
<반응형 디자인(responsive web)>
웹은 모든 시스템에서 동작하는 정보 시스템이기 때문에, 수많은 형태의 화면에서 동작해야 한다.
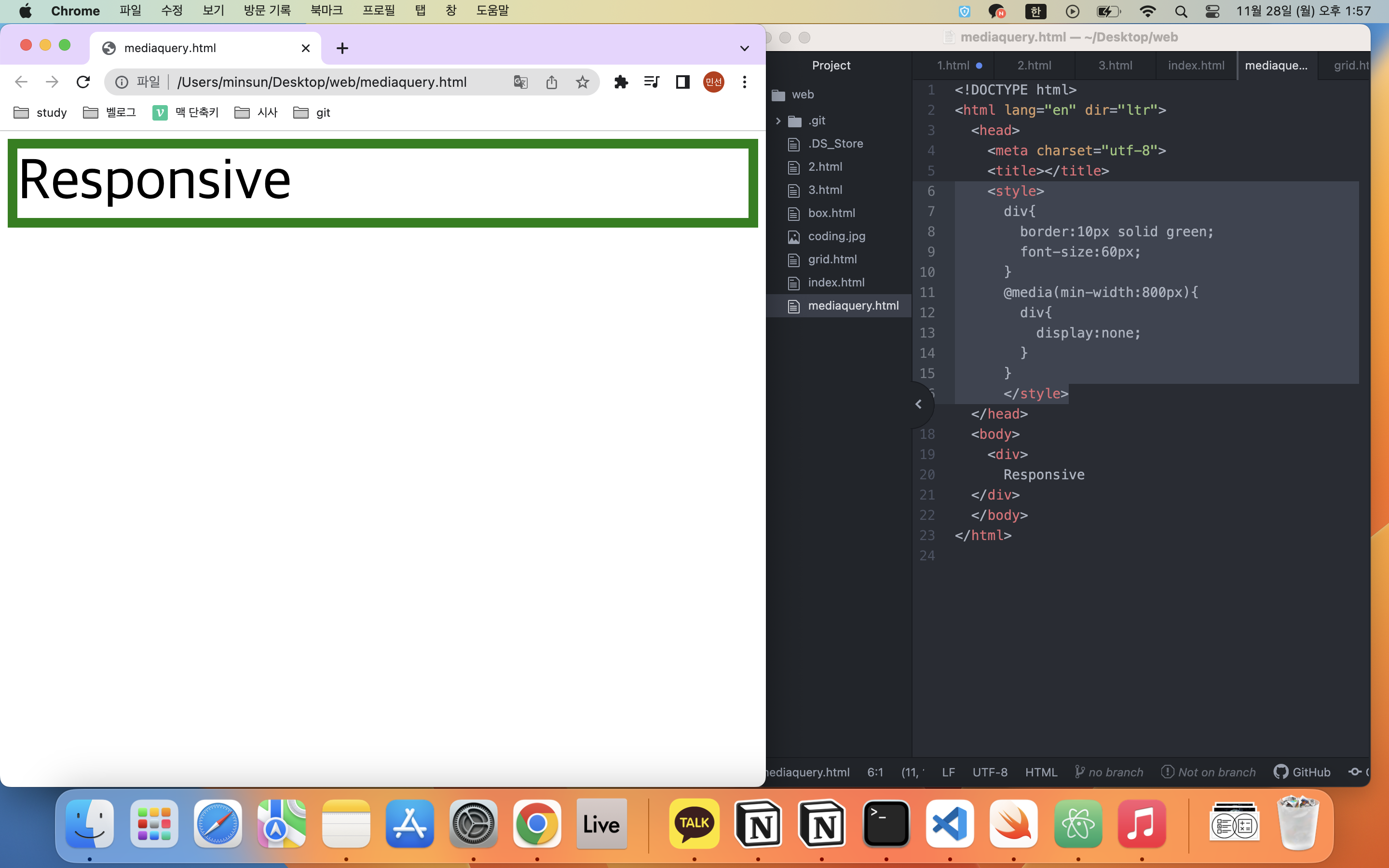
반응형 디자인이란, 화면의 크기에 따라서 웹페이지의 각 요소들이 반응해서 동작하는 것이다. 이는 미디어 쿼리(Media Query)로 구현한다.

