진행 사항 정리

- 이번에 남은 사항들을 정리 했고 결과론 적으로 다 완성하긴 했다.
- 코드 상으로 아쉬움이 있어 일단 배포 먼저 하고 시간 남을 때 천천히 리팩토링 하려한다.
1. 결과 화면

- 결과 화면은 최대한 심플하게 구성하였다.
- 체크 페이지로 이동하기를 누르면 다시 체크 페이지로 이동한다.
- 전체 문제 갯수에서 맞은 갯수를 확인 할 수 있다.
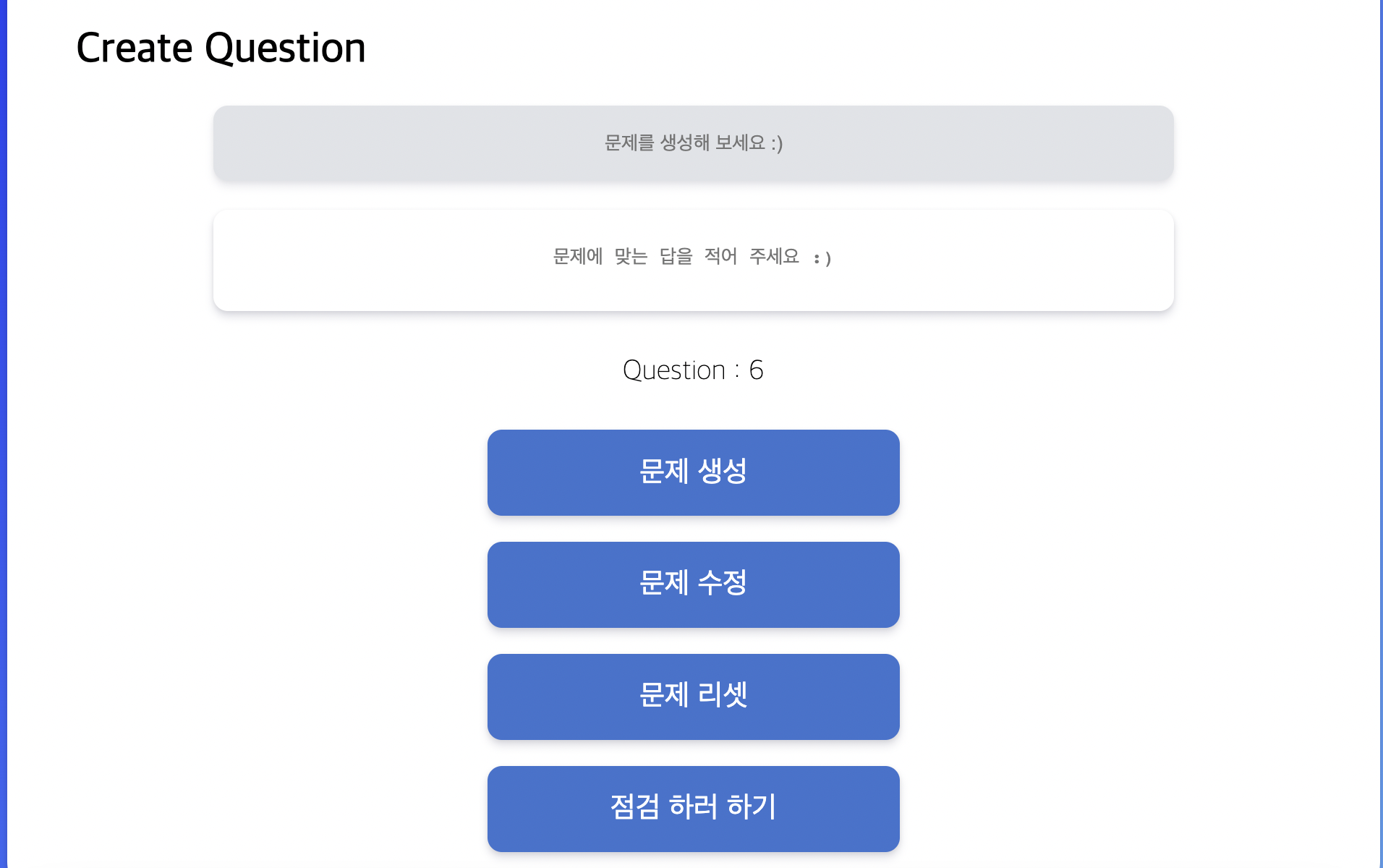
