- 전체보기(48)
- 알고리즘(24)
- 프로그래머스(24)
- 자바스크립트(24)
- JavaScript(12)
- React(10)
- 배열(2)
- 리액트(2)
- nodejs(2)
- chartjs(1)
- npm(1)
- React Hooks(1)
- window.location.pathname(1)
- 현재url(1)
- deltaY(1)
- react router dom(1)
- atob(1)
- 카카오(1)
- Math.pow()(1)
- react-scroll-wheel-handler(1)
- newMap(1)
- Math.sqrt()(1)
- useImperativeHandle(1)
- 네비게이션(1)
- jquery(1)
- useContext(1)
- decode(1)
- Number.isInteger()(1)
- 루트(1)
- 개츠비(1)
- 제곱(1)
- react native(1)
- useLocation(1)
- react-chartjs-2(1)
- react cookie(1)
- Encode(1)
- btoa(1)
- ES6(1)
- 차트(1)
- 자바스트립트(1)
- websocket(1)
- gatsby(1)

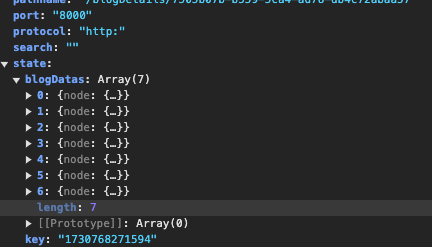
gatsby(개츠비) 링크 이동시 데이터 넘겨주기
일단 내 경우에는 microcms로 api통신중에 상위 컴포넌트에서 통신한 결과 데이터값을 하위 컴포넌트들에 보내고 싶어서 찾아보다 해결되어 짧게 정리해본다리액트라면 그냥 프롭스로 넘기거나 react-router-dom에 state값을 넣어서 하면 됐는데 개츠비도 비슷
자바스크립트 주식가격
초 단위로 기록된 주식가격이 담긴 배열 prices가 매개변수로 주어질 때, 가격이 떨어지지 않은 기간은 몇 초인지를 return 하도록 solution 함수를 완성하세요.prices의 각 가격은 1 이상 10,000 이하인 자연수입니다.prices의 길이는 2 이상

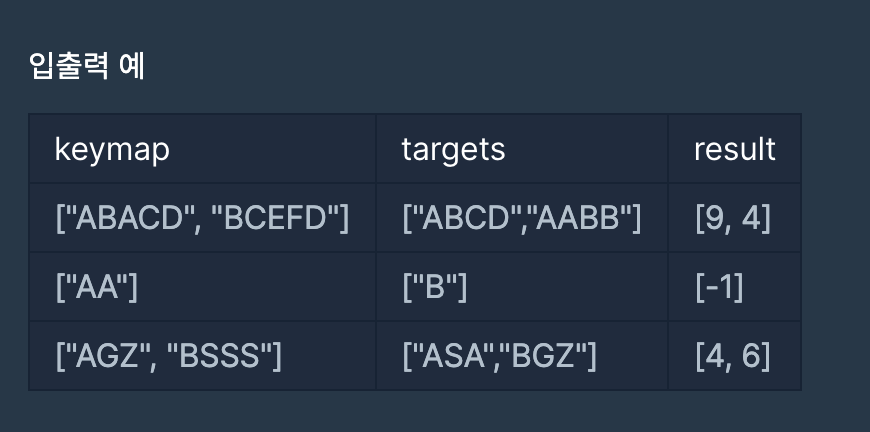
프로그래머스 대충 만든 자판(자바스크립트)
keymap, targets두개의 배열이 주어지는데targets에 있는 문자를 완성시키기 위해서는 keymap배열에 있는 단어와 그단어의 순서대로 입력을 해야하는데 최소한의 타이핑으로 완성시킬수 있는 값을 구해야한다단, 입력해야할 문자가 keymap에 존재하지 않는다면
자바스크립트 new Map()
코딩테스트 공부하다가 좀처럼 해결이 안되는 문제들에서 내가 모르는개념이 나와서 정리를 해보려한다자바스크립트에서 제공하는 내장 객체인 Map을 생성하는데 사용되는 생성자입니다. Map은 키-값 쌍을 저장하는 자료 구조로, 특정 키와 연결된 값을 쉽게 관리할 수 있도록 도
Array destructuring(배열구조 분해할당)
프로그래머스에서 배열관련 문제를 풀다가 처음사용해본 기능을 사용해보았다players, callings 두개의 배열제공callings 있는 선수 순서대로 players의 배열의 선수가 1칸씩 앞으로 땡겨진다calling의 길이를 체크해서 해설진의 호출횟수를 정한다(이 횟
인생은 if의 연속