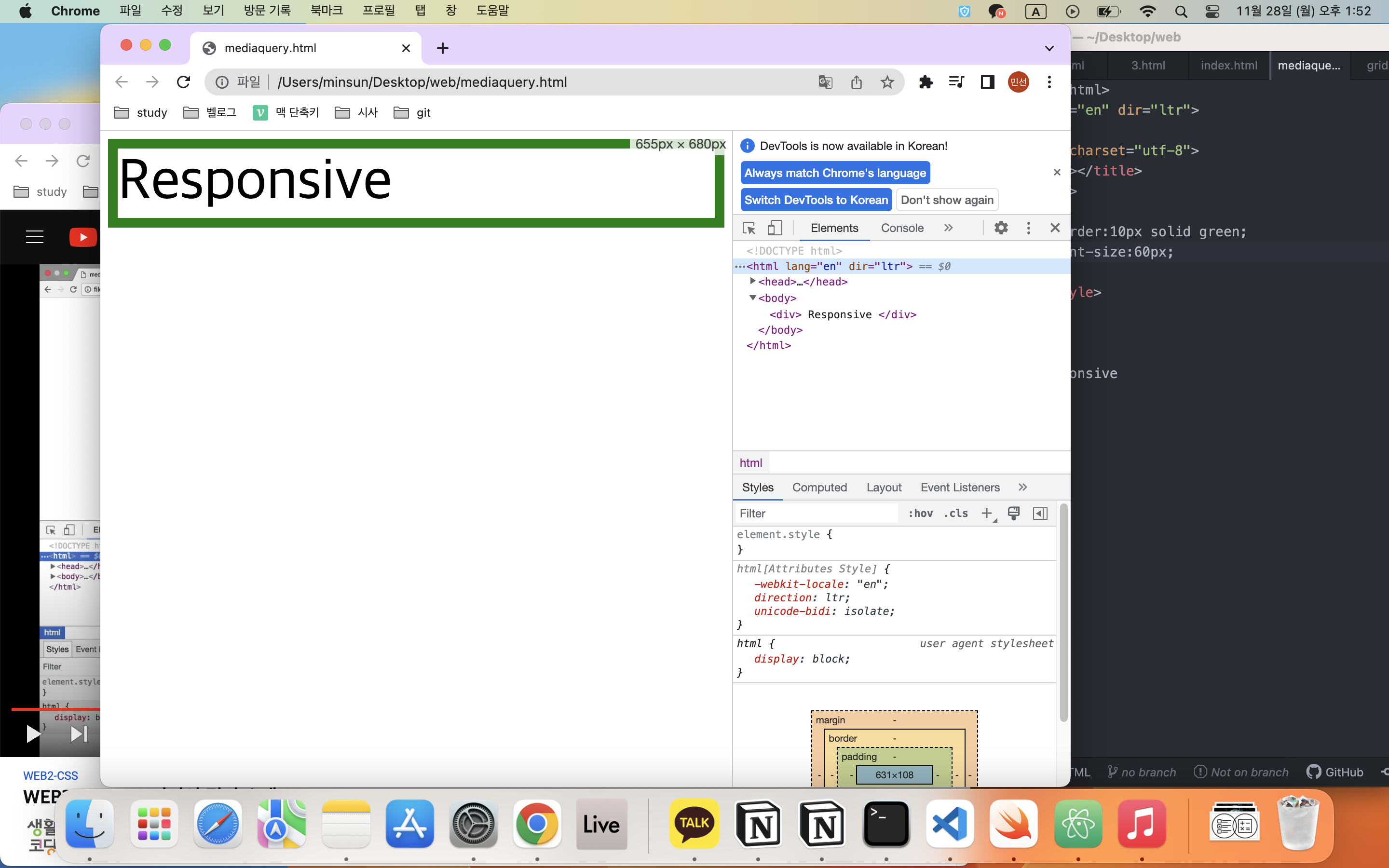
개발자 도구를 켜면 위쪽에 화면의 크기가 뜬다.
만약 화면의 크기가 800px 이상일 때 글자가 사라지게하고 싶다면?
<style>
div{
border:10px solid green;
font-size:60px;
}
@media(min-width:800px){
div{
display:none;
}
}
</style>

쨔잔 사라졌다.
