웹 브라우저
- 구글 크롬, MS 엣지같은 웹사이트를 열어 인터넷 서핑을 하는데 사용되는 소프트웨어
웹 화면을 구성하는 재료들
HTML
- HyperText Markup Language ( 마크업 언어)
- 웹 사이트에서 사용하는 언어
- < > 안에 들어간 body, div, h1 같은 요소를 태그라고 부름
- HTML의 기본 역할은 단순히 웹 페이지에 어떤 요소를 어떻게 놓을지 배치하는 설계도

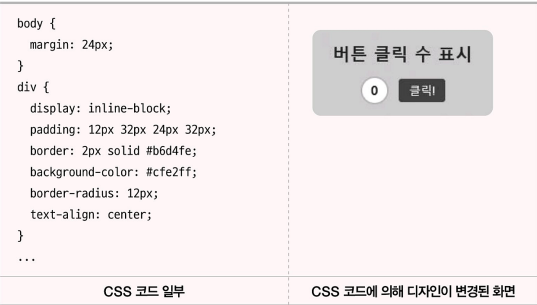
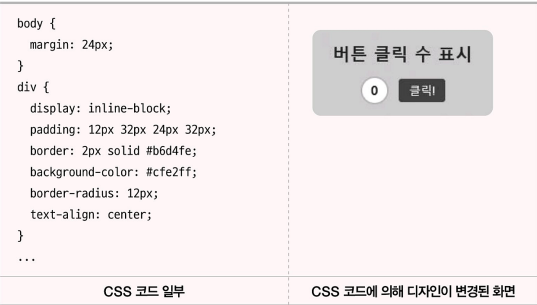
CSS
- 글자의 글꼴, 크기, 색, 디자인의 모양을 어떻게 할지 디자인 요소를 넣어줘야 합니다.
- HTML 코드를 이쁘게 꾸며 주는 것이 CSS

- CSS 역시 특정 요소들의 디자인 속성을 지정해 주는 역할만 담당하기 때문에 프로그래밍
언어가 아닌 스타일 언어라고 부름
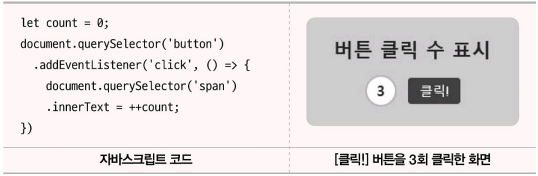
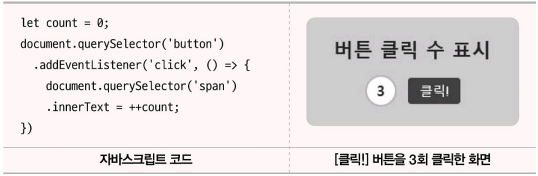
자바스크립트
- 사용자의 클릭에 따라 각종 기능을 수행하고, 화려한 그래픽 애니메이션을 보여주고, 드래
그로 조작 가능한 지도를 화면에 넣는 등 풍성한 기능을 제공
- GMAIL, OFFICE 365 같은 서비스도 제공
- 이와 같이 동적인 기능을 구현하는데 사용되는 언어가 자바스크립트임