리액트 자녀 컴포넌트 함수 사용하기
작업을 하다가 보니 자녀컴포넌트에서 생성한 함수를 부모컴포넌트에서 사용해야 할 일이 생겼었다. (엘리먼트 위치이동관련 함수)부모컴포넌트의 함수를 자식한테 넘겨 사용해본적은 많으나 그 반대의 상황이라 검색을 해보았고 react hooks "useImperativeHand

리액트 useLocation(), pathname 한글 깨짐
한글이 포함됀 현재 url값 얻기 = decodeURI(window.location.pathname)회사에서 소셜로그인을 할때 callbackUrl을 localStorage에 담아두고 리다이렉트 할때 가져와서 리 렌더링을 하는 과정에서 벌어진 문제가 있었습니다..use

자바스크립트 인코드,디코드
base64란 쉽게 말하자면 64진법으로 2제곱수들에 기반한 진법중 화면에 표시되는 ASCII 문자를 써서 표현할 수 있는 가장 큰 진법이다.전송중에 그대로 수정되지않고 전송됨을 보장되고 그로인해 보통 전자메일등 이진 데이터, xml등 복잡한 데이터전송에 많이 쓰인다예
multipart / form-data
개요처음에 파일을 백엔드에 넘길때 파라미터로 그냥 넘기려했는데 에러가 자꾸 나길래 해결법을 찾다 보니 file을 전송하려면 그냥 params값을 넘기는것이 아니라 new FormData라는곳에 key : value로 적재를 해서 보내야한다.사용법이런 html태그가 있고

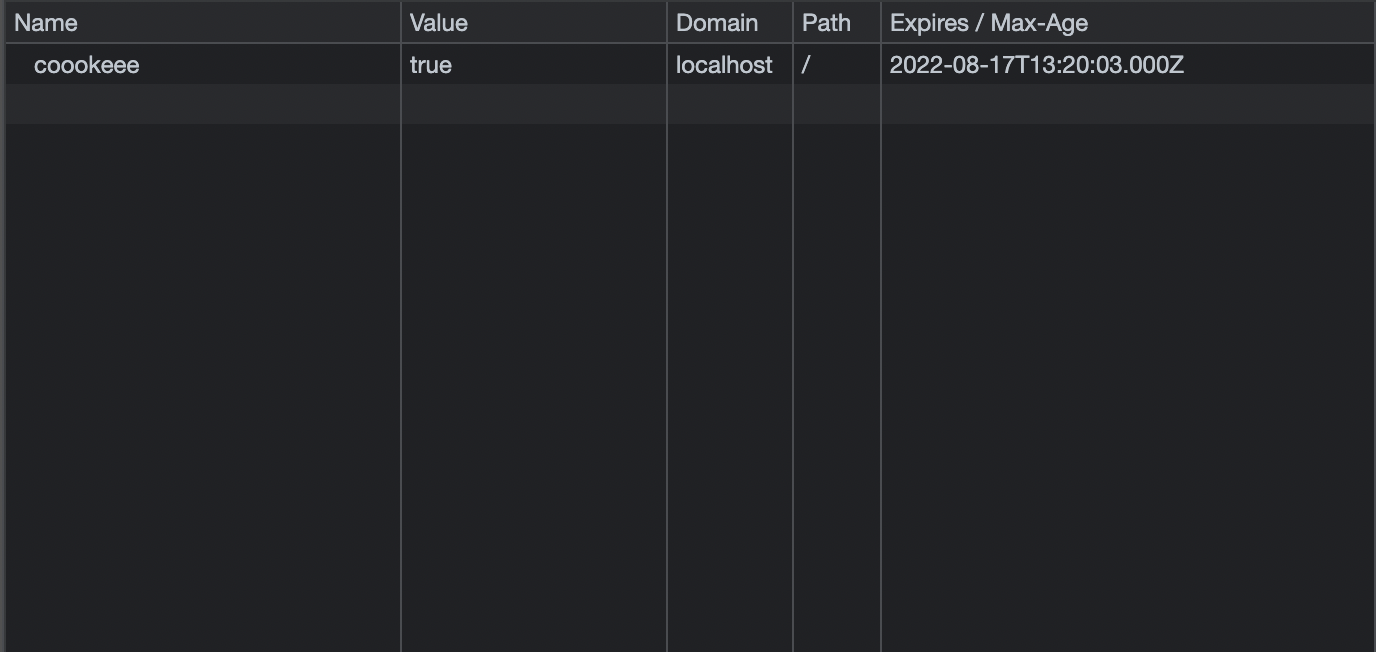
react-cookie (리액트 쿠키)
쿠키는 기본적으로 key값, value값, 만료기한이 있는 저장소 개념이다대부분의 브라우저에서 지원가능하며 브라우저에 저장이 되는것이다.서버에서 데이터값을 요청하면 브라우저에 저장된 값이 전달이 되고 일이 수행되며클라이언트(브라우저)에 300개까지 저장 가능하며 한개의

