쉽지 않은 하루였다. 오늘 create-react-app을 처음으로 받았는데, 처음에는 문제 없이 잘 되다가(이게 바로 불길함의 징조) 블로그에 글쓰려고 한 번 더 받았다가 가지가지 오류가 다 뜨는 것이었다. 폭풍 구글링으로 수도 없이 시도해보았지만 응 안돼~만 시전하는 vscode님.. 수많은 명령어로 널 괴롭힌 벌이냐..
결국 모든 파일을 삭제하고 다시 다운로드 받았다. 코드는 일일히 복붙..
개발자의 숙명이겠지 수많은 에러와 맞서싸우는 것..⭐️

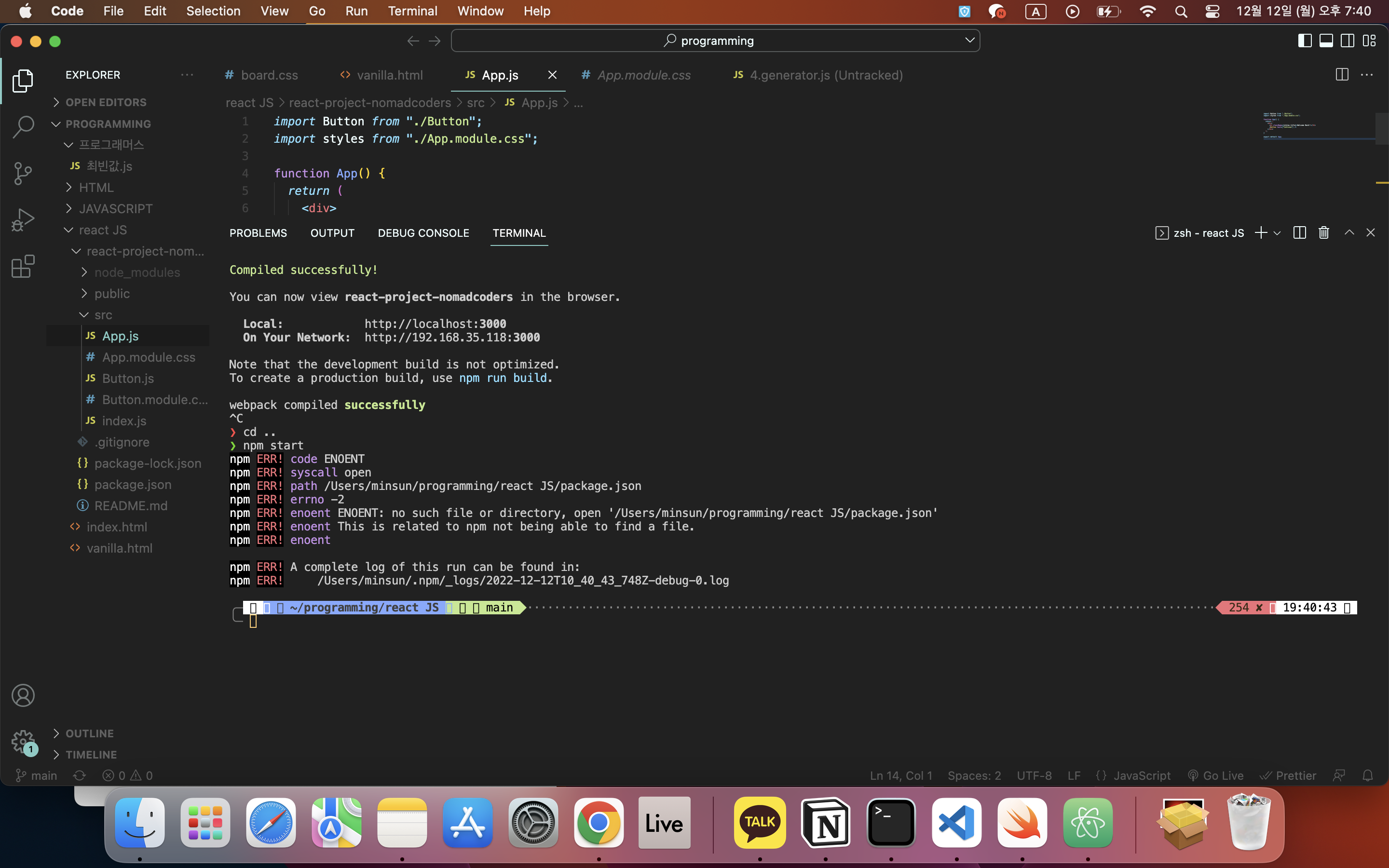
그런데 npm start만 하면 앱이 또로롱 켜져야할 시점에서 이런 보라돌이 오류가 또 뜨는 것이었다.
npm ERR: code ENOENT
멈춰!!!
