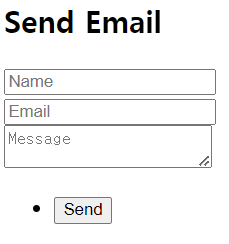
예시

구글 시트 배포하기
-
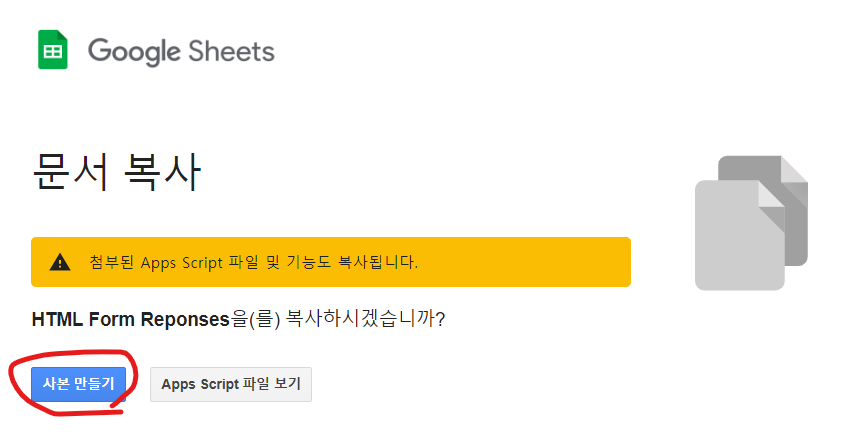
여기 눌러서 구글 시트 사본 만들기
-
자기 계정으로 로그인
-
사본 만들기 클릭

