[ReactJS로 영화 웹 만들기 ]8. react-router-dom (최신 버전인 v6를 사용하자. -> v5, v6 둘 다 공부하자로 수정)
0


import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import Detail from "./routes/Detail";
import Home from "./routes/Home";
function App() {
return (
<Router>
<Switch>
<Route path='/'>
<Home />
</Route>
</Switch>
</Router>
);
}
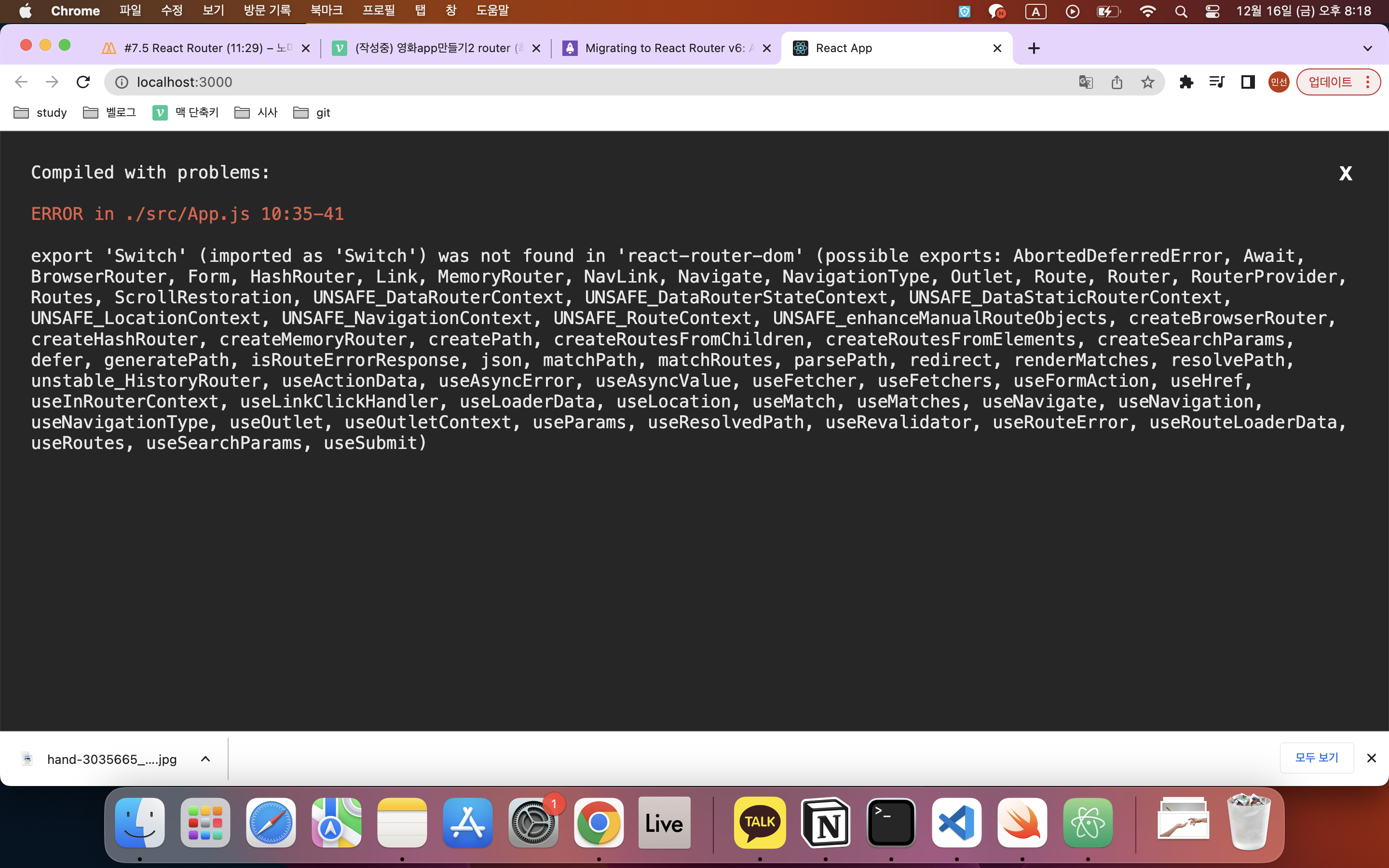
export default App;에러가 났다. 띠이요옹
에러가 발생하면 잘 읽어보면 답을 얻게된다.
react-router-dom에 Switch가 없단다.
possible exports에 BrowserRouter도 있고 Route도 있는데 Switch만 없어 !
외업어!
그거슨 바로바로
react-router-dom이 v5에서 v6로 업그레이드 되었기 때문에 최신 버전을 사용해야 하기 때문이다.
버전 업그레이드가 되고 더 이상은 Switch를 사용할 수 없다.
Switch 잘가~~
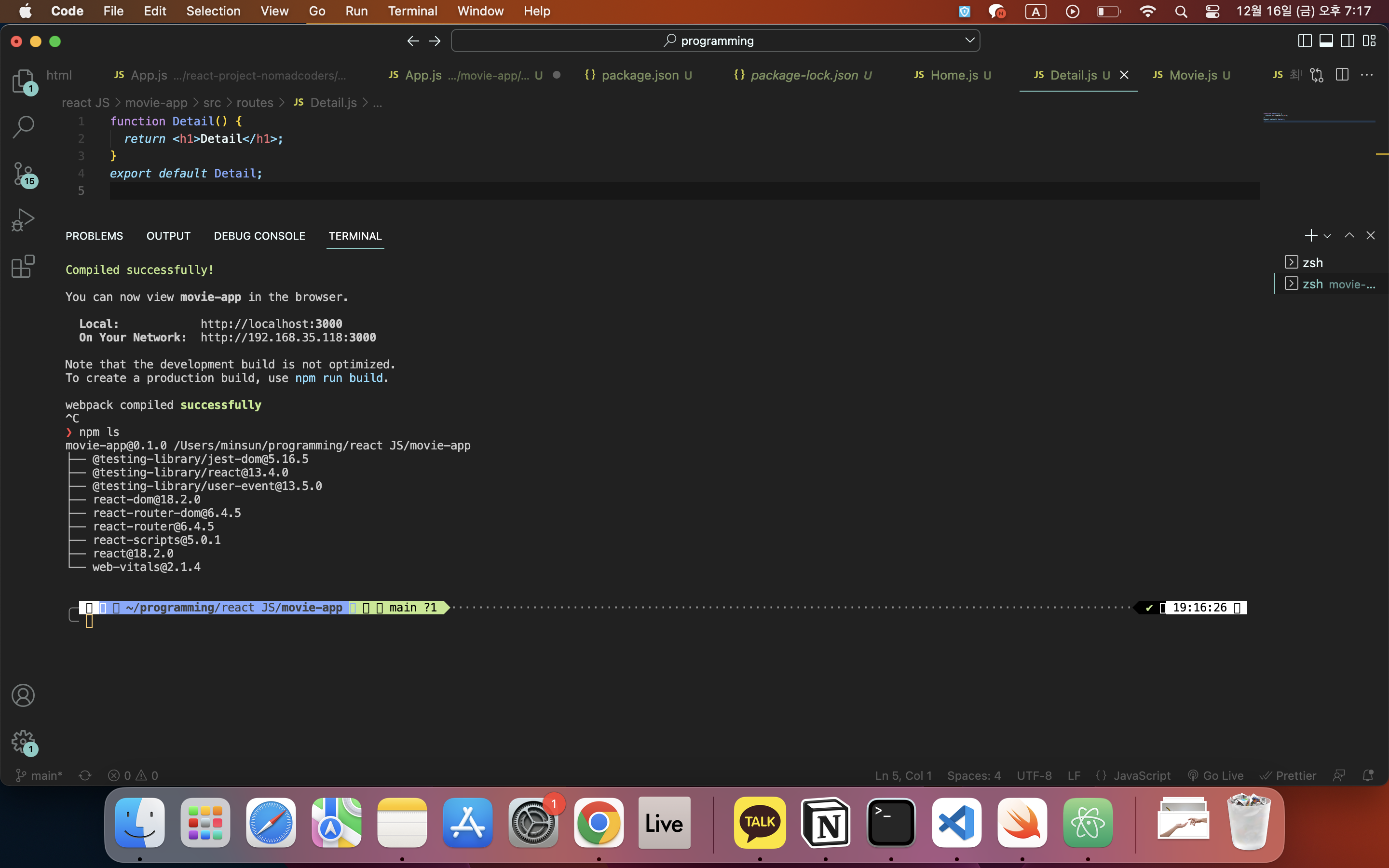
npm ls를 터미널에 입력하면 자신의 버전을 확인할 수 있다.

지금 나의 react-router-dom은 6.4.5버전이다. 버전 업데이트 했지롱!
원래 v5를 받았다가 v6에서는 더 이상 switch를 쓰지 않고 Routes를 쓴다 해서 신속하게 업데이트했다.
만약 v5라면 새 버전을 업데이트해야 한다.
npm install react-router-dom@6.4.5@ 뒤에 원하는 버전을 붙이면 된다.
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import Detail from "./routes/Detail";
import Home from "./routes/Home";
function App() {
return (
<Router>
<Routes>
<Route path='/' element={<Home />} />
<Route path="/movie" element={<Detail />} />
</Routes>
</Router>
);
}
export default App;Switch없이 Routes 쓰기.
편-안

참고: LogRocket
https://blog.logrocket.com/migrating-react-router-v6-guide/#upgrading-react-router
++ v5는 현업에서는 아직 많이 쓰고 있다고 한다.
결국 과도기에 놓인 개발자인 오늘날의 나는 v5, v6 둘 다 알아야 하는 것^^ hㅏ,, 즐겁다,,^^
v5로 공부하다가 v6로 옮겨보는 migration을 연습해보는 것도 좋겠다.
