이어서 화면을 만들어보자.
가벼운 마음으로 시작한 것 치고 꽤나 진지해지는 중 🫢
4. body 만들기 - 요소 정렬
1) crossAxisAlignment
- row 가로가 주축 -> main axis (가로 주축) / cross axis (세로 부축)
- coulmn 세로가 주축 -> main axis (세로 주축) / cross axis (가로 부축)
<응용>
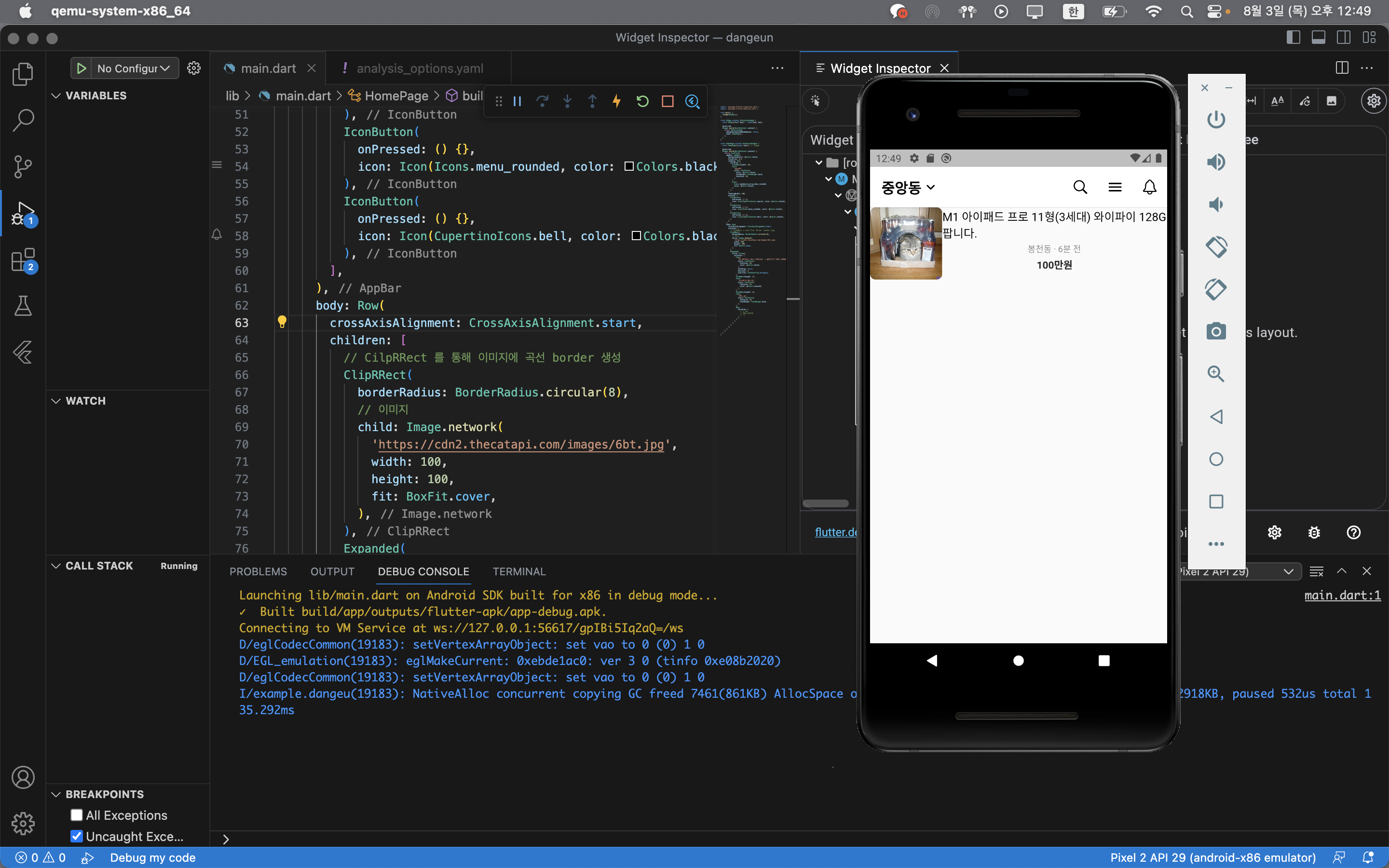
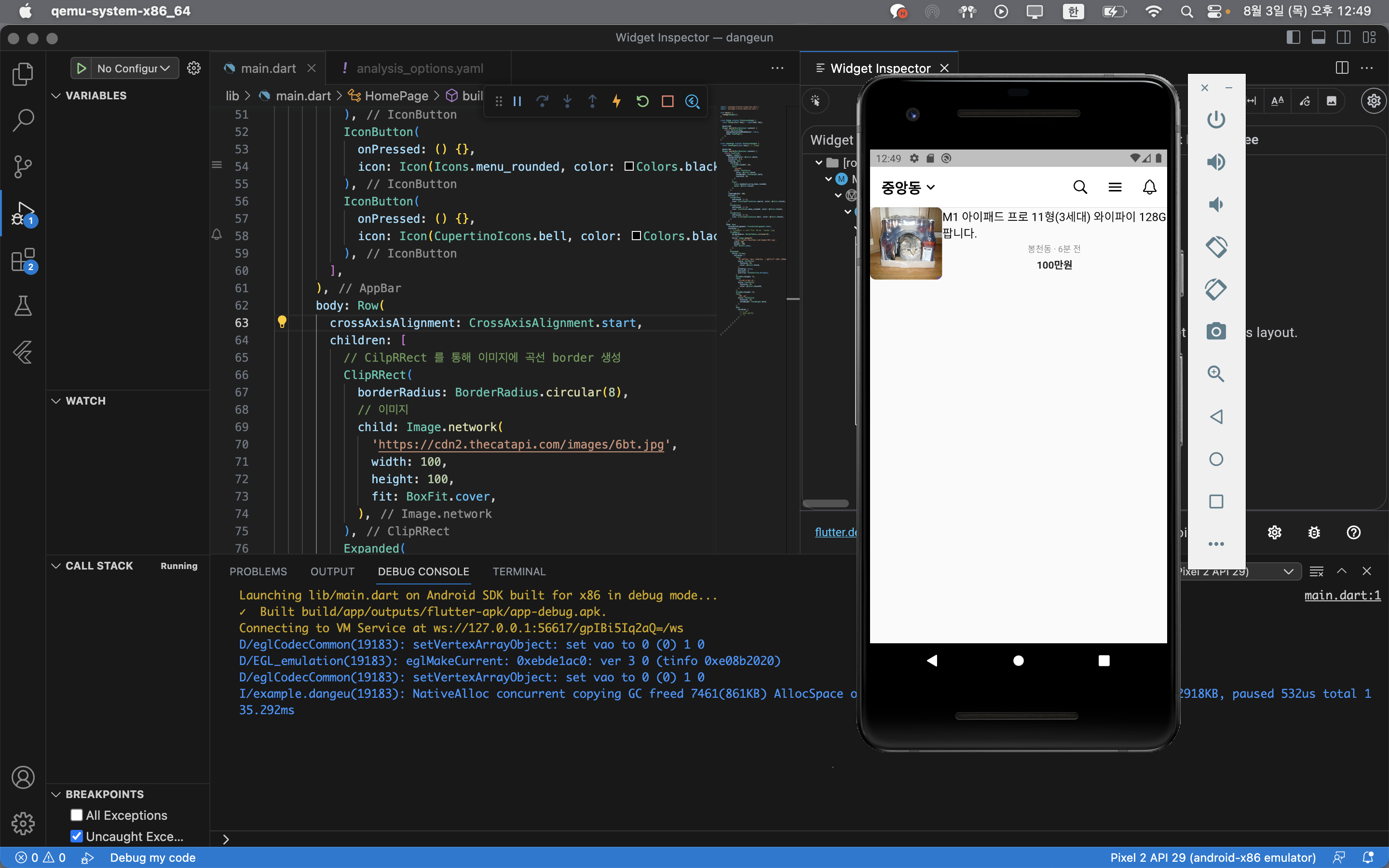
body: Row( 뒤에
crossAxisAlignment: CrossAxisAlignment.start 를 입력해주면?

