들어가기
- heroku.com site에 접속한다.
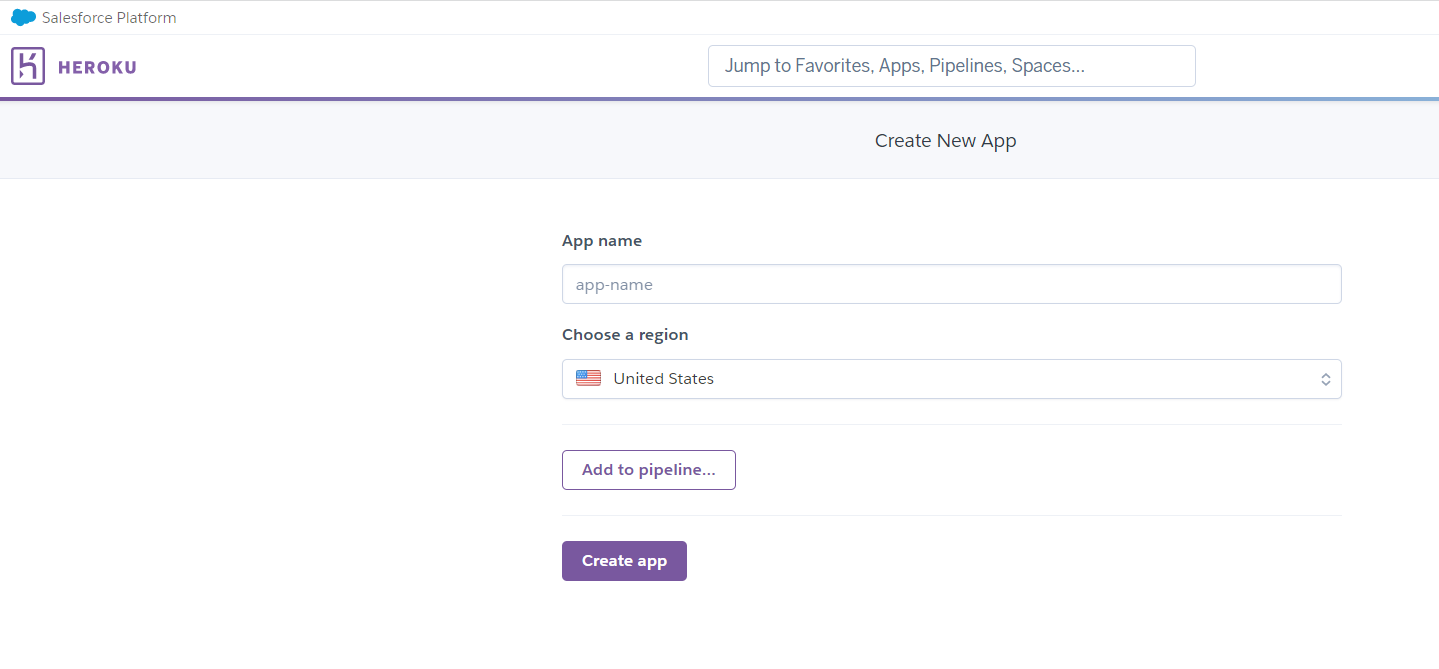
- create App을 클릭한다.

- App.name에 고유한 이름을 넣고 Create app을 누른다.

