오늘 이 글을 작성하는 날짜, 3월 12일이 WWW의 탄생일이다! 기념으로 작성해보는 WEB 이야기 (⁎⁍̴̛ᴗ⁍̴̛⁎)
📕 WEB
1. WEB의 출현배경...?
Internet vs Web
인터넷이 운영체제라면, 웹은 그 운영체제 위에 있는 프로그램 하나라고 할 수 있다!
유럽 입자 물리 연구소에서, 팀 버너스 리는 데이터 용량은 점점 커지고, 네트워크가 점점 복잡해질뿐더러 직원들이 서로 다른 운영 체제나 애플리케이션을 사용하고 있다는 점을 해결하고자 하였다. 운영체제나 프로그램에 상관없이 일정한 형식이 언제나 동일하게 보이도록하는 새로운 개념이 필요하다고 느꼈다.
인터넷과 하이퍼텍스트를 접목시켜(HTML) 서로 다른 컴퓨터간의 네트워크 연결을 구현했다.
그리고 10년동안 웹의 전신이 되는 프로그램을 만들고, 또 만들고를 반복하게 되었고 세계 최초의 웹 브라우저인 World Wide Web이라는 프로그램을 만들었다.
1960년 Internet 이 등장한 이래로 엘리트들만의 시스템이었던 인터넷이 1990 Web 을 만나면서 대중화의 길을 걷게 된다.
그는 일정한 형식(HTML)으로 작성한 문서를 제안하게 되었고, 이 HTML문서는 운영체제에 상관없이 브라우저만 있어도 스마트폰에서도, PC에서도, 노트북에서도, 윈도우에서도, 맥에서도, iOS나 안드로이드에서도 모두 웹사이트에 접속하여 동일한 정보를 볼 수 있도록 해주었다.
이렇게 만들어진 HTML를 이용하여 사람들은 정보 교환을 하기 시작하다가,
"웹을 통해 회사를 멋있게 소개하고 싶은데?"
정보 전달에만 초점이 맞춰져있던 HTML에 디자인을 입힐 수 있는 코드인 CSS를 통해 HTML에 디자인을 입힐 수 있게 되었다.
"링크 말고 좀 다른 기능을 붙이고 싶은데..."
"API 요청을 주고 받고 싶어..."
"로그인과 회원 가입을 어떻게 시키지?"
