npm install react-native-maps --save
구글 클라우드 플랫폼 API key 생성
구글플랫폼 내에서 좌측상단 탐색메뉴 -> API 및 서비스 > 사용자 인증 정보에서
+사용자 인증 정보 만들기 -> API 키 클릭하여 API 키 생성생성된 API키를 android > app > src > AndroidManifest.xml 파일 내 API 키 입력란에 적어줍니다.
<application android:name=".MainApplication" android:label="@string/app_name" android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" android:allowBackup="false" android:theme="@style/AppTheme"> <activity ...> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name="com.facebook.react.devsupport.DevSettingsActivity" /> <!-- 구글 API를 위해 추가할 코드 ----------------------> <meta-data android:name="com.google.android.geo.API_KEY" android:value="API 키 입력란" /> <uses-library android:name="org.apache.http.legacy" android:required="false"/> <!-- 구글 API를 위해 추가할 코드 ----------------------> </application>
--생성된 API 키를 클릭하여 제한사항을 통해 승인되지 않은 사용 및 할당량 도용을 방지를 위해 생성했던 API 키를 클릭하여 세부설정--
패키지 이름은 android > app > src > AndroidManifest.xml 파일 내<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.fooddeliveryapp">package 부분을 적어주면 되며 SHA-1 인증서는 android 파일 내에서
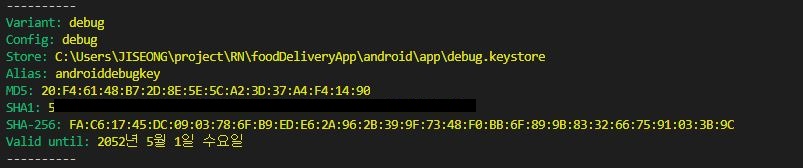
./gradlew singingReport명령어를 치면 나오는 목록들 중에 debug debug에 적혀있는 SHA-1 값을 적어줍니다.

구글 클라우드 플랫폼 Maps SDK 사용 등록사용
플랫폼내에서 Maps SDK for Android 검색 후 나오는 첫번째 클릭 후 사용 클릭
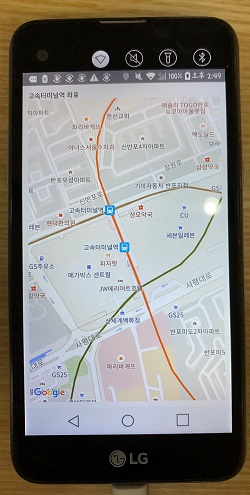
React Native 내에서 실행
import React from 'react'; import { View, Text } from 'react-native'; import MapView, { PROVIDER_GOOGLE } from 'react-native-maps'; import {icons, COLORS, SIZES, FONTS} from "../constants"; const OrderDelivery = () => { return ( <View style={{flex: 1, padding: 10}}> <Text>고속터미널역 좌표</Text> <MapView style={{flex: 1}} provider={PROVIDER_GOOGLE} initialRegion={{ latitude: 37.504861, longitude: 127.004972, latitudeDelta: 0.009, longitudeDelta: 0.004, }} </MapView> </View> ); }; export default OrderDelivery;