
웹 페이지의 이용약관 페이지라던지, 개인정보 처리방침 페이지를 만들 때가 있다.
사실 이건 React로 페이지를 만들 수고까지 할 필요는 없지만, 내 지식 선에서는 일단 React로 시작한 프로젝트였기에, html 파일을 react에서 읽어올 수 있는 방법을 찾아야 했다.
그래서 찾은 방법은
dangerouslysetinnerhtml
공식 문서에도 나와 있는 방법이다.
https://ko.reactjs.org/docs/dom-elements.html#dangerouslysetinnerhtml
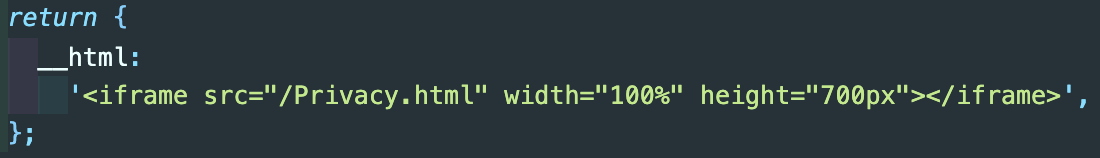
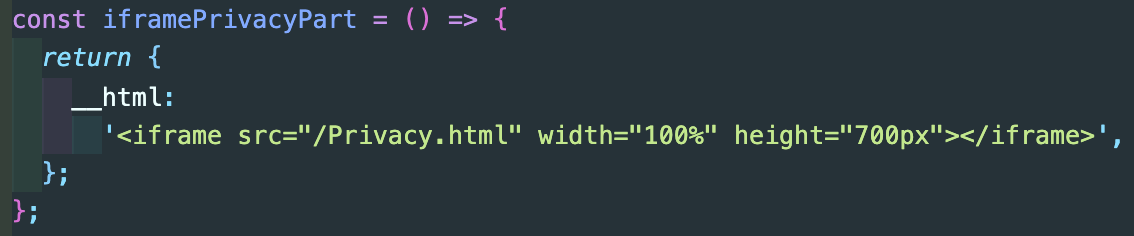
공식 문서에서는 그저 텍스트를 밀어 넣는 것에 그쳤지만, 나는 html파일을 가져와야 했기에 검색을 더 해 본 결과, iframe 태그를 사용하여 가져올 수 있었다.

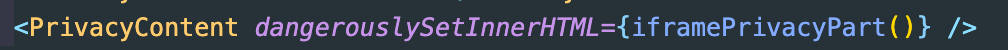
함수를 하나 만들어 return 값으로 iframe 태그를 밀어 넣고 react의 html 부분에 해당 함수를 밀어 넣으면,

해당 부분에 html 파일이 제대로 출력되는 것을 볼 수 있다.
반응형을 할 때도 사진의 PrivacyContent에만 미디어 쿼리로 컨트롤 하면 된다.
