
Redux-middleware(리덕스 미들웨어) 란?
- 소프트웨어 공학에서 미들웨어란 운영체제와 응용 소프트웨어 중간에서 조정과 중개의 역할을 수행하는 소프트웨어를 말한다.
- 리덕스 미들웨어는 액션을 디스패치 했을 때 리듀서에서 이를 처리하기에 앞서 사전에 지정된 작업을 실행한다. 미들웨어는 액션과 리듀서 사이의 중간자라고 볼 수 있다.
- 리듀서가 액션을 처리하기 전에 미들웨어가 할 수 있는 작업은 여러가지가 있다. 전달받은 액션을 단순히 콘솔에 기록하거나, 전달받은 액션 정보를 기반으로 액션을 아예 취소하거나, 다른 종류의 액션을 추가로 디스패치할 수 있다.
기본구조
<예시 코드>
const loggerMiddleware = store => next => action => {
//기본 구조
}
export default loggerMiddleware;const loggerMiddleware = function loggerMiddleware(store){
return function(next){
return function(action){
//기본 구조
}
}
}
export default loggerMiddleware;- 결국 함수를 반환하는 함수를 반환하는 함수이다.
- 파라미터로 받아오는 store는 리덕스 스토어 인스턴스, action은 디스패치된 액션을 가르킨다.
🤔 리덕스 미들웨어는 왜 사용할까?
-
기존의 리덕스는 액션이 발생하게 되면, 디스패치를 통해 스토어에게 상태 변화의 필요성을 알리게 됩니다. 하지만, 디스패치된 액션을 스토어로 전달하기 전에 처리하고 싶은 작업이 있을 수 있겠죠. 가령, 단순히 어떤 액션이 발생했는지 로그를 남길 수도 있겠고, 액션을 취소해버리거나, 또 다른 액션을 발생시킬 수도 있다.
-
우리가 알고 있는 리덕스는 동기적인 흐름을 통해 동작합니다. 액션 객체가 생성되고, 디스패치가 액션 발생을 스토어에게 알리면, 리듀서는 정해진 로직에 의해 액션을 처리한 후 새로운 상태값을 반환하는 과정이죠. 하지만, 동기적인 흐름만으로는 처리하기 힘든 작업들이 있습니다. 가령, 시간을 딜레이시켜 동작하게 한다던지, 외부 데이터를 요청하여 그에 따른 응답을 화면에 보여주어야 한다면 어떻게 처리해주어야 할까?
-
리덕스에서는 이러한 비동기 작업을 처리하기 위한 지침을 알려주지 않고 있기 때문에 이러한 비동기 작업을 처리하는 데 있어 리덕스 미들웨어를 주로 사용한다.
📃 리덕스 미들웨어로 비동기 작업 처리
- 리덕스 미들웨어로 비동기 작업을 수행해야 하는 경우는 매우 다양하다.
- 가령, presentational component에 API로 요청한 정보를 출력해야 하는 액션이 발생할 경우, 처리하는 시간이 필요하기 때문에 이를 비동기 작업으로 수행하게 된다.