미디어 쿼리에서 display:none을 이용하면 화면이 특정 크기보다 커졌을 때 글자가 뿅 사라지게 할 수 있다.
반대로 min을 max로 바꾸면 화면이 800을 넘어가야만 보인다.
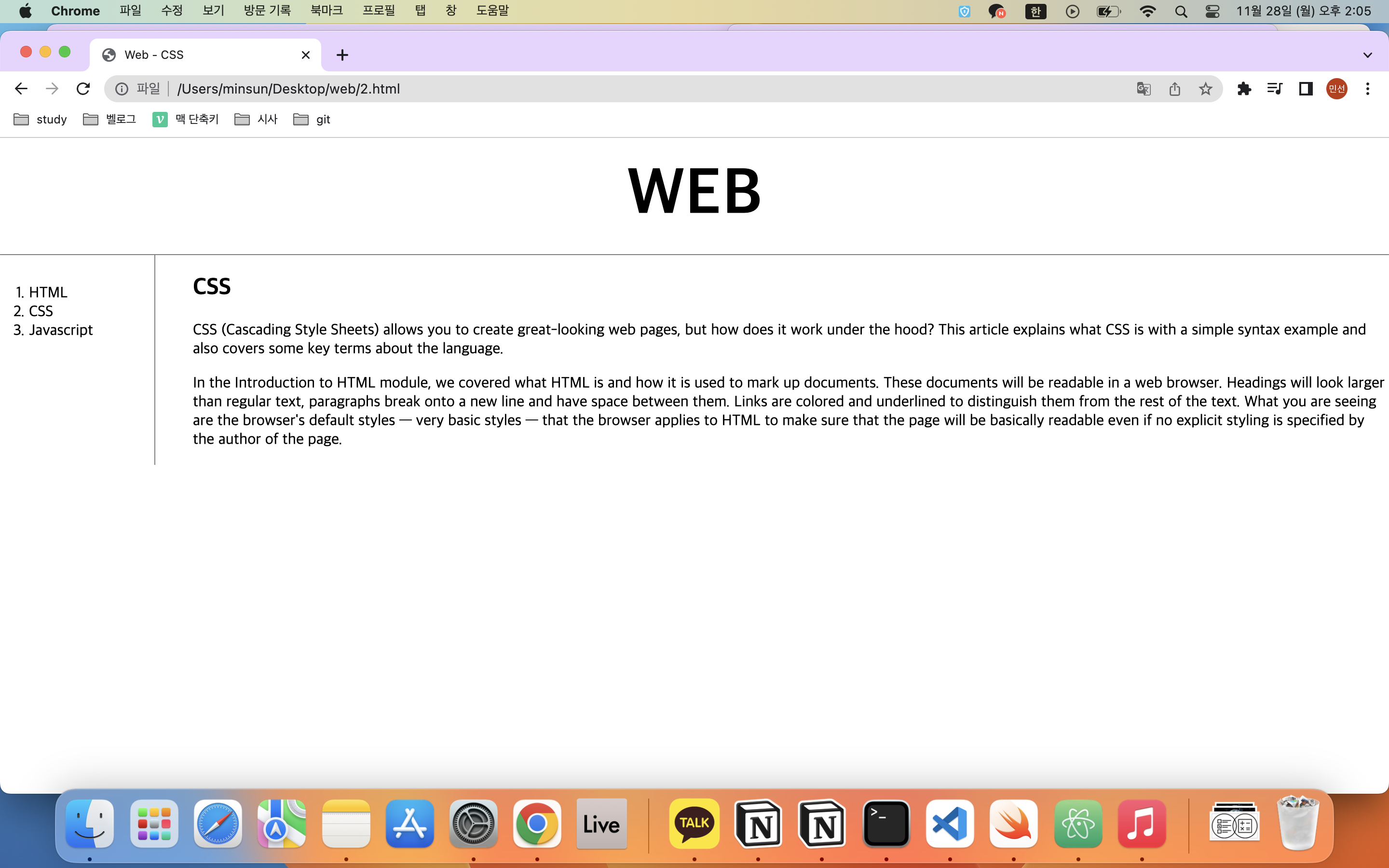
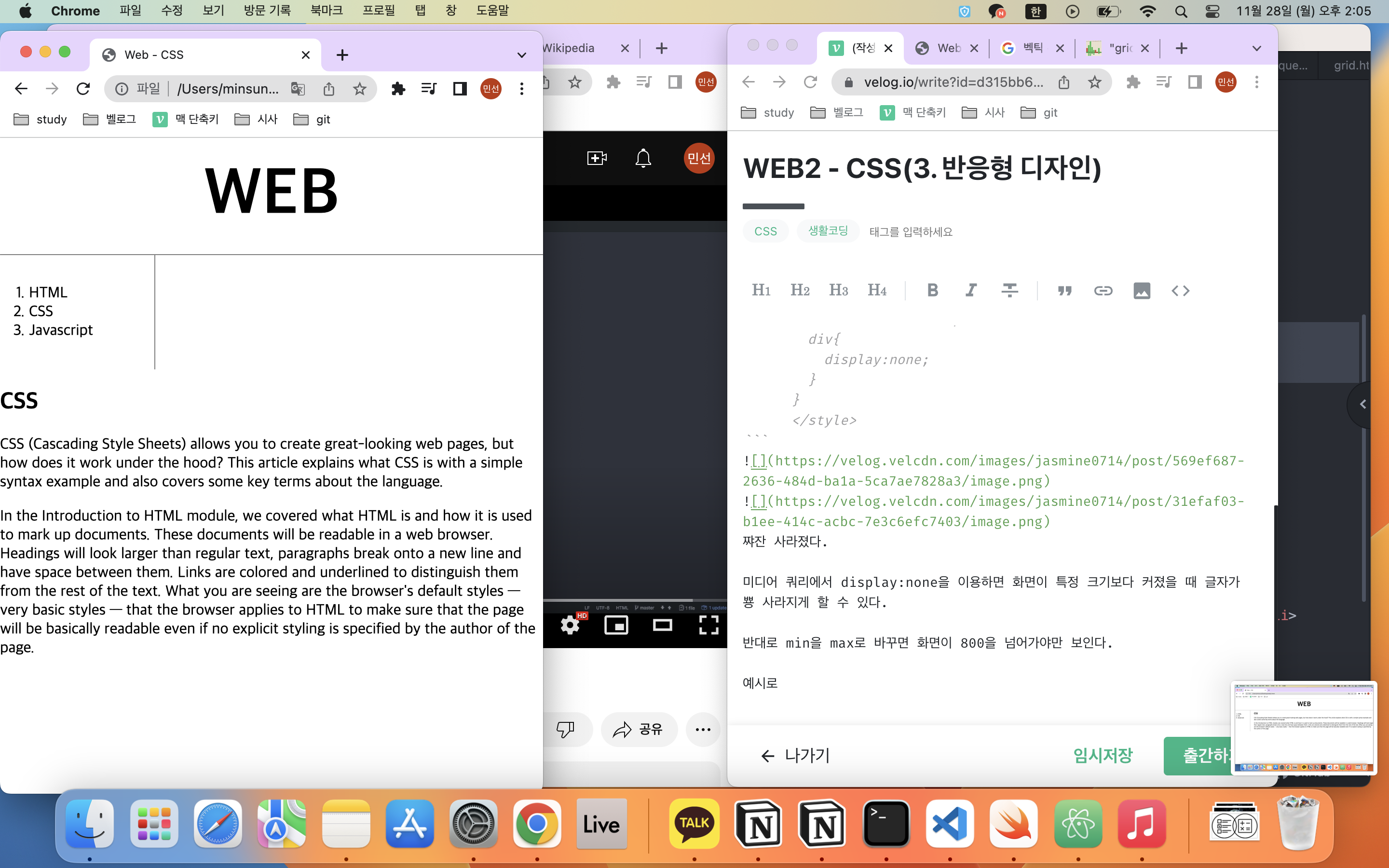
예시로

이 화면에서
@media(max-width:800px){
#grid{
display: block;
}이 코드를 스타일 부분에 작성하면, 화면이 800px 이내로 작아지면
grid 부분이 블록 단위가 되어 전체 화면을 차지하고 표 안에서 빠져나오게 된다.

요로케!
