💡 우리가 공부하고 있는 HTML로 만든 웹페이지를 어떻게 주고 받을까?
에 대한 물음으로부터 작성된 글!
물음의 답이 되는 HTTP의 통신은 어떻게 구성되고 사용되어야 하는지 정리해보자.
먼저 HTTP(HyperText Transfer Protocol)의 약자로 한 단어씩 뜯어보자면,
- HyperText = 문서와 문서가 링크로 연결 되어 있음을 뜻함
HTTP에서 HyperText는
HTML의 HyperText Markup Language의 동일한
HyperText 요소를 가지고 있다.
HTML는 문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어이다. HTTP에서 HyperText는 HTML의 HyperText Markup Language의 동일한 HyperText 요소를 가지고 있다. HTML는 문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어이다.
- Transfer = HTML로 만든 웹페이지 문서(파일)를 보낸다
이 HTML로 만든 웹페이지를 Trasnfer 하여 우리가 만든 웹사이트를 로컬에서 다른 사람들과 공유하기 위해 전송하게 되고 여기서 특징은 보내는 주체와 받은 주체가 있다는 것이다.
- Protocol = HTML 파일을 주고 받기 위한 약속
Protocol은 기본적으로 약속, 협약이라는 의미를 가지고 어떻게 물리적으로 떨어진 컴퓨터들끼리 어떻게 HTML을 주고 받을지에 대한 약속이다.
즉, 컴퓨터들끼리 HTML 파일을 주고받을 수 있도록 하는 소통방식 또는 약속
HTTP의 큰 두 가지 특징
클라이언트는 HTTP Request를 보내고 되고, 이 때 서버는 요청을 받아서 서버 자체에서 데이터를 조회를 하든지 클라이언트가 요청한 데이터를 찾아서 보내주는데 이런 것을 HTTP Response라고 한다.

1. Request / Response(요청/응답)
소통의 핵심은 요청과 응답!
인간의 소통방식이 컴퓨터끼리의 소통방식에도 적용된 것이다. HTTP 요청과 응답은 그저 메세지이지만, 프론트엔드(클라이언트)에서 백엔드(서버)에 일(데이터 처리)을 시작하게 하기 위해 보내는 메세지로서 우리가 프로젝트를 할 때 이 요청과 응답에 대한 구조와 메세지를 잘 파악해야 에러를 잡아낼 수 있다.
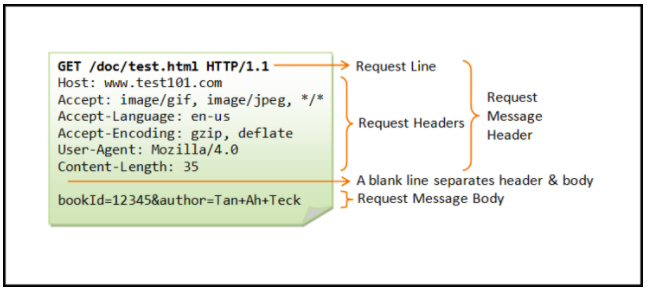
1-1. Request 메세지 구조
이 메세지의 구조는 크게 세 부분으로 구성되어 있는데,

1. Start Line : 요청의 첫번째 줄에 해당한다. 데이터 처리 방식(HTTP Metohd)과 기본 페이지(url) 그리고 프로토콜 버전이 포함된다. 데이터 처리 방식은 GET, POST, DELETE 세 부분으로 다시 나누어진다.
1. HTTP Method: 해당 요청이 의도한 액션을 정의하는 부분. 주로 GET, POST, DELETE가 많이 쓰임
2. Request target: 해당 request가 전송되는 목표 url
3. HTTP Version: 말 그대로 사용되는 HTTP 버전을 뜻한다. 주로 1.1 버전이 널리 쓰임
ex. GET /login HTTP/1.1
해석: GET 메소드로 login 이라는 요청 타겟에 HTTP 1.1 버전으로 요청을 보내겠다- Headers: 해당 요청에 대한 추가 정보(메타 데이터)를 담고 있는 부분으로 Key: Value 값으로 되어있다.
Headers: {
Host: 요청을 보내는 목표(타겟)의 주소. 즉, 사용자가 요청한 도메인 정보를 포함한 웹사이트의 기본 주소가 된다
(ex. www.apple.co.kr)
User-Agent: 요청을 보내는 클라이언트의 대한 정보 (ex. chrome, firefox, safari, explorer)
Content-Type: 해당 요청이 보내는 메세지 body의 타입 (ex. application/json)
Content-Length: body 내용의 길이
Authorization: 회원의 인증/인가를 처리하기 위해 로그인 토큰을 Authroization 에 담는다
}
- Body: 해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST다.
ex) 로그인 시에 서버에 보낼 요청의 내용
Body: {
"user_email": "danbi.park@gmail.com"
"user_password": "danbipark"
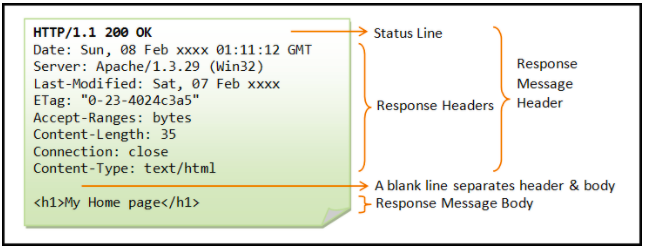
}1-2. Response 메세지 구조
응답 구조 또한 크게 세 부분으로 구성되어 있는데,

