[토이 프로젝트] 라이브러리 없이 나만의 달력 만들기 🗓️
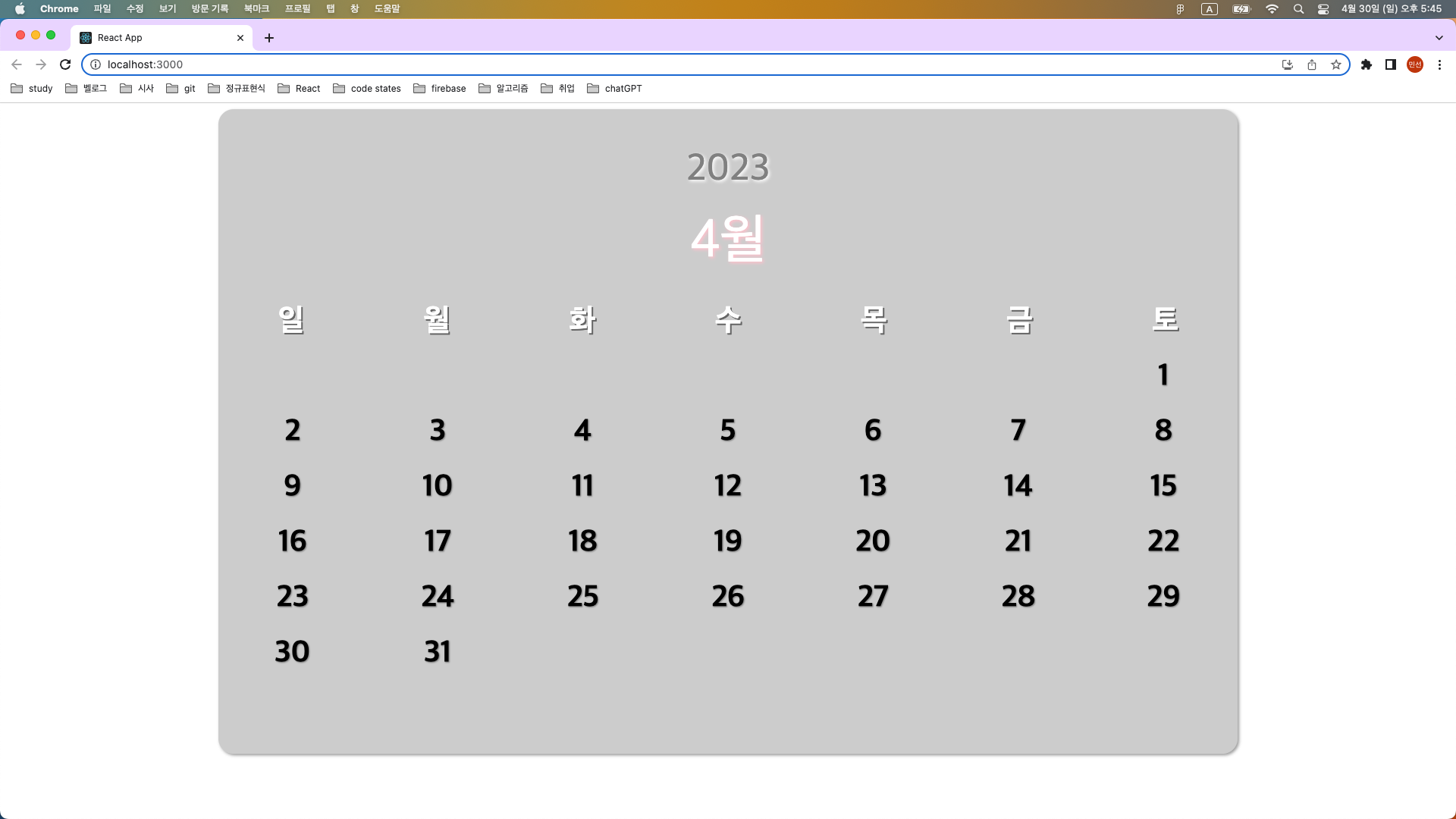
1.[달력 만들기 toy project] ① table tag 사용, 이번 달 날짜 출력

