
h1 ~ h6
제목 등에 사용한다.
<h1>다람쥐 헌 쳇바퀴에 타고파</h1>
<h2>다람쥐 헌 쳇바퀴에 타고파</h2>
<h3>다람쥐 헌 쳇바퀴에 타고파</h3>
<h4>다람쥐 헌 쳇바퀴에 타고파</h4>
<h5>다람쥐 헌 쳇바퀴에 타고파</h5>
<h6>다람쥐 헌 쳇바퀴에 타고파</h6>
p
문장 작성시 사용한다.
<p>안녕하세요. 제이본 입니다.</p>
br
다음 줄로 넘길 때 사용한다. (개행)
<p>안녕하세요. 제이본 입니다.</p>
<br/>
<p>반갑습니다.</p>
div
내용을 구분할 때 사용한다.
<div class="game">
<p>... 게임 관련 내용</p>
</div>
<div class="tv">
<p>... tv 관련 내용</p>
</div>
span
문장 안의 내용에 스타일을 주거나 기능을 줄 때 사용한다.
<style>
span {
font-weight: bold;
}
</style>
<p>안녕하세요.<span>제이본</span> 입니다.</p>

ul
순서가 없는 목차
<h1>장바구니</h1>
<ul>
<li>바나나</li>
<li>사과</li>
<li>수박</li>
</ul>
ol
순서가 있는 목차
<h1>TODO List</h1>
<ol>
<li>아침 먹기</li>
<li>점심 먹기</li>
<li>저녁 먹기</li>
</ol>
a
하이퍼링크를 생성한다.
<a href="https://www.naver.com" target="_blank" >네이버로 이동</a>
img
이미지를 출력한다.
<img src="https://zrr.kr/N9WI" alt="우주 오리" width="400"/>
strong
텍스트를 강조한다.
<p>이 기차 번호는 <strong>999</strong> 입니다.</p>
form
입력 정보를 감싸고, 서버와 정보를 주고 받는다. (지금 생략)
<form action="서버 url" method="get 또는 post"></form>input
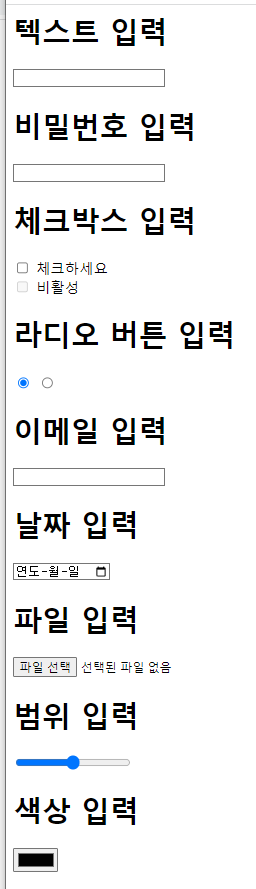
데이터를 입력 할 수 있다.
<h1>텍스트 입력</h1>
<input type="text" name="id" />
<h1>비밀번호 입력</h1>
<input type="password" name="pw" />
<h1>체크박스 입력</h1>
<input type="checkbox" name="cb" /> 체크하세요
<br/>
<input type="checkbox" name="cb1" disabled /> 비활성
<h1>라디오 버튼 입력</h1>
<input type="radio" name="radio" checked />
<input type="radio" name="radio" />
<h1>이메일 입력</h1>
<input type="email" name="id" />
<h1>날짜 입력</h1>
<input type="date" name="date" />
<h1>파일 입력</h1>
<input type="file" name="id" />
<h1>범위 입력</h1>
<input type="range" name="id" />
<h1>색상 입력</h1>
<input type="color" />
label
input 태그의 제목을 붙인다.
<label>
아이디
<input type="text">
</label>
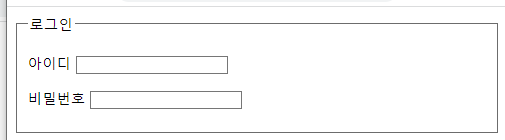
fieldset, legend
내용을 감쌀 때 사용한다.
<fieldset>
<legend>로그인</legend>
<p>
<label for="userid">아이디</label>
<input type="text" id="userid" />
</p>
<p>
<label for="passwd">비밀번호</label>
<input type="password" id="passwd" />
</p>
</fieldset>
textarea
문장 이상의 내용을 입력할 때 사용한다.
<textarea placeholder="내용을 입력하세요." rows="5" cols="20"></textarea>
button
버튼
<button type="button">클릭</button>
table
표를 생성한다.
<table border>
<tr>
<th>번호</th>
<th>상품명</th>
</tr>
<tr>
<td>1</td>
<td>콜라</td>
</tr>
<tr>
<td>2</td>
<td>사이다</td>
</tr>
</table>
audio
오디오를 출력합니다.
<audio src="https://zrr.kr/5Xik" controls></audio>
video
비디오를 출력한다.
<video src="https://zrr.kr/Mghf" controls width="400"></video>