어색했던 좌측 이미지가 스타트 라인으로 붙은 것을 볼 수 있다.
(=이미지 요소와 텍스트 요소는 하나의 로우 속에 있는데, 그 로우의 부축 방향으로 얼라인먼트가 안 맞으니까 두개를 스타팅 지점으로 붙이자! 라는 의미)
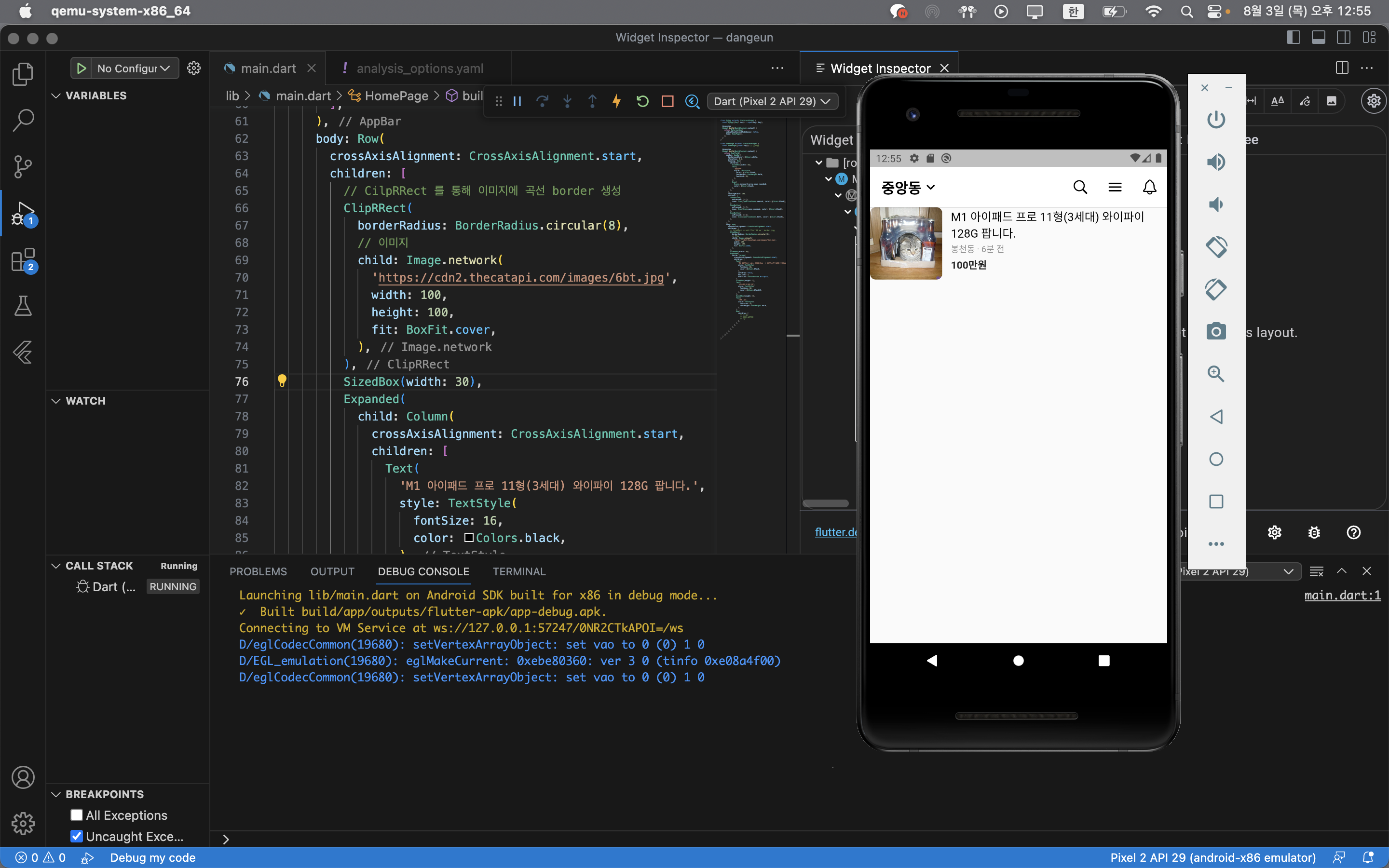
2)SizeBox
사이즈 박스로 요소 사이의 간격을 조정해줄 수도 있다.