라이브러리를 사용하지 않고 알고리즘으로 직접 구현해보는 나만의 달력
2023년 4월 22일
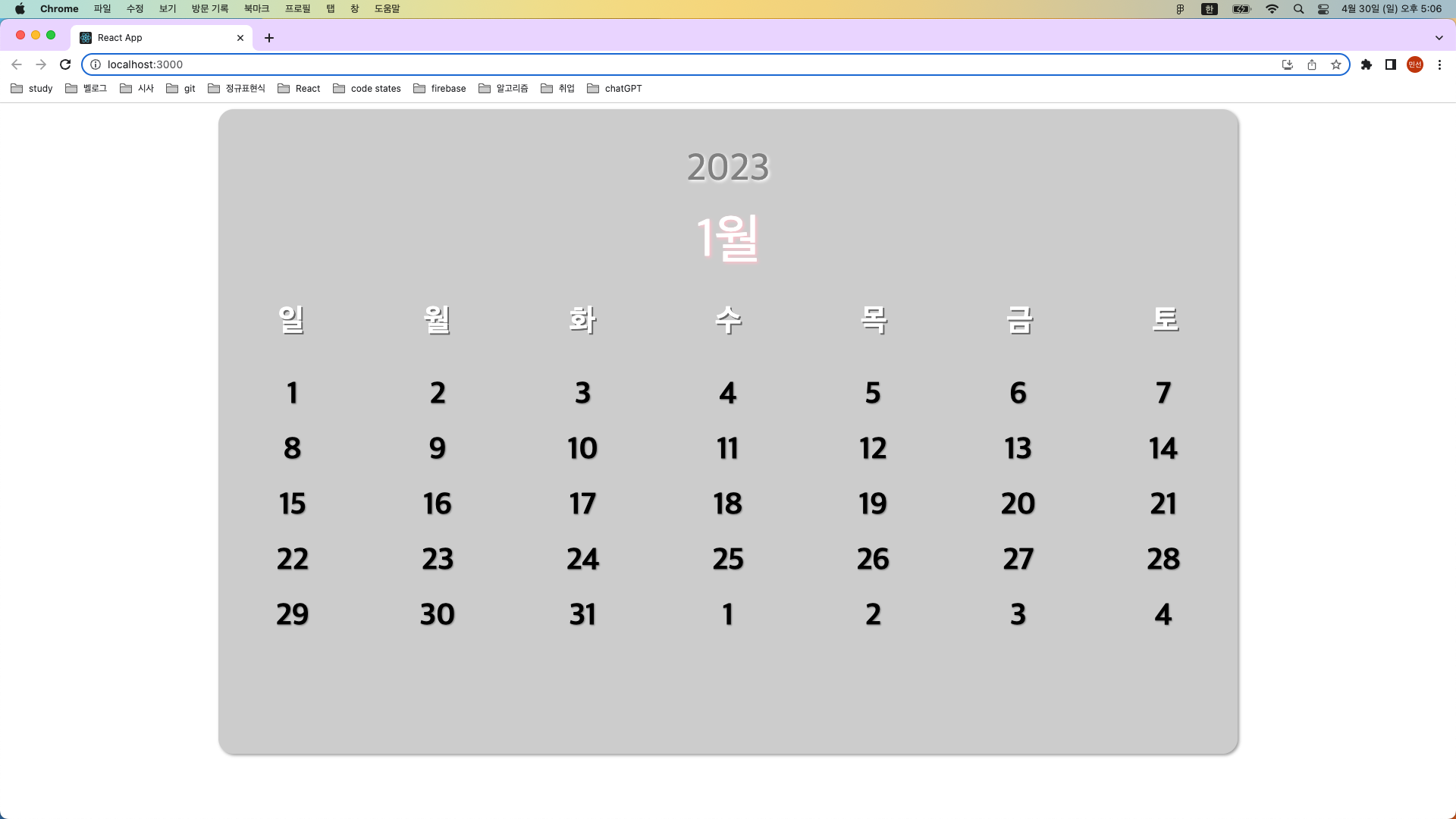
2.[달력 만들기 toy project] ② 이전 달 날짜, 다음 달 날짜 출력