웹이 더욱 널리 쓰이게 되면서 또 다른 기능을 원하는 사람들이 생겨났다. 프로그래밍 언어가 필요해졌고, 웹 쪽에서는 JavaScript라는 언어가 프로그래밍 언어의 역할을 하게 되었다.
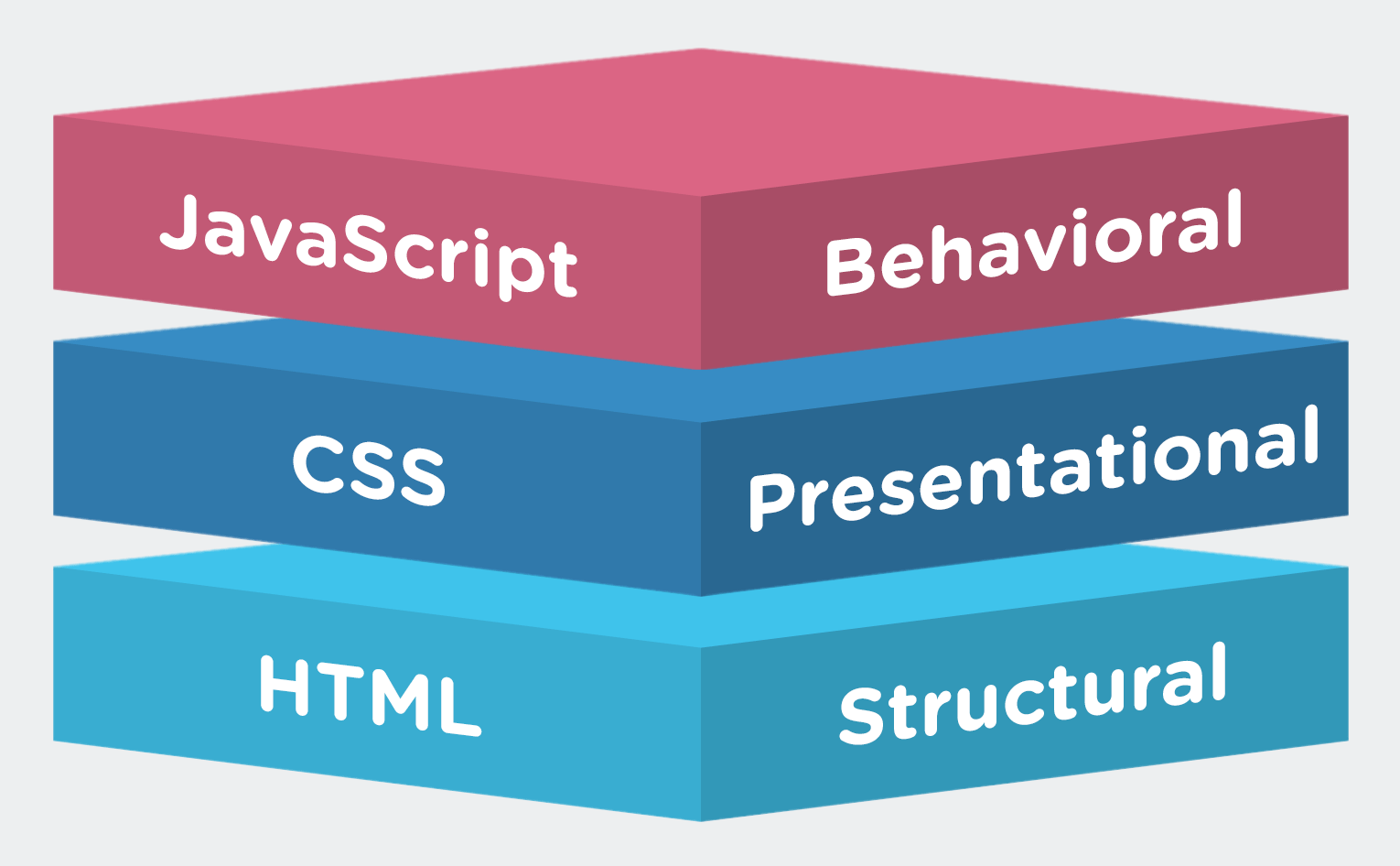
1-2. 웹을 구성하는 3요소

HTML(내용, 구조)
CSS(디자인)
JavaScript(프로그래밍 언어)
2. Web Server와 http
넥서스를 시작으로 여러가지 웹브라우저가 시장에 등장하였고, 누구나 자유롭게 인터넷을 사용하는 시대가 도래한 것!
웹 브라우저가 자신의 컴퓨터에 설치되어 있는 웹 서버에 접속해서 index.html파일을 원해! 라고 얘기를 한다면, 그 파일을 웹 브라우저에게 전달해주면, 웹 브라우저는 그것을 해석해서 화면에 표시해준다.
이렇게 파일 열기를 통해서 웹 페이지를 보는 것과 주소를 입력해서 웹 페이지를 보는 것은 큰 차이가 있다!
주소를 입력했다는 것은 이 컴퓨터에 웹 브라우저와 웹 서버가 있을 때 웹 브라우저가 웹 서버에게 요청을 한다. 그러면 웹서버가 html 파일을 열어서 웹 브라우저에게 전송한다.
하ㅏ지만, file로 시작하는 주소를 입력하면, 이 컴퓨터 안에서는 웹 서버는 이 과정에 개입하지 않는다. 웹 브라우저가 직접 index.html의 파일을 읽어서 화면에 열어주는 것이다.
http은 웹브라우저와 웹 서버가 서로 통신할 때 사용하는 통신 규약인 Hyper Text Transfer Protocol로 이것을 이용해서 데이터를 가져온다. 웹 페이지를 전송하는 프로토콜, 즉 웹 페이지를 웹 브라우저와 웹 서버가 서로 주고 받기 위한 약속이 바로 http이다. 서로 다른 컴퓨터에 있는 웹 브라우저와 웹 서버가 통신을 하기 위해서는 반드시 http를 사용해야 한다.