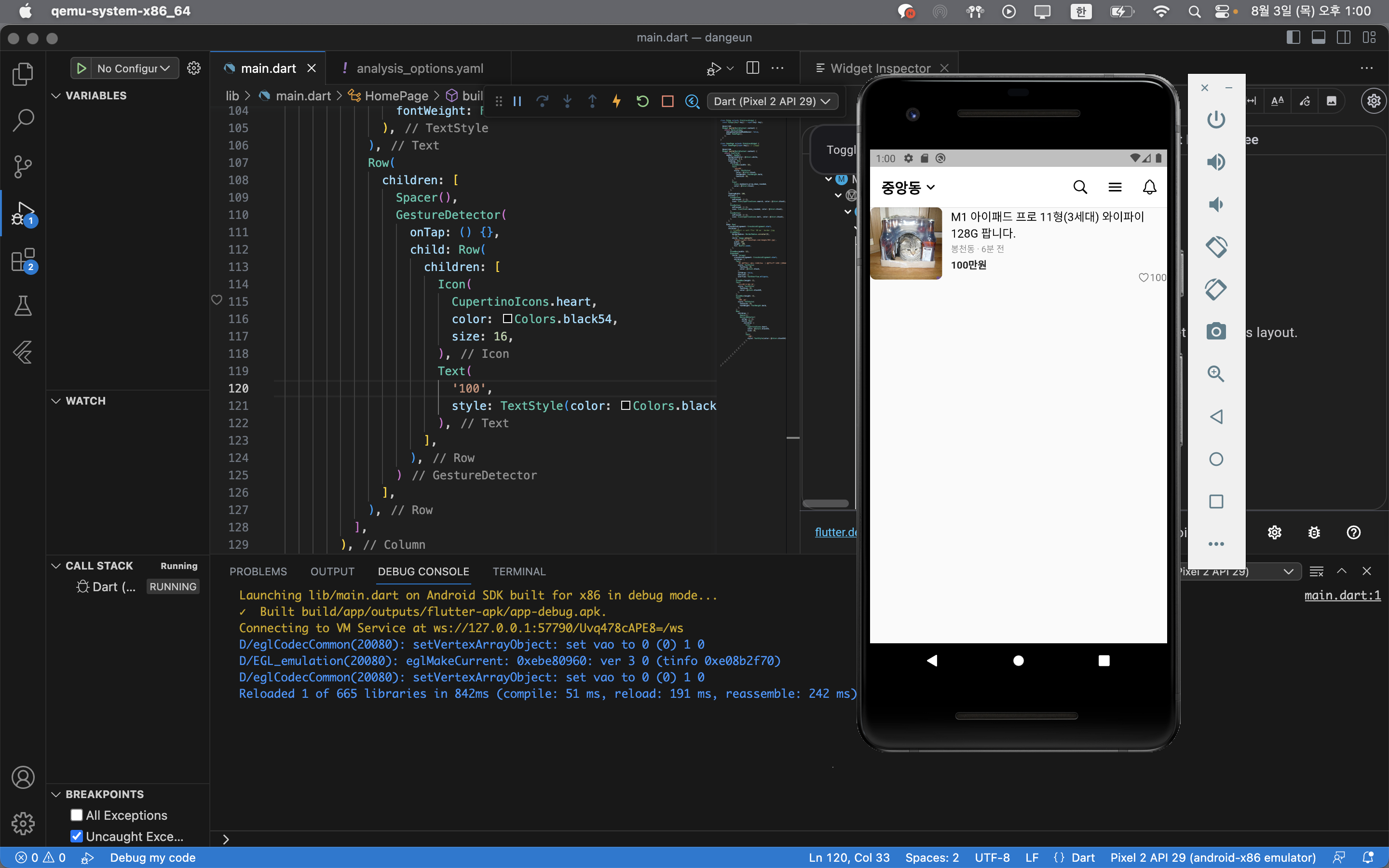
3)좋아요 버튼 추가
하트 백개ㅋㅋ🩵

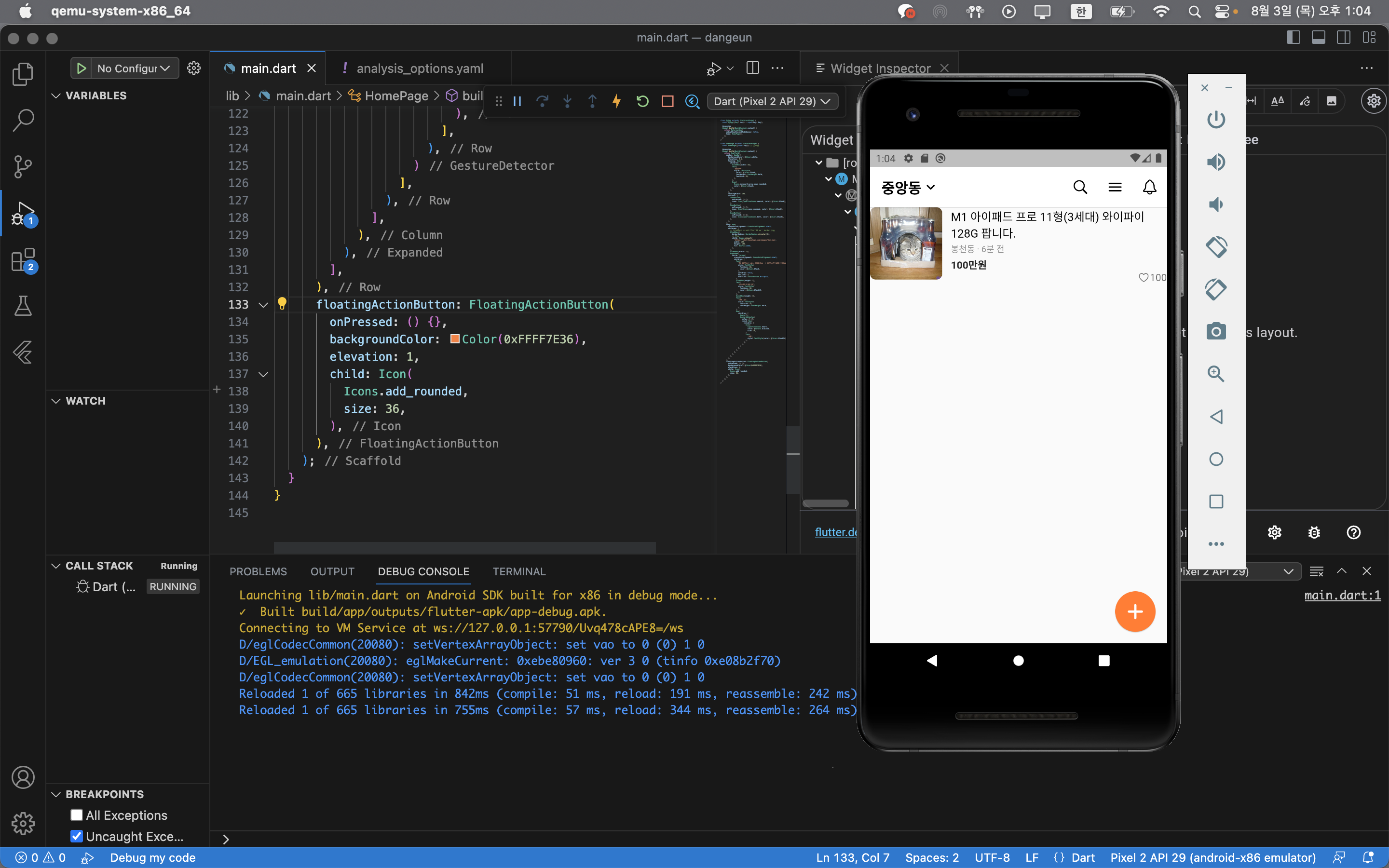
5. floatingActionButton
floatingActionButton 우측에 추가
우선은 형태만 넣어준다.
