23년 개인플젝
1.netlify https 커스텀 도메인 에러 해결

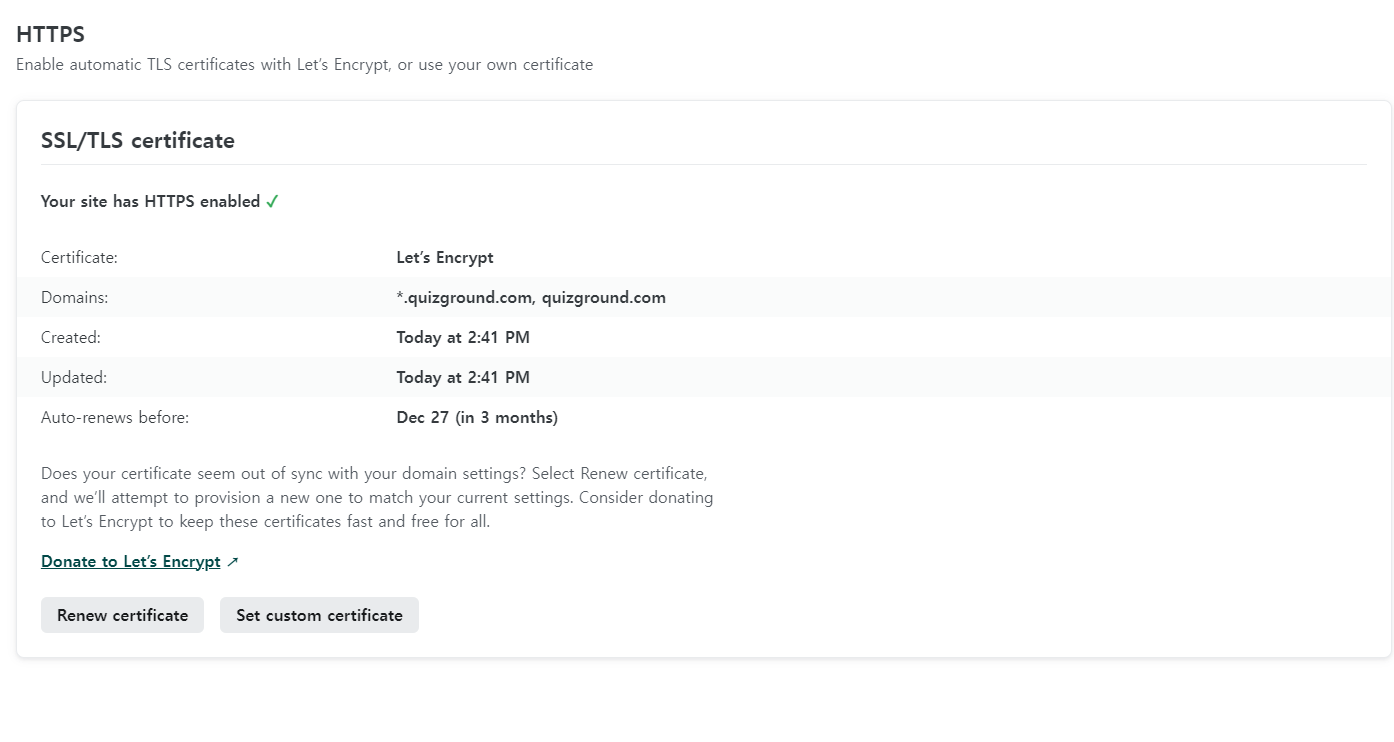
DNS propagation 기다린다면서 2일 넘게 HTTPS 항목에 톱니바퀴만 돌아가며 https 적용이 안됐었다. 그러다가 오늘 확인해보니 아예 빨간색 느낌표와 함께 문제가 발생했다고 떴다..Production domains에 www.\~~를 Primary doma
2.netlify로 https 적용해서 index.html 띄웠다.

netlify로 정적 웹 배포하기는 정말 쉬웠다. 그냥 회원가입하고 git 레포지토리 연결하고 클릭한번이면 https적용까지 됐다.그런데 netlify말고 aws로 다시 띄워보려고 한다.
3.S3 버킷 정책 설정 시 Action does not apply to any resource(s) in statement 에러

