react 설치 및 세팅
node 설치

create-react-app 설치

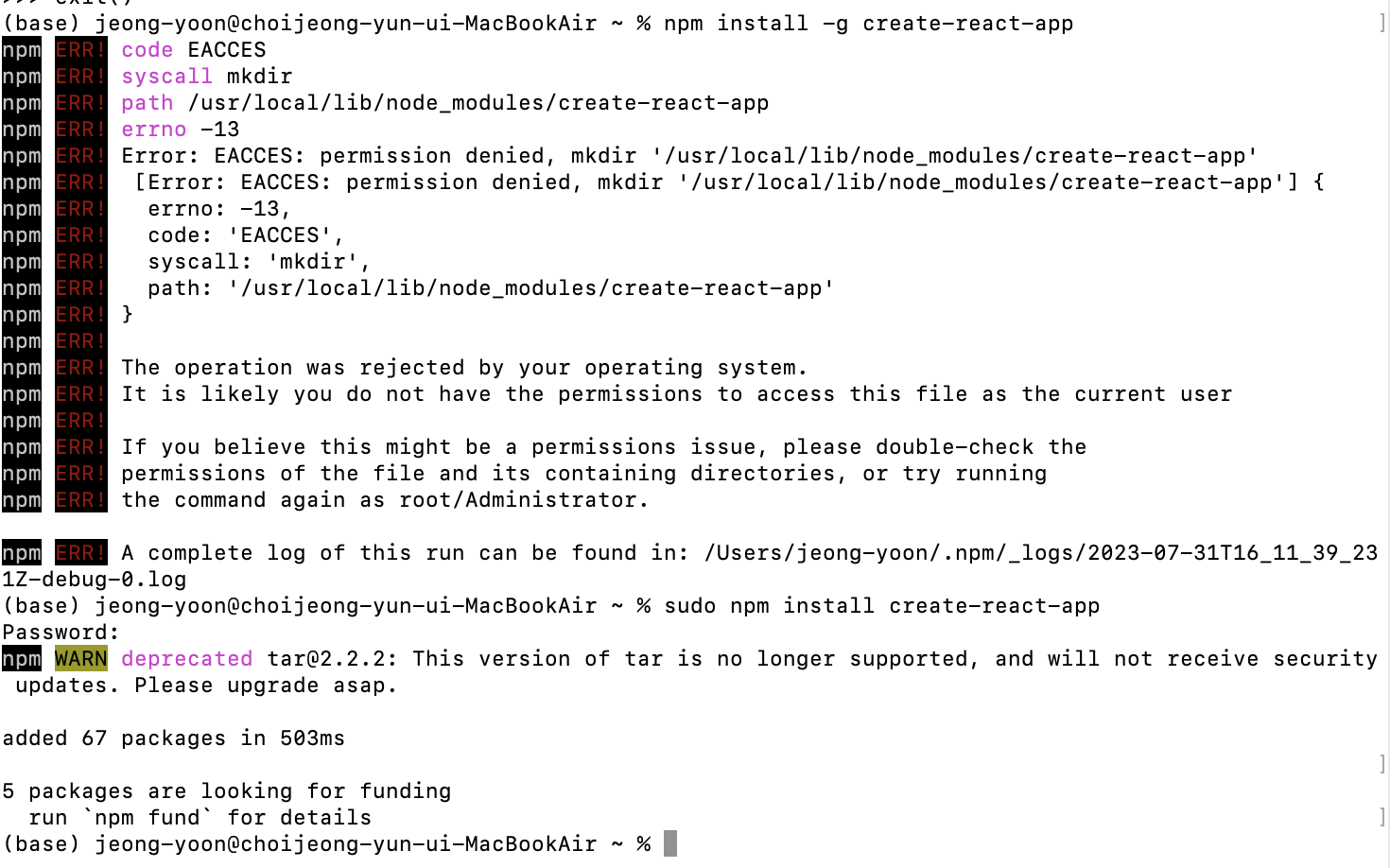