첫 행 빈 원소에 저번 달 날짜를, 마지막 행 빈 원소에 다음 달 날짜를 출력해보자.
2023년 4월 29일
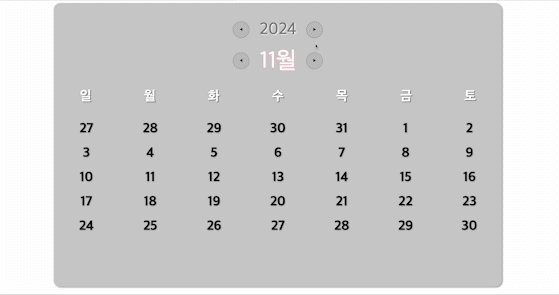
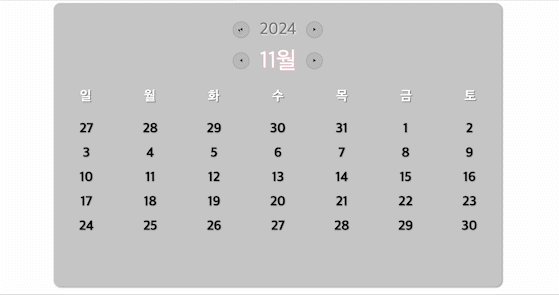
3.[달력 만들기 toy project] 상태 관리 ① useState : month, year 변경 기능 추가

저번 시간에 날짜가 잘 뜨도록 알고리즘에 신경 많이 쓴 덕분에 useState으로 기능 구현하는 건 아주 쉬웠다!
2023년 4월 29일
4.[달력 만들기 toy project] 상태 관리 ② Redux : month, year 변경 기능

첫 행 빈 원소에 저번 달 날짜를, 마지막 행 빈 원소에 다음 달 날짜를 출력해보자.
2023년 4월 30일
5.[달력 만들기 toy project] 상태 관리 ③ Redux toolkit : month, year 변경 기능

redux toolkit으로 보일러 플레이트 코드를 획기적으로 줄여보자
2023년 5월 2일
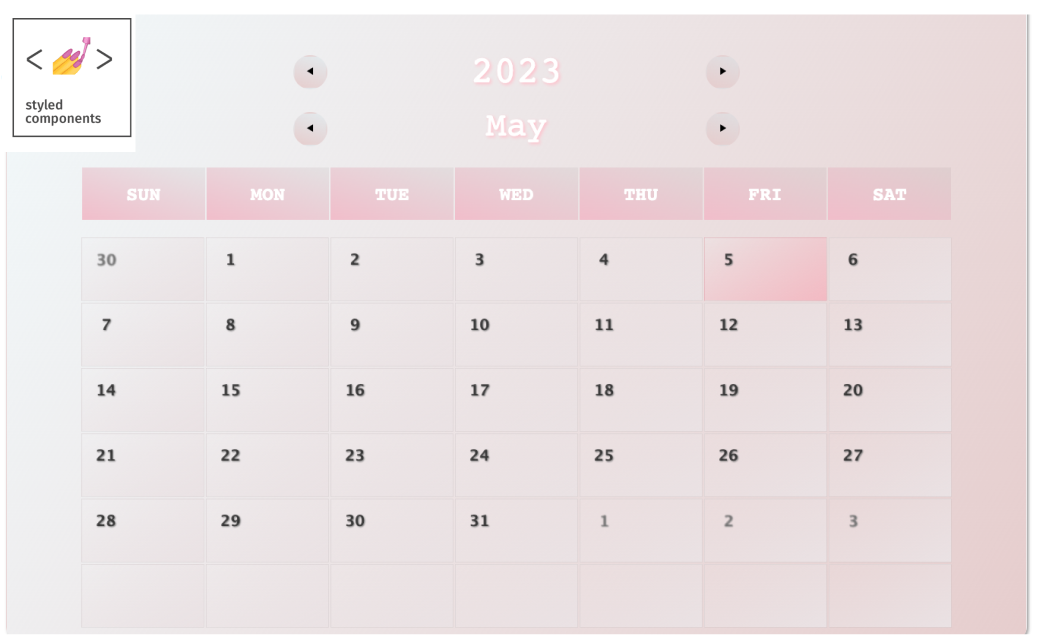
6.[달력 만들기 toy project] styled-components에 prop 넘겨서 날짜별, 요일별 색상 지정하기