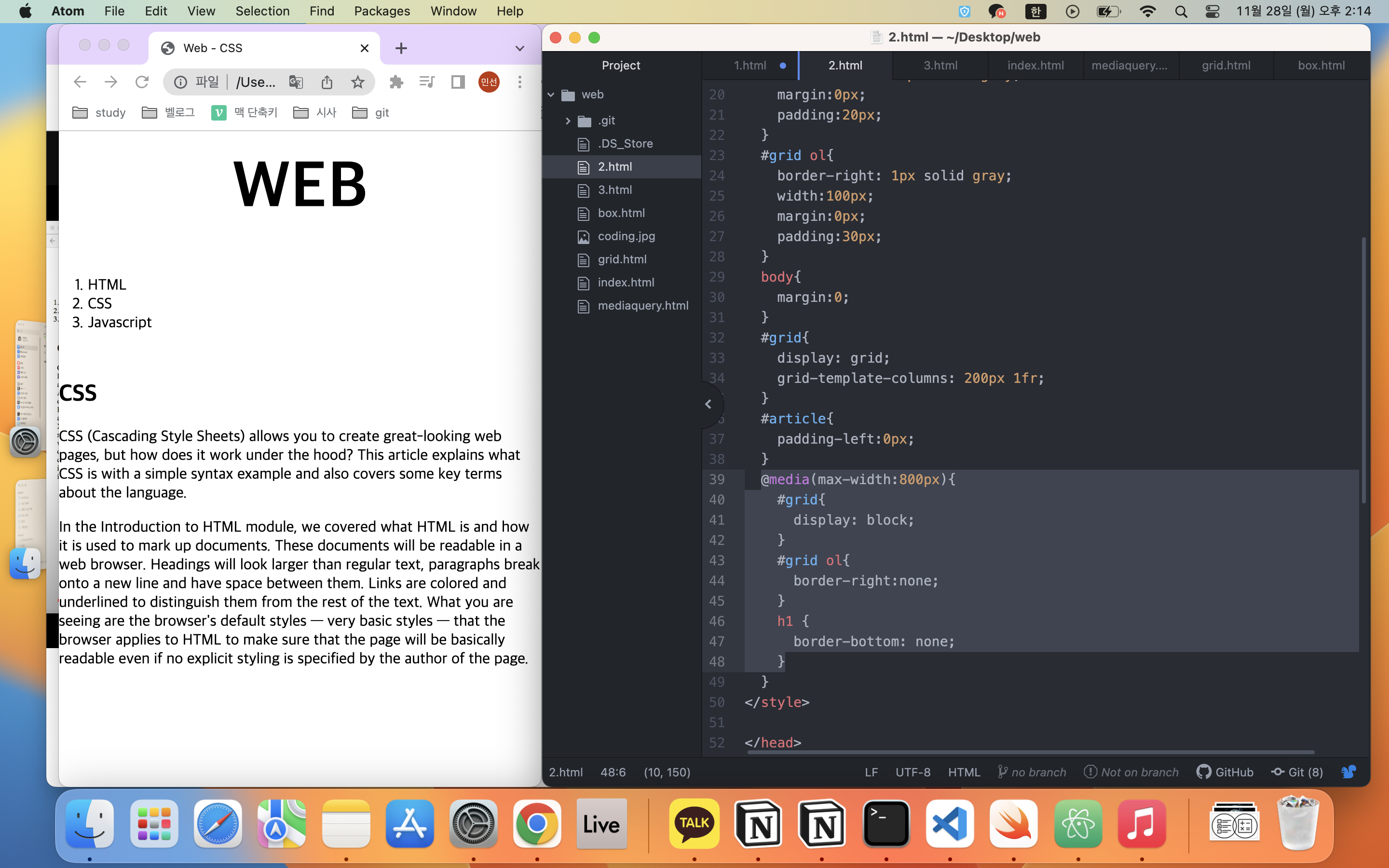
욕심을 좀 더 내보자.
화면이 작아졌을 때 선(border)도 없애고 싶다면?
@media(max-width:800px){
#grid{
display: block;
}
#grid ol{
border-right:none;
}
h1 {
border-bottom: none;
}
짜잔!
화면을 늘렸을 때와 줄였을 때 선이 있었다 없었다가 하니까 편-안하다.
