부산경상대-20230302-Jquery
1.부산경상대-20230302-Jquery

강의에 들어가기 전에 1. 강의 내용
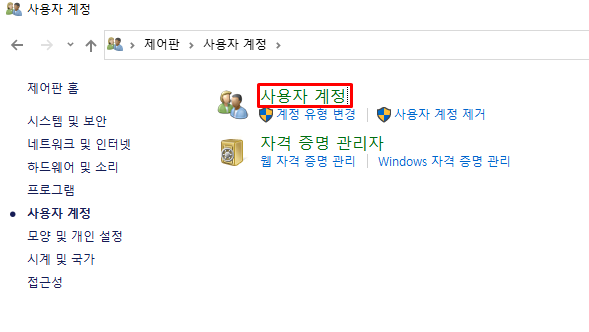
2.윈도우 계정 생성

윈도우 계정 설정 제어판 검색 사용자 계정
3.크롬 설치

비정상 종료 보고서 자동 전송 하고 싶지 않으면 체크 해제
4.lightShot 설치

화면 스샷을 간편하게 찍을 수 있는 프로그램이다...
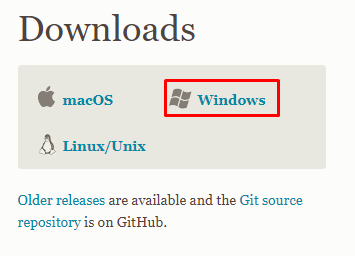
5.git 포터블 설치

OS기종에 따라 선택OS의 버전에 따라 선택윈도우 11 이용자이거나, 윈도우 10에 Window Terminal을 이용하는 사람이라면 체크.Vim을 쓸 줄 아는 사람은 VimNotepad++을 좋아하는사람은 Notepad++처음 하시는 분이라면 Visual Studio
6.git 명령어 기초

해당 폴더를 git으로 상태관리 할 수 있는 폴더로 만든다.세팅시 문제가 발생 하였을 경우 .git 폴더를 삭제하고 다시 git init 해준다.파일 상태 관리에 추가될 파일 및 폴더를 선택한다.. 을 입력하면 폴더 내의 모든 파일 및 폴더를 선택한다.파일명 및 폴더를
7.개발 관련 온라인 자료

자바, 플러터, IOT 전문가개발 기술 이외의 노하우들을 매우 자세하게 가르쳐준다.https://www.youtube.com/c/%EB%A9%94%ED%83%80%EC%BD%94%EB%94%A9/videos알아두면 좋은 개발 지식들을 쉽게 가르쳐준다.https
8.jquery 수업 교재

코딩 자율학습 HTML + CSS + 자바스크립트https://thebook.io/080313/예제 소스https://github.com/gilbutITbook/080313w3schools jqueryhttps://www.w3schools.c
9.HTML / CSS / JS / Jquery 란

Hyper Text Markup Language독자가 한 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한 가지일반적으로 데이터를 기술하는 정도로만 사용되기에 프로그래밍 언어와는 구별Cascading Styl
10.HTML 작성해 보기

programming 폴더에 html 폴더 생성하기
11.CSS 작성해보기

study01.html 파일에 아래 코드를 입력한다.F5나 LiveServer를 이용해서 확인해본다.
12.JavaScript 작성해보기

코드 작성
13.HTML 기초 설명

a 태그의 꺾쇠 안에 href라는 속성이 들어가 있다.어떤 태그든 대부분이 가지고 있는 속성이다.a 태그의 href와 target은 다른 태그들에는 없는 속성이다.
14.HTML 구조 알아보기

study01 파일을 만들어보자.자동완성 기능에서 html:5를 선택하자.아래와 같이 구조가 자동으로 만들어진다.이 문서가 HTML5라고 인식한다.모든 HTML파일의 맨 첫줄에 작성한다.문서의 시작과 끝을 알린다.모든 HTML파일에 작성한다.문서의 메타데이터(정보)를
15.HTML 특징

줄바꿈, 들여쓰기
16.HTML 필수 태그

문장 작성시 사용한다.다음 줄로 넘길 때 사용한다. (개행)내용을 구분할 때 사용한다.문장 안의 내용에 스타일을 주거나 기능을 줄 때 사용한다.순서가 없는 목차순서가 있는 목차하이퍼링크를 생성한다.이미지를 출력한다.텍스트를 강조한다.입력 정보를 감싸고, 서버와 정보를
17.CSS 기초 설명

스타일 속성은 무수히 많다.모두 외울 수 없으니, 필요할 때 마다 인터넷 검색을 통해서 찾아내자.
18.CSS 선택자

선택자는 어떤 태그에 스타일을 줄지 선택하는 것이다.태그명으로 스타일을 먹일 태그를 선택한다.html 태그의 속성 중 id를 이용해서 태그를 선택한다.id는 페이지에 단 하나만 사용 가능하다.html 태그의 속성 중 class를 이용해서 태그를 선택한다.class는 페
19.CSS 적용 우선순위

아래와 같이 작성하면 p태그의 글자색은 orange가 된다.인라인 스타일이 태그와 제일 가깝기 때문에 중복 될 경우 최우선으로 적용된다.CSS파일 > style 태그 > 인라인 스타일선택자마다 점수가 있다. 점수가 높은 스타일이 적용된다.:hover 등스타일을 겹치면
20.CSS 기타 특징

스타일은 상속되는 경우가 있다.아래와 같이 div에 스타일을 줬음에도 p태그에도 적용이 된다.픽셀 단위해당 속성의 상위 요소 속성값에 상대적인 크기부모 요소의 텍스트 크기에 상대적인 크기html 태그의 텍스트 크기에 상대적인 크기뷰포트의 너비를 기준으로 상대적인 크기뷰
21.부트스트랩 bootstrap

미리 제작된 스타일로 화면을 빠르게 디자인 할 수 있도록 돕는 라이브러리tailwindMaterial-UIbulma
22.JS 기초

https://ko.javascript.info/https://github.com/jaybon1/javascript_study