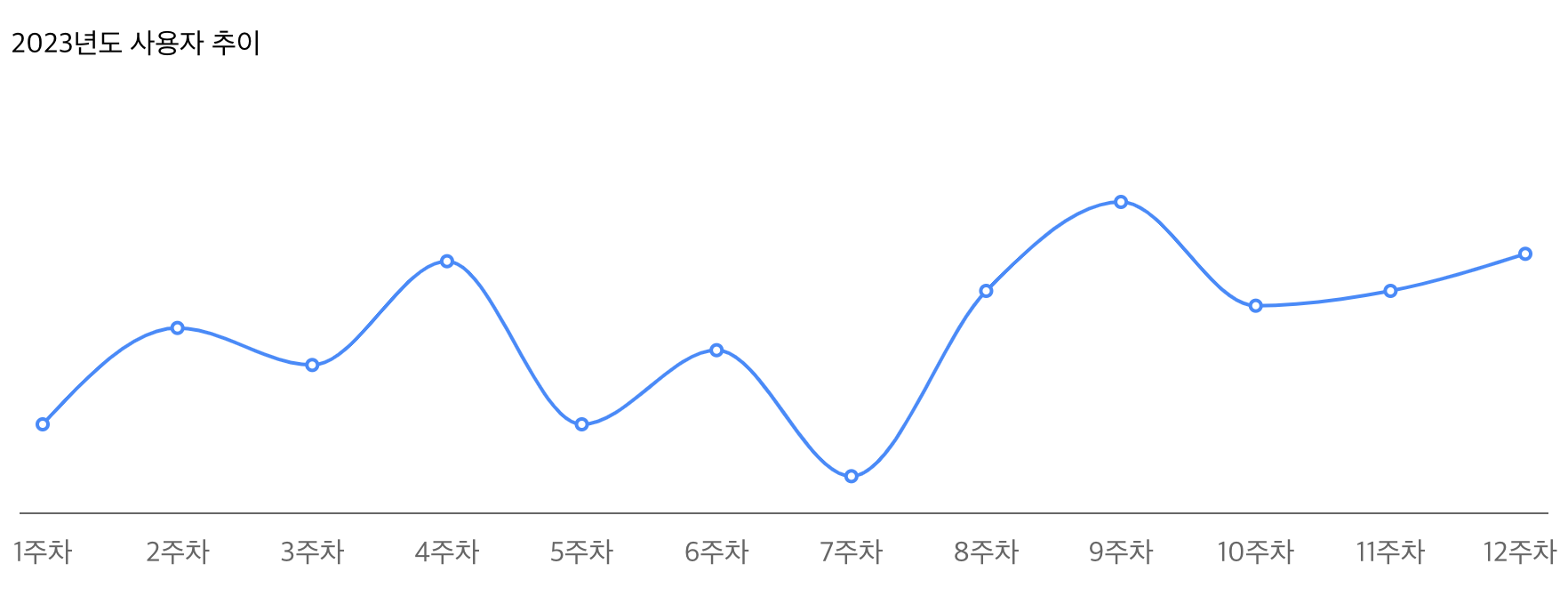
25.[React] Recharts 라이브러리로 React에서 차트/그래프 만들기

React에서 통계 데이터를 기반으로 라인 그래프와 원 그래프를 그리고자 몇 가지 라이브러리를 알아봤다. Nivo.rocks, Chartjs, Recharts, React-Vis 등 여러가지 차트 라이브러리가 있었는데, 그 중에 처음에는 Nivo.rocks를 사용하려고
26.서버 상태 관리 라이브러리 SWR과 React Query(Tanstack Query) 비교 및 기본 사용법

SWR과 React Query와 같은 서버 상태 관리 및 Data fetching 라이브러리와 그 필요성에 대해 서술하기 전에 먼저, React에서 사용하는 State(상태)를 구분할 필요가 있습니다.Local State(지역 상태): React 컴포넌트 내에서만 사용