

import PropTypes from "prop-types";
function Movie({ coverImg, title, summary, genres, year }) {
return (
<div>
<img src={coverImg} alt={title} />
<h2>{title + " (" + year + ")"}</h2>
<p>{summary}</p>
<ul>
{genres.map((g) => (
<li key={g}>{g}</li>
))}
</ul>
</div>
);
Movie.propTypes = {
coverImg: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
genres: PropTypes.arrayOf(PropTypes.string).isRequired,
year: PropTypes.number.isRequired,
};
}
export default Movie;
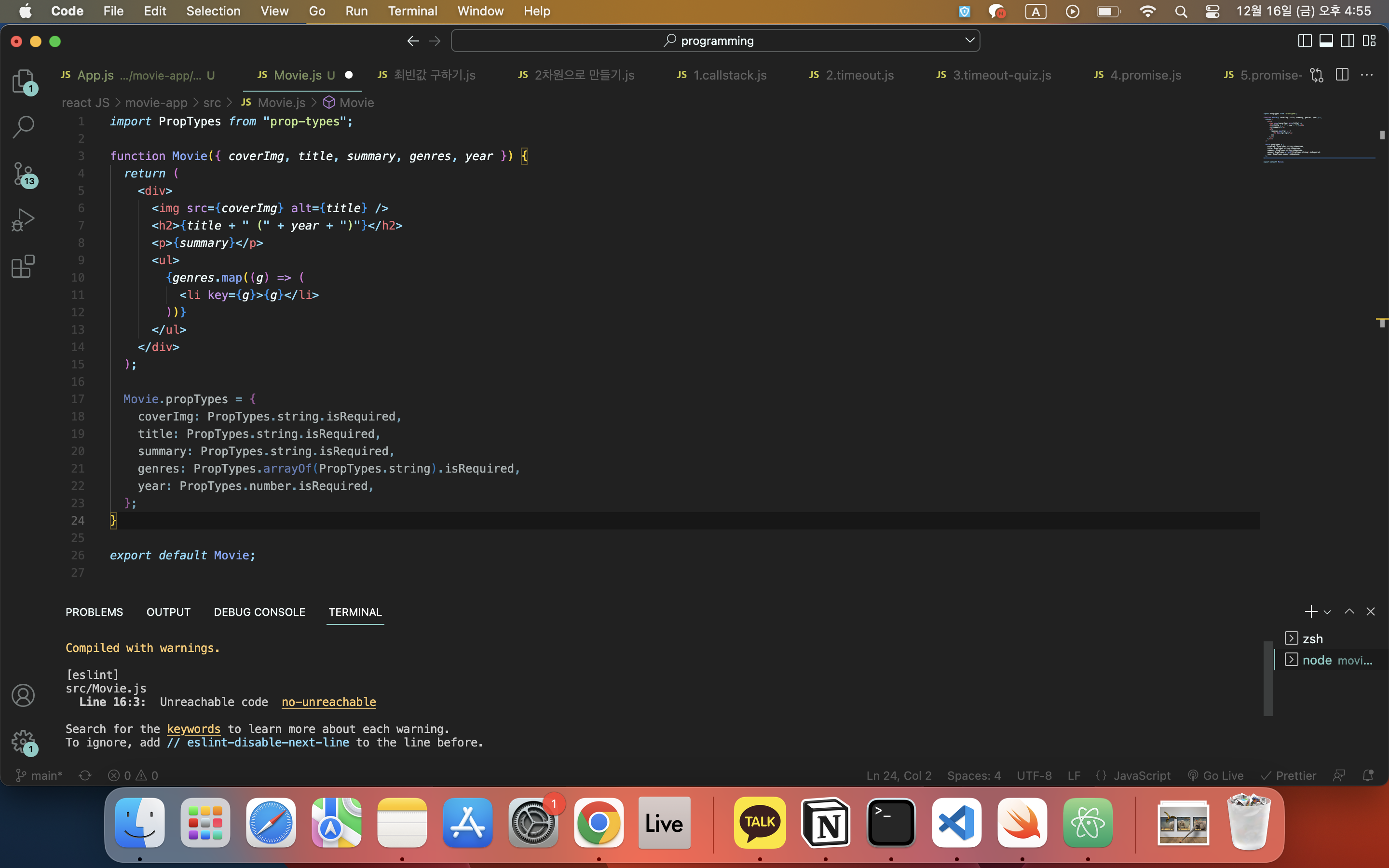
// Compiled with warnings.
[eslint]
src/Movie.js
Line 16:3: Unreachable code no-unreachable
Search for the keywords to learn more about each warning.
To ignore, add // eslint-disable-next-line to the line before.
WARNING in [eslint]
src/Movie.js
Line 16:3: Unreachable code no-unreachable
webpack compiled with 1 warning
Unreachable code: 결코 닿을 수 없는 코드
제발 좀 닿아!
unreachable code 검색해보니 return, throw, continue, break 뒤에 닿을 수 없는 코드를 작성할 때 나타나는 오류이다.