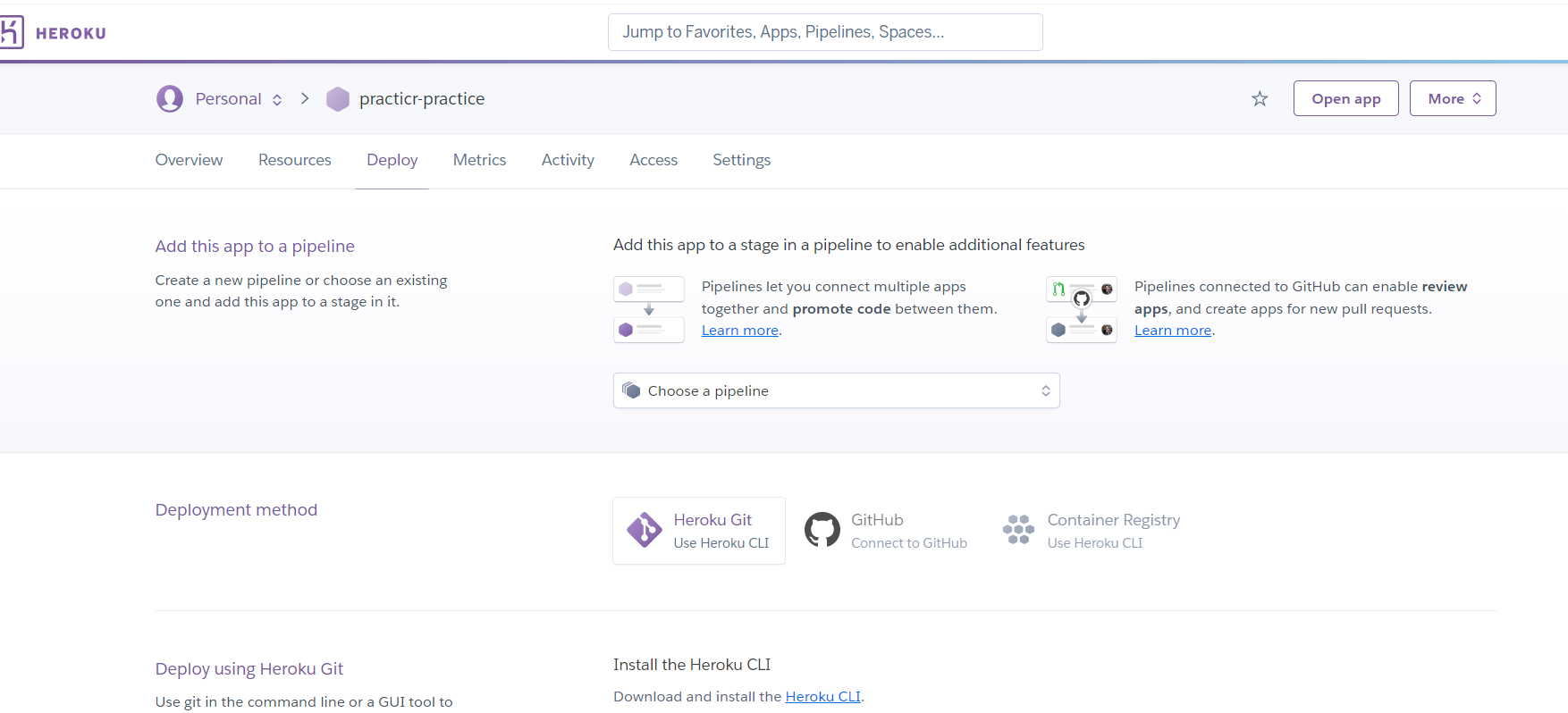
- Heroku Git을 클릭한다.

-
Heroku CLI를 다운받는다 (화면의 맨 위에)
-
cmd 창을 열고( cd desktop, cd schoolgram)후 heroku login 을 타이핑한다
-
모니터 화면에 Log in the Heroku CLI창이 열리면, Lon In을 클릭한다.
-
다시 cmd창으로 돌아가서(heroku login을 늘렀던 cmd)
heroku git:remote -a (App.name에 넣었던 앱의 고유한 이름(ex.school-server))
heroku git:remote -a school-server -
https://git.heroku.com/school-server.git <----이 생길것임.
heroku안에 git이 생기는 구조임. -
git remote -v 하면 확인이 가능(git repository가 생긴것)
-
git add . // git commit -m "asdasd" // git push heroku master
를 차례대로 코딩함. -
git push heroku master 하면, build가 이루어짐.
