reactNative
1.SafeAreaView, ScrollView

기존 View와 다르게 SafeAreaView는 Device의 안전한 영역을 구별하는 Component로 아이폰의 노치 디자인과 같은 화면의 물리적 한계를 반영 할 수 있다. >
2021년 3월 9일
2.Google map과 연동(Android)

react-native-maps 설치 npm version > npm install react-native-maps --save 구글 클라우드 플랫폼 API key 생성 > * 구글플랫폼 내에서 좌측상단 탐색메뉴 -> API 및 서비스 > 사용자 인증 정보*에서
2021년 3월 17일
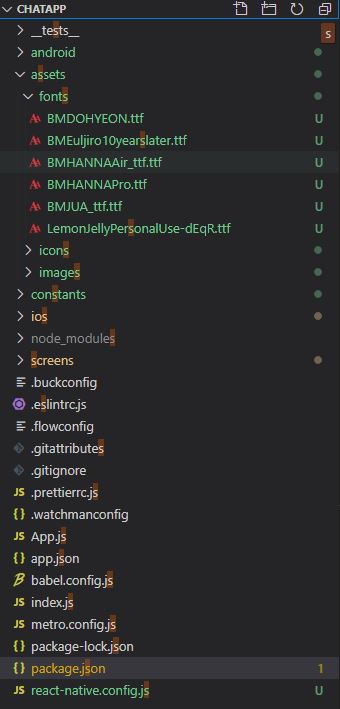
3.Custom fonts 적용

ex) https://www.woowahan.com/ex) https://www.fontspace.com/category/opentype
2021년 3월 24일