2023.09.15 ~ 2023.09.21
프론트엔드 개발 환경 구축
GitHub에 협업을 위한 팀을 생성했습니다.
GitHub에 협업을 위해 git flow 방식을 채택했습니다.
Git flow 방식은 출시할 수 있는 버전에서 develop branch를 만들고, 이 develop branch에서 각각의 branch를 만들고 출시할 수 있는 버전일 때 main branch에 병합하여 관리할 수 있는 git 관리방식입니다.

사용자 인터페이스 기본 UI 개발
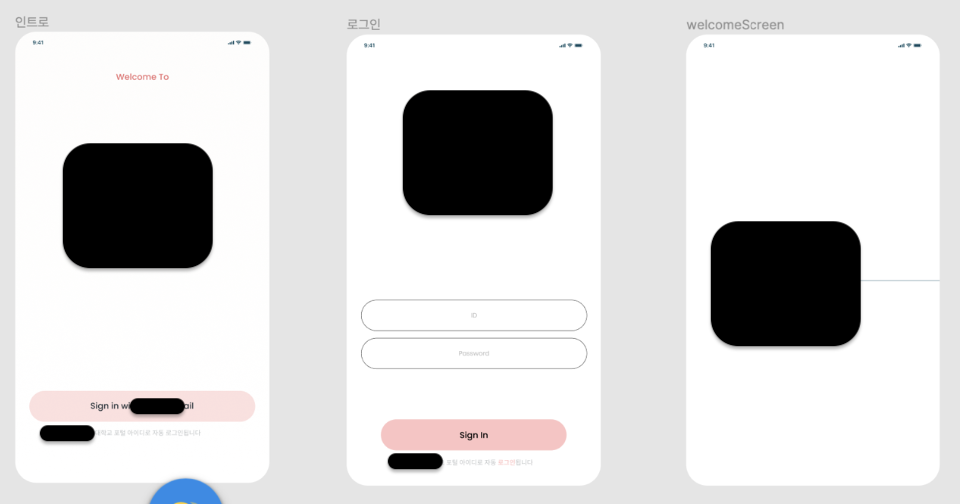
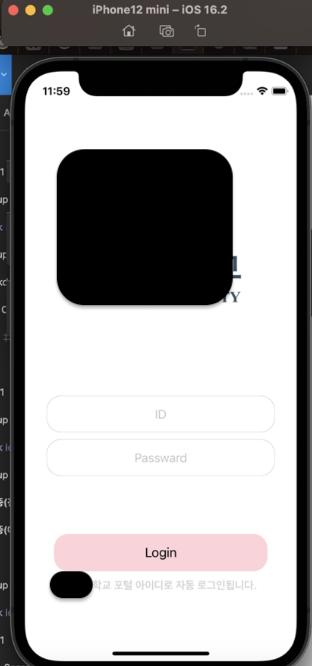
Figma 플랫폼으로 디자인한 기본 페이지들의 UI를 참고하여 Xcode로 앱 기본 UI 개발을 진행했습니다.
UI 개발하는 과정에서 원하는 뷰를 구현하기 위해 제약조건을 설정하는 방법을 찾아 공부했습니다.
부족한 Swift 문법에 대해서는 야곰(Siwft5) 교재를 참고하여, 개발을 진행했습니다.
Figma에서 디자인한 UI에서 IOS에 조금 더 적합한 디자인을 채택하여 수정했습니다.
View의 위치 설정하는 과정에서 상대적으로 위치를 설정하여 디자인하는 방법을 배웠습니다.
사용자 인터페이스 디자인
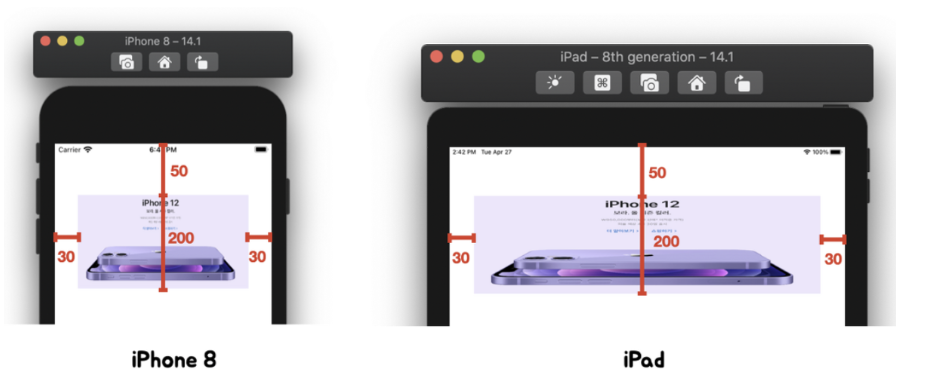
Figma 디자인을 기본으로 아이폰 se, 아이폰 8 ... 아이폰 14까지 여러 기종에 페이지의 크기와 호환되게 UI작업을 진행했습니다.
ScrollView, TableView, StackView를 통해서 전기종의 화면의 크기에 맞게 개발을 진행했습니다.
로그인뷰
Figma