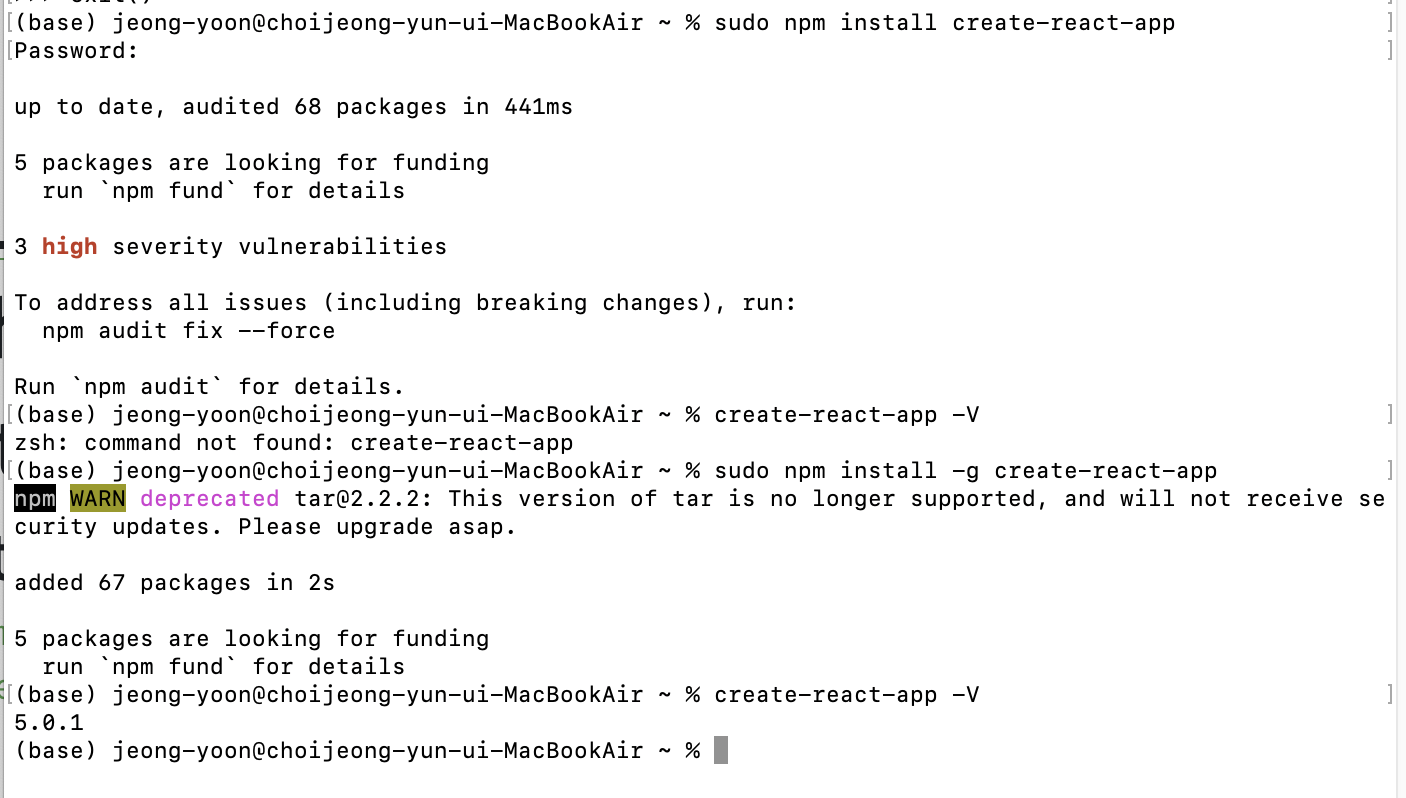
sudo npm install create-react-app위 코드를 활용하여 설치를 진행하였으나 설치가 제대로 되지 않았다.