prop을 넘겨주자~ 이전 달, 다음 달 날짜는 흐리게! 오늘 날짜는 배경 넣기!
2023년 5월 5일
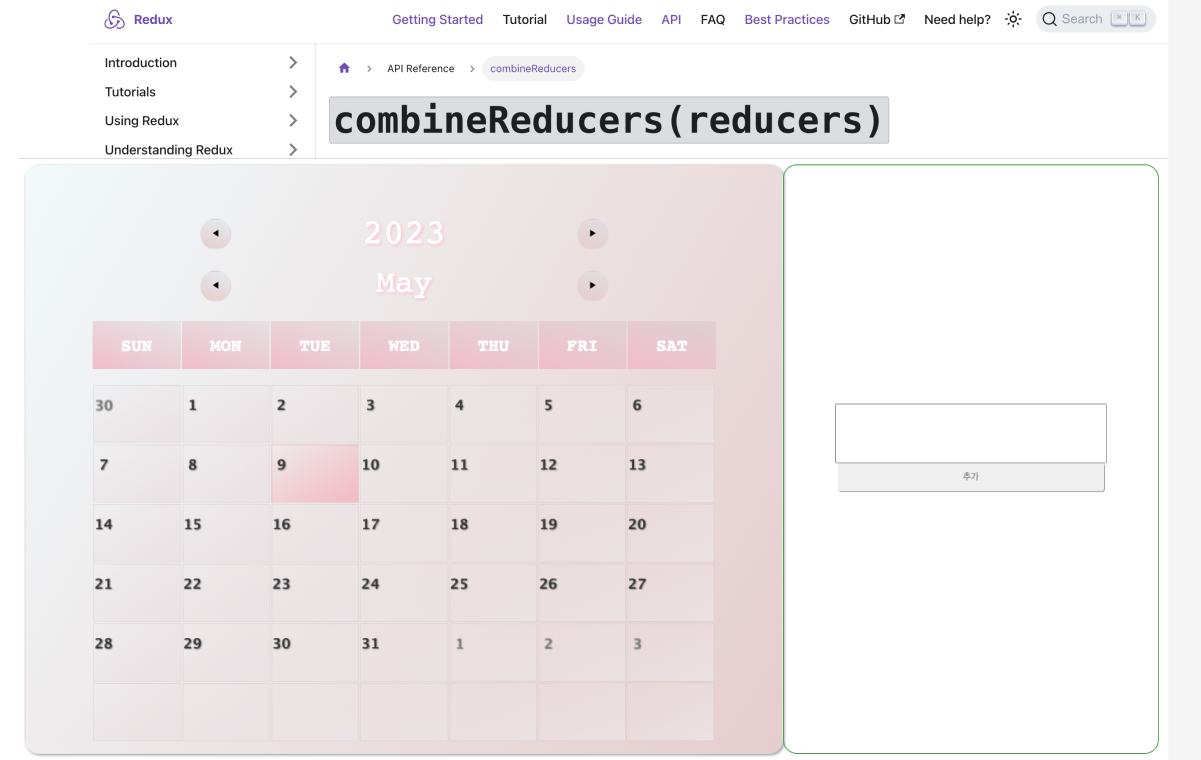
7.[달력 만들기 toy project] 날짜별 메모 CRUD ① : toDos 상태 추가 → combineReducer 사용.

연도랑 월 말고 관리해야 할 새로운 상태가 생겼다!! 그거슨 바로 날짜별 todo! 두둥. combineReducer로 묶어보자.
2023년 5월 9일
8.[달력 만들기 toy project] 날짜별 메모 CRUD ① : 날짜별로 메모 추가

