들어가기
server를 deploy하는 과정.
AWS가 아니고 heroku를 이용한다.
- Production에서는 bable-node를 사용할 수 없다.
- 그래서 babel/cli를 이용해야 한다. 빌드 및 deploy하기 위해서는
npm i @babel/cli --dev-only 혹은 npm i @babel/cli
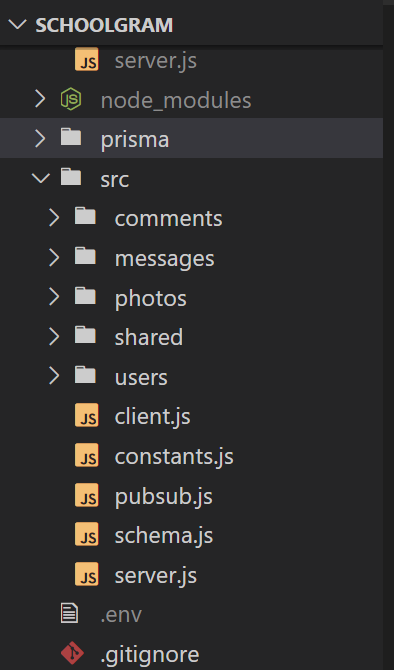
- src폴더를 만들어서 파일 및 폴더들을 다 옮긴다.(build를 위해서~)![]

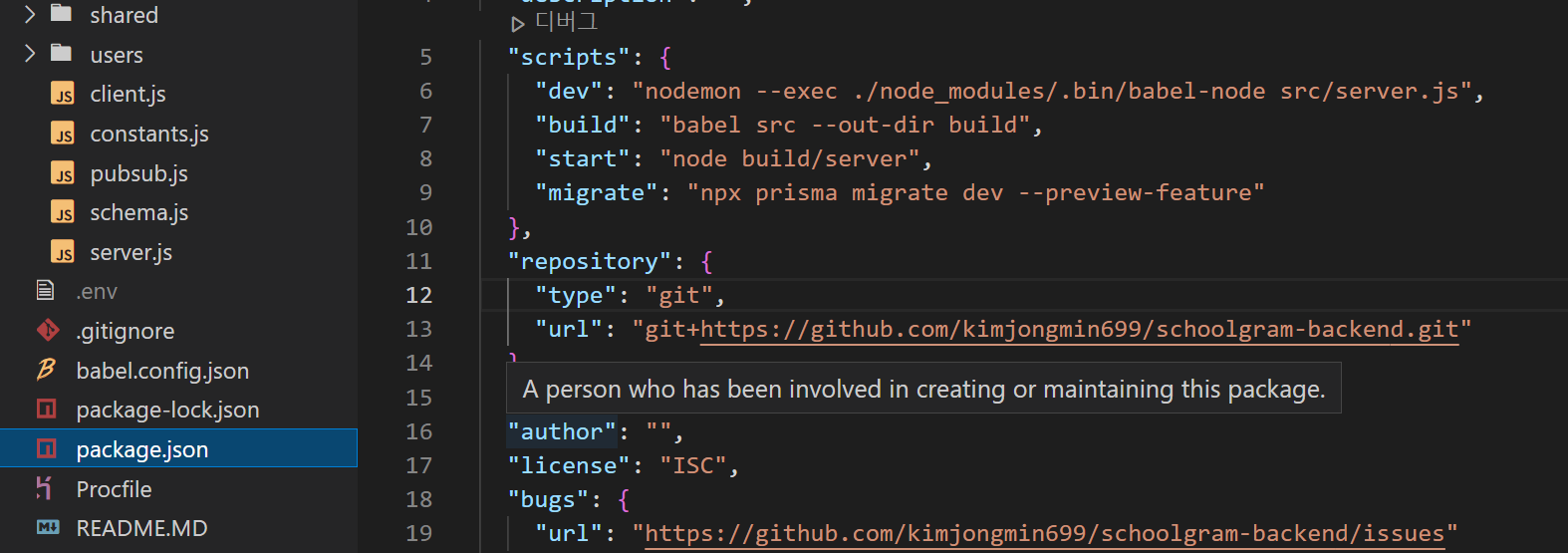
- script를 수정한다.