2. 리셋 버튼 구현 - Create Page



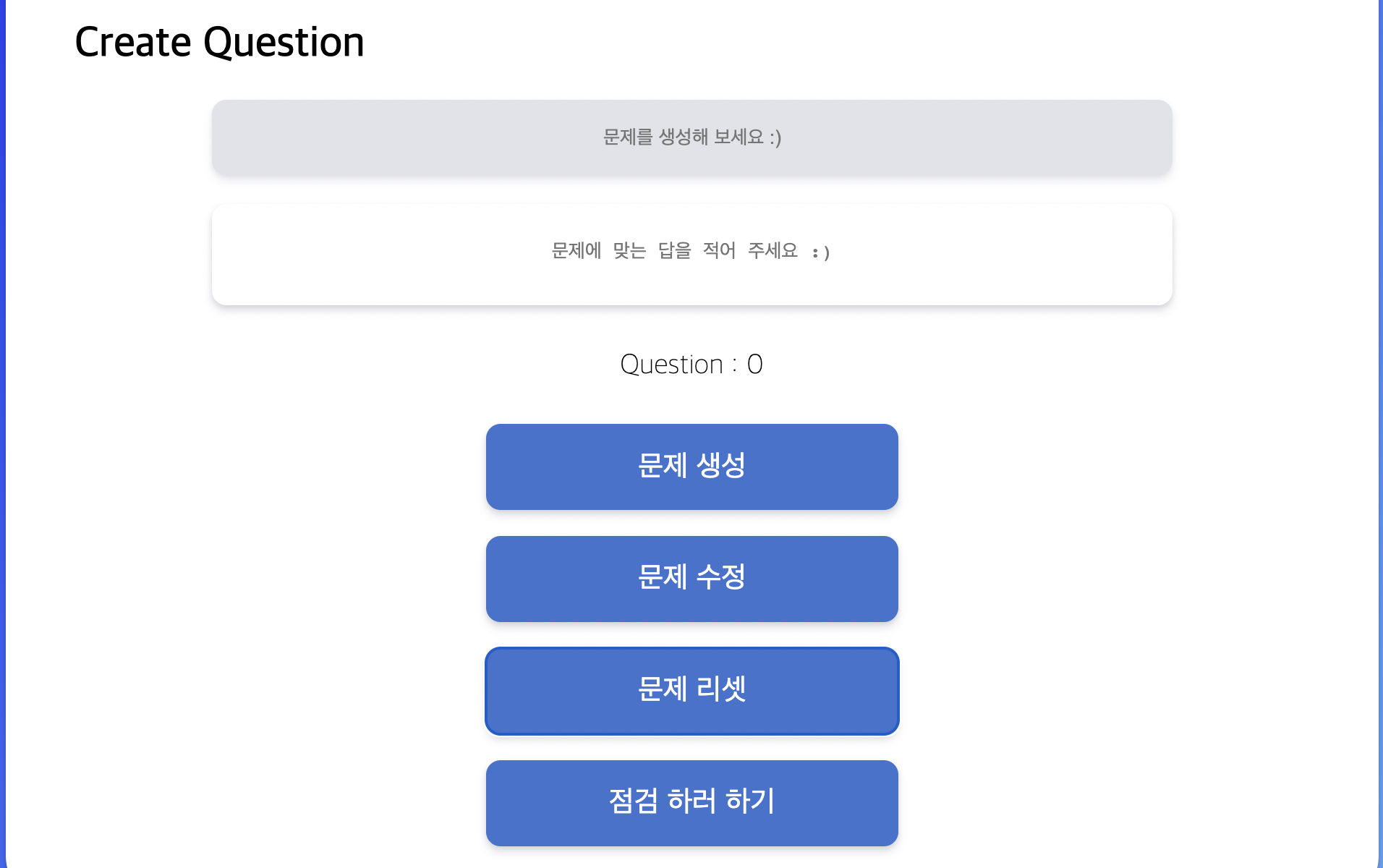
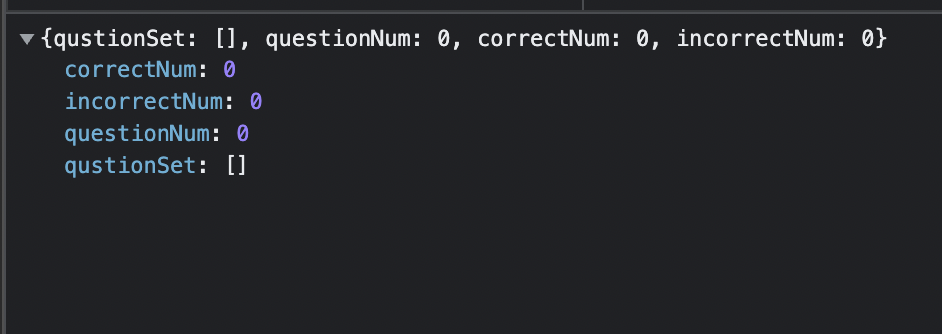
- 리셋 버튼을 누르면 모든 문제들, 전체 문제 수, 맞는 갯수, 틀린 갯수 모두 초기화 된다.
- 말한 요소들을 모두 setState(0)하는 느낌이라 구현이 별로 어렵지 않았다.
- 다른 페이지들에서도 모두 적용 된 것을 확인 할 수 있다.