sudo npm install -g create-react-app경로 문제인 것으로 확인되어 위 명령어를 활용하여 전역적으로 설치하였다.
잘 설치되었다.
폴더에 개발환경 만들기

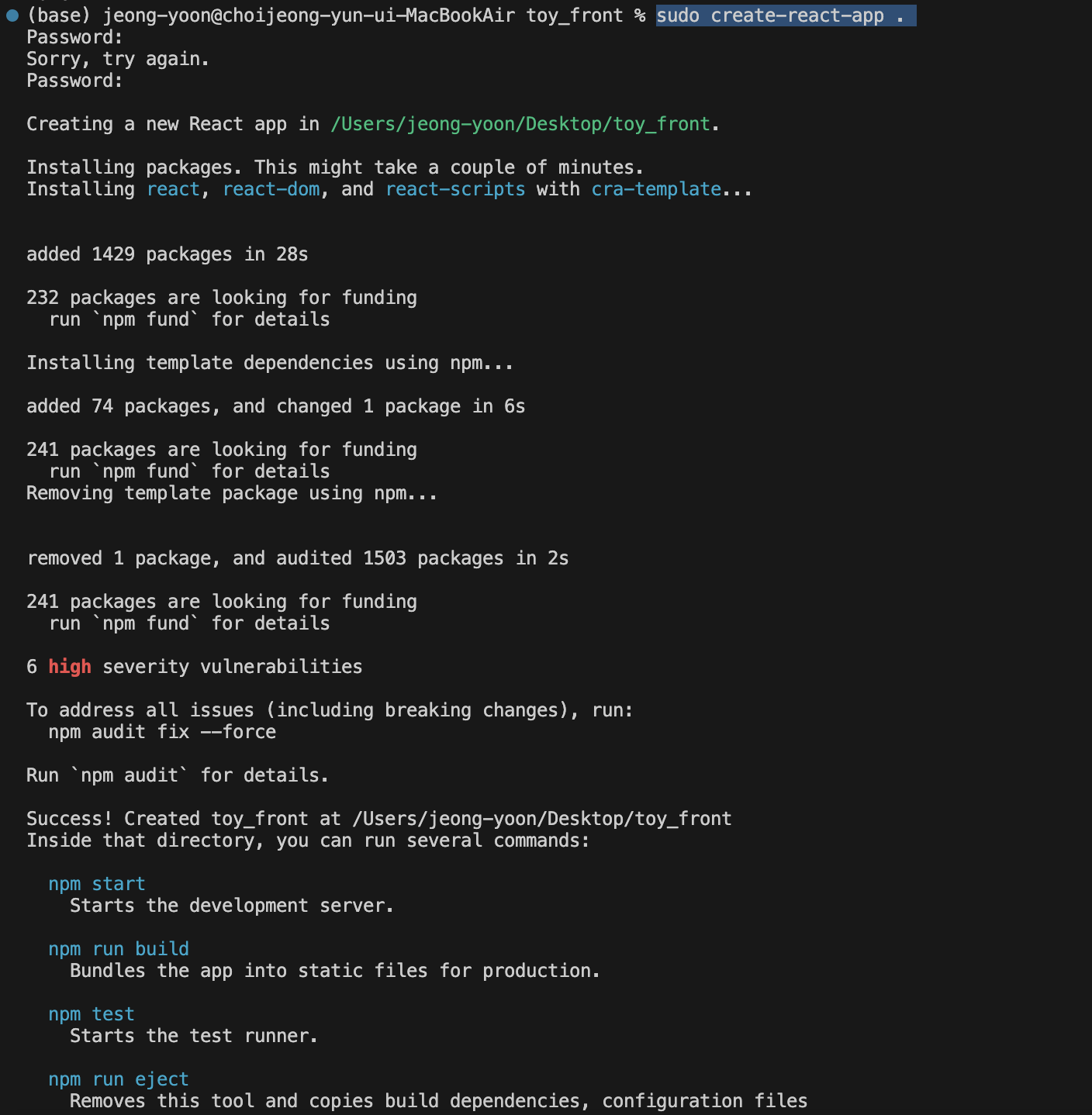
sudo create-react-app . 위 코드를 입력하여 현재 위치에 프로젝트 생성
리액트 실행
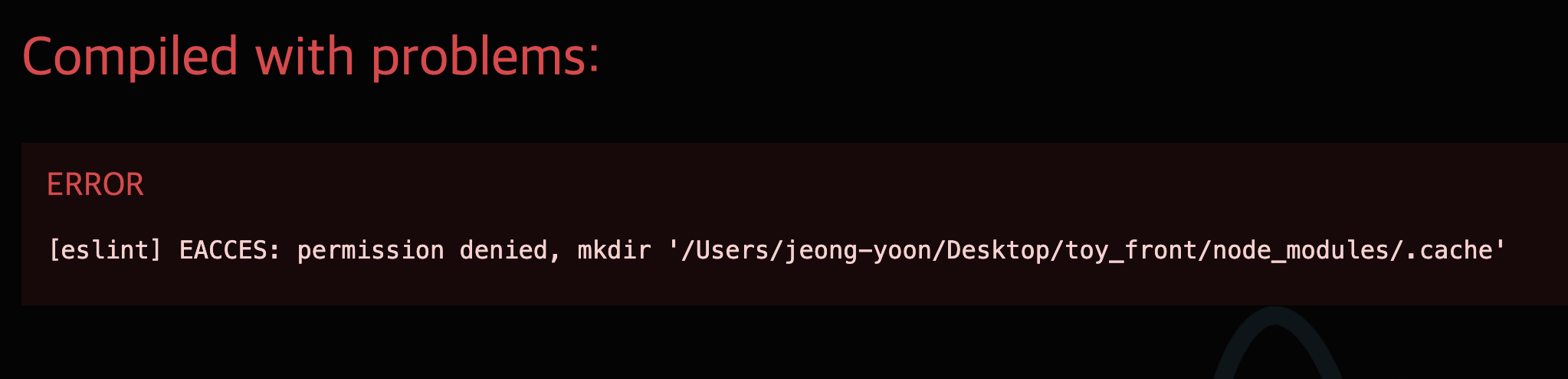
