1. 로그인 모달의 접근성🥸

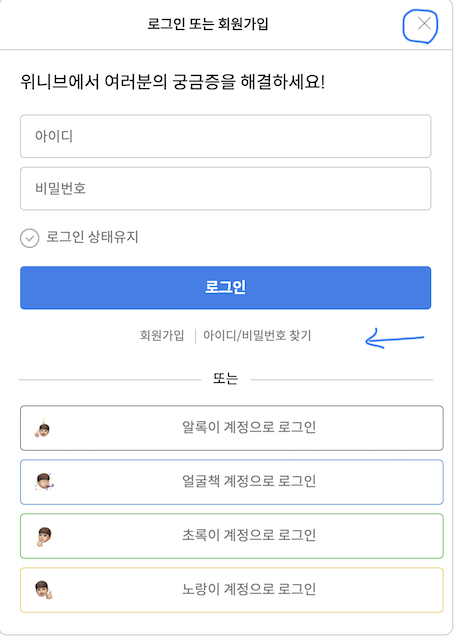
첫번째, 위의 모달에서 닫기 버튼인 'x'가 마크업에서 '로그인 또는 회원가입' 바로 다음에 오는것이 맞을지에 대한 고찰이다. 이는 시각적으로 웹을 이용하는 사용자에 대한 고민은 아니고, 스크린 리더에 의존하여 웹을 이용하는 사용자에 대한 고민이다.
스크린리더로 정보를 얻는 사용자에게, '이 창은 로그인 또는 회원가입을 하는 페이지 입니다'라고 안내가 끝나자마자 '창 닫기 버튼입니다'라는 안내는 조금은 적절하지 못하다는 생각이다.
적어도 화살표가 가리키고 있는 지점 어딘가에서 '창 닫기 안내'가 나왔으면 좋겠다.
이 때 우리가 할 수 있는 방식은 단순하다.
마크업 구조상에서 저 닫기 버튼을 아래에 배치하고, 스타일로 우상단으로 보내주면 해결이다. (position활용)
두번째, 시각적으로 웹을 이용하는 사용자에게 저 닫기 버튼이 너무 작지 않은가 하는 점이다. 버튼의 크기는 16px로 작은 크기에 속한다. 선택을 할 수 있는 영역이 크다면, 편리하게 이용할 수 있을 것 같다.
처리방식은 다음과 같다.
버튼에 패딩값을 주어 시각적으로는 동일하게 보이지만 선택영역을 넓혀주는 것이다.
만약 box-sizing이 border-box로 되어있다면, content-box로 바꾸어야 한다.
.cont-form-login .btn-close { position: absolute; top: 0; right: 0; padding: 22px 24px; box-sizing: content-box; background-color: transparent; }
2. 인라인의 블록으로의 전환
inline요소에
position: ablsolute;나
float을 시키면 블록요소로 전환이된다.
인라인요소의 전형적인 특징이었던
width,height,margin값을 가질 수 없다.
에서 '값을 가질 수 있다.' 로 바뀌게 된다!!
위와 같은 스타일이 있을 때
코드에서 display값을 변경하지 않아도 된다.
3. Tab키를 이용한 포커싱 issue들
3.1 <a>의 자식으로 <img>를 가질 때의 이슈
<a>
<img src="./경로작성구간" alt="이미지불러오기실패시텍스트">
</a>이미지를 클릭하면 화면이 넘어가는 상황에서 tab키 포커싱 이슈가 발생할 수 있다.
만약, 맨 위의 모달에서 닫기 버튼이 <a>이고 'x'가 이미지 일 때,
이미지 태그에 position: absolute; 로 위치를 조정하면
앵커태그의 작동 자체에는 이슈가 없다.
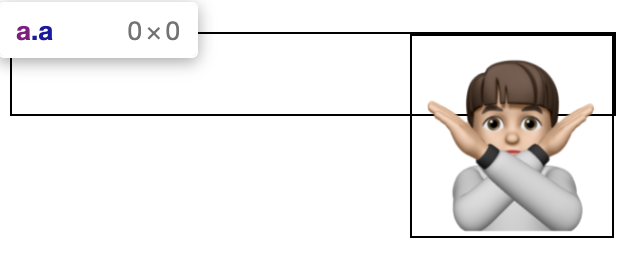
그러나, 앵커태그는 자식인 이미지를 찾지 못한다. (width height가 0이 됨)
 (이해를 돕기위한 예시임)
(이해를 돕기위한 예시임)
이 때,
tab키를 이용한 포커싱이 안되는 이슈가 발생한다.