Action does not apply to any resource(s) in statement Resource 부분을 적을 때 버킷 ARN만 적는 것이 아니라 뒤에 /\*를 붙여주면 된다.예를들어 "Resource": "arn:aws:s3:::abcd.com"가 아니
4.CloudFront S3 OAI 설정 했는데도 403에러 발생 시 (기본값 루트 객체)

cloudfront의 기본값 루트 객체 설정을 해주어야 한다. index.html로 설정해주니 잘 됐다.위와 같이 index.html만 적어야한다. /index.html 라고 적으면 안된다....S3 퍼블릭 엑세스 차단하고 OAI로 설정해서 테스트하는데 자꾸 403 에
5.quizground math-pi game 기본 기능 개발 후기

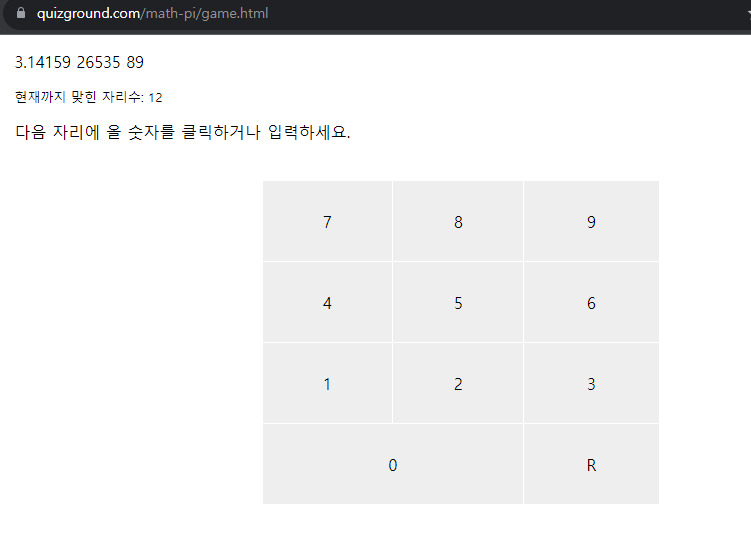
플레이 영상어제 기본 기능 개발하고 배포까지 했다.수학의 pi(원주율) 자리수를 맞추는 게임이다.정말 간단한 기능임에도 버그 수정으로 첫 배포 후 10번이나 수정 배포를 했다..<CloudFront 무효화 생성 목록>휴대폰(안드로이드)에서는 keyup 이벤트가 안
6.gulp-uglify-es으로 객체의 property name까지 변경하는 법

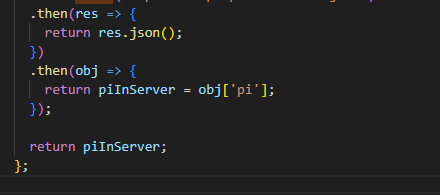
uglify에서 mangle 설정을 저렇게 해주면 객체의 property name(key)까지 변경된다.헉 그런데 단순히 위의 설정으로는 모든 property를 변경해버렸다.fetch로 가져온 응답값을 꺼내는 부분의 property name까지 변경해버려서 문제가 발생
7.Cloudfront 함수 이용하여 url에 index.html 생략해도 연결되도록 하기