3. Modal

- 모달 창을 누르면 애니메이션과 함께 각 페이지들에 대한 설명이 제공된다.
4. 뒤로가기 버튼

- 첫 페이지, 결과 페이지 제외 모든 페이지에 뒤로가기 버튼을 추가했다.
- 디자인이 조금 맘에 안들어서 수정을 해야할거 같다.
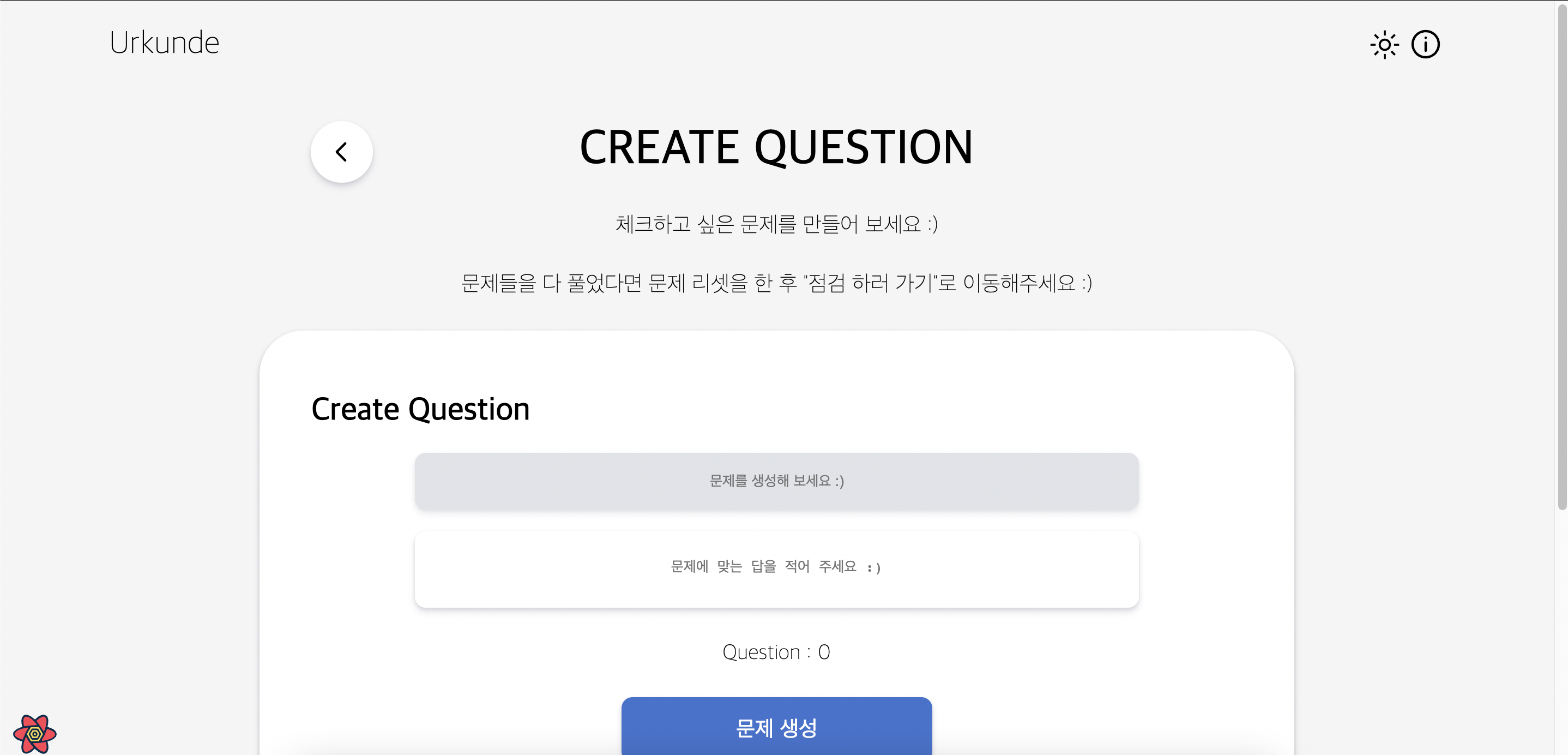
5. 디자인 수정
컬러 모드 추가

- 기존 파랑 배경 제외 색상을 고민 하다 해당 컬러로 변경했다.
textArea