-
Application error가 나오면, cmd창에 heroku logs --tail 을 타이핑하면
log를 볼 수 있음. -
현재 작업 branch가 master인지 확인할 것. main, master이 아닌 다른 brunch는
빌드를 하지 않음. git push keroku ${배포할 브런지}:master -
module을 찾지 못한다는 에러가 나오면 npm i ~~ 설치해 준다.
ex)npm install --save @babel/runtime -
코드 수정시 gir add . // git commit -m "asdsd" // git push heroku master
를 해서 다시 빌드 하게 한다. origin이 heroku로만 바뀜 -
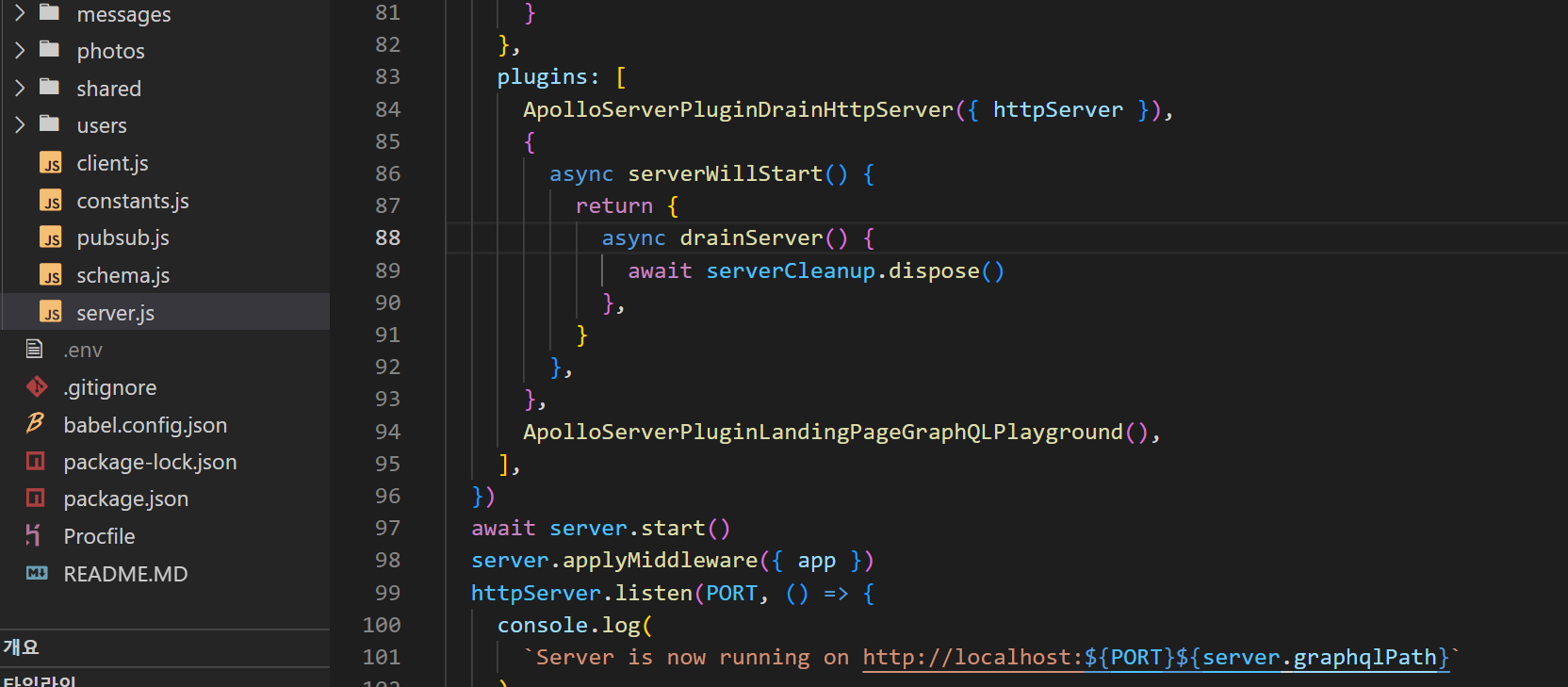
