
장바구니 미션
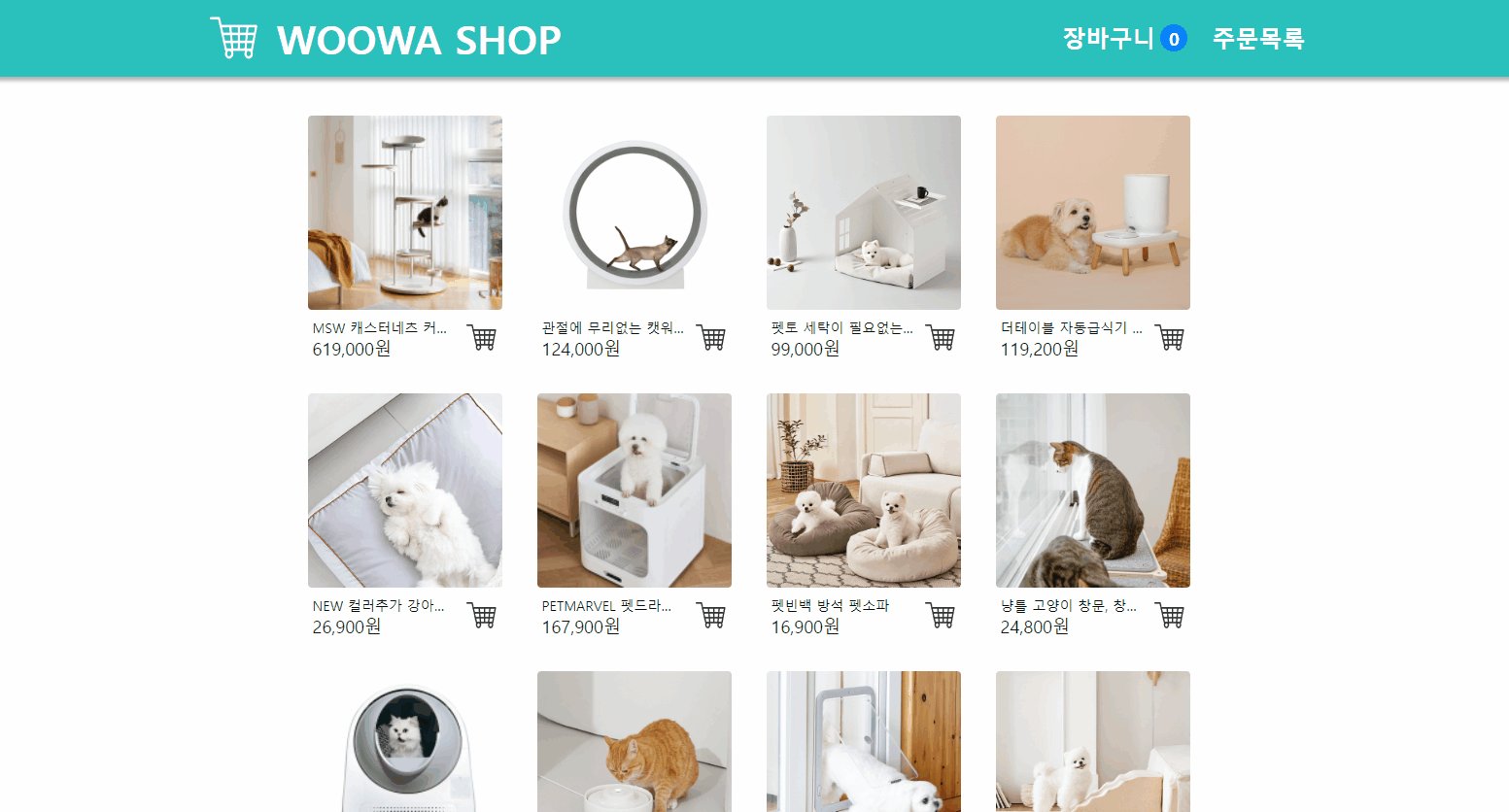
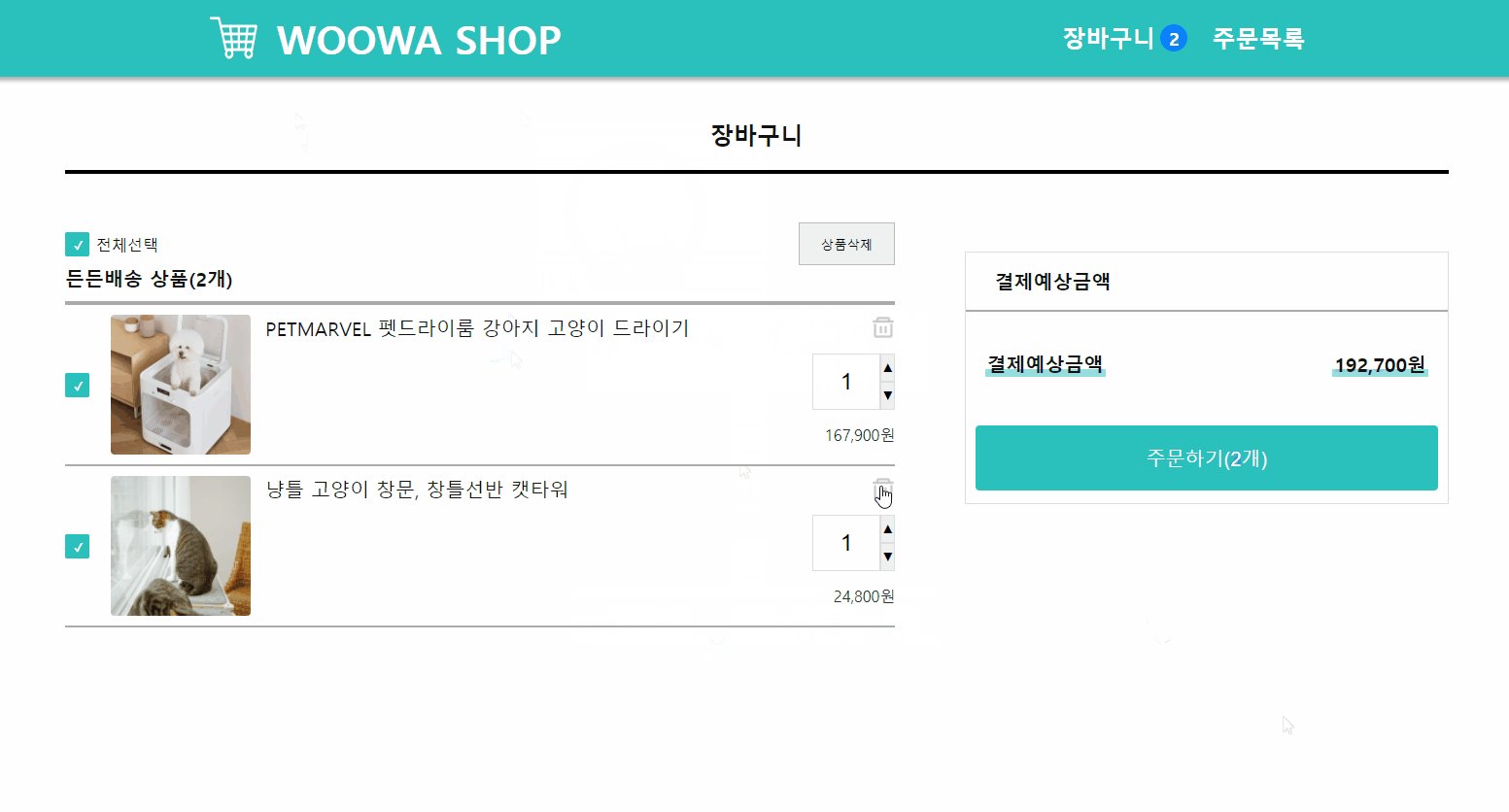
