2023.09.07 ~ 2023.09.14
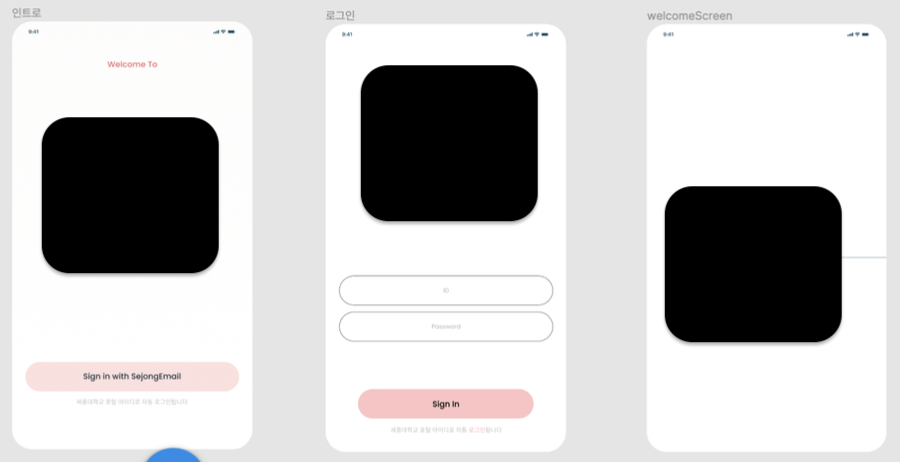
피그마 플랫폼으로 어플 기본 디자인 작업
Figma Uxcrush 홈페이지의 기본 오픈소스 디자인을 참고하여, 전 주차에 결정되었던 기능들에 대해 배치 및 기본적인 디자인을 진행하였습니다.
기능 요소 배치
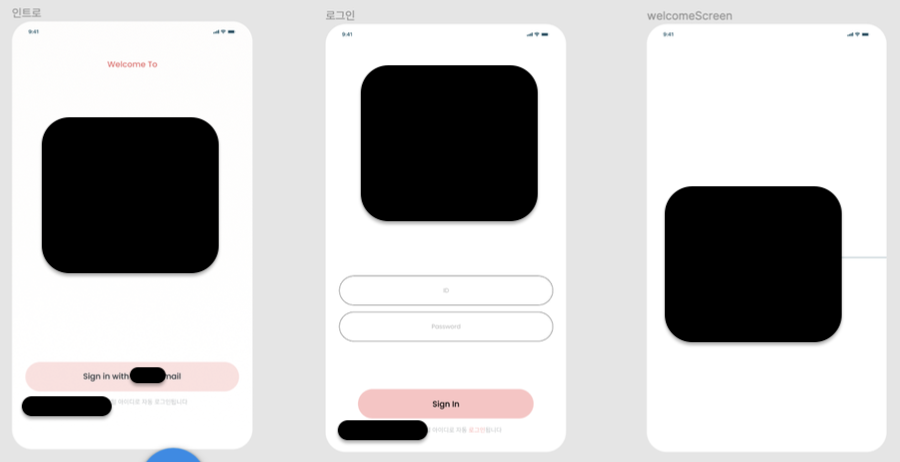
학교 로그인 화면입니다.
@@학교 로고와 함께 학교 포털 아이디, 비밀번호를 사용하게 합니다.
회원가입이 따로 없어서 사용자들이 편리하게 이용할 수 있습니다.

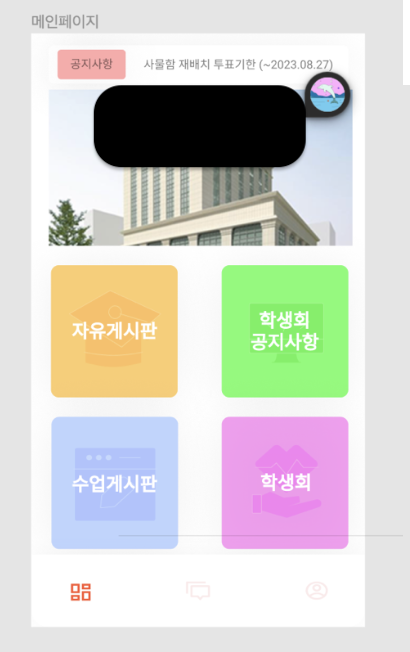
메인페이지 입니다. 학교 공식 어플을 참고하여 디자인했습니다.
자유게시판, 학생회 공지사항, 수업게시판(교수님 정보실), 학생회 게시판으로 구성되었습니다.
공지사항으로는 학생회에서 게시한 최근 공지사항을 보일 예정입니다.

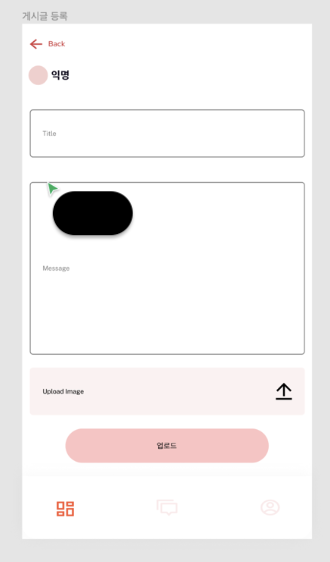
게시글 작성시 보이는 화면입니다. 제목, 내용, 첨부파일(사진) 등을 첨부할 수 있게 합니다.