props 넘겨주기와 lifting state up 실컷해보고 상태마다 효율적인 관리 방법이 있음을 깨닫는 시간!
2023년 5월 13일
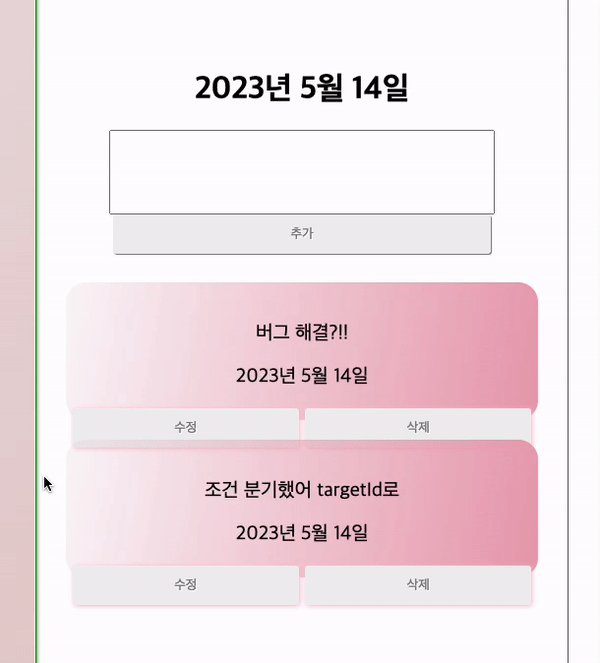
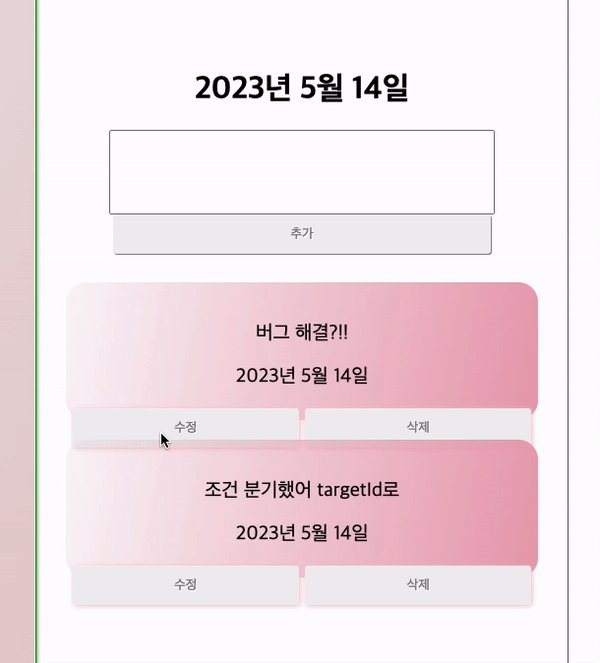
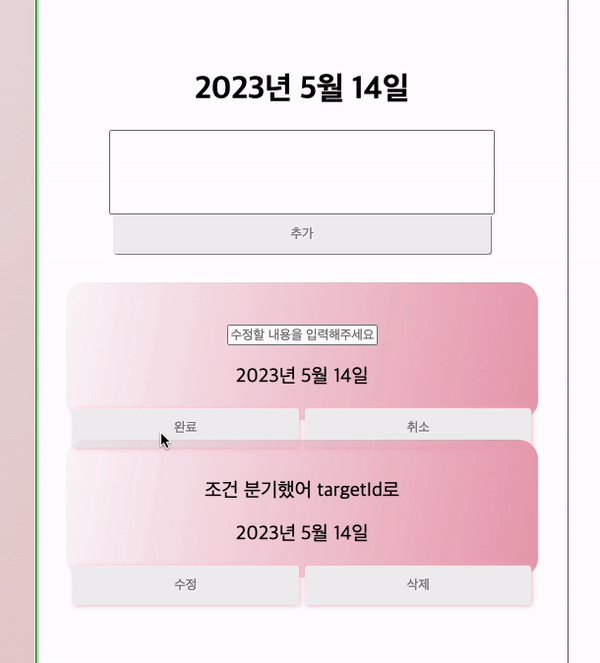
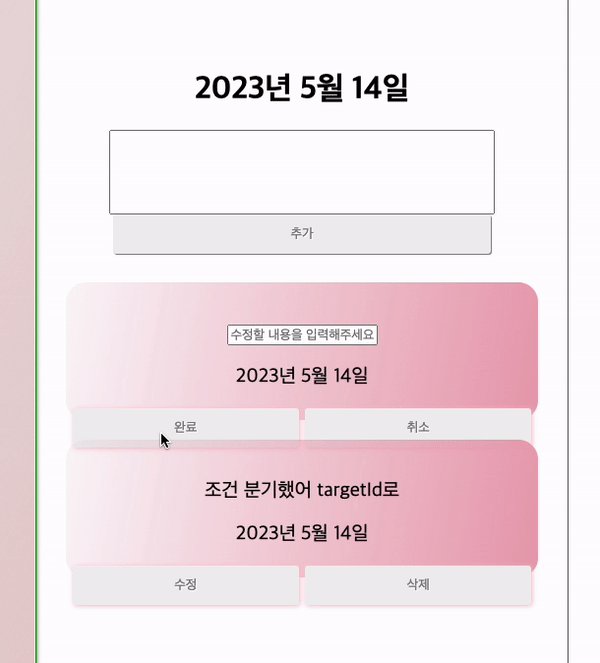
9.[달력 만들기 toy project] 날짜별 메모 CRUD ② : 메모 삭제, 수정 기능 추가

수정 구현은 사실상 버그 수정인거 아닐까?
2023년 5월 13일