- Status Line: 응답의 상태 줄로, 응답은 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작한다. HTTP 버전, 상태코드(Status-code), Reason-phrase를 포함하며 응답의 Status Line 도 세 부분으로 구성된다.
1. HTTP Version: 요청의 HTTP버전과 동일
2. Status Code: 응답 메세지의 상태 코드
3. Status Text: 응답 메세지의 상태를 간략하게 설명해주는 텍스트
ex. HTTP/1.1 404 Not Found
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청(ex. 로그인 시도)에 대해서 유저의 정보를 찾을 수 없기 때문에(Not Found) 404 상태 메세지를 보낸다.
ex2. HTTP/1.1 200 SUCCESS
해석: HTTP 1.1 버전으로 응답하고 있는데, 프론트엔드에서 보낸 요청에 대해서 성공했기 때문에 200 상태 메세지를 보낸다.상태 코드(Status-cod)
- 200 : OK
- 201 : Create
- 301 : Moved permanently
- 302 : Found
- 400 : Bad Request
- 403 : Forbidden
- 404 : Not found
- 500 : Internet Server Error
400 Bad Request : ALL-요청에 잘못된 값들이 포함됨
(ex. 전화번호에 글자가 포함되는 경우)
-
Headers: 요청의 헤더와 동일하다. 응답의 추가 정보(메타 데이터)를 담고있는 부분이다. 다만, 응답에서만 사용되는 헤더의 정보들이 있다. (ex. 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용된다.) Data, Server, Content-type, Last-Modified 정보가 포함된다.
! Server의 경우 서버의 버전정보가 드러나므로 보안상 주의해야 한다. -
Body: 요청의 Body와 일반적으로 동일하다. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다. 가장 많이 사용되는 Body 의 데이터 타입은 JSON(JavaScript Object Notation) 이다.
ex) 로그인 요청에 대해 성공했을 때 응답의 내용
Body: {
"message": "SUCCESS"
"token": "kldiduajsadm@9df0asmzm" (암호화된 유저의 정보)
}
2. Stateless = State(상태) + Less(없음)
💡 HTTP 의 휘발성
각각의 HTTP 통신(여기서의 통신은 요청과 응답)은 독립적이기 때문에 과거의 통신에 대한 내용을 전혀 알지 못한다. 어떤 페이지 a에서 다른 페이지 b로 이동했다하더라도, a에게 줬던 데이터가 없어지고 b에게 똑같이 다시 줘야하는 휘발적인 성격을 가지고 있다. 이렇듯, 똑같은 정보 담고 있다하더라도 똑같이 또 부여해야 하는 과거에 통신했던 내용을 저장하지 않는 속성을 가지고 있다. 뒤로가기 속성같은 경우는, 기록 로그는 백엔드 서버에는 남겠지만, 클라이언트는 모른다.
하지만, 온라인 쇼핑몰에서 로그인 후 장바구니 기능과 같은 연속된 데이터 처리가 필요한 경우를 위해 로그인 토큰 또는 브라우저 쿠키, 세션, 로컬스토리지같은 기술이 만들어졌다. 우리가 흔히 아는 쿠키도, 이런 HTTP 프로토콜 자체가 세션을 보유하고 있지 않는 방식으로 인해 로그인 인증을 위한 사용자 정보를 기억하려고 만든 인위적인 값 이었던 것!
HTTP Request Methods
데이터 처리 방식으로서, 클라이언트는 Request Method들 중 하나를 사용하여 서버에게 요청 메세지를 보낼 수 있다. 이것은 API를 공부할 때 다시 한 번 정리해보겠다
to be continued...