npm i apollo-server-core 설치후,
import { ApolloServerPluginLandingPageGraphQLPlayground } from 'apollo-server-core'

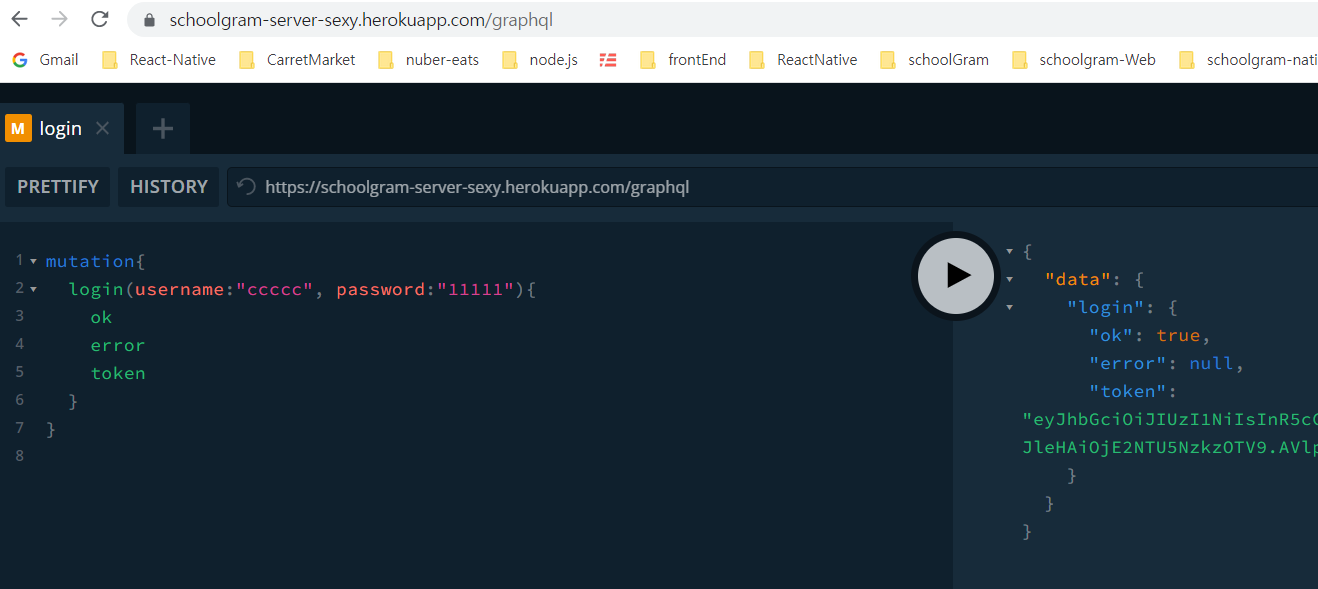
plugin에 넣어줌,, 나중에 playground를 이용해보기 위함임

