태그 목록
- 전체보기(57)
- Unity(8)
- 유니티(8)
- three.js(8)
- React(5)
- Springboot(5)
- cpp(4)
- 프로그래머스(3)
- 백준(3)
- 싸피(3)
- material(2)
- git(2)
- geometry(2)
- Java(2)
- js(2)
- JavaScript(2)
- webpack(2)
- 회고(2)
- SWEA(1)
- 구간합(1)
- 메모이제이션(1)
- DP(1)
- 1247(1)
- 다형성(1)
- swExpertAcademy(1)
- gradle(1)
- store(1)
- Collider(1)
- mesh renderer(1)
- 인스턴스(1)
- 뱀파이어서바이벌(1)
- 게임프로젝트(1)
- commit(1)
- window(1)
- react-scroll-horizontal(1)
- 웹 개발(1)
- repository(1)
- hook(1)
- 전역변수(1)
- Camera(1)
- 최적경로(1)
- Scene(1)
- 해결과정(1)
- 합격(1)
- 구현(1)
- 11기(1)
- Mesh(1)
- cannot resolve symbol(1)
- 팀프로젝트(1)
- RigidBody(1)
- Light(1)
- redux(1)
- 3D(1)
- Lv3(1)
- test(1)
- animation(1)
- 취업(1)
- 팬윅트리(1)
- IntelliJ(1)
- TestCase(1)
- web(1)
- 지역변수(1)
- D4(1)
- 제로초(1)
- transform(1)
전체보기 (57)Unity(8)유니티(8)three.js(8)React(5)Springboot(5)cpp(4)프로그래머스(3)백준(3)싸피(3)material(2)git(2)geometry(2)Java(2)js(2)JavaScript(2)webpack(2)회고(2)SWEA(1)구간합(1)메모이제이션(1)DP(1)1247(1)다형성(1)swExpertAcademy(1)gradle(1)store(1)Collider(1)mesh renderer(1)인스턴스(1)뱀파이어서바이벌(1)게임프로젝트(1)commit(1)window(1)react-scroll-horizontal(1)웹 개발(1)repository(1)hook(1)전역변수(1)Camera(1)최적경로(1)Scene(1)해결과정(1)합격(1)구현(1)11기(1)Mesh(1)cannot resolve symbol(1)팀프로젝트(1)RigidBody(1)Light(1)redux(1)3D(1)Lv3(1)test(1)animation(1)취업(1)팬윅트리(1)IntelliJ(1)TestCase(1)web(1)지역변수(1)D4(1)제로초(1)transform(1)

[트러블슈팅] 한글 입력 시 Enter 이벤트가 두 번 호출되는 문제
React에서 텍스트 입력 핸들러를 구현하다가 한글 입력 중 Enter를 누르면 이벤트가 두 번 호출되는 현상이 있었다. 영문 입력 시에는 문제가 없었지만, 한글 입력에서만 중복 호출이 발생했다. 현상 다음은 기존 코드이다. 영문 입력에서는 정상 동작했다. 하지만
2025년 10월 26일
·
0개의 댓글·
0
[트러블 슈팅] HTTP 캐싱
바야흐로 목요일, 평소와 같이 배포를 했는데 갑자기 사용자들에게 앱이 흰 화면으로 보인다는 이슈가 인입이 되었다😱S3 + CloudFront + Next.js 웹뷰 환경에서 캐싱 문제 트러블슈팅한 이야기!! 두두등장
2025년 5월 18일
·
0개의 댓글·
0[SSAFY] 특화프로젝트 Vincent Run Gogh 회고록
러닝 경로를 추천해주고, GPS를 활용해 러닝 경로로 그림을 그리는 Mobile App
2024년 11월 25일
·
0개의 댓글·
0[SSAFY] 공통프로젝트 SaveME & RescU 회고록
화상 응급 신고와 태깅을 통한 타인 신고 서비스를 제공하는 Web/ Mobile App
2024년 10월 15일
·
0개의 댓글·
0[백준]평범한 배낭 여러 알고리즘으로 풀기
0-1 KnapSack Problem 배낭 문제는 가중치를 자를 수 있는 문제인 Fractional KnapSack Problem와 없는 문제로 나뉜다. 이번 글에서는 보석(가중치)를 자를 수 없는 문제만 다룬다. Fractional일 경우 그리디로 풀 수 있지만 0-
2023년 8월 23일
·
0개의 댓글·
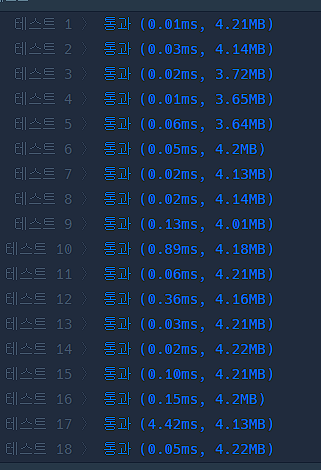
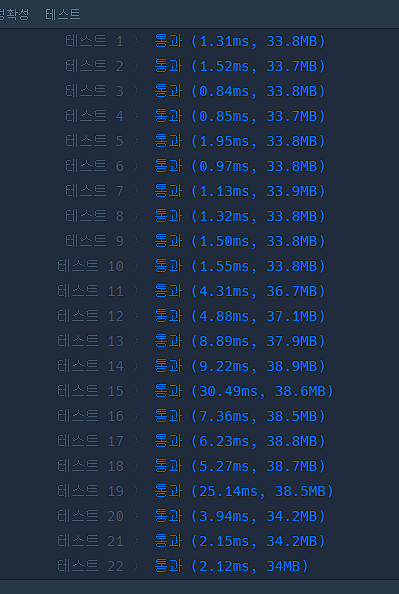
0[백준]내려가기2096 C++
문제 링크 생각해야할 부분 메모리 제한이 4MB이다. 보통 문제 풀때 시간 제한만 보고 알고리즘을 구상하다보니 첫 제출에서 메모리 초과가 났다. ㅜ.ㅜ dp 문제라 메모라이즈하려는 생각에 간과한 메모리초과라고 할 수 있다. 첫 풀이에서는 vector을 써서 n만큼 입
2023년 8월 8일
·
0개의 댓글·
0[React] Modal 구현
어떤 방식으로 react 모달을 구현할것인가 단순 state react potal 링크텍스트 이런 방법도 있다 링크텍스트
2023년 5월 22일
·
0개의 댓글·
0