
두근두근 드디어 create-react-app을 사용할 때가 왔다!

우선
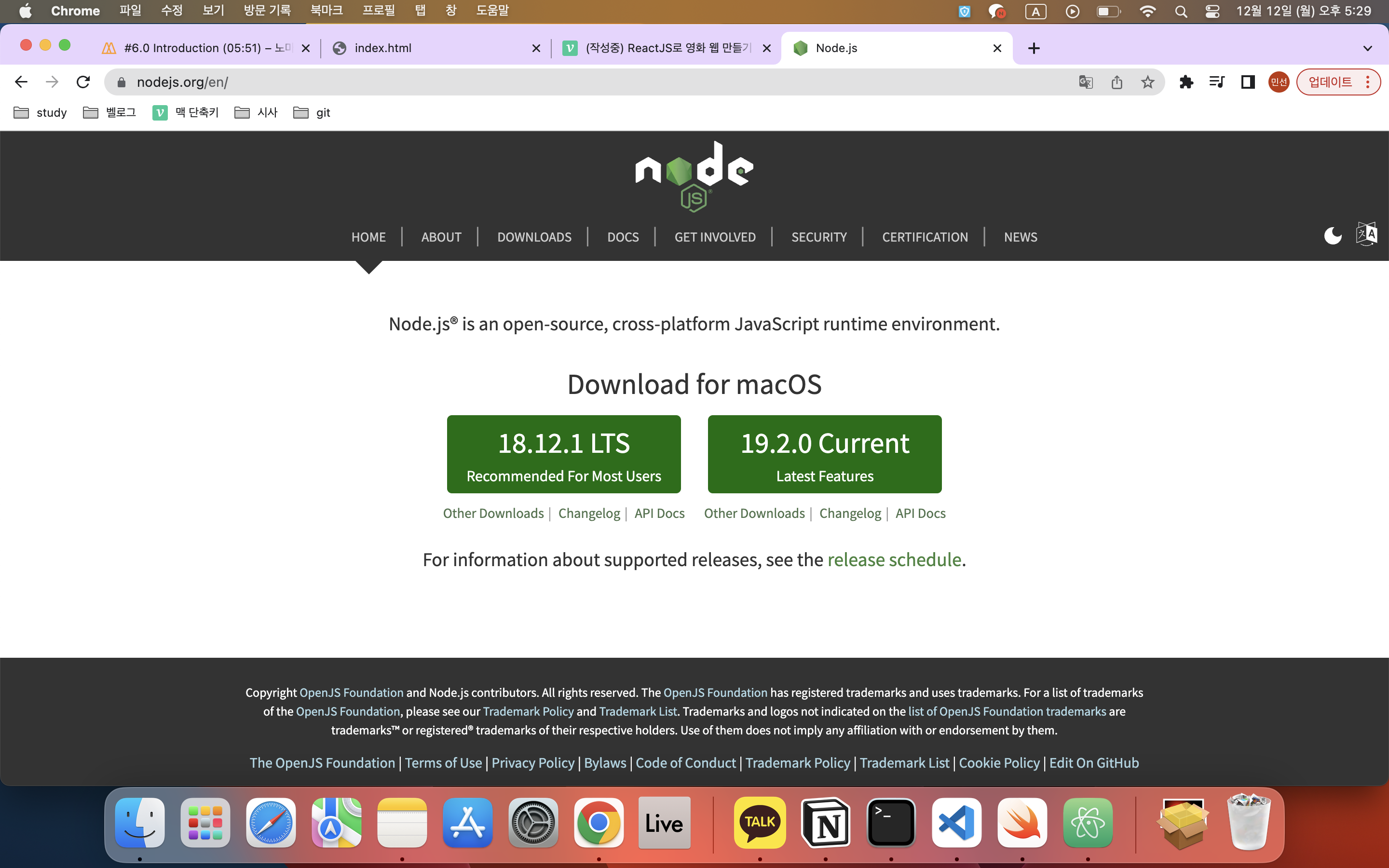
https://nodejs.org/en/
에 들어가서 node.js부터 깔자. 나는 왼쪽 버튼을 클릭해서 받았다. Latest features는 강의 듣다가 뭔가 다르면 혼란스러울 수도 있을 것 같아서? 아님 말고 ㅎㅎ

콘솔창에
node -v
npx
exit
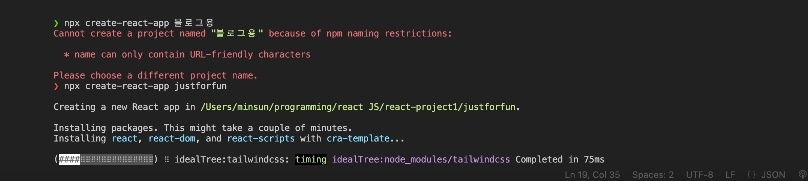
npx create-react-app 어플리케이션명차례로 입력
node-v는 node.js 버전 확인용

