🥊 환경 정보
- HTML ver : HTML5
🥊<body> 태그
<body> 태그의 안에 들어갈 내용들은 실제 브라우저에 표시될 내용이다.
내용을 표현하는 여러 태그가 있는데, 이번에는 테이블 관련 태그들을 알아보자.
🥊 Table(표)를 만드는 태그
💧 Table의 구성
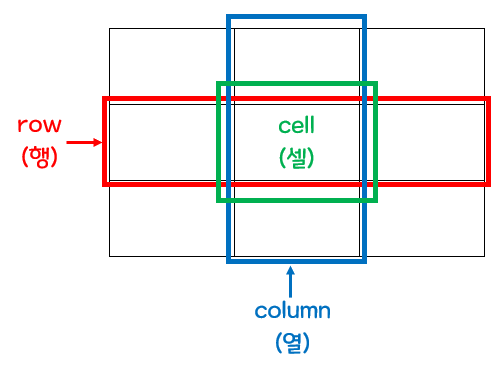
Table을 만드는 태그를 알기 전에 먼저 Table의 구성을 알아보자
Table은 row와 column으로 구성된다.
그리고 row와 column이 교차하는 지점을 cell이라고 한다.

💧 Table을 만드는 태그
<table>: table을 사용을 선언하는 태그. 이후 table 관련 태그들을 감싸준다.<tr>: 행의 역할을 하는 태그<th>: 제목 셀의 역할을 하는 태그
- 제목 셀은 일반 셀보다굵은 글씨로 표현된다.<td>: 일반 셀의 역할을 하는 태그
열은 셀의 역할을 하는 태그를 여러번 사용하여 추가한다.
<table>
<tr>
<th>1행 1열의 제목 셀</th>
<th>1행 2열의 제목 셀</th>
<th>1행 3열의 제목 셀</th>
</tr>
<tr>
<td>2행 1열의 일반 셀</td>
<td>2행 2열의 일반 셀</td>
<td>2행 3열의 일반 셀</td>
</tr>
<tr>
<td>3행 1열의 일반 셀</td>
<td>3행 2열의 일반 셀</td>
<td>3행 3열의 일반 셀</td>
</tr>
</table>
1행 1열의 제목 셀 1행 2열의 제목 셀 1행 3열의 제목 셀 2행 1열의 일반 셀 2행 2열의 일반 셀 2행 3열의 일반 셀 3행 1열의 일반 셀 3행 2열의 일반 셀 3행 3열의 일반 셀
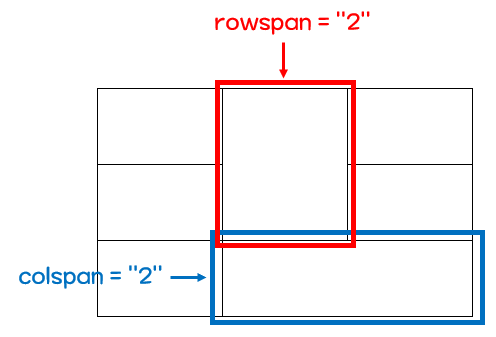
💧 Table을 병합하는 속성
colspan: 해당 행에서 입력한 값만큼의 열까지의 셀을 병합한다.rowspan: 해당 열에서 입력한 값만큼의 행까지의 셀을 병합한다.

❗ 주의 ❗
colspan이나rowspan을 사용 시, 시작 셀을 제외한 병합에 포함되는 셀들은 셀 태그들을 사용하지 말아야 한다.
<table border ="1">
<tr>
<th>이름</th>
<td></td>
<th>연락처</th>
<td></td>
</tr>
<tr>
<th>주소</th>
<td colspan="3"></td>
<!-- colspan="3" 이기 때문에 해당 셀 테그 미사용 -->
<!-- colspan="3" 이기 때문에 해당 셀 테그 미사용 -->
</tr>
<tr>
<th>자기소개</th>
<td colspan="3"></td>
<!-- colspan="3" 이기 때문에 해당 셀 테그 미사용 -->
<!-- colspan="3" 이기 때문에 해당 셀 테그 미사용 -->
</tr>
</table>
이름 연락처 주소 자기소개
💧 <caption>
- 표 제목을 만드는 태그.