React Scroll Wheel Handler (스크롤 컨트롤)
upHandler: Function that is triggered on scroll updownHandler: Function that is triggered on scroll downleftHandler: Function that is triggered on scr
React useContext
useContext가 생겨난 이유 리액트를 사용하다보면 props로 컴포넌트간의 값을 전달해줄때가 있는데 컴포넌트의 수가 많아지고 자식이 많아지면 그 값을 props로 전달하는데 한계가 있다 (오류가 났을때 디버깅시 오래걸릴 수 있기때문) 그래서 생겨난것이 useCon

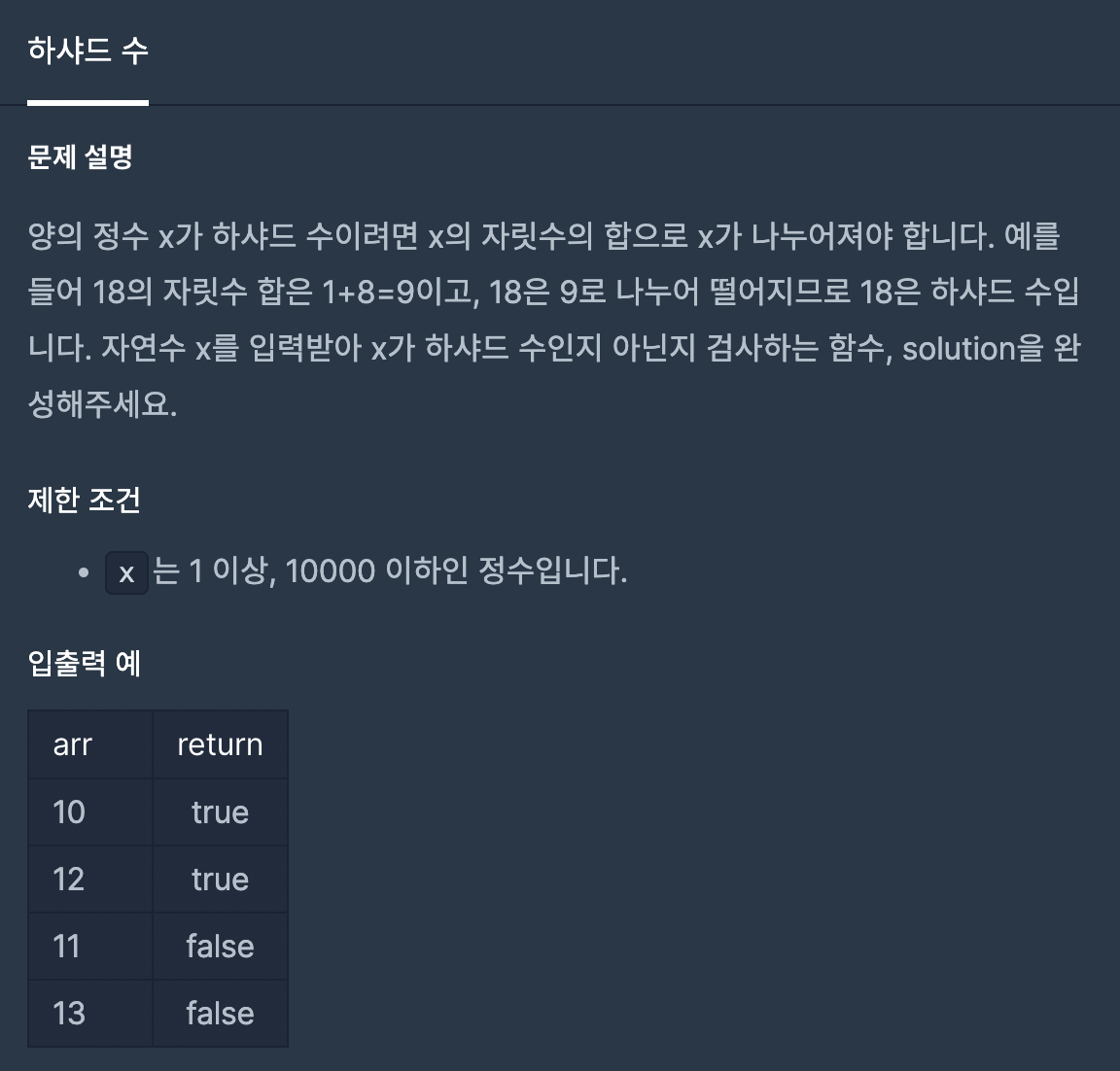
프로그래머스 하샤드 수 (javascript)
주어진 수를 나눠야 하기 때문에 문자열로 치환해서 숫자 한개씩 분리하고 다시 숫자로 바꾼후 변수에 담아준다.forEach문을 사용해 배열의 담긴 수를 모두 더해준다(x가 두자릿수가 아닐 경우가 있을 수 있기에 forEach문을 사용했다.)마지막으로 주어진 수랑 나눠서
프로그래머스 루트와 제곱 구하기 (javascript)
문제 풀이 풀이법 isSqrt 변수에 주어진 수를 루트를 씌워준다. 조건문으로 루트가 씌워진 수가 정수면 +1을 해서 2제곱 값을 리턴해주고 정수가 아니면 -1을 리턴해준다. 풀이후기 대부분 사람들이 Math.Sqrt() = 루트값 구해주는 메서드 Math.pow
자바스크립트 길이가 다른 배열의 비교
두개배열의 비교 (배열의 길이가 다르고 한배열이 특정패턴을 가졌을때) 배열이 두개가 주어지고 두값을 반복할때 for문등 함수를 사용하지 않고 배열비교를 하려할때 사용하면 좋을것이다. 이렇게 길이가 다른 두배열이 있다는 가정하에 두개의 값을 순차적으로 비교한다면 이런
프로그래머스 모의고사 (javascript)
문제 풀이 풀이방법 수포자들의 정답 패턴을 각각 배열에 담아준다. 정답을 맞춘 수를 담기위해 everyAnswer에 배열값 3개를 준비해주고 answers로 들어오는 배열을 map메소드를 통해 수포자들의 배열값을 비교해 정답이면 각각 배열에 ++를 시켜준다. 정답을