하지만 다행히도 이 보라돌이 오류는 내가 오늘 본 오류 중 마지막 오류였다. 마지막 해결의 흔적을 이곳에 남긴다.
원인은 파일명이었다.
나의 경우 react JS 파일 안에 react-project-nomadcoders라는 파일이 들어있다.
앱을 설치할 때
npx create-react-app react-project-nomadcoders라고 명령했으면서 상위 폴더인 react JS에 가서 npm start를 누르고 있었던 것이다.

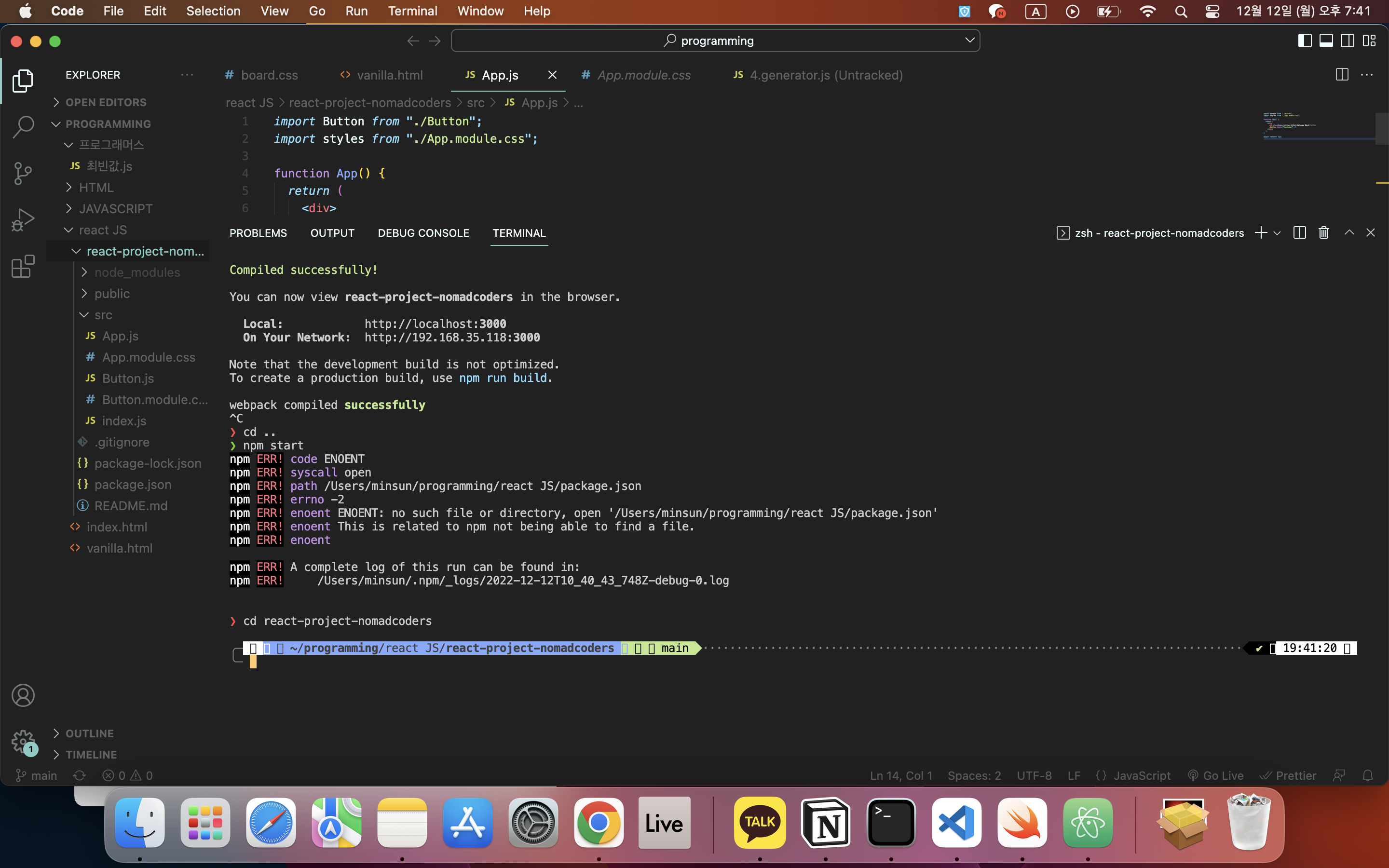
다시
cd react-project-nomadcoders입력하고 npm start하니

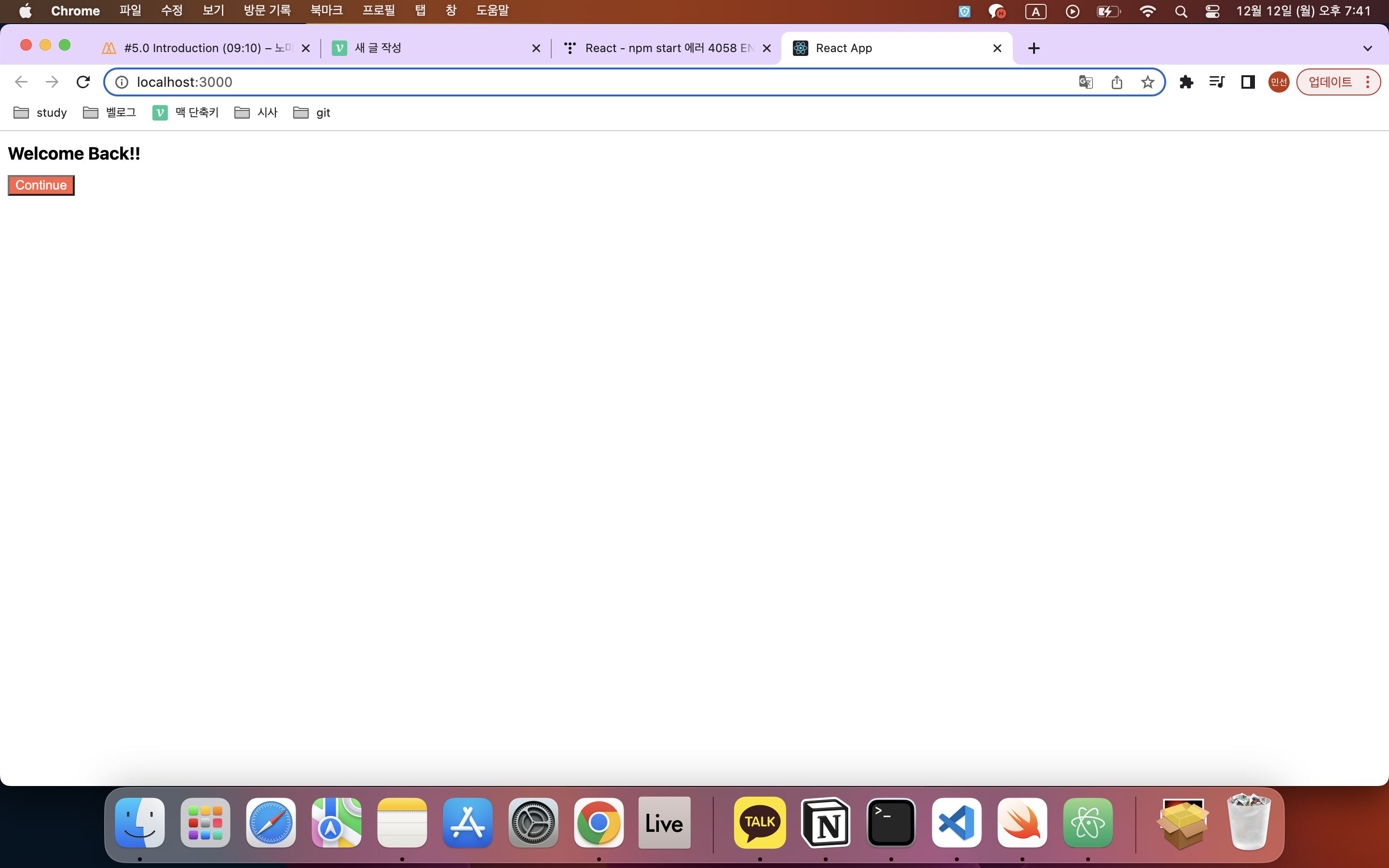
쨘 널 몇 시간만에 보는 거냐 ㅠㅠㅠㅠㅠㅠ
감격의 에러 극복
이제 알고리즘 풀러갑니다.
byebye~