1)"dev":에 server.js를 src/server.js로 바꿔준다.
2)"build" 스트립트를 만들어서 "bable src --out-dir build"를 적어준다.
3)npm run build 명령어를 치면, build폴더에 빌드된 파일들이 저장된다.
4)"start"라는 스크립트를 만들어서, build된 폴더안의 server.js가 실행되게 한다.
5)npm run start를 실행하면 regeneratorRuntime이라는 error가 발생할 수 있음.
--> https://www.npmjs.com/package/regenerator-runtime
npm i regenerator-runtimeasync function을 작동할 수 있게 허락해 주는 녀석임.
6)설치 후 babel plugin설치해야 됨.(regeneratorRuntime)가 적용되게!
https://babeljs.io/docs/en/babel-plugin-transform-runtime#regenerator
npm install --save-dev @babel/plugin-transform-runtime
npm install --save @babel/runtime

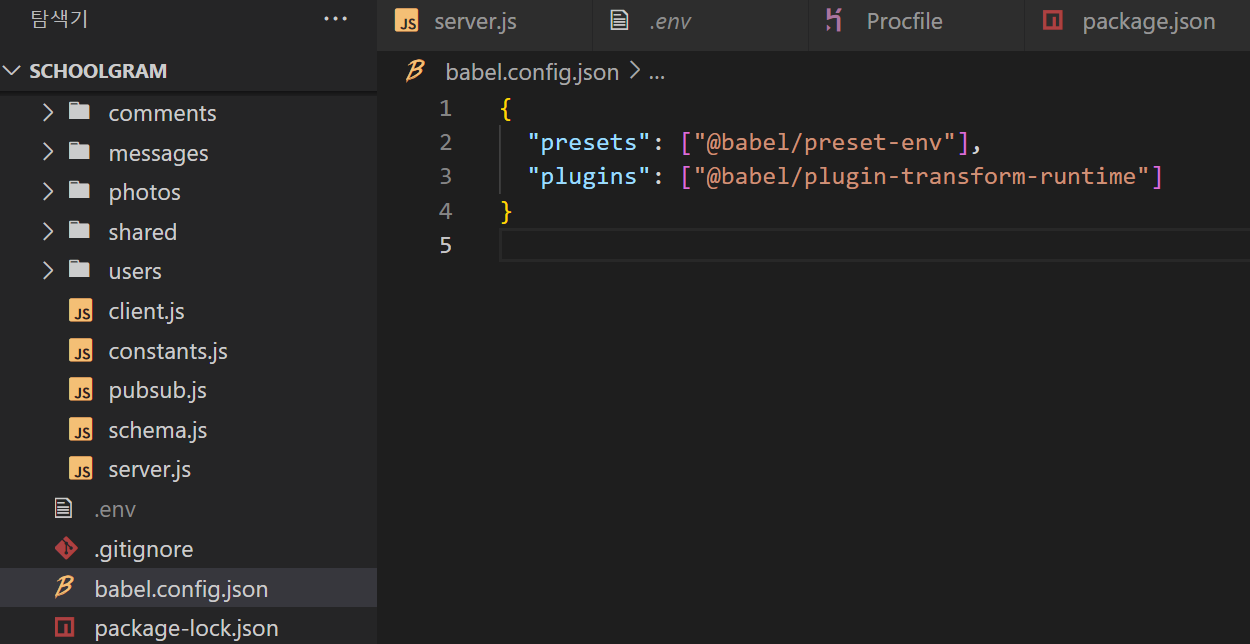
babel.config.json 파일에 plugin을 넣어준다.
7)다시npm run build할 것
8)npm run start 할것!
9).gitigonre에 /build 추가해 줄것
10)다음 장에서 본격적으로 heroku를 다룸