아래와 같이 수정하면 포커싱 이슈가 해결된다.
이미지에는 크기와 관련된 스타일만 입힌다.
그리고 위치 조정은<a>태그에서 해준다.
3.2 커스텀 input-checkbox에서 포커싱 이슈
/* 탭키로 포커싱이 안되는 이슈 발생!!!! */
.form-login .label-hold {
display: inline-block;
float: left;
cursor: pointer;
}
.form-login .label-hold::before {
display: inline-block;
content: '';
width: 22px;
height: 22px;
background-image: url(./check-box-unchecked.png);
background-size: 22px;
vertical-align: -5px;
margin-right: 8px;
}
.form-login .inp-hold:checked+.label-hold::before {
background-image: url(./check-box-checked.png);
}
/* 포커싱 이슈 해결 부분 */
.form-login .inp-hold:focus+.label-hold::before {
/* 보더와 유사 하지만, 박스모델에 영향을 안미치는게 아웃라인이다. */
outline: 2px solid black;
/* 아웃라인과 비포요소에 보더에서부터의 공간을 지정 */
outline-offset: 5px;
border-radius: 5px;
}
체크박스의 기본 스타일을 사용하지 않고, 커스텀 디자인을 구현하고자
input과 label의 특성을 활용하여 처리할 수 있었다.
그러나 이는 input 태그를 화면상에서 날려버렸기 때문에 포커싱이 되지 않는 이슈가 발생한다.
 (구현화면)
(구현화면)
input에 포커싱이 되었을 때, 형제요소이면서label-hold라는 클래스를 가진 요소의 가상요소에 스타일을 입히겠습니다.
3.1의 경우 포커싱문제 자체를 해결한 것이고,
3.2는 포커싱이 된 것처럼 인식하게끔 해주는 절차이다.
접근성에 관한 주제들 중에 '인식의 용이성'에 해당하는 부분이다.
4. 뭐뭐 :(는) 뭐뭐(~)다.
<p> <strong>자동차</strong> : 바퀴로 굴러가는 기계 </p>
의미상 제목의 느낌인 '자동차'에 강조를 주는 것이다.
dl,dt,dd에 너무 강박관념을 가지진 말자.
데이터의 리스트가 아니기 때문에 요렇게도 표현할 수 있다.
5. 구획마다 제목넣기를 생활화하자
레이아웃을 짤 때, 구획을 나누는 과정에 있어서 보이지 않는다고 구획의 제목을 빠뜨리는 실수는 하지말자.
헤딩태그를 구획마다 적극적으로 사용을 하고 sr-only처리를 해주자!!!
<section>
<h2 class"sr-only">구획의 의미를 분명히 작성하세요.</h2>
</section>6. list의 margin

ul>li*4인 상황에서 위와 같은 스타일을 주는 방법을 알아보자.
검정선은 패딩으로 하늘색 선은 마진으로 처리할 것이다.
6.1 margin-bottom을 이용
li {margin-bottom:10px}을 주고,
li:last-child margin-bottom:0 마지막 li에는 마진 값을 0으로 준다.
6.2 margin-top을 이용
li+li {margin-top:10px}
형제요소 선택자를 이용한다. 두번째 리스트 부터 마진 탑을 주는 방식이다.
더 활용하면, 리스트간의 간격을 전부 다 다르게 줄 수도 있다.
끝으로!
마크업 구조와 웹 접근성, 같은 스타일을 입히는 다양한 방법 등 웹의 기본인 HTML, CSS 는 끝없이 공부할 것이 생긴다. 초기에 가졌던 마인드와 3주가 지난 지금의 마인드가 완전히 같지는 않지만, 결국 해야할 것은 '그냥 하는 수 밖에 없다.'
그냥 하자! 🥶