멋쟁이사자처럼 스타트업 스쿨 TIL
안녕하세요! 운이 좋게도 멋쟁이 사자처럼 스타트업 스쿨2기에 합격하게 되어
교육과정을 시작하게 되었습니다 :)
첫 주차에는 하루마다 다른 강의들을 수강하며 전반적인 언어들에 대하여 학습을 진행하게 됩니다.
오늘 수강한 강의는 "일단 시작하는 HTML/CSS" 강의이며, 이두희 대표님께서 직접 강의를 하십니다.
저는 우선 컴퓨터공학을 전공했고, 최근에 기초를 다잡고자 HTML/CSS에 대해 공부를 했었는데,
이두희 대표님의 강의를 들어보면서 다시 한번 기초를 다잡자! 하는 마음으로 강의를 수강했습니다.
우선 오늘 수강하는 내용은 포트폴리오 만들기 입니다.
이두희 대표님은 HTML/CSS를 문서에 비교하셨습니다.
사실 HTML은 코딩이야! 라는 말에 전공자들은 격하게 반응을 하는데요,
이에 이두희 대표님은 " HTML을 코딩을 한다기보단 문서를 만든다고 생각해라!" 라고 하셨습니다.
또한 기초 문법을 가방에 비교를 해주셨는데요,
가령 <가방1> 내용물 입니다 </가방1> 이런코드가 있다고 생각을 하면,
<가방2> <가방1> 내용물 입니다. </가방1></가방2>
는 큰 가방2 속에 가방1이 들어가 있는 느낌을 연상하면 됩니다.
HEAD와 BODY
head는 html의 큰틀 중 하나인데요,
head는 수화물 가방에 비유할 수 있습니다.
공항에 가서 수화물을 붙히게 되면 캐리어에 태그를 부착해주죠?
그 태그 속에는 목적지가 어디인지, 몇시에 출발하는지 등등 많은 정보들이 나와있습니다.
이처럼 head도 똑같으며, 안에있는 더 세부적인 내용들은 body에 들어가게 된다고 생각하면 될 것 같습니다.
제가 생각하는 head와 body는
저희의 몸은 HEAD가 되고, 눈,코,입,다리와 같은 것들은 BODY가 된다고 생각합니다.
Google fonts 사용법
웹을 만들면서 폰트는 사실 제일 중요하다고 해도 무방한 내용입니다.
강의 중 구글 폰트 사용법이 나오길래 공유해 봅니다.
*구글폰트 사용법
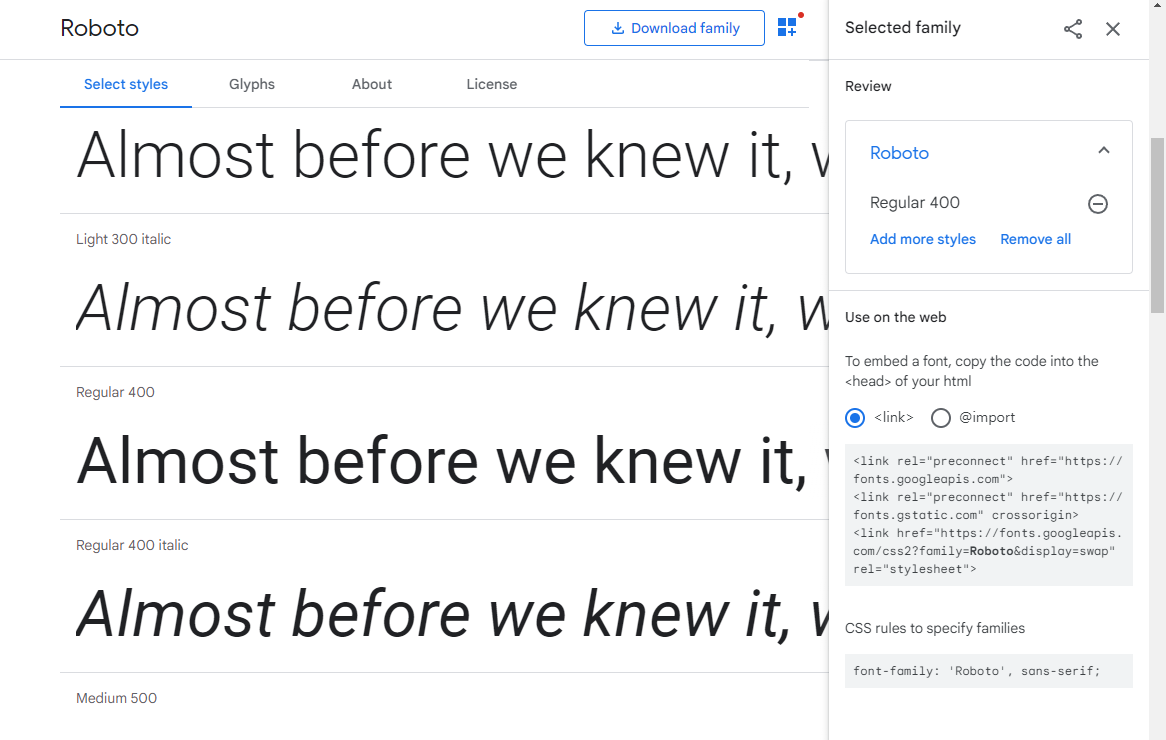
우선 구글폰트에 들어가서 원하는 폰트의 url를 복사합니다.