Xcode

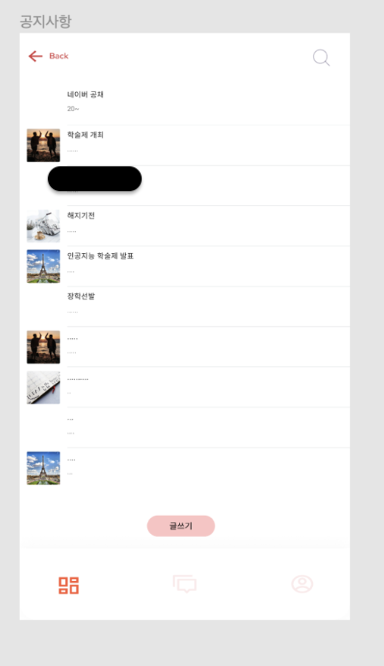
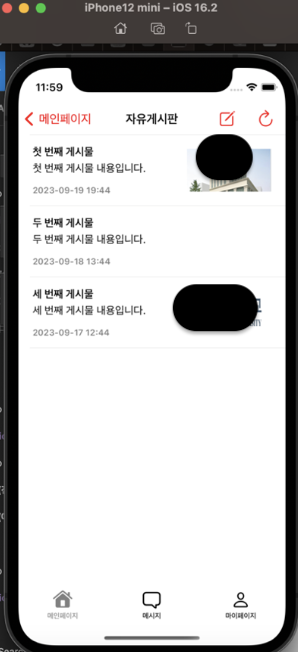
게시판뷰
Figma

Xcode

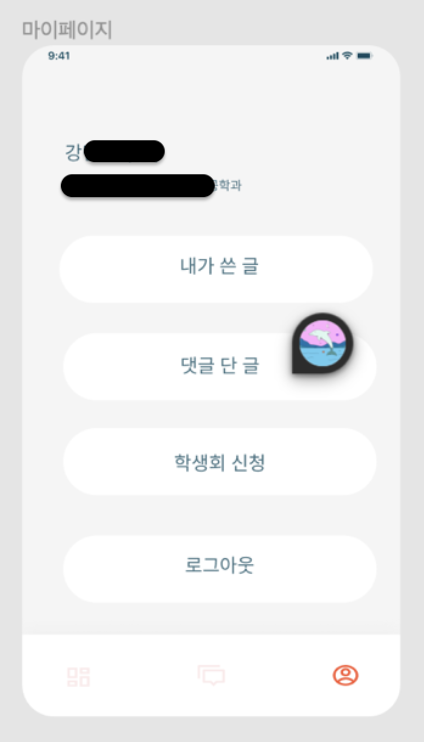
마이페이지뷰
Figma

Xcode

디자인 작업을 하며 오토 레이아웃(Auto Layout)에 대해서 배웠습니다.
오토 레이아웃이란, 제약 조건에 따라 뷰 게층 구조에 있는 모든 뷰의 크기와 위치를 동적으로 지정하는 것 입니다.
오토 레이아웃으로 지정하는 이유
: 고정된 크기를 통해 화면을 구성 할 경우 휴대폰 기기에 따라 원하는 디자인이 나오지 않을 수 있습니다.

제약 조건을 이용하여 View의 위치나 크기를 정하면 다른 기기에서도 같은 제약조건을 설정할 수 있습니다.

SnapKit라이브러리를 이용해 오토레이아웃을 지정했습니다.
GitHub : https://github.com/jeoungsung12
참고자료
https://www.figma.com/file/dr9rKsORggCI6fW144hGkc/창의학기제?type=design&node-id=178-806&mode=design&t=EeN8ECalCY4l4AOD-0
야곰(Swift5) 교재
< 내주 계획 >
앞으로 2 ~ 3주 안에 기본적인 UI 개발을 완료하고자 목표를 가지고 있습니다. 기존에 작업을 완료한 UI에 대해서도 사용자편의를 위한 UI 개발을 위해 지속적인 수정을 진행할 계획입니다.