어플리케이션명은 한글 말고 영어로 입력해야 한다 !!
처음에 '블로그용'이라고 지정했다가 vscode한테 혼나고 적절한 영어 이름을 구상해봄 ㅋㅋㅋㅋㅋ
이미 만들어둔 게 있기도 해서 'justforfun'이라는 어플리케이션명을 지정해보았다. (블로그 쓰고 삭제할 예정 ㅎㅎ)

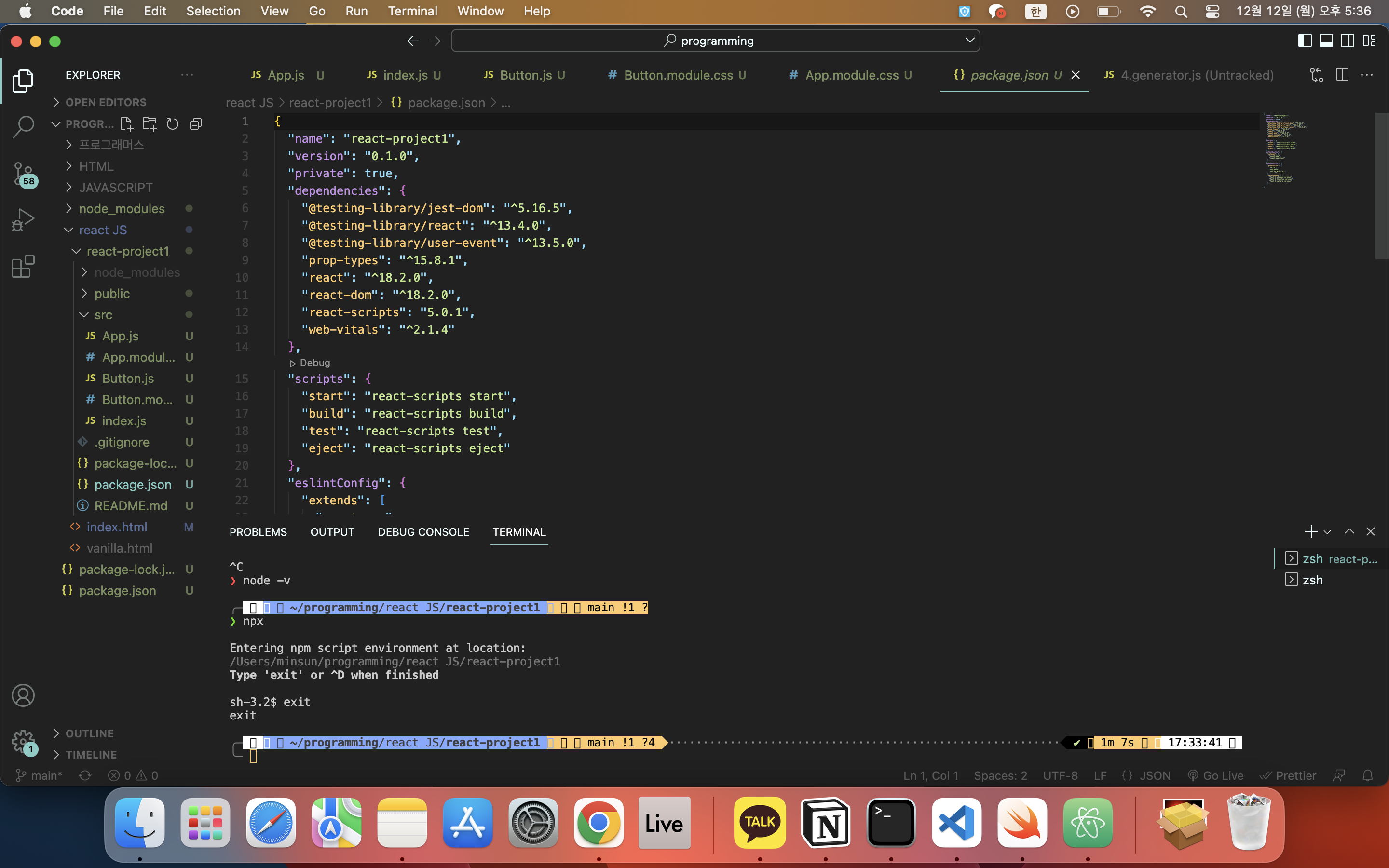
package.json 파일에 보면 사용가능한 script들이 있는데, 여기서
script에 "start" 명령어가 있어서 우리는 npm을 start할 수 있는 것이다.
src파일에 사용가능한 js파일들이 있다.
console창에
npm start입력하면

앱 만들 준비 완료 !!
리액트로 여행을 떠나보자 슝슝~~
(어휴 리액트 2번 받았더니 오류가 나네 ㅠㅠㅠ 헤매다가 전부 삭제하고 다시 받았다 ..ㅎㅎ 행복하다..ㅎㅎ 목이 안 아프다 ..ㅎㅎㅎㅎ)
