npm run build 명령어를 실행하여 빌드 된 파일을 가지고 s3에 배포까지 성공했는데, 예상치 못한 문제가 발생했다.

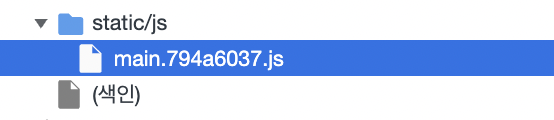
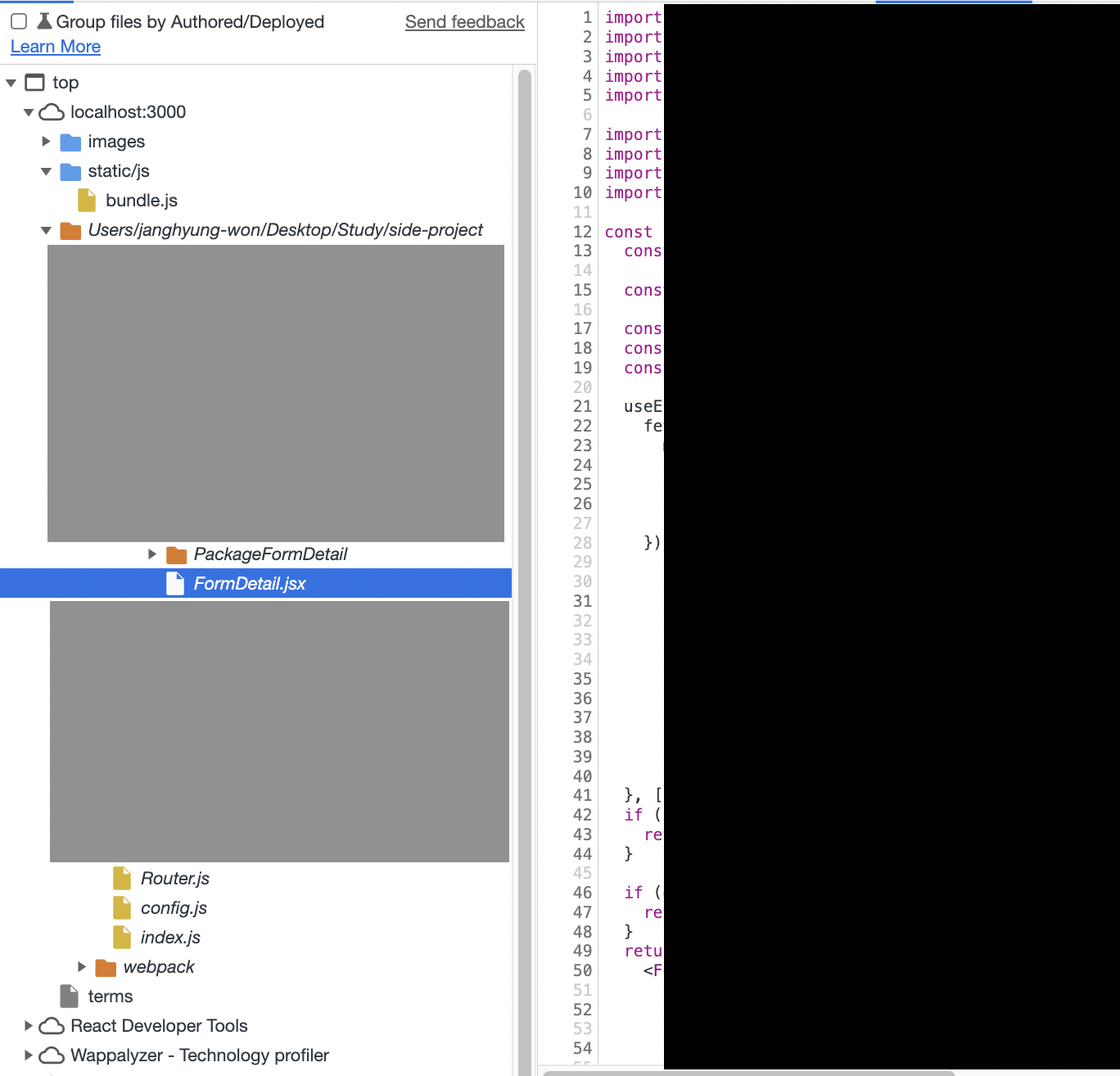
이미지는 localhost지만 실제 호스팅 한 페이지에서 동일한 소스폴더가 그대로 노출되었다. 난독화하기 이전에 찍어둔 스크린 샷이 없기에 대체.
너무 작나라하게 까발려진 느낌이라 너무 이상했는데, 다행히 이런 구조를 감출 수 있는 방법을 찾게 되었다.
코드 난독화 ( Code Obfuscation )
정적인 파일을 빌드 시 코드를 난독화 해주는 설정이다.
방법은 두 가지가 존재하는데, 보통 package.json파일을 수정하는 방식으로 많이 하고, 나머지 방법은 react-script 버전이 1.x.x 이하(정확히는 잘 기억나지 않음)일 때 설정하는 방법인데,
현 프로젝트를 보니 5.x.x인 것으로 보아 어지간히 오래 지난 프로젝트이거나, 일부러 react-script 버전을 낮춘 것이 아니라면 사용하지 않을 방법인 듯 하다.
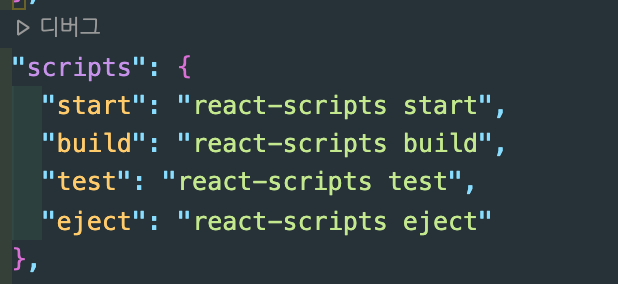
package.json 파일을 설정하는 방벙은 간단하다.
소스 폴더를 보이지 않게 설정하는 방법이기에, 빌드할 때 설정만 꺼두면 되는 것이다.
보통은 이렇게 되어있을 것이다.

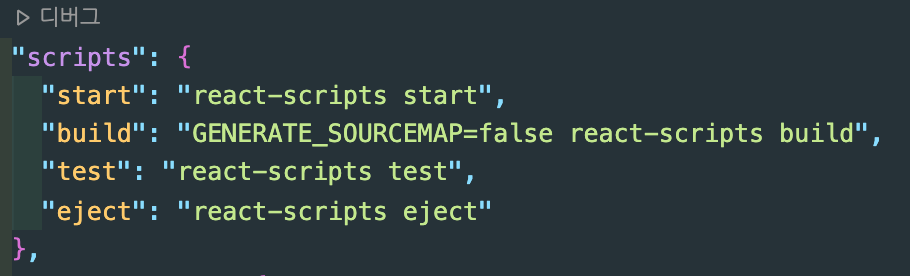
여기서 build 설정만 조금 바꿔주면 된다.

GENERATE_SOURCEMAP=false로 설정하여 소스맵을 만들지 않으면 소스폴더를 웹 소스에 노출시키지 않을 수 있다.