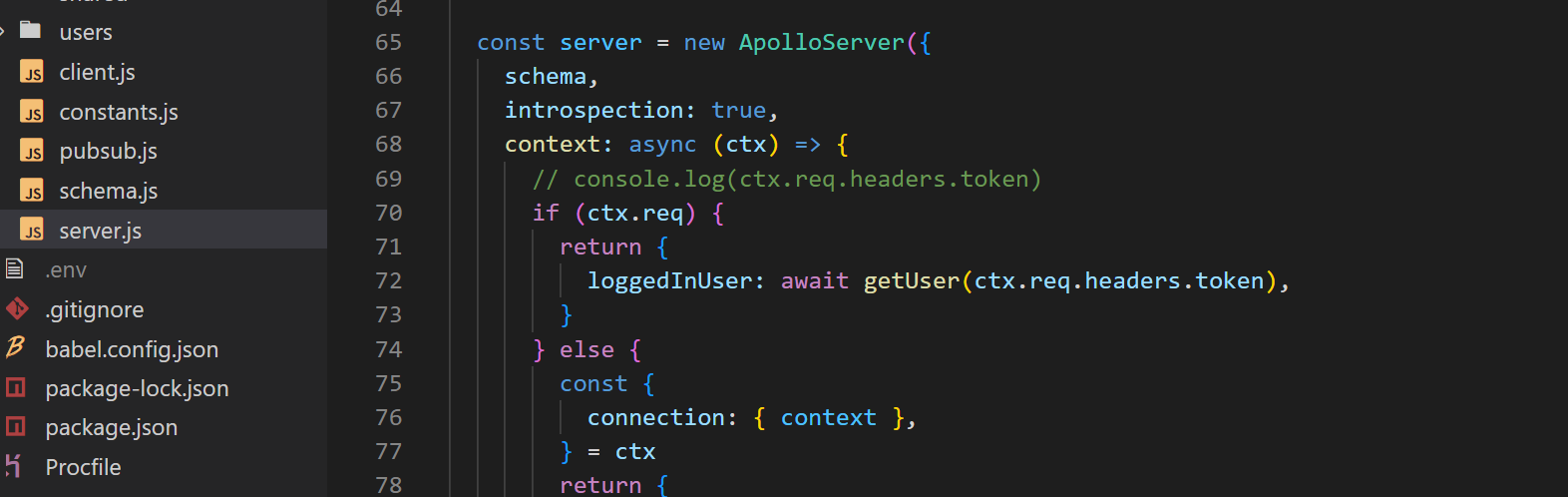
server에 introspection: true로 설정해줌, 스키마 검사를 활정화하는 것임.
- DB 및 AWS연결

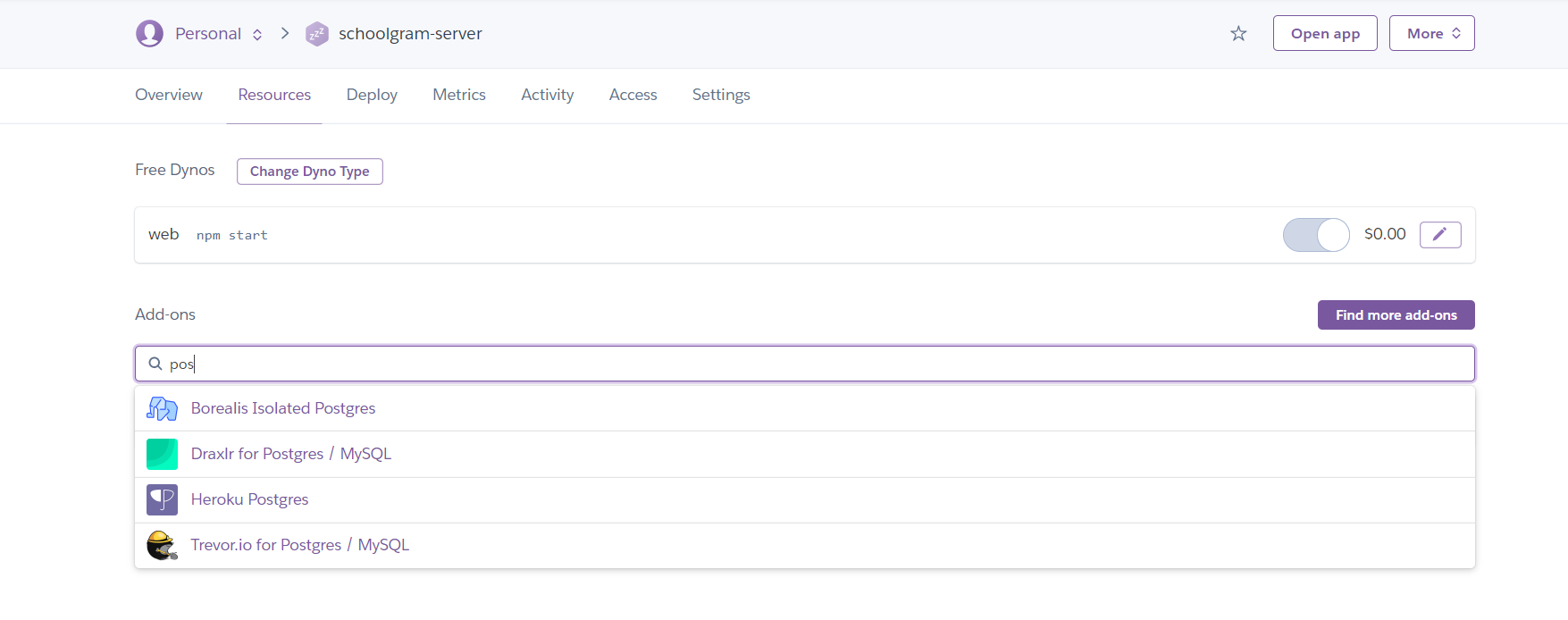
Add ons에서 내가 사용한 DB 다운로드해줌.
나는 Postgres를 사용해서 Heroku Postgres를 설치함.
- DB 및 S3설정


