진행 사항
1. 배포 문제 발생

- gh-pages에 배포를 마쳤는데 새로고침 시 404에러가 발생하는 문제가 발생했다.
// routes.tsx
<BrowserRouter basename={process.env.PUBLIC_URL}>
<NavBar/>
<Routes >
<Route path={"/"} element={<Home/>}></Route>
<Route path={"/check"} element={<Check/>}></Route>
<Route path={"/create"} element={<CreateQuestion/>}>
</Route>
<Route path={"/self-check"} element={<SelfCheck/>}></Route>
<Route path={"/modify"} element={<ModifyQuestion/>}></Route>
<Route path={"/result"} element={<SelfCheckResult/>}></Route>
</Routes>
</BrowserRouter>- routes.tsx에서는 react-router-dom이 지원하는 BrowserRouter를 사용했다.
- github.io에서는 HTML5 pushState history API를 지원하지 않는다. (pushState history API : 페이지를 reload하지 않고 주소만 변경시 사용하는 방식이며 SPA 구조에서 사용)
2. netlify - github repository 연동

- netlify 설정하는 법은 벨로그 배포 시리즈에서 참고하시면 된다.
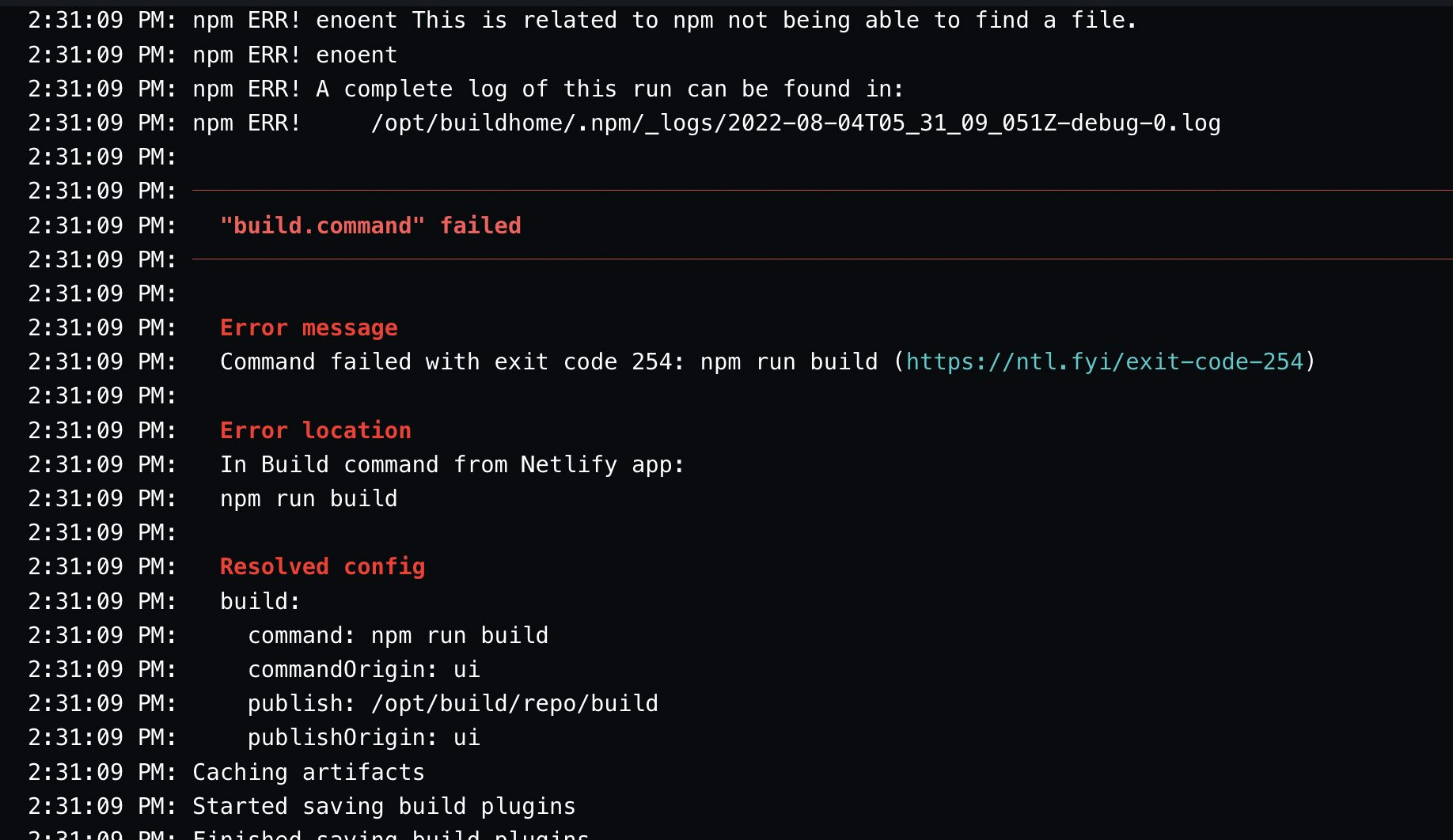
- 내 프로젝트에선 다음과 같은 에러가 발생했다.
- 도무지 알 수 없는 에러였다. 미친 듯이 구글링하고, 폴더 구조도 바꿔보고, 설정도 바꿔보고 publish directory도 바꿔보고 했지만 여전히 같은 에러가 반복되었다.