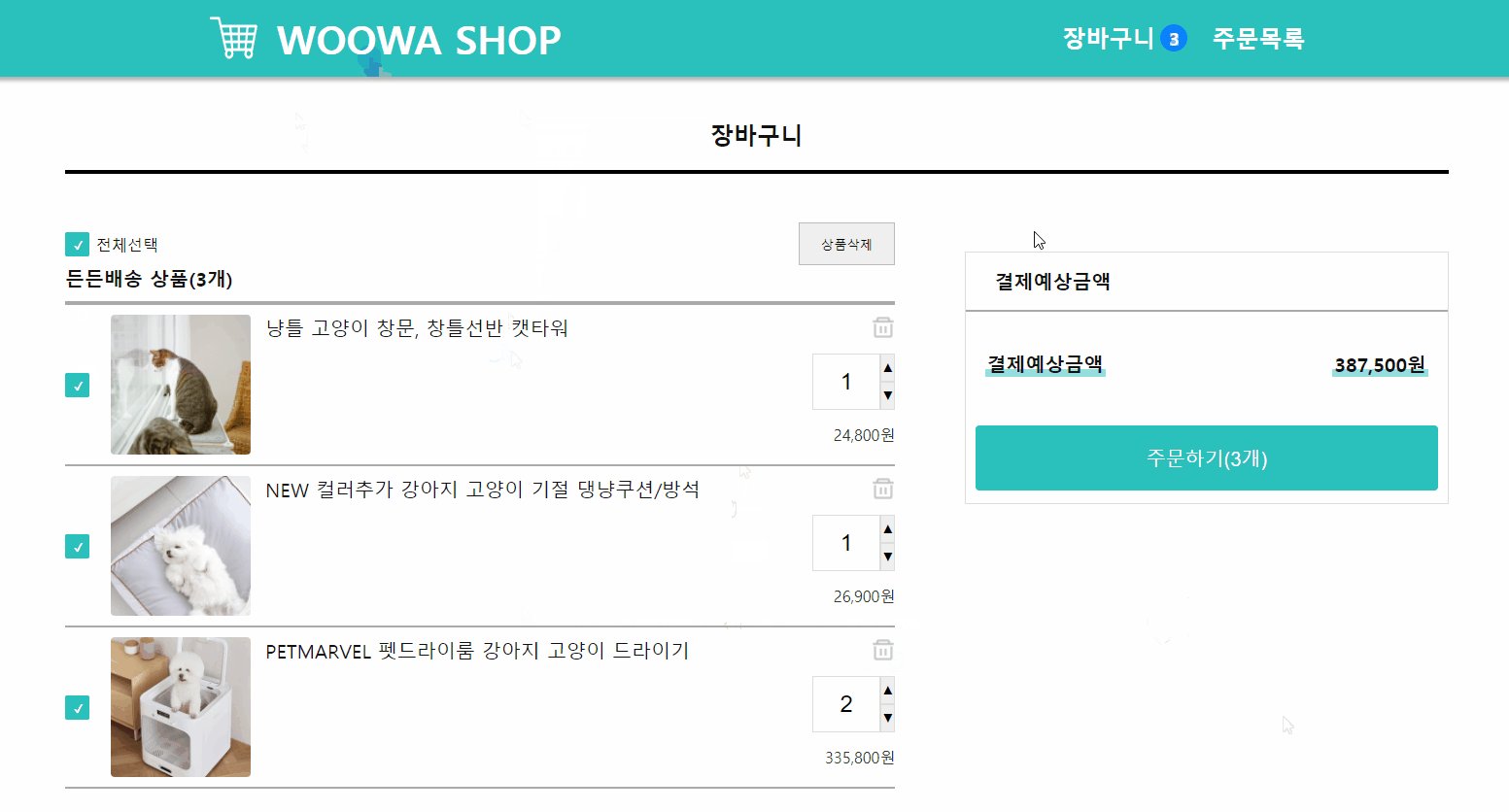
바쁜 한 주였다. 장바구니 미션 step2는 시간도 부족하고 어려웠다. 이 미션에서는 리덕스로 전역 상태 관리, msw로 서버 모킹, jest 및 react testing libray로 단위 테스트, 스토리북을 통한 시각 테스트 등을 진행했다.