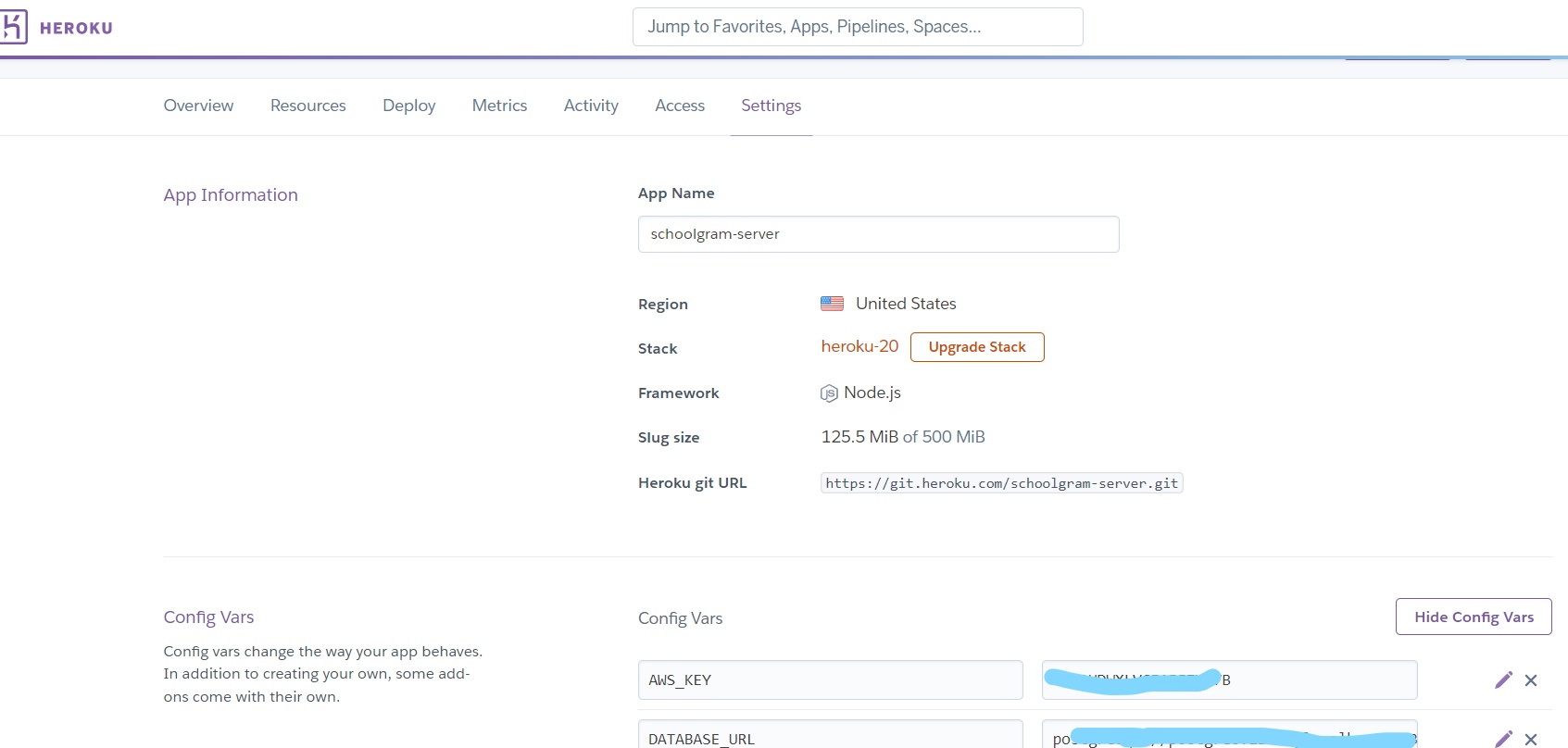
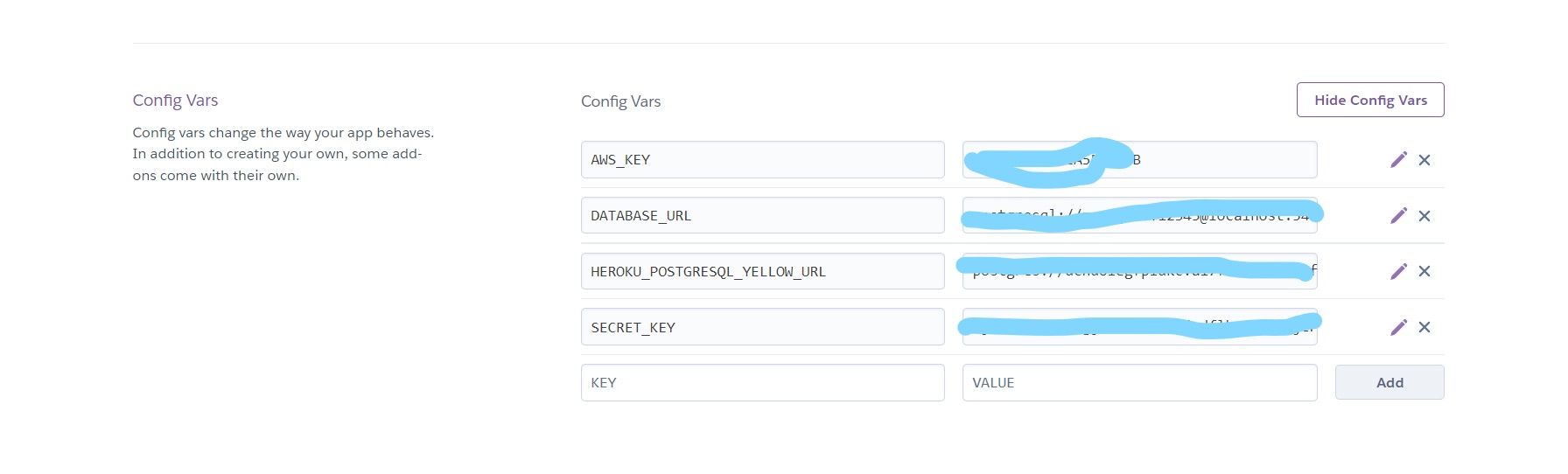
settings에 가서 Config Vars에서 .env에 있는 KEY들을 입력해줌.
DATABASE_URL은 자동생성되기 때문에, 절대 넣어주면 않됨,
AWS_KEY밑에 2개는 절대 입력하는거 아님, 자동생성임.