- 정말 많이 실패했다..
3. netlify cli 사용
- 이 방법으로 성공하긴 했지만 이 방법 같은 경우엔 github push 후에 빌드 + netlify deploy를 반복해야했기에 2번 방법에 대해 계속 고민했다.
4. 성공
원인?
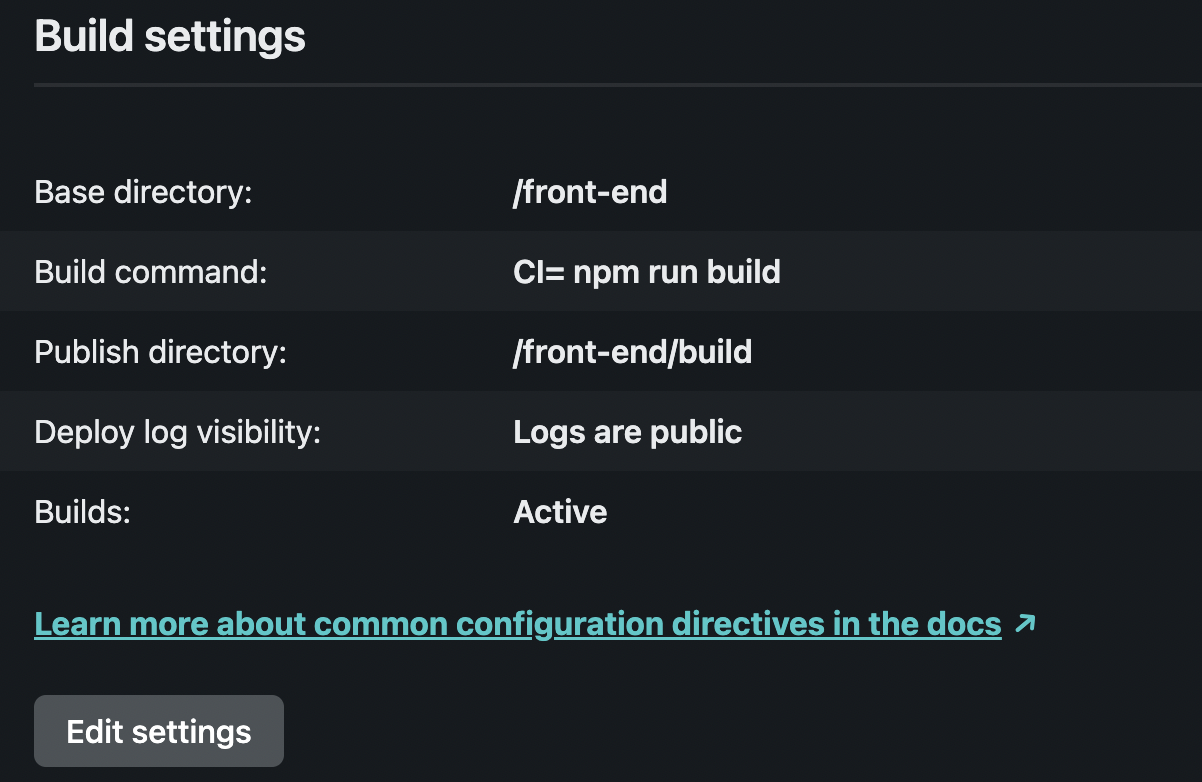
base directory 설정의 부재