웹 표준
- 브라이저의 역할은 HTL, CSS, 자바스크립트 코드를 사용하여 웹 페이지로 만들어서 띄우
고 기능들을 실행
- 브라우저마다 세 가지 코드를 읽어 들이는 방식이 다르다면 브라우저에 따라서 화면이 다르
게 보임
- 그래서 국제적으로 권고된 사항이 웹 표준을 제정
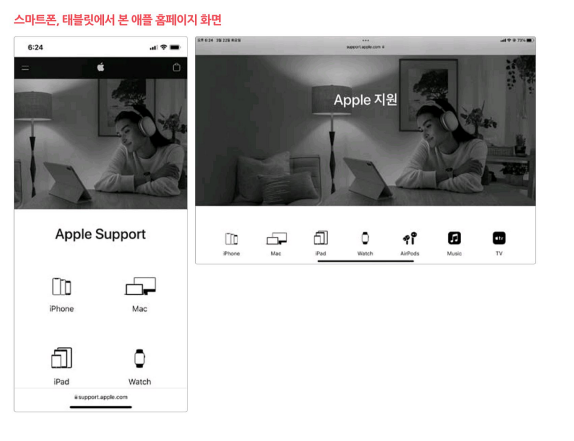
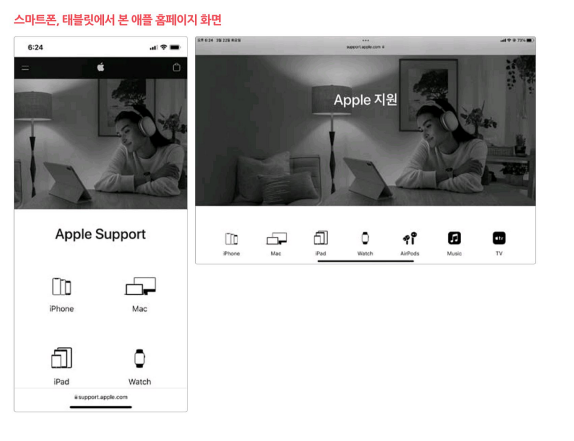
반응형과 적응형

- PC와 모바일 화면에 각각 적합한 모습으로 웹 페이지가 나타나도록 하는 방법은 크게 두 가
지
- 반응형 웹사이트로 개발
- PC와 태블릿, 모바일 전용 웹 페이지를 따로 만들 필요가 없음
- 트위터의 부트스트랩이 반응형을 지원
- 적응형 웹으로 개발
- 적응형 웹은 화면 크기에 따라 PC용과 모바일용 웹사이트를 따로 생성
쿠키
- 웹 서핑을 하면서 어떤 사이트에 들어가면 쿠키를 설정하라는 문구를 볼수 있는데 쿠키는
크롬이나 사파리 같은 브라우저에 저장되는 작은 텍스트 조각
- 브라우저는 사용자의 컴퓨터에 설치된 소프트웨어이므로 쿠키는 사용자가 갖고 있는 정보
- 쿠키는 당사자뿐만 아니라 제 3자가 조회하는 것도 가능하기 때문에 개인 정보를 담은 내용이나 보안 상 민감한 정보를 저장하는데 적합하지 않음
- 조작되어도 크게 문제되지 않을 정보를 브라우저에 저장함으로써 웹 사이트 이용을 편리하
게 해 주는것이 쿠키
세션
- 로그인된 사용자만 허용한 게시글을 보고 싶을때 사용자가 사이트에 로그인한 상태라는 점
을 서버에 인증하지 못하면 게시글을 클릭을 할 때마다 반복해서 아이디와 비번을 서버에
제공해야 한다.
- 이런 번거러움을 해결하기 위해 사용하는 것
- 사용자가 사이트에 한번 로그인하면 유효기간이 끝날 때까지 더 이상 아이디와 비밀번호를
입력하지 않아도 되도록 사용자가 이미 서버로부터 인증받았음을 증명해 주는 세션이라는
증서가 필요
- 로그인 성공하면 서버는 세션 아이디라는 데이터를 생성
- 알파벳과 숫자가 혼합된 형식을 가지고 있음
- 서버는 영화관에서 티켓을 보관용 부분만 찢어 건네주듯 세션 아이디를 사용자에게 전달하
고, 메모리에 아이디 사본을 어떤 사용자의 것인지 적어서 보관
토큰
- 세션 방식은 안전하고 효과적이지만 단점이 존재
- 서버는 요청마다 함께 오는 세션 아이디를 바로바로 확인할 수 있도록 로그인한 사용자의
아이디를 메모리라는 책상에 올림
- 메모리는 속도가 빠르지만 공간이 한정적임
- 메모리 공간을 많이 차지하는 세션 방식의 대안은 로그인한 사용자에게 세션 아이디 대신
토큰을 발급해 주는 것
- 그렇기 때문에 토큰을 받아간 사용자가 이를 쿠키로 저정해 두고 필요할 때마다 제시하면
서버는 따로 책상에 올려놓은 것을 확인할 필요 없이 자기가 발급한 토큰임을 알아보고 사
용자의 요청을 허가해줌
- 메모리에 올리지 않으니 서버에 부담이 없음