PORT도 넣는거 아님.
- database migrate deploy
https://devcenter.heroku.com/articles/release-phase

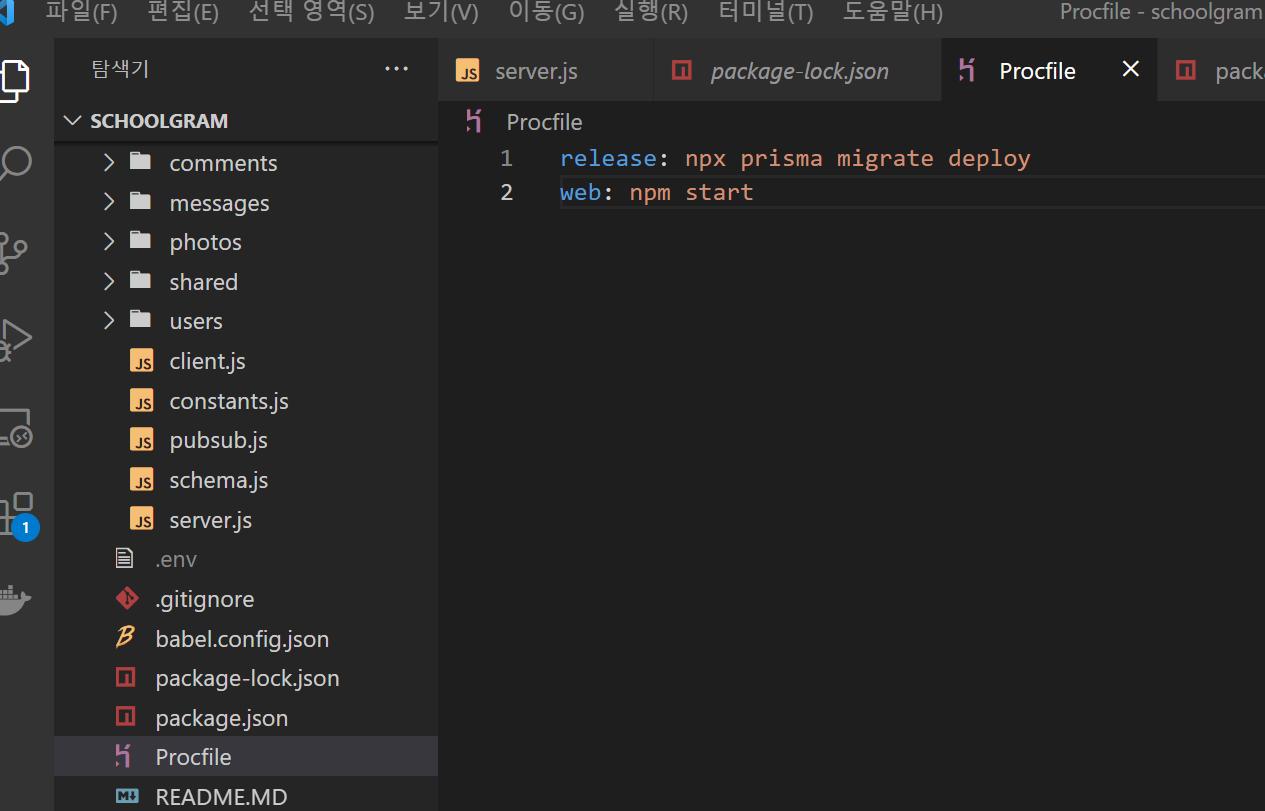
Procfile을 만들어줌
git add . git commit -m "sdfsd git push heroku master 해 줄것
여기까지 error가 없다면 성공적으로 server를 빌드하게 된것임,
그리고 web과 app에 연결 url은 아래사진 참고

위와 같은 주소를 받아서 계속해서 server가 가동이 됨.
와~~ 존나게 애럽다 진짜 ㅠㅠ