- resize : none을 통해 UI 적으로 더 깔끔하고 사용자가 늘리지 못하게 변경했다.
- 사용자가 늘리게 되면 화면에서 벗어나는 경우가 생겨 수정하게 되었다.
NavBar -> Logo에 링크 추가
- logo를 누르게 되면 첫 페이지로 이동하도록 변경했다.
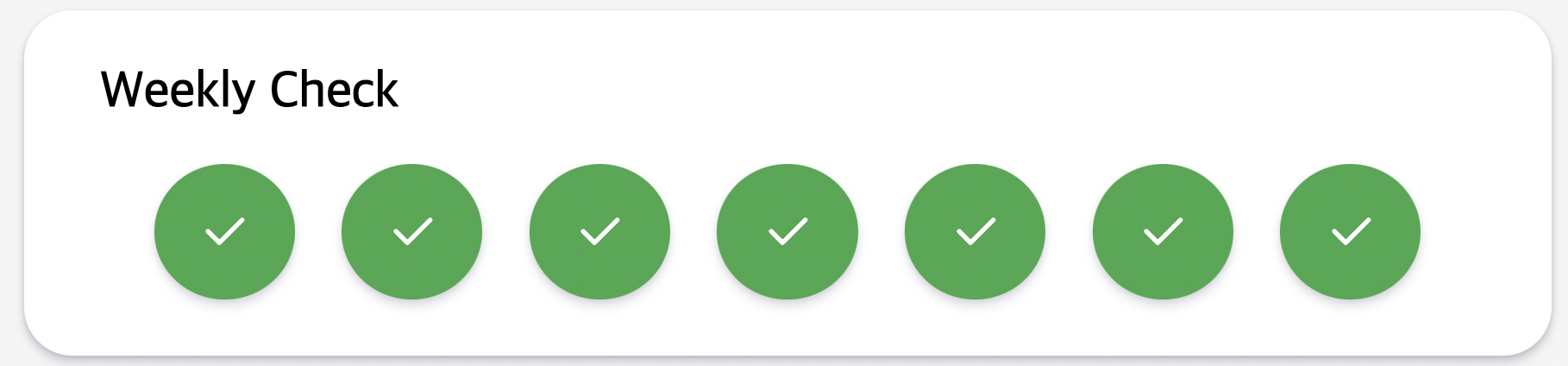
Weekly Check 버튼 디자인 수정

- 사용자가 눌렀을 때 버튼 디자인을 다음과 같이 변경했다.