내가 return 뒤에 propTypes를 적었기 때문에 Unreachable code가 된 것이다.
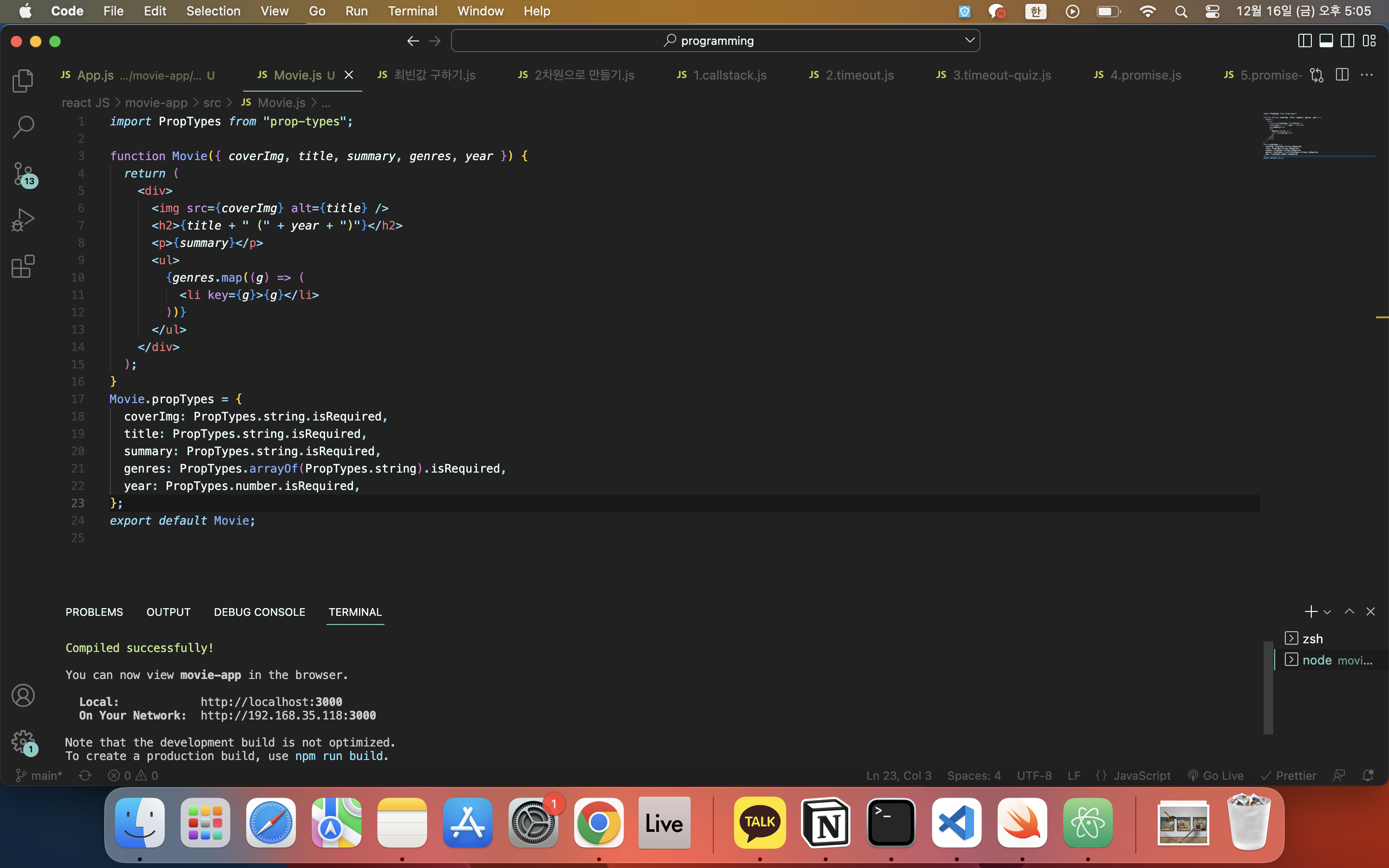
propTypes를 함수 밖으로 빼줬더니 더 이상 오류가 나타나지 않았다.
미세한 괄호의 차이 보이는가?
import PropTypes from "prop-types";
function Movie({ coverImg, title, summary, genres, year }) {
return (
<div>
<img src={coverImg} alt={title} />
<h2>{title + " (" + year + ")"}</h2>
<p>{summary}</p>
<ul>
{genres.map((g) => (
<li key={g}>{g}</li>
))}
</ul>
</div>
);
} //⭐️⭐️⭐️⭐️⭐️propTypes를 바깥으로 빼주자.
Movie.propTypes = {
coverImg: PropTypes.string.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
genres: PropTypes.arrayOf(PropTypes.string).isRequired,
year: PropTypes.number.isRequired,
};
export default Movie;

참고: ESLint
https://eslint.org/docs/latest/rules/no-unreachable