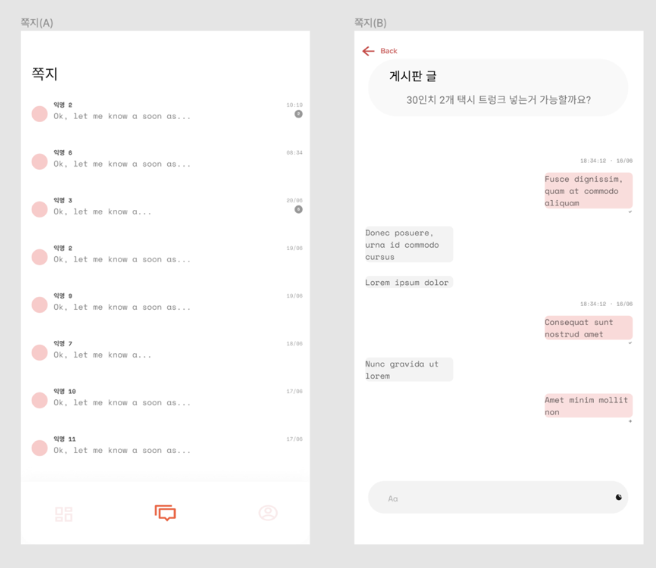
소켓통신을 공부하여 추후 쪽지 기능도 추가할 생각입니다.

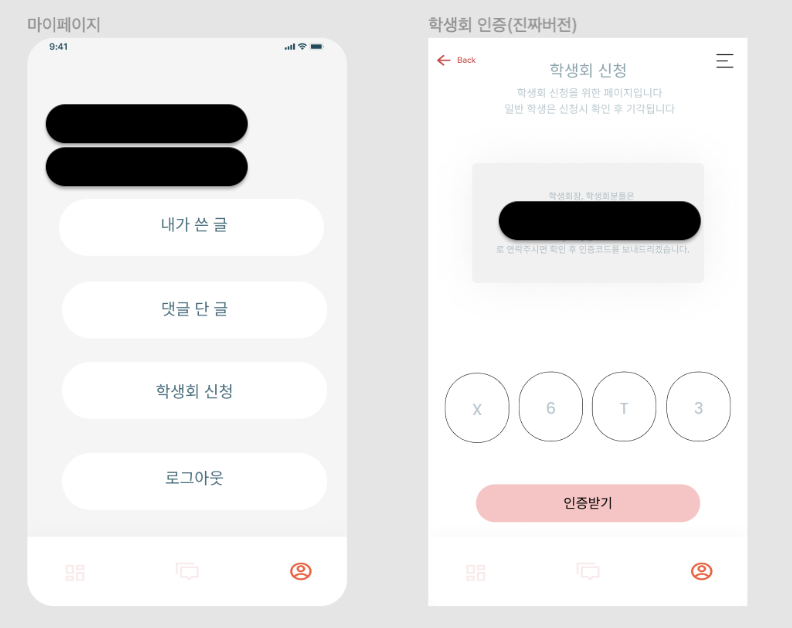
마이페이지 화면입니다.

학생회 구분을 위해, 학생회 신청시 해당 학생회에게 코드를 보내 인증하는 방법을 채택했습니다.
학생회 인증이 완료된 계정에 대해서는 학생회 공지사항에 글 작성, 수정이 가능합니다.

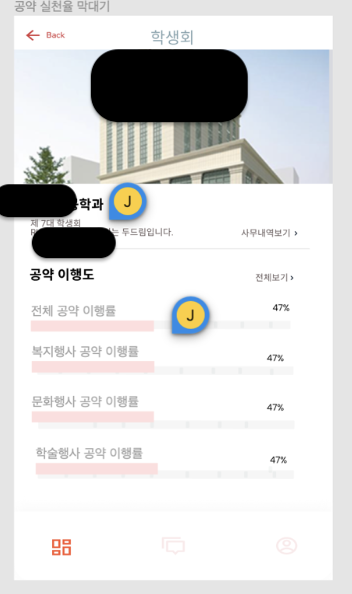
학생회 페이지입니다. 해당 공약을 간편하게 볼 수 있어 학생회는 적극적으로 공약을 이행하게 되고 학생들은 공약이 잘 이행되고 있는지 확인할 수 있습니다. 또한, 사무내역과 학생회 전체 공약을 확인 할 수 있는 페이지로 이동할 수 있습니다.
참고자료
https://developer.apple.com/kr/support/app-account/
https://www.figma.com/file/dr9rKsORggCI6fW144hGkc/창의학기제?type=design&node-id= 178-806&mode=design&t=EeN8ECalCY4l4AOD-0
https://www.uxcrush.com/figma-mobile-templates/page/4/
애플 UI 디자인 가이드 기본원칙 사이트
https://developer.apple.com/kr/design/tips/
< 내주 계획 >
세부 기능들에 대해서는 기능 개발을 진행하면서 지속적으로 디자인 수정 예정입니다.
백엔드 개발자들은 설계한 데이터베이스 구축, 프론트엔드 개발자들은 개발환경 구축 및 Figma로 디자인한 기본 UI 개발 예정입니다.