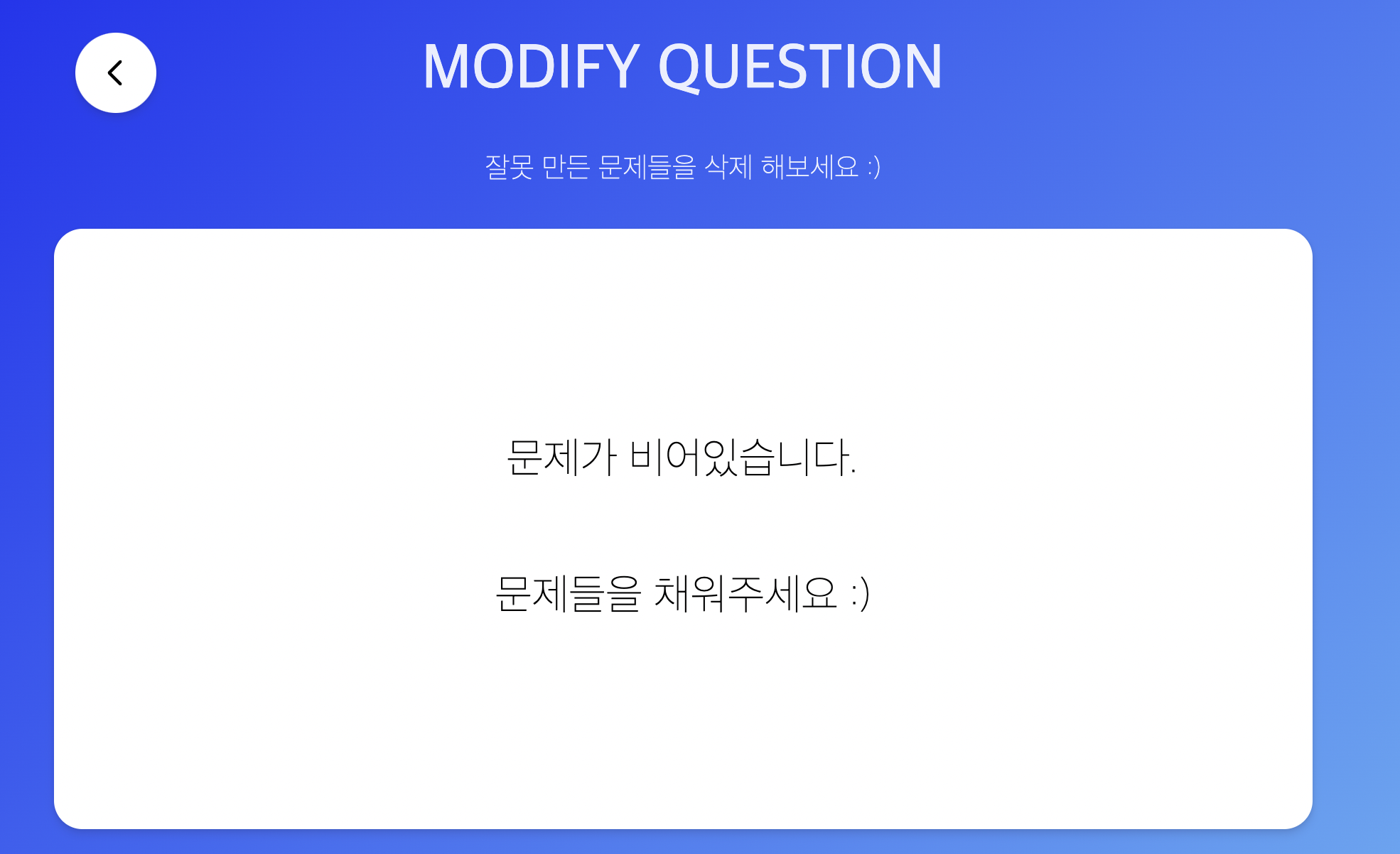
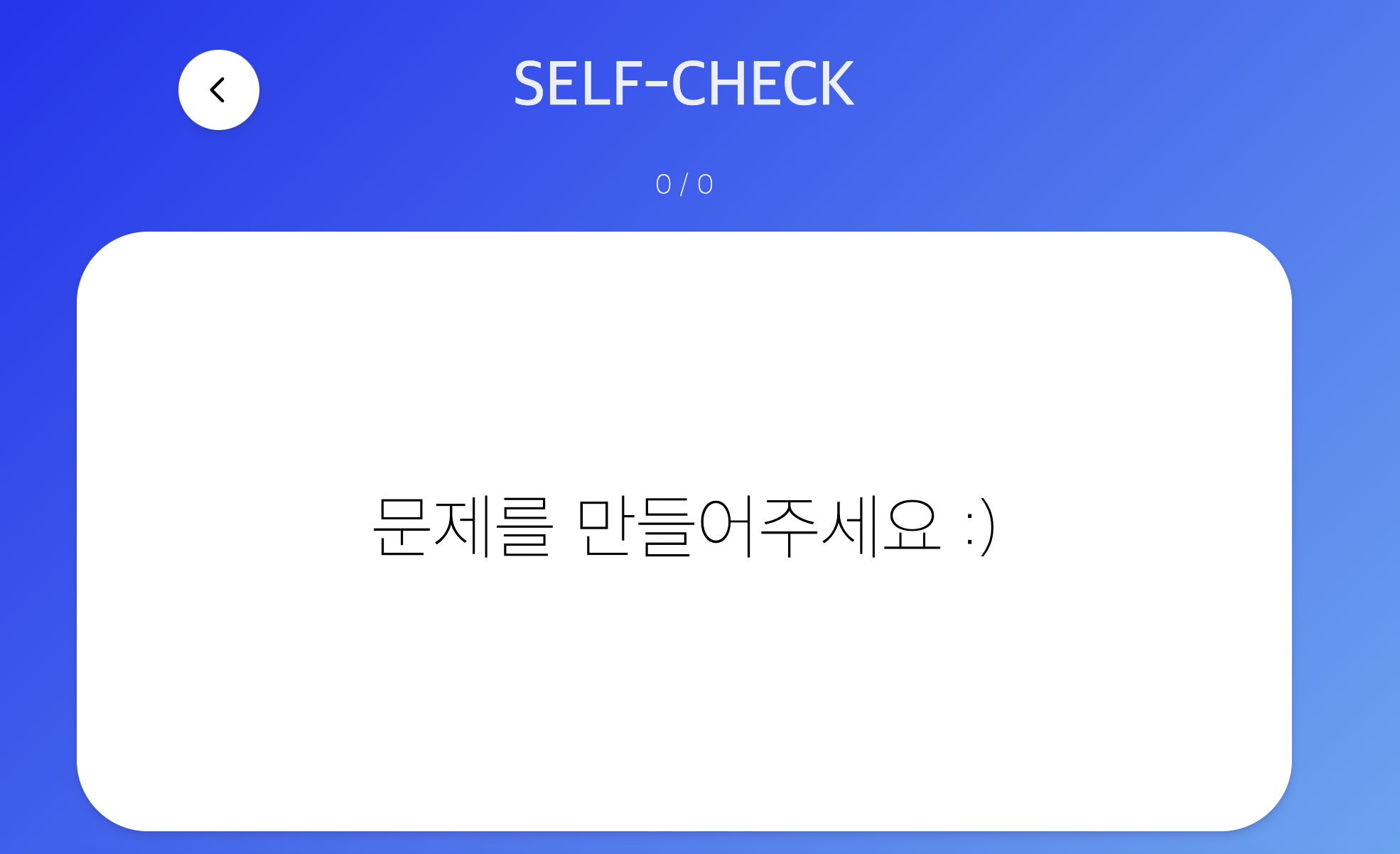
문제가 0개인 경우 디자인 수정


- 문제가 0개일 때를 위한 컴포넌트를 만들었다.
배포
- github-pages에 배포를 마쳤는데 약간의 문제가 생겨 수정이 필요한 것 같다.