여기서 저 오른쪽 import를 누르시게되면 스타일태그와 함께 코드가 나옵니다! 복사만 해주시면 끝나기 때문에 참 쉽습니다.
@import url('구글 폰트에서 복사한 주소 url');
* {
font-family : 'Montserrat'; /*다운받은 폰트*/
}이런식으로 *태그와 함께 폰트를 지정해주면 모든 글씨체에 다운받은 폰트가 적용이 되는 것을 보실 수 있습니다.
왼쪽 정렬, 오른쪽 정렬 : float
가장 기초이자 한글에서는 사진을 왼쪽에 넣고, 글을 오른쪽에 넣고 하는 것과 같은 정렬방법 입니다.

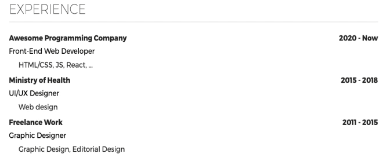
이런식으로 Awesome Programming Company는 왼쪽에 있고, 같은줄인데 2020-Now는 오른쪽에 있죠?
이두희 대표님은 이걸 크게 섹션을 나눠놓고, 클래스만 바꿔주며 float 정렬을 함으로써 손쉽게 해결하셨습니다.
HTML 내용
< div class="float wrap" >
<p class="title-text">UI/UX Designer </p>
<p class="year-text">2011 - 2015 </p>
</div>이런식으로 하나의 div 안에 타이틀과 년도 텍스트를 p태그로 설정해놓고, 밑에 css에서 float : left와 float: right 속성값을 주게 됩니다.
css내용
.float wrap {
overflow: hidden;
margin-bottom: 4px;
}
.title-text {
float : left
}
.year-text {
float : right
}
<p> 내용 </p>
<p> 내용2 </p>이미지에 하이퍼링크 추가하기

보통 이런 아이콘을 클릭하면 바로 구글로 넘어가는 기능을 추가할 일이 굉장히 많은데요, 바로 알아보도록 하겠습니다
<a href="내 sns 주소">
< img class="sns-img" src="images/facebook.png">
</a>
.sns-img {
width : 12px;
height : 12px;
}
이와같이 a태그 안에 img를 주고, 클래스로 가로세로만 작게 해주면 완성! 참 쉽죠?
마지막은 제가 요즘 애용하는 emmet 사용법에 대해 설명 드리고 끝내도록 하겠습니다.
Emmet
강력한 자동완성 기능 등으로 HTML 작성 속도를 크게 향상시켜주는 플러그인입니다.
원하는 태그를 입력후 Tap버튼을 누르면 알아서 자동완성을 해주는데요, 예를들어 설명드리겠습니다.
div.hihi라는 코드를 쓰고 tap을 누르게 된다면
<div class="hihi></div>라는 코드가 완성이 됩니다. 참 쉽죠?
이 외에도
div*4를 하면 div가 같은 단계에 4개가 완성이 됩니다.
.다음에 들어가는건 클래스명 ! *는 갯수 그리고 +는 추가생성으로 알아두시면 정말 편하게 코딩하실 수 있습니다.
https://nachwon.github.io/How_to_use_emmet/
어떤분이 잘 정리해 놓으신 문서 공유드립니다 :)
참 여러가지 문법들을 주저리주저리 써놓은 것 같은데요, 다음번에는 좀 더 깔끔하게 정리된 글로 찾아뵙도록 하겠습니다. 감사합니다.

🦁🦁🦁🦁🦁🦁