- 다른 분들은 base directory를 설정 안하시길래 안해도 되는 줄 알고 그냥 냅뒀었다.
- 하지만 나와 같은 모노레포 구조는 base directory를 반드시 설정해 줘야했다.
- 그래서 다시 설정 후 deploy를 진행했다.
결과


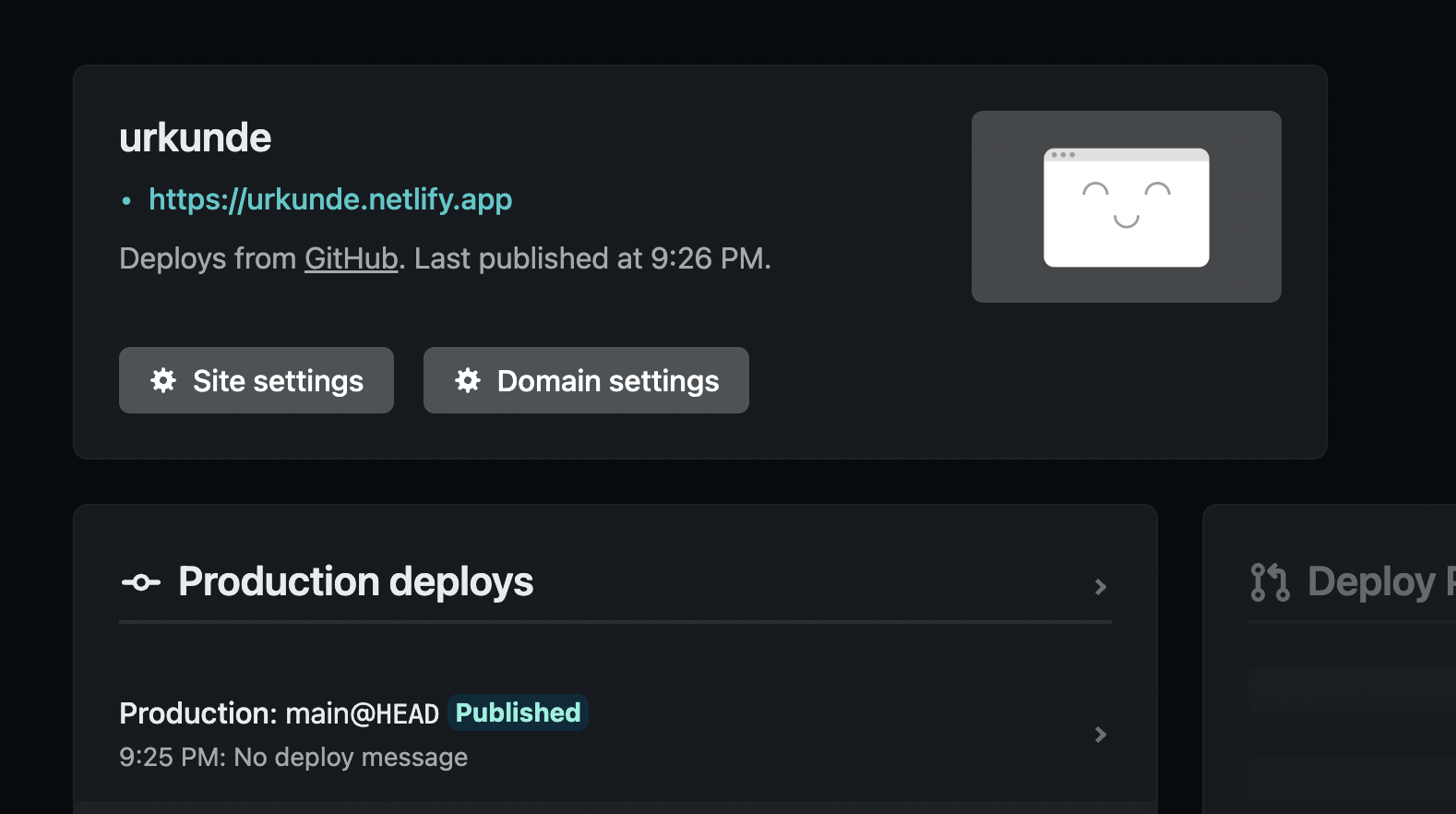
- 빌드를 성공할 수 있었다!
- 공식 문서에 나와있던 내용인데 제대로 숙지를 못한게 아쉬웠다.(공식문서 읽는 연습좀 하자 제발..!)