npm start오류 발생

위와 같은 에러 발생
시도1
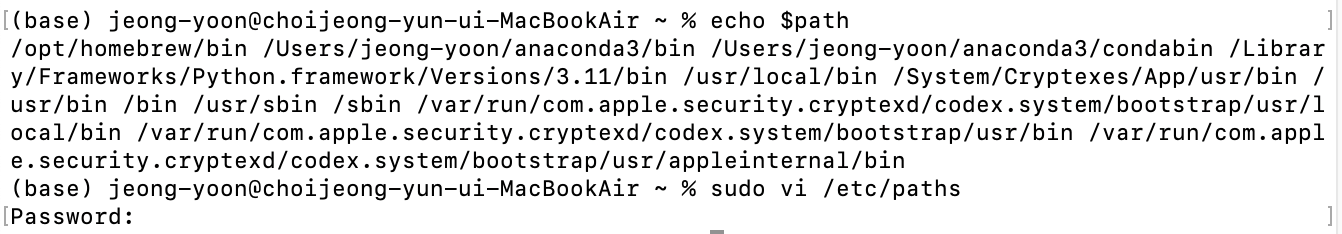
- npm 패키지 설치 위치를 기본 설정인 /usr/local이 아닌 사용자의 홈 디렉토리에 설치
아래와 같이 npm의 설치 위치를 변경
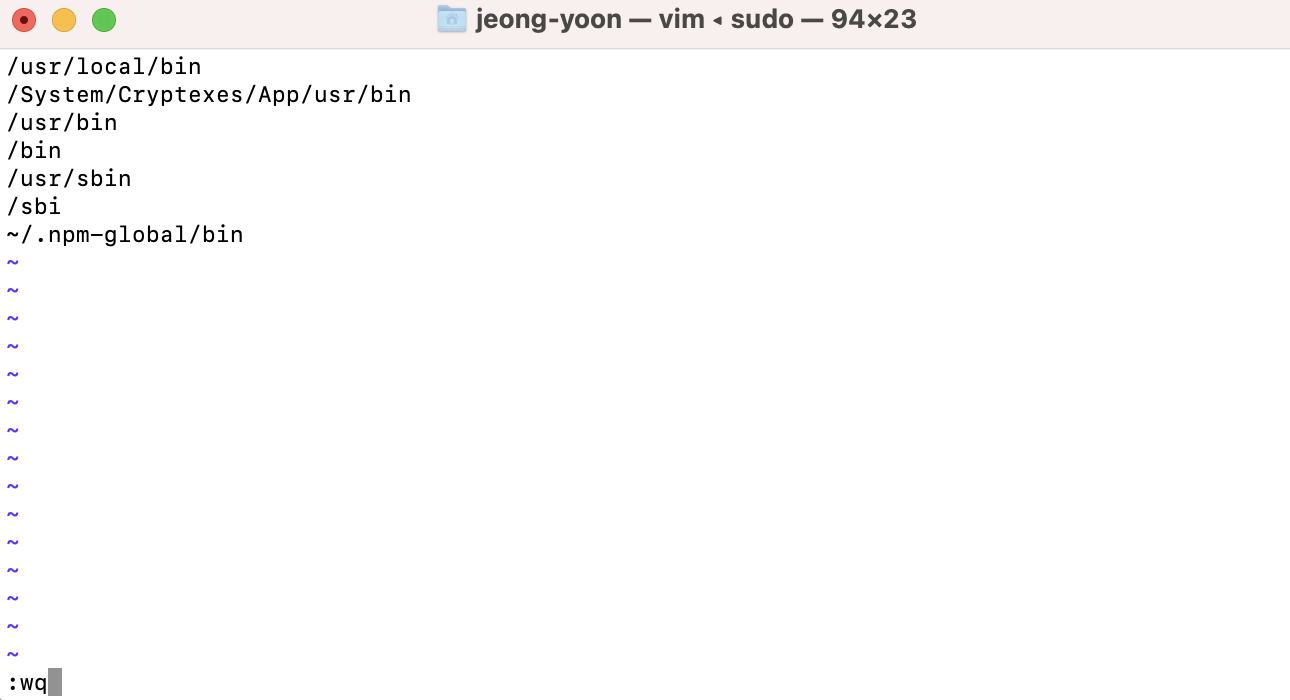
npm config set prefix '~/.npm-global'- 이후에는 ~/.npm-global/bin 경로를 PATH에 추가하여 npm 패키지를 설치/실행가능
🚩 맥에서 경로 path 추가하기
https://velog.io/@jaryeonge/Mac-path%ED%99%98%EA%B2%BD-%EB%B3%80%EC%88%98-%EC%B6%94%EA%B0%80%ED%95%98%EA%B8%B0
-> 위 방법으로 해결되지 않음
시도2
npm 패키지를 설치할 때 --unsafe-perm 옵션을 추가하여 권한 문제를 우회할 수도 있다.