- 제목이 표의 위쪽 중앙에 표시된다.
- 닫는 태그와 함께 사용한다.
아래와 같이 사용된다.
<table border="1">
<cation>
<p>국내에서 자주 사용하는 브라우저들</p>
</cation>
<tr>
<td>브라우저</td>
<td>제조사</td>
<td>다운로드 사이트</td>
</tr>
<tr>
<td>Chrome</td>
<td>Google</td>
<td>https://www.google.com/chrome/</td>
</tr>
<tr>
<td>Firefox</td>
<td>Mozilla</td>
<td>https://www.mozilla.org/ko/firefox/</td>
</tr>
<tr>
<td>Edge</td>
<td>Edge</td>
<td>https://www.microsoft.com/ko-kr/windows/microsoft-edge/</td>
</tr>
</table>국내에서 자주 사용하는 브라우저들
브라우저 제조사 다운로드 사이트 Chrome https://www.google.com/chrome/ Firefox Mozilla https://www.mozilla.org/ko/firefox/ Edge Edge https://www.microsoft.com/ko-kr/windows/microsoft-edge/
💧 <figure>, <figcaption>
- 표 제목을 만드는 태그.
<caption>과 다른 점은,<table>태그를<figure>태그로 감싸 사용한다.- 또한
<figcaption>의 위치에 따라 제목의 위치가 틀려진다. - 닫는 태그와 함께 사용한다.
아래와 같이 사용된다.
<!-- figcaption을 테이블보다 위에 사용 -->
<figure>
<figcaption>
<p>국내에서 자주 사용하는 브라우저들</p>
</figcaption>
<table border="1">
<tr>
<td>브라우저</td>
<td>제조사</td>
<td>다운로드 사이트</td>
</tr>
<tr>
<td>Chrome</td>
<td>Google</td>
<td>https://www.google.com/chrome/</td>
</tr>
</table>
</figure>
<!-- figcaption을 테이블보다 아래에 사용 -->
<figure>
<table border="1">
<tr>
<td>브라우저</td>
<td>제조사</td>
<td>다운로드 사이트</td>
</tr>
<tr>
<td>Chrome</td>
<td>Google</td>
<td>https://www.google.com/chrome/</td>
</tr>
</table>
<figcaption>
<p>국내에서 자주 사용하는 브라우저들</p>
</figcaption>
</figure>국내에서 자주 사용하는 브라우저들
브라우저 제조사 다운로드 사이트 Chrome https://www.google.com/chrome/
브라우저 제조사 다운로드 사이트 Chrome https://www.google.com/chrome/ 국내에서 자주 사용하는 브라우저들
💧 <thead>, <tbody>, <tfoot>
- 표 구조를 3가지로 나누는 태그.
-<thead>: 제목
-<tbody>: 본문
-<tfoot>: 요약 <table>태그와 row를 나타내는<tr>태그 사이에 사용한다.- 시각 장애인도 화면 판독기를 통해 표의 구조를 쉽게 이해 가능하다.
- 표의 본문이 길어지면 자바스크립트를 통해 제목과 바닥 부분을 고정하고 본문만 스크롤되도록 할 수 있다.
- 닫는 태그와 함께 사용한다.
아래와 같이 사용된다.
<table>
<thead>
<tr align="center">
<td>제목1</td>
<td>제목2</td>
<td>제목3</td>
<td>제목4</td>
</tr>
</thead>
<tbody>
<tr align="center">
<td>본문1</td>
<td>본문2</td>
<td>본문3</td>
<td>본문4</td>
</tr>
<tr align="center">
<td>본문1</td>
<td>본문2</td>
<td>본문3</td>
<td>본문4</td>
</tr>
</tbody>
<tfoot>
<tr align="center">
<td colspan="4">요약1</td>
</tr>
</tfoot>
</table>
제목1 제목2 제목3 제목4 본문1 본문2 본문3 본문4 본문1 본문2 본문3 본문4 요약1
🥊 썸네일
제작자 : wonkooklee