 ## 메인페이지 제작
## 메인페이지 제작

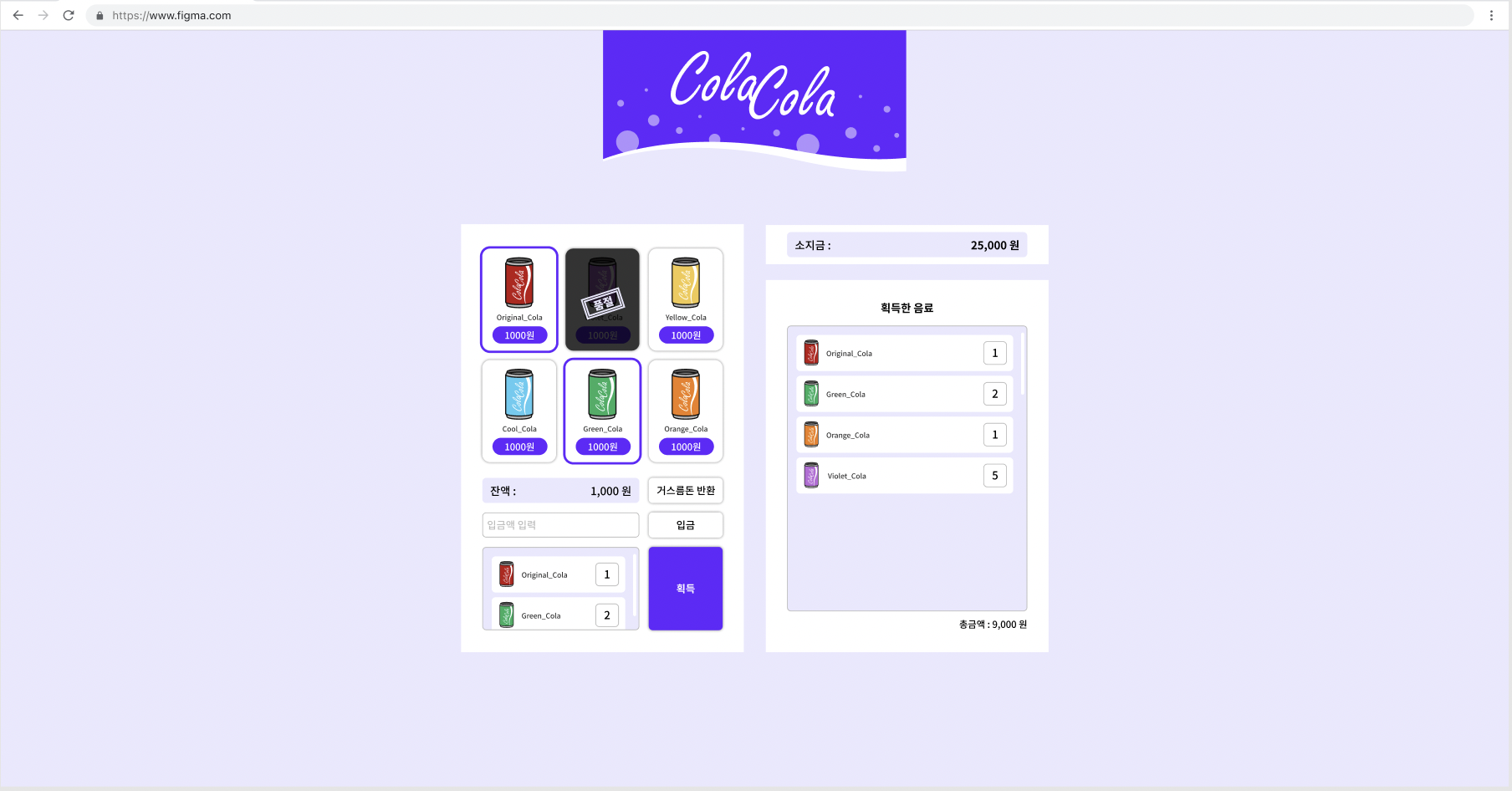
위와 같은 페이지를 피그마로 확인하여 직접 구현해보았다.
필연적으로, 레이아웃을 잡으려면 float, flex, grid 이 셋중에 하나는 선택을 해서 잡아야 한다는 생각이 든다. 그러지 않고서는 도저히 구현 방법이 떠오르질 않는다. 결국, 코드를 짜는 사람만의 명확한 이유를 가지고 도구를 선택해야한다. (물론 섞어서 쓸 수도 있다.)
이번 구현에 있어서 나는 float 을 주로 사용할 것이며, 이유는 이게 가장 '효율적이다'가 아니라, 내가 아는 지식이 맞기는 한지 + 그렇게 짠 코드가 잘 작동은 하는지를 확인해보고자 선택하였다.
다른 방법을 통해 짜는 것도 반드시 해본다!!
New!!!
아래는 img-replace스타일 처리 방식이다.
이로써 총 3개정도를 알게되었다...
.ir {
display: block;
overflow: hidden;
position: absolute;
text-indent: -9999px;
line-height: 0;
font-size: 1px;
color: transparent;
}결과 페이지!!
https://ssssssjay.github.io/vending-machine/
CSS를 처음부터 짜려고 하니, 안건드려도 될 부분도 많이 건드리고 실수가 많았다. 당분간은 다음과 같은 루틴을 지켜야겠다.
1. 흰 종이에 구현하고자 하는 웹 그려보기
2. 큰 박스 -> 작은 박스 순서로 구획나누기
3. 구획에 맞는 마크업하기
4. 마크업을 바탕으로 세부 스타일 입히기
5. 완성이 되었고 레이아웃이 동일하다면, 다시 코드를 보면서
지워도 구현이 될 것 같은 스타일은 지워가면서 체크하기
뭐가 맞고 뭐가 틀린지, 뭐가 잘 짜여졌고 아닌지를 판단하기 너무 어렵다!!!

수고하셨어요 👍