React.js 특정 명령 전 Confirm하는 기능 만들기
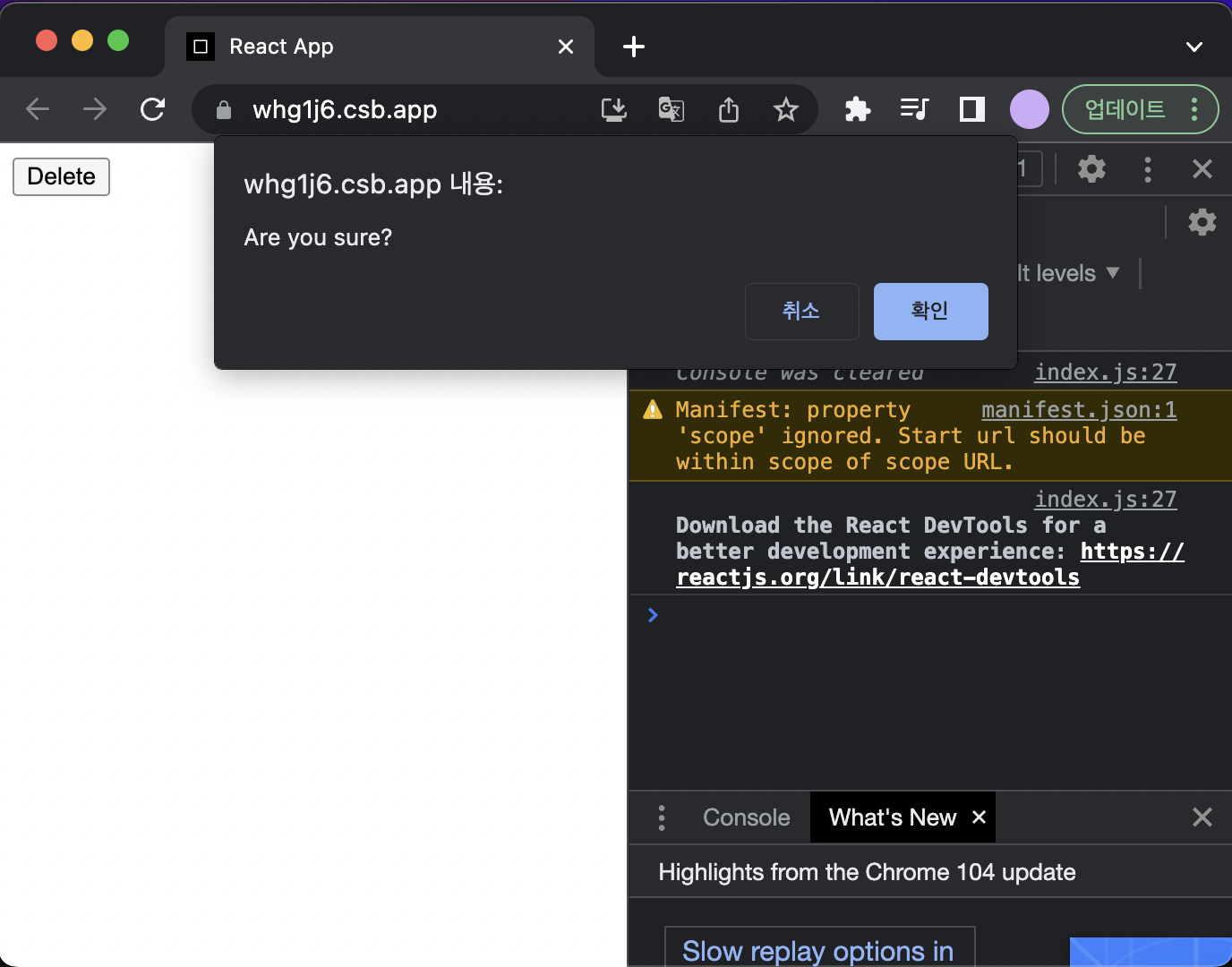
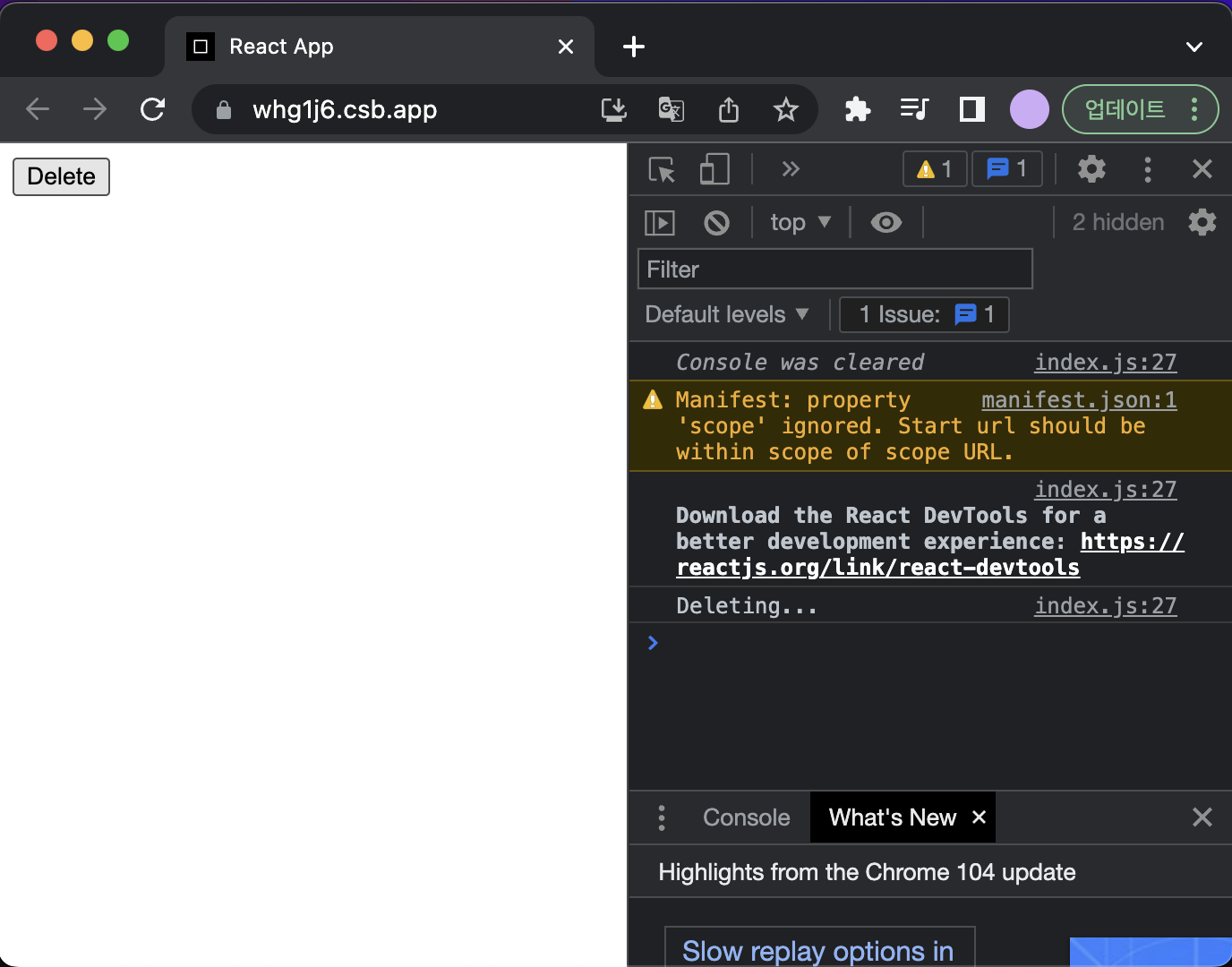
- 유저가 Delete 버튼 클릭 시, 동작을 수행할 것인지 한 번 더 확인하는 팝업띄우고 확인 버튼 누르면 콘솔 창에 삭제가 진행 됨을 알림, 취소 버튼을 누를 시 취소 됐음을 알림.
const useConfirm = (message = "", onConfirm, onCancle) => {
if (!onConfirm || typeof onConfirm !== "function") {
return;
}
if (onCancle && typeof onCancle !== "function") {
return;
}
const confirmAction = () => {
if (confirm(message)) {
onConfirm();
} else {
onCancle();
}
};
return confirmAction;
};
const App = () => {
const del = () => console.log("Deleting...")
const cancle = () => console.log("Cancled..")
const confirmDelete = useConfirm("Are you sure?", del, cancle);
return (
<div>
<button onClick={confirmDelete}>Delete</button>
</div>
);
};*참고 강의: 노마드코더 > 실전형 리액트 Hooks