+onPressed: () {}, 무시
+접어두기 기능 매우 편하다.

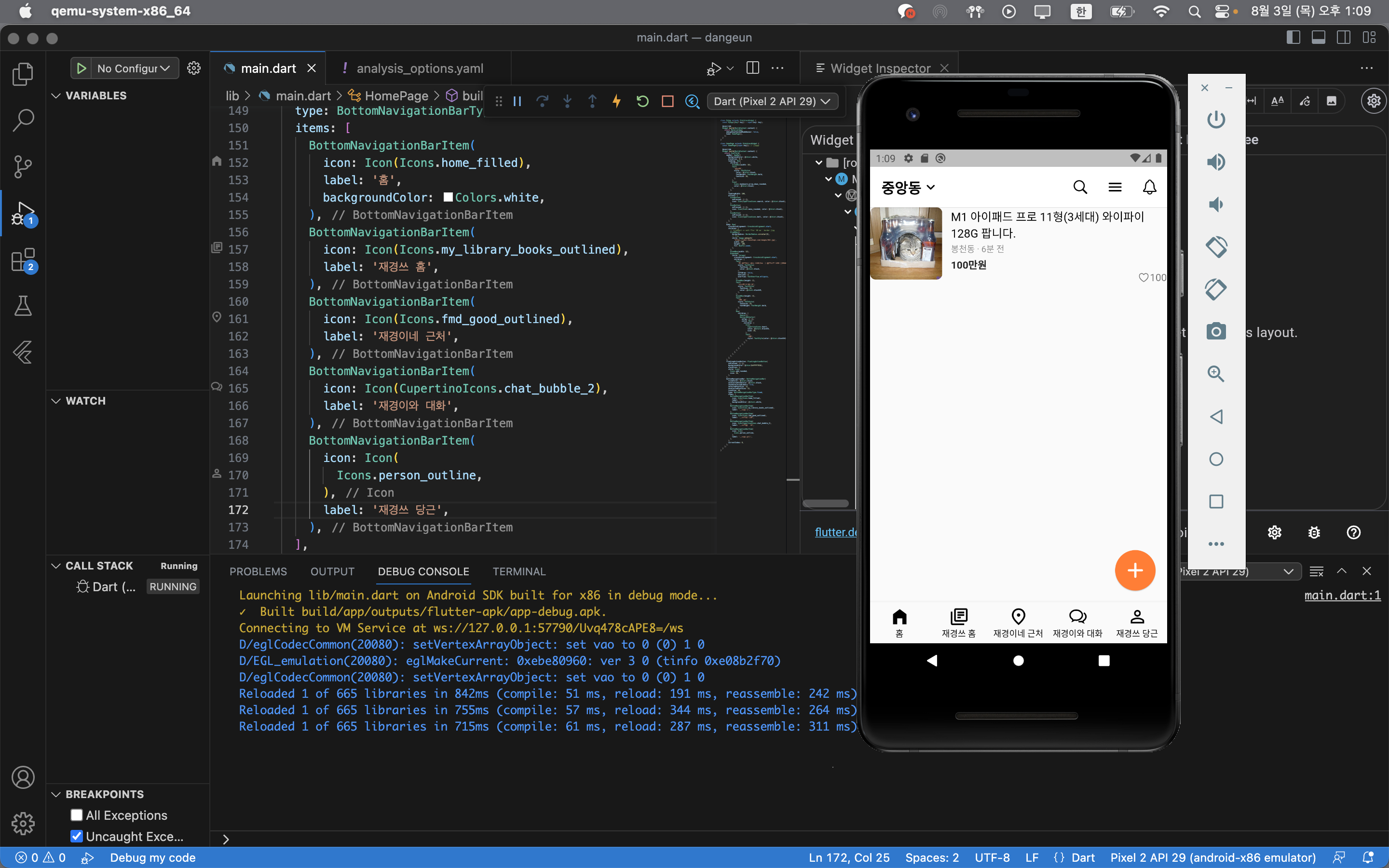
6. bottomNavigationBar
하단 네비게이션 바를 추가해줄거다.