-
시트 이름 원하는 대로

-
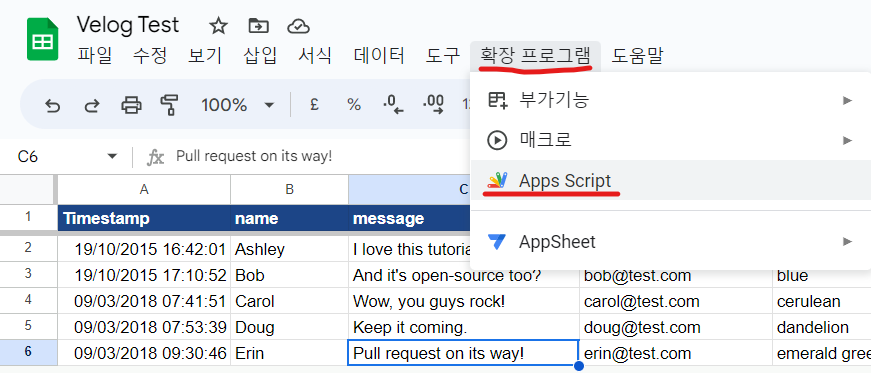
확장프로그램 > Apps Script 스크립트 편집기 열기

-
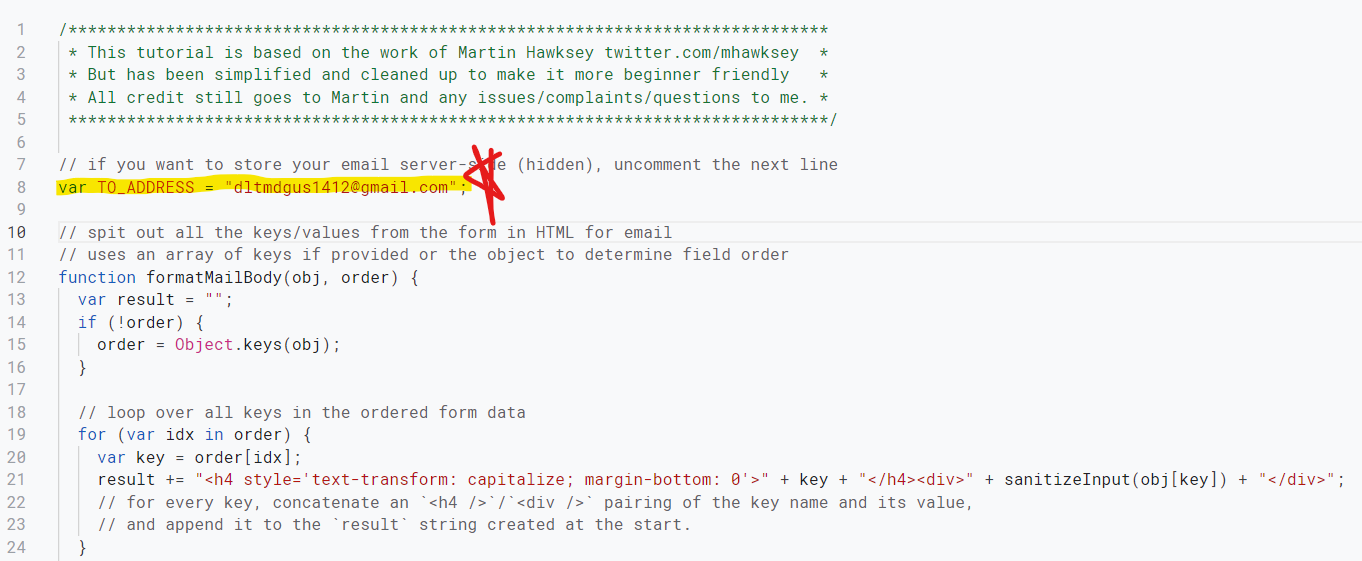
'//'를 없애고 자기 이메일 쓰기

-
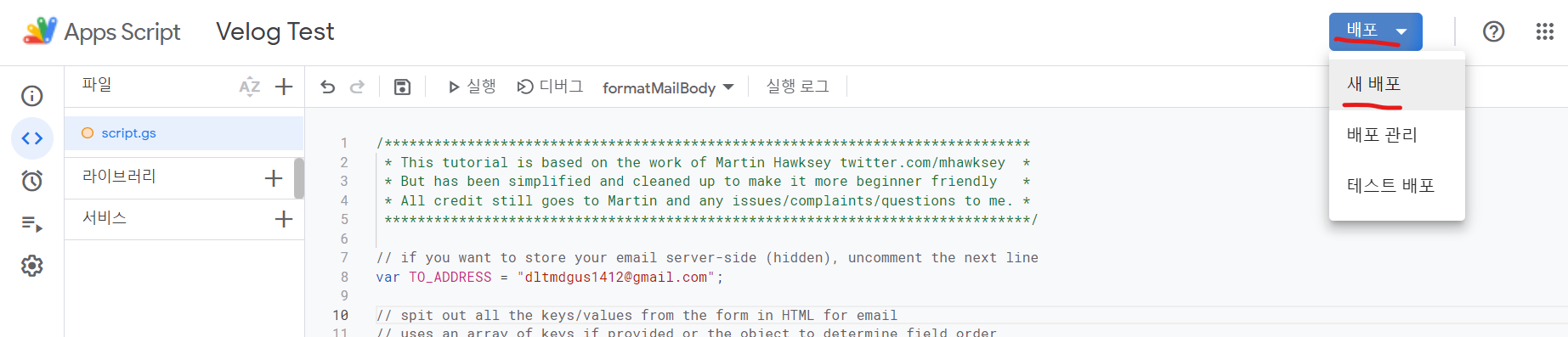
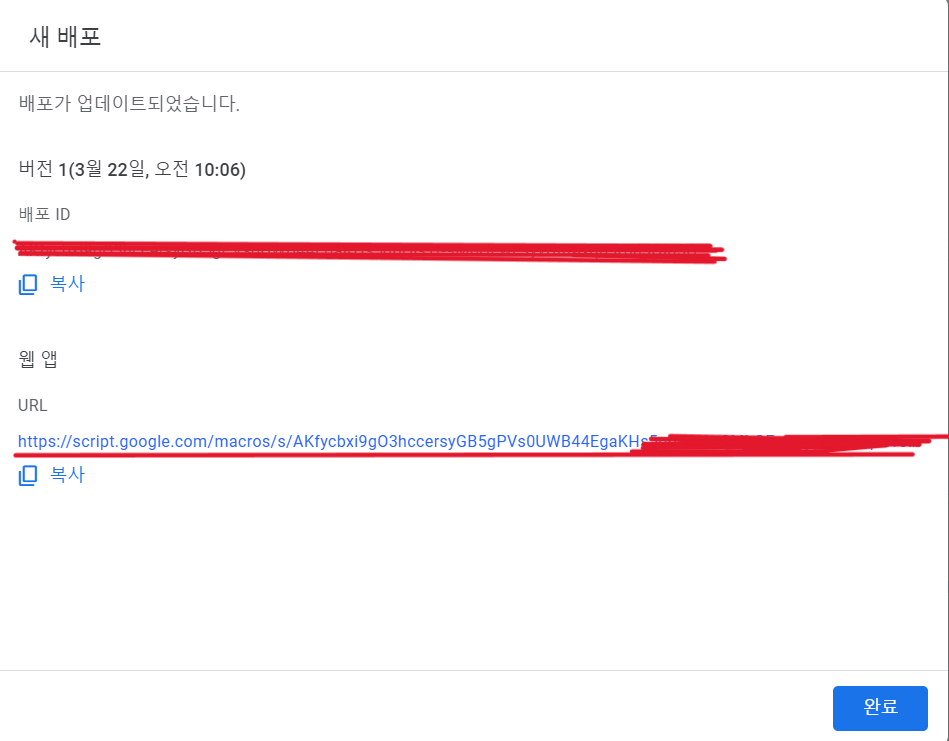
배포 > 새 배포