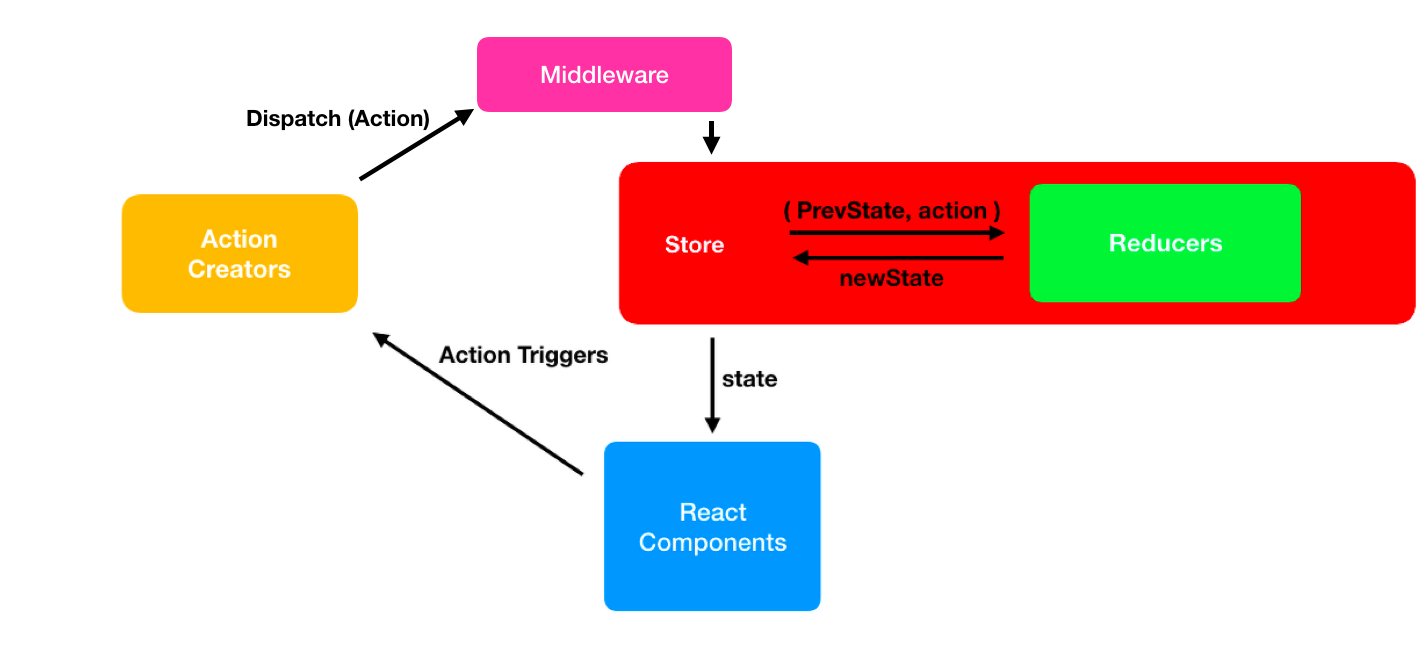
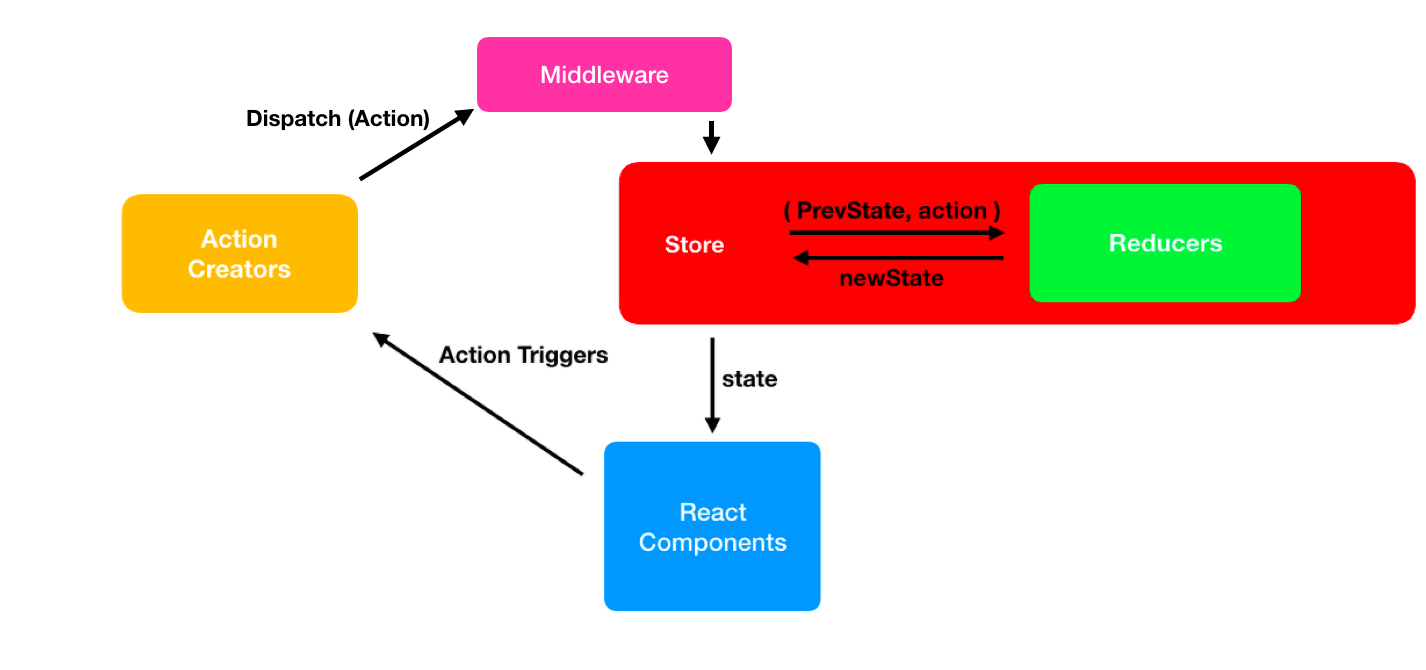
<기존 리덕스의 workflow 이미지.>

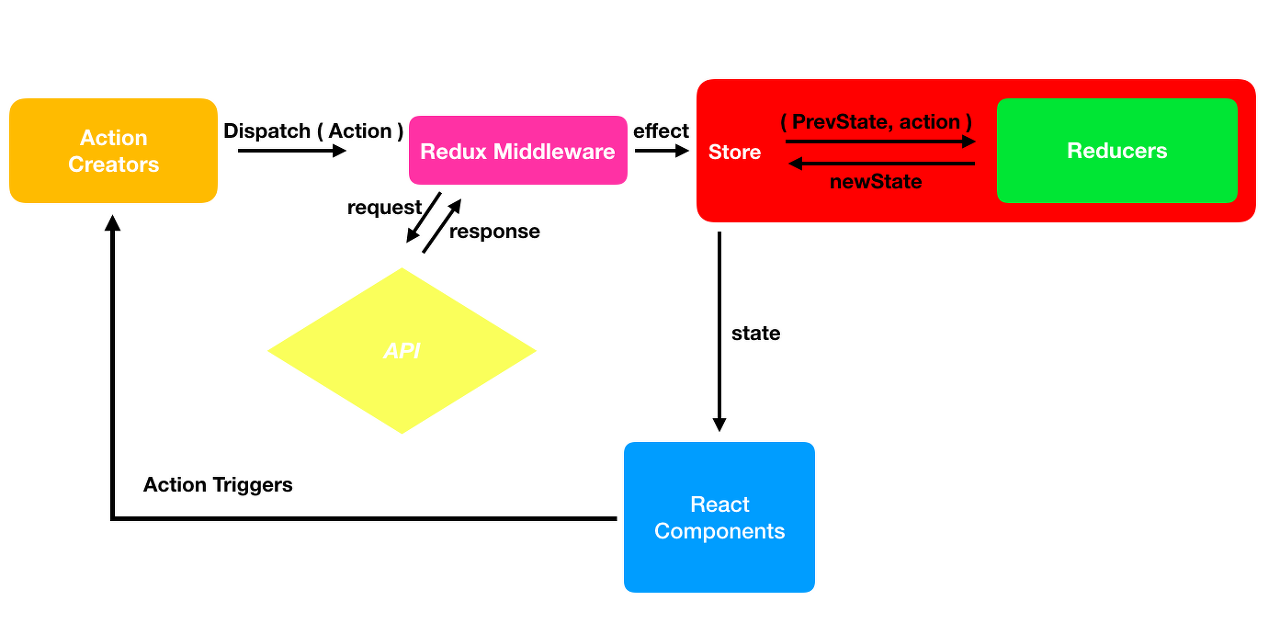
<비동기 작업을 해주는 미들웨어가 추가됐을 때의 리덕스의 workflow 이미지>

리덕스 미들웨어를 통해 비동기 작업을 처리할 때 사용하는 미들웨어는 오픈 소스 커뮤니티에 많이 공개되어 있습니다. 대표적인 미들웨어로는 redux-thunk와 redux-saga가 있다.
-
redux-thunk : 리덕스 창시자인 댄 아브라모프가 만든 가장 많이 사용되는 비동기 작업 미들웨어이다.
-
redux-saga : 전자 다음으로 가장 많이 사용되는 비동기 작업 미들웨어 라이브러리로, 특정 액션이 디스패치되었을 때 정해진 로직에 따라 다른 액션을 디스패치시키는 규칙을 작성하여 비동기 작업을 처리할 수 있게 해준다.
