개발 기간: 8/1 ~ 9/15
8월 1주차 (7/31-8/6)
- react 사전 지식 공부 및 정리
- restful api 받아오기 공부
- 리액트 초기 세팅 완료 및 깃 연결
- 피그마 웹디자인 틀 완성
8월 2주차 (8/7-8/13)
- 로그인
- 메인화면 (캘린더)
8월 3주차 (8/14-8/20)
- 회원가입
- 메인화면 (캘린더)
8월 4주차 (8/21-8/27)
- 일기 작성
- 일기 다시보기
8월 5주차 (8/28-9/3)
- 대화 서비스
- 대화 다시보기
- 마이페이지
9월 1주차 (9/4-9/10)
- 음악 추천 서비스
9월 2주차 (9/11-9/17)
- 개발 마무리 및 피드백 수정 보완
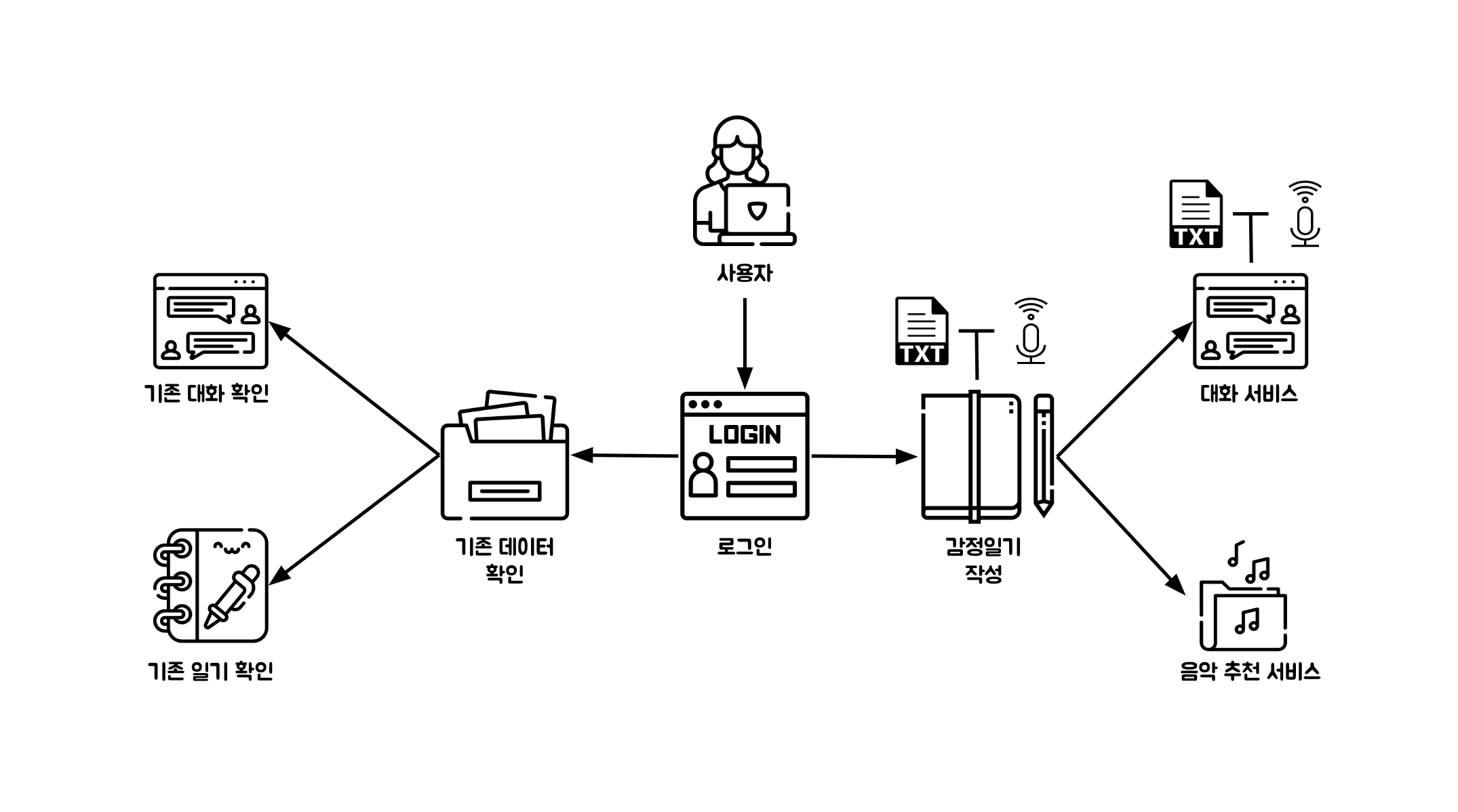
예상 서비스 플로우

- 로그인(소셜로그인)
- 회원가입
- 메인화면(캘린더) - flow1 일기 없을 때
- 감정일기 작성
- 메인화면(캘린더) - flow2 일기 있을 때
- 대화 서비스
- 음악 추천 서비스
- 일기 다시보기(일기수정)
- 대화 다시보기
- 대화 시행 x -> 팝업으로 경고
- 대화 시행 o -> 페이지 이동
- 마이페이지(개인정보수정)
-> 총 9페이지
이용 플로우 시뮬레이션
- 메인페이지 플로우: 홈화면 전체 캘린더 - 날짜 클릭 - 일기쓰는 다른 창으로 변경 - 일기씀 - 제출 - 메인화면으로 복귀 - 날짜 클릭 - 팝업 - 대화하기 or 음악 추천 선택 or 일기 다시 보기(일기수정) or 대화 다시 보기 - 선택지에 따른 페이지로 이동
- 일기 다시보기는 메인화면 캘린더 이용
[피드백]
- 일기다시보기와 대화 다시보기는 다시보기 페이지로 따로 빼고 이 페이지에서 대화하기랑 플레이리스트 추천받기 버튼이 있는게 나을것 같다.
- 일기를 제출하고 나서 플레이리스트를 추천하기까지의 간극이 최소로 줄었으면 좋겠다.
- 제출버튼 누르면 대화하기 or 음악추천 버튼이 팝업으로 뜨게하기.