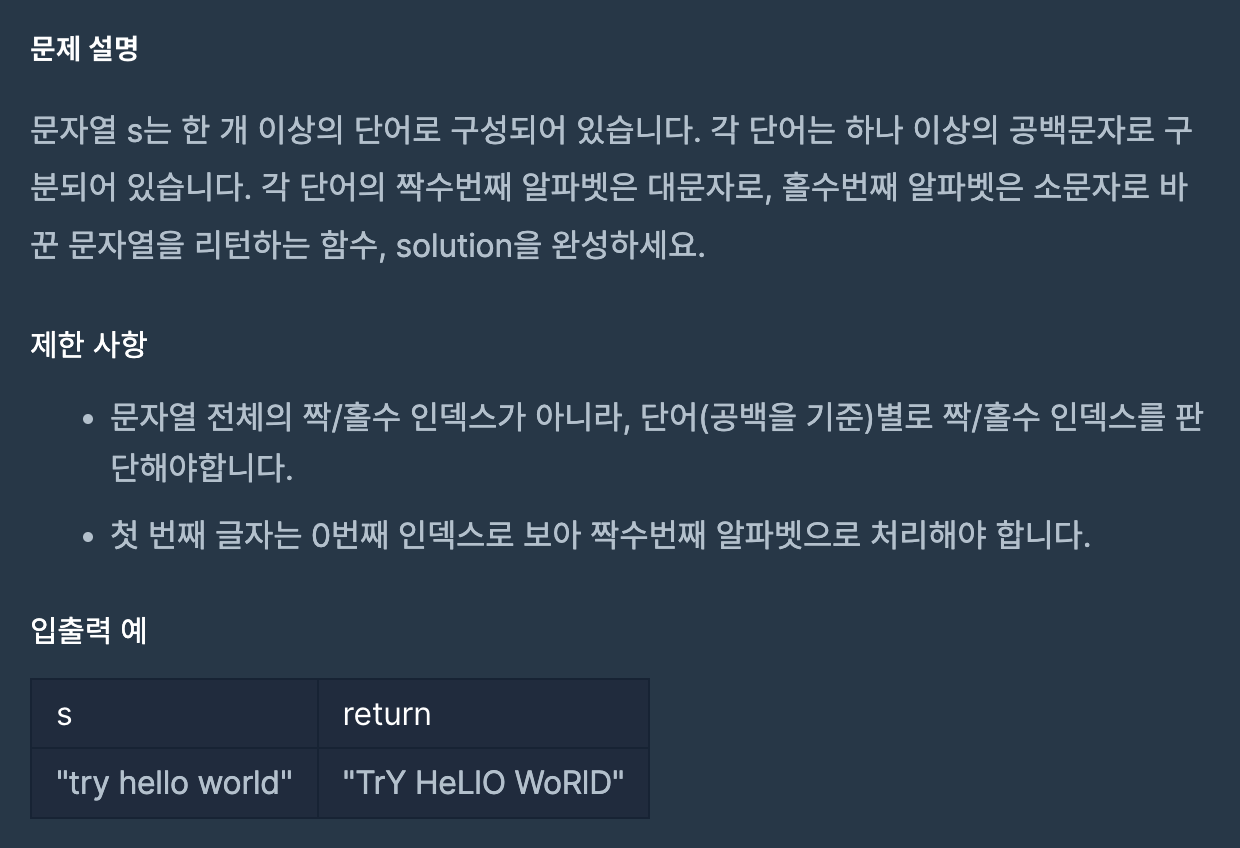
프로그래머스 이상한 문자 만들기 (javascript)
공백을 기준으로 문자열을 나눠준다.3개의 문자열이 되었으면 3개의 문자열에서 또 한글자씩 나눠준다.나눠진 3개의 문자열의 인덱스를 나눴을때 나머지가 없다면 짝수이므로 toUpperCase를 사용해 대문자로 치환해준다.(홀수는 소문자로 치환해 준다.)그후 나눠진 문자열을
프로그래머스 예산 (javascript)
문제 풀이 풀이방식 적은수 부터 합해서 계산해 나가야 하기 때문에 sort 함수를 통해 오름차순으로 배열을 정리해준다. 반복문을 통해 배열 길이만큼 total에 덧셈을 하고 budget값보다 같거나 작을때 까지만 더하고 정답을 return해 준다. 다른사람의 풀이
프로그래머스 자연수 뒤집어 배열로 만들기 (javascript)
문제 설명자연수 n을 뒤집어 각 자리 숫자를 원소로 가지는 배열 형태로 리턴해주세요. 예를들어 n이 12345이면 5,4,3,2,1을 리턴합니다.처음엔 마지막 문자열을 숫자로 바꾸는 부분을 단순 parseInt등으로 생각했는데 조금 찾아보니 map함수로 일일히 리턴을
