개요
unity의 ui중 canvas 컴퍼넌트의 Render Mode를 정리한 문서
1. Screen Space - Overlay
캔버스가 씬내부 아무곳에 위치해도 게임씬 전체를 덮는 형식으로 렌더링된다.
캔버스가 화면에 맞게 스케일 된 후에 씬이나 카메라의 레퍼런스 없이 직접 렌더링된다.
(씬에 카메라가 아예 없는 경우에도 UI가 렌더링된다).
스크린의 크기가 조절되거나 해상도가 변경되면 캔버스는 여기에 맞춰 자동으로 크기를 변경한다.
- screen Space- OverLay 캔버스는 계층구조의 최상위 레벨에 저장되어야 한다.
최상위 레벨이 아닐시 UI가 사라질 수도 있다!
2. Screen Space - Camera
overlay방식과 비슷하지만 카메라를 지정해 해당 카메라에
일정 거리에 위치한 평면 오브젝트 위에 드로우되는 것처럼 렌더링됨.
UI의 화면 크기는 카메라 절두체 내에 정확히 맞도록 항상 다시 스케일되기 때문에
거리에 따라 크기가 달라지지는 않는다.
스크린의 크기나 해상도 또는 카메라 절두체가 변경되면
UI도 자동으로 다시 스케일 하여 맞춘다.
- 씬 안의 3D 오브젝트 중 UI 평면보다 카메라에 가까운 모든 오브젝트는 UI 앞에 렌더링되고,
UI 평면 뒤의 오브젝트는 가려진다.
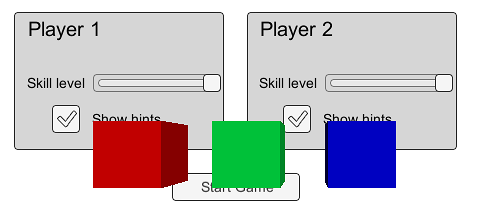
예시)

오브젝트가 ui평면 앞에 있다면 다 ui를 가림
3. World Space
world space 모드에서는 UI가 씬 안에 있는 평면 오브젝트인 것처럼 렌더링함.
그러나 Screen Space - Camera모드와는 차이점이 UI가 항상 카메라를 향하지 않는다.
캔버스의 크기는 사각 트랜스폼을 통해 설정할 수 있으나
화면에서의 캔버스 크기는 카메라의 뷰 각도와 카메라의 거리에 따라 달라진다.
다른 오브젝트를 캔버스 평면에 걸칠수가 있다!
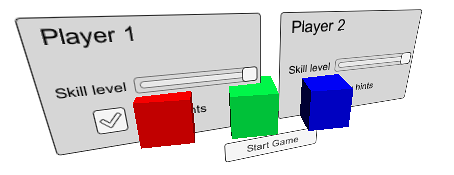
예시)

무조건 UI가 카메라에서 일정 거리 떨어진채로 카메라를 향하는 게 아니라 저 위치에 있는 오브젝트처럼 렌더링한다. 거리에 따라 크기가 달라지고 방향도 달라짐.