-
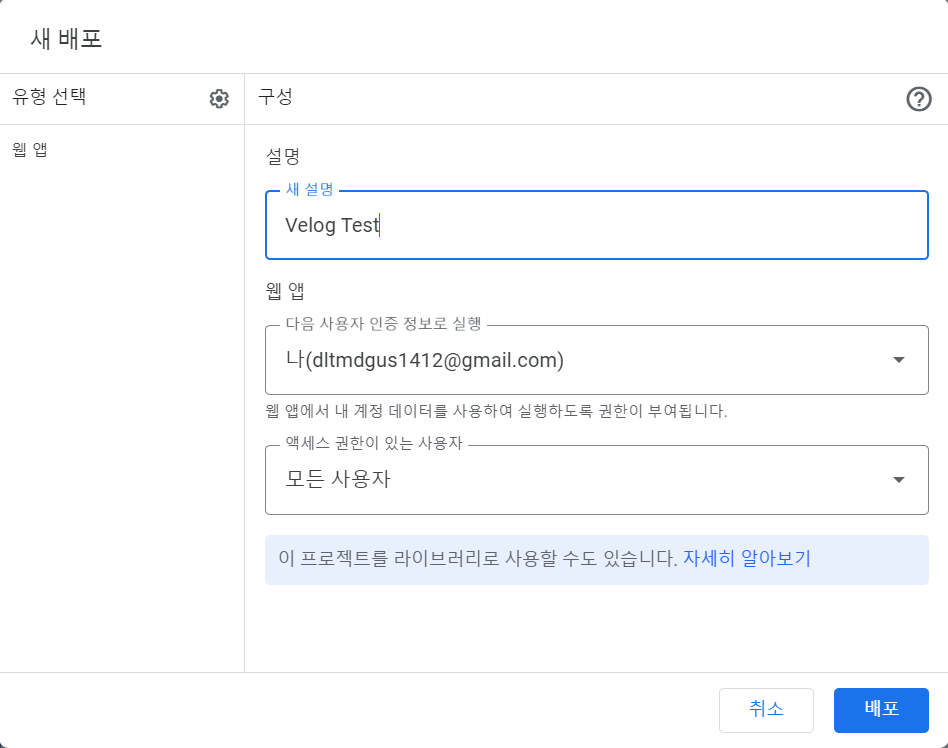
설명 쓰기

-
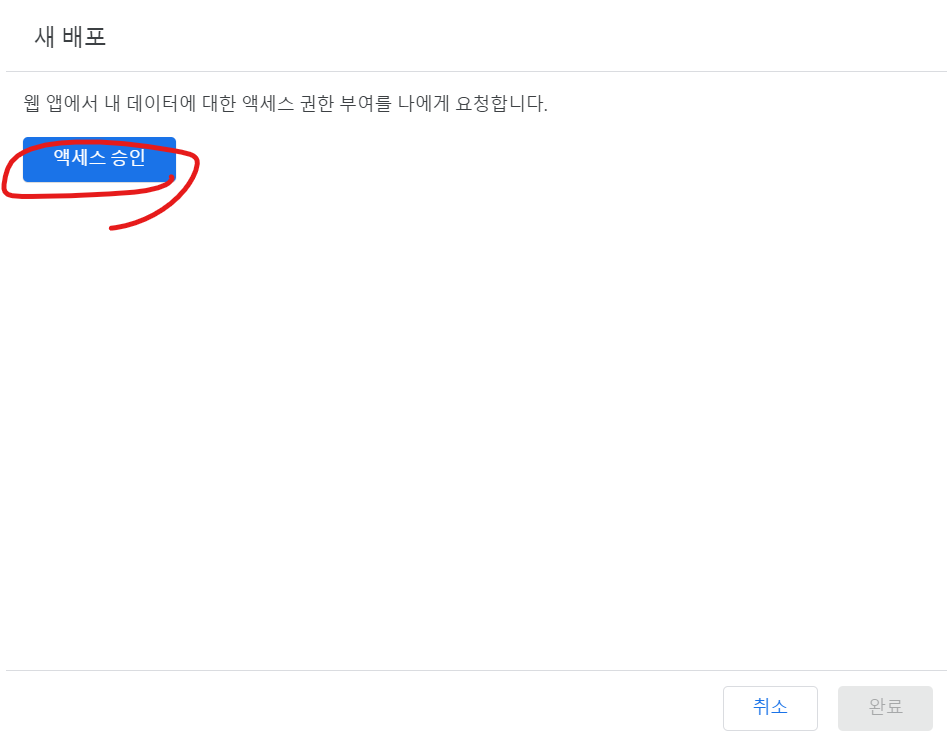
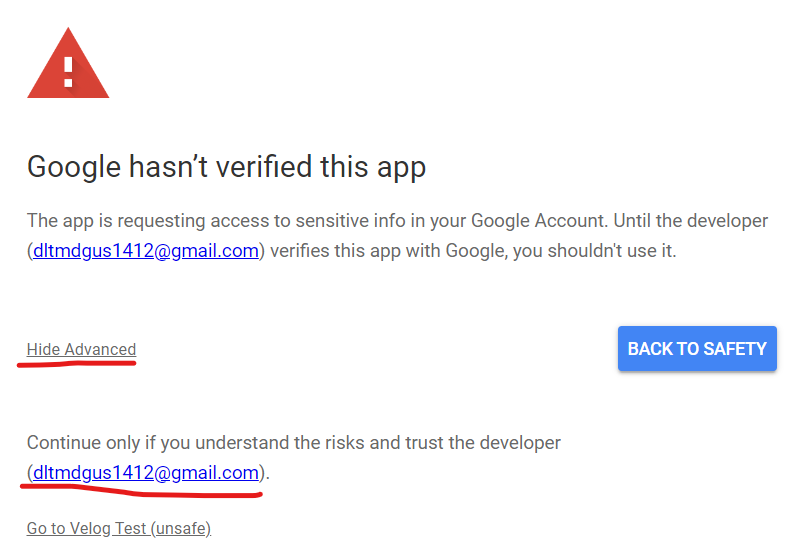
액세스 승인 누르기

-
액세스 승인

-
URL 기억해두기

코드 작성
밑에 "여기에 아까 시트 URL 붙여넣기" 부분에 아까 복사해둔 URL 넣기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Send Email(Jamkris)</title>
<link rel="icon" href="https://profile.jamkris00.repl.co/images/%EC%95%84%EC%9D%B4%EC%BD%98.jpg">
</head>
<body>
<section>
<h2>Send Email</h2>
<form method="post"
action="여기에 아까 시트 URL 붙여넣기"
target="iframe1">
<div class="fields">
<div class="field half">
<input type="text" name="name" id="name" placeholder="Name" />
</div>
<div class="field half">
<input type="email" name="email" id="email" placeholder="Email" />
</div>
<div class="field">
<textarea name="message" id="message" placeholder="Message"></textarea>
</div>
</div>
<ul class="actions">
<li><input type="submit" value="Send" class="primary" type="reset"
onclick="alert('Sent Complete');document.querySelector('.primary').addEventListener('click', setTimeout(clear_, 500))" />
</li>
</ul>
</form>
</section>
<script data-cfasync="false" src="form-submission-handler.js"></script>
<iframe id="iframe1" name="iframe1" style="display:none"></iframe>
<script>
function clear_() {
document.getElementById('name').value = null;
document.getElementById('email').value = null;
document.getElementById('message').value = null;
}
</script>
</html>코드 설명
없으면 다른 SEND를 눌렀을 때 다른 페이지로 이동 됨
<iframe id="iframe1" name="iframe1" style="display:none"></iframe>onclick=위에 경고창 띄워 Sent Complete메시지 띄워줌
<input type="submit" value="Send" type="reset" onclick="alert('Sent Complete');"><script>
function clear_() {
document.getElementById('name').value = null;
document.getElementById('email').value = null;
document.getElementById('message').value = null;
}
</script>
Send를 눌렀을 때 name,email,message 부분을 제거 해줌