npm install --unsafe-perm
-> 잘 해결되었다. 👍🏻
아나콘다 가상환경 세팅하기
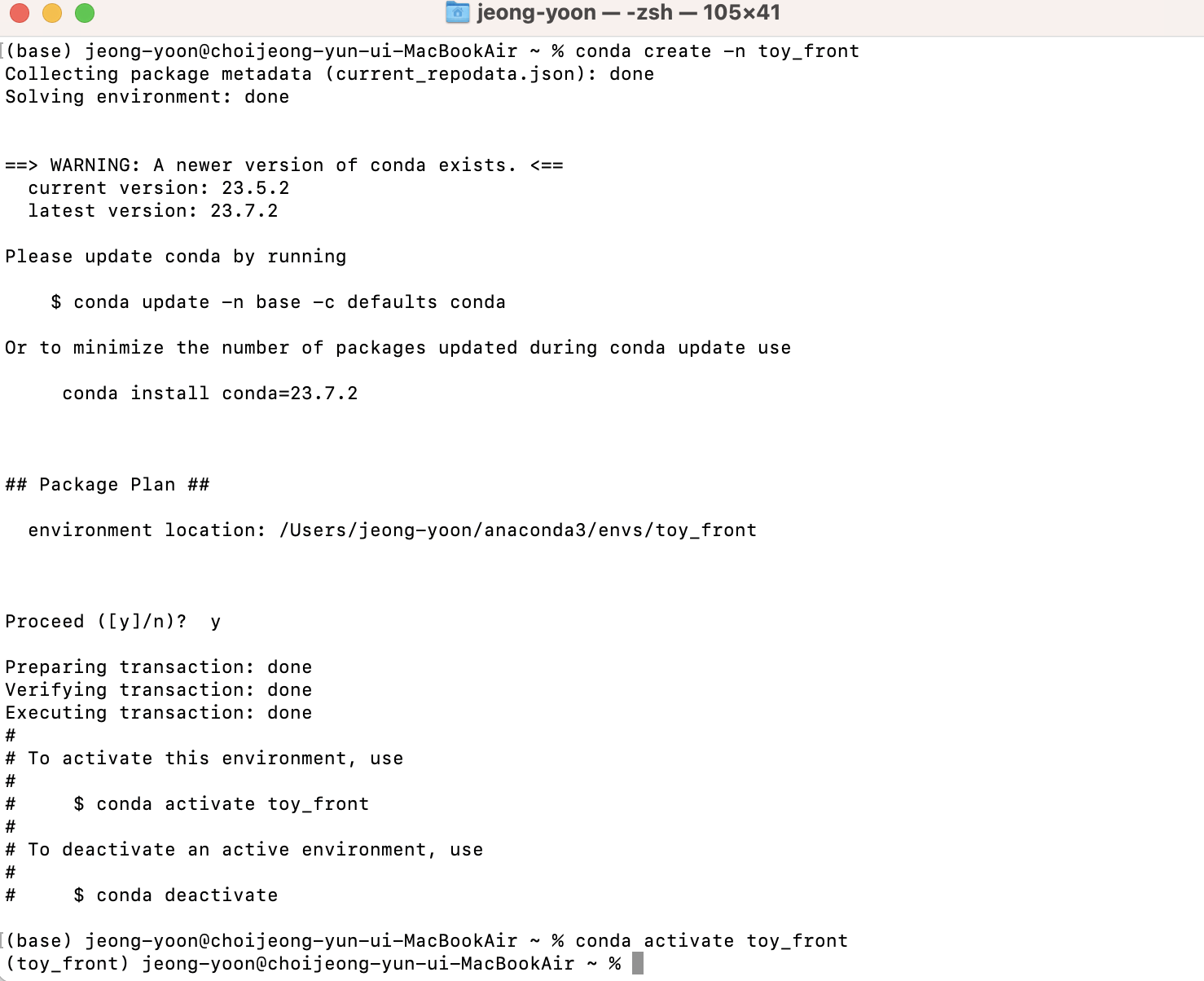
conda로 가상환경 생성하기
conda create -n [가상환경 이름]
conda create -n [가상환경 이름] python=3.7가상환경 활성화/비활성화
conda activate [가상환경 이름]
conda deactivate [가상환경 이름]
-> 가상환경 생성 완료