대부분 처음하는 것이어서 환경설정 등에서부터 시간이 은근히 많이 소요됐다. 그리고 제일 많이 시간을 쏟았던 것은 비동기 처리였다. 데이터와 내가 계속 한 발자국씩 거리를 두고 좁힐 수 없는 느낌이 들었는데, 생각해보니 원래 그런 방식으로 작동하는 것 같다(You don't know JS 를 다시 펼쳐보자..).
또한, 버튼 클릭하여 이벤트 발생 시 새로고침이 된 것도 아닌데 화면이 살짝 깜박거리는 이슈를 해결하는 데도 꽤 많은 시간 고민했다. React.memo나 useLayoutEffect 등도 다 적용했으나 해결되지 않았다. 그런데 결국 범인은 처음부터 의심됐던 css였다. API 통신 상태를 isLoading 등으로 받아서, isLoading 중에는 로딩 스피너를 렌더하도록 했다. 그런데 그 로딩 스피너가 공간을 차지하고 있었기 때문에, 생겼다가 사라지는 아주 짧은 시간 동안 주위의 요소들에게도 영향을 미쳤던 것이다. 이 문제는 해당 로딩 스피너의 position을 fixed로 주고 z-index를 적당히 높여 주는 방법으로 해결했다.
리액트에서 단위 테스트도 처음 해봤는데, 이전에 바닐라에서 했던 거랑은 조금 다르고 환경 설정해야 할 것들도 더 까다로워 ㅎㅎ첫 인상은 좋지 않았다. 일단 reducer와 api 통신에 대한 테스트 및 렌더 테스트를 작성했다. 그런데 렌더 테스트에서 환경설정 해줘야 할 것들이 더 많고 스토리북을 쓰는 데 굳이 단위 테스트에서 렌더 여부까지 확인해야 하는지 회의감이 들었다. 앞으로 단위 테스트에서는 핵심 로직 위주로만 할 생각이다.

학습로그 개선 회의
https://prolog.techcourse.co.kr/
학습로그 사이트를 개선하기 위하여 백엔드와 처음으로 팀 회의를 가졌다. OKR 방법론으로 회의가 진행됐다. Key-Result를 도출하기 위해 2시간 동안 회의하였는데, 내 생각을 쉽고 명확하고 위트있게 전달한다는 것이 쉽지 않다고 생각됐다. 코딩이든 소통이든 쉽고 명확하고 위트있게 전달할 수만 있다면 성공할 확률이 꽤 높을 것이다. 회의 결과, 실용적이며 흥미로운 아이디어들이 많이 도출됐다. 함께 고민한 아이디어를 실제 서비스로 구현하게 된다니, 매우 기대된다.

정리
잠실캠에서 고개를 돌려 포스터를 볼 때마다 미뤘던 집 청소/정리를 시간 내서 해야겠다고 생각했다. 그러다가 곰곰히 더 생각해보니, 청소/정리가 물리적 공간에만 해당되는 개념은 아님을 깨달았다. 요즘 리액트나 리덕스 등 처음 배우는 것들이 쉴새없이 몰아치는데, 정작 내 머리 속에는 정리되고 있지 않다. 청소를 안하면 새로운 우주가 탄생한다. 그리고 우주는 카오스다. 잘 알지도 못하면서 대충 아는 것 같은 느낌은 이처럼 혼돈을 야기한다. 무엇을 알게 됐고, 무엇을 모르고 있는지 차분히 정리할 필요가 있다. 다음 주에는 청소와 정리를 잘 하자.
한 주간 읽은 좋은 아티클
https://gyuwon.github.io/blog/2020/07/24/react-has-no-functional-components.html
https://baeharam.netlify.app/posts/architecture/%EB%B2%88%EC%97%AD-%EB%A6%AC%EB%8D%95%EC%8A%A4-%EC%8A%A4%ED%83%80%EC%9D%BC-%EA%B0%80%EC%9D%B4%EB%93%9C
https://ridicorp.com/story/how-to-use-redux-in-ridi/
https://fe-developers.kakaoent.com/2022/220317-integrate-msw-storybook-jest/
https://ui.toast.com/weekly-pick/ko_20200623#hook-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
https://changelog.com/posts/when-and-when-not-to-reach-for-redux