3. Browser

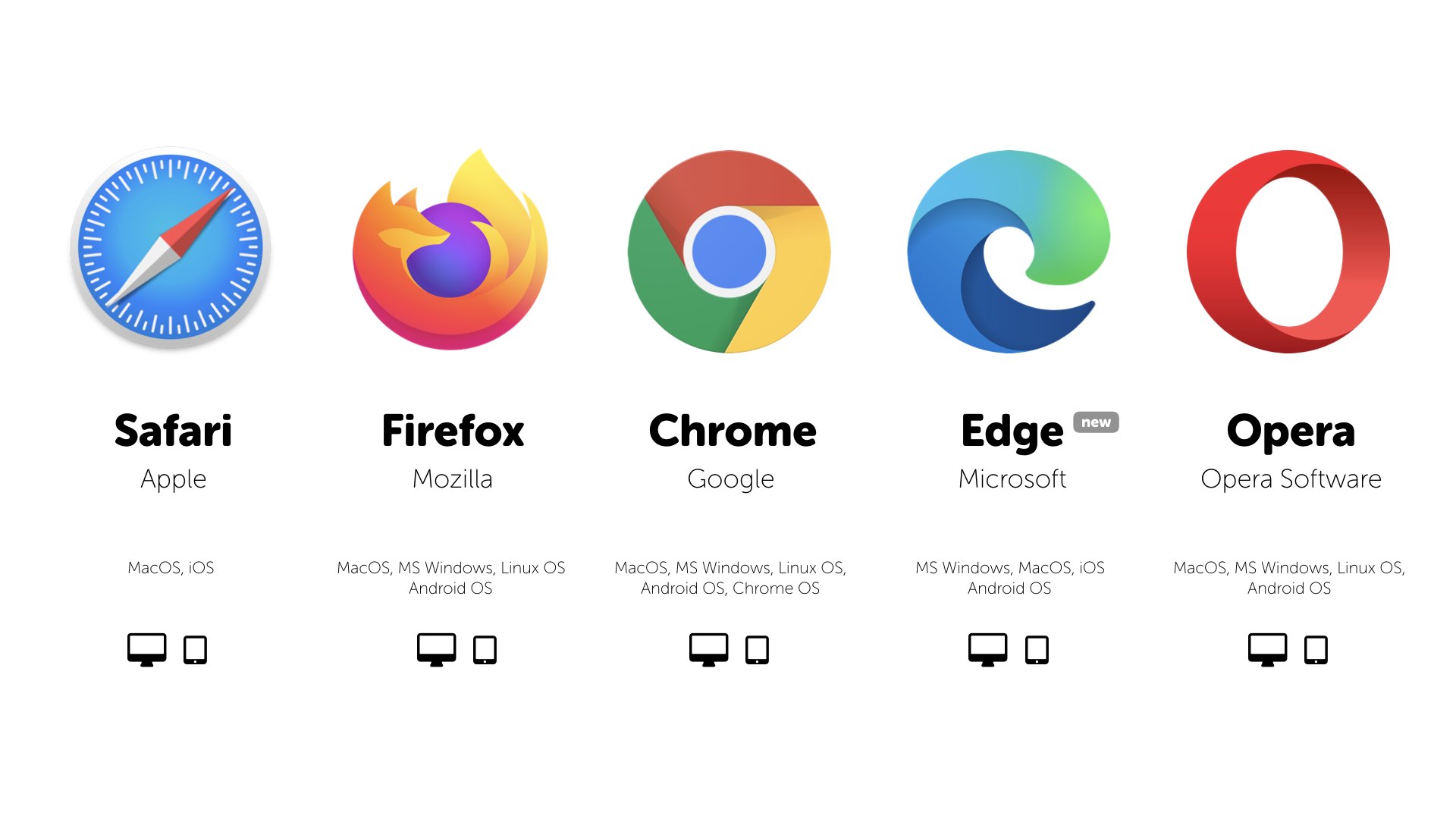
5개의 브라우저인 (크롬, 익스플로러, 파이어폭스, 오페라, 사파리)는 세계적으로 가장 큰 점유율을 차지하는 브라우저들이다. 이 브라우저들은 HTML, CSS, JavaScript를 받아서 읽는다. 이들은 시간이 지날수록 새로운 기능들이 추가되고, 각 언어들의 버전도 올라간다. 각 브라우저들은 서로 다른 애플리케이션이기 때문에 브라우저에 따라 그 안의 구현 방식이 다르다. 그래서 웹 프론트개발자는 소비자마다 다르게 쓰는 브라우저의 버전과 종류에 맞춰 정상적으로 동작할수록, 추가로 코드를 작성하거나 수정해야한다.
4. 반응형 웹
스마트폰과 태블릿이 등장하면서 문제가 생겼다!
스마트폰으로 'PC 버전'웹을 볼 때면 화면이 잘려서 보였기 때문이다. 그래서 포털 회사들은 'm.naver.com' / 'm.daum.net'과 같이 주소 앞에 m이 붙는 모바일용 웹 페이지를 따로 만들었다. 하지만 모바일과 PC버전 웹 페이지를 따로 만들어서 출시하는 것은 불편하고, 이런 불편함을 없애기 위해 등장한 기술이 '반응형 웹'이다. 브라우저의 가로 넓이에 '반응'하여 구성 요소가 변하는 기술이다.
전에는 가로 넓이가 특정 픽셀이하로 내려가거나, 이상으로 올라가면 각각 다른 CSS를 적용해야 했지만, 반응형 기술이 발달되면서 공통으로 사용할 CSS 코드들은 그냥 두고, 레이아웃 위주로 나눠 작업해 각 기기의 디자인을 구현할 수 있다. 웹페이지의 크기(비율)가 사용자의 기기에 맞춰 자동으로 변형된다.
내가 Youtube의 UI만 구현했던 미니프로젝트에서도, 가로의 넓이가 760px이하로 줄어들면, 레이아웃의 배열이 다르게 배치되도록 미디어 쿼리인 @media scree 을 이용해서 변형을 주었다!
@media screen and (min-width: 760px) {
.infoAndUpPnext {
flex-direction : row;
margin : var(--padding) 0;
}
}
📎 비전공자를 위한 이해할 수 있는 IT지식
📎 https://youtu.be/pYOEy_mAMpI