Cloudfront로 S3 정적웹 배포 시 서브디렉토리(subdirectory)에 대해 url에 index.html를 생략하더라도 index.html를 찾아갈 수 있게 하는 방법이 궁금했다. 기본적으로는 index.html을 적어주지 않으면 경로를 찾지 못해 설정이 필
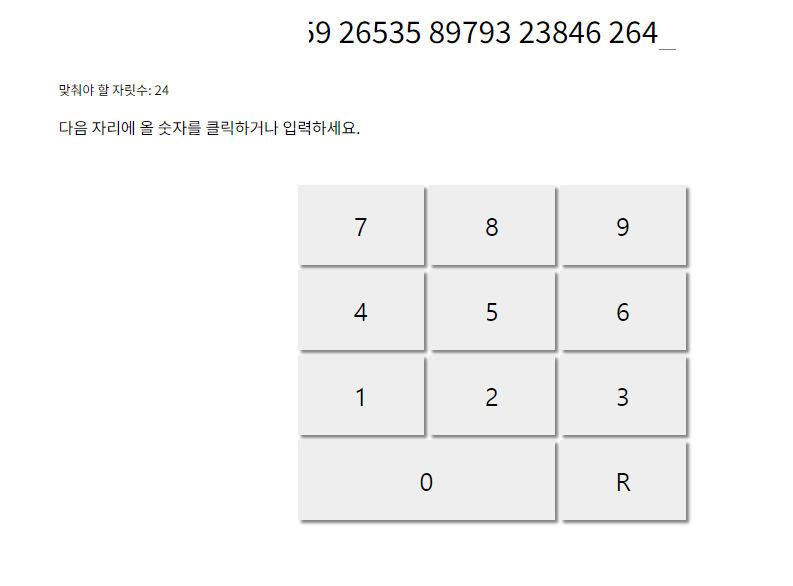
8.quizground PI 소수점 자리수 맞추기 지금까지 개발한 것

https://www.youtube.com/watch?v=gurzGb_jqBY위에 보이는 숫자 보드 위주로 수정했다.숫자가 길면 스크롤로 넘어가기그리고 입력한 숫자 fade in과 fade out입력한 숫자 밑에 커서 깜빡이기
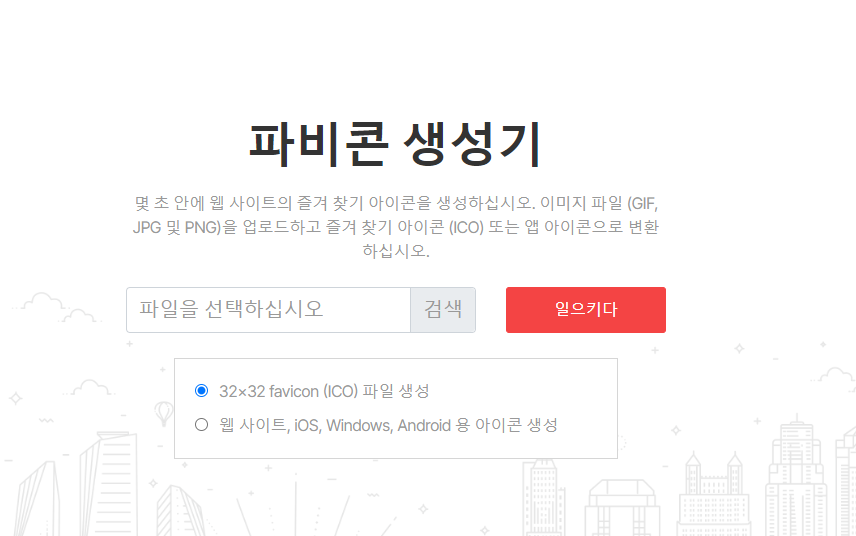
9.fabicon 만드는 방법

https://www.bing.com/images/createhttps://wizlogo.com/ko/favicon-generator
10.Next.js 정적빌드 하는 방법

프로젝트 최상단에 있는 next.config.js 파일에 output: 'export'를 넣어준다.out 폴더 내에 정적파일로 빌드된 것을 볼 수 있다.
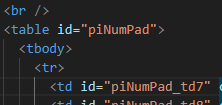
11.Warning: Expected server HTML to contain a matching <tr> in <table>. (html 그대로 JSX 문법으로 옮겼을 때)

Unhandled Runtime ErrorError: Hydration failed because the initial UI does not match what was rendered on the server.Warning: Expected server HTML to
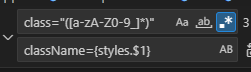
12.html jsx로 변경할 때 class -> className 변경 정규식

class="(a-zA-Z0-9\_\*)"className={styles.$1}class="piNumPad_td"=>className={styles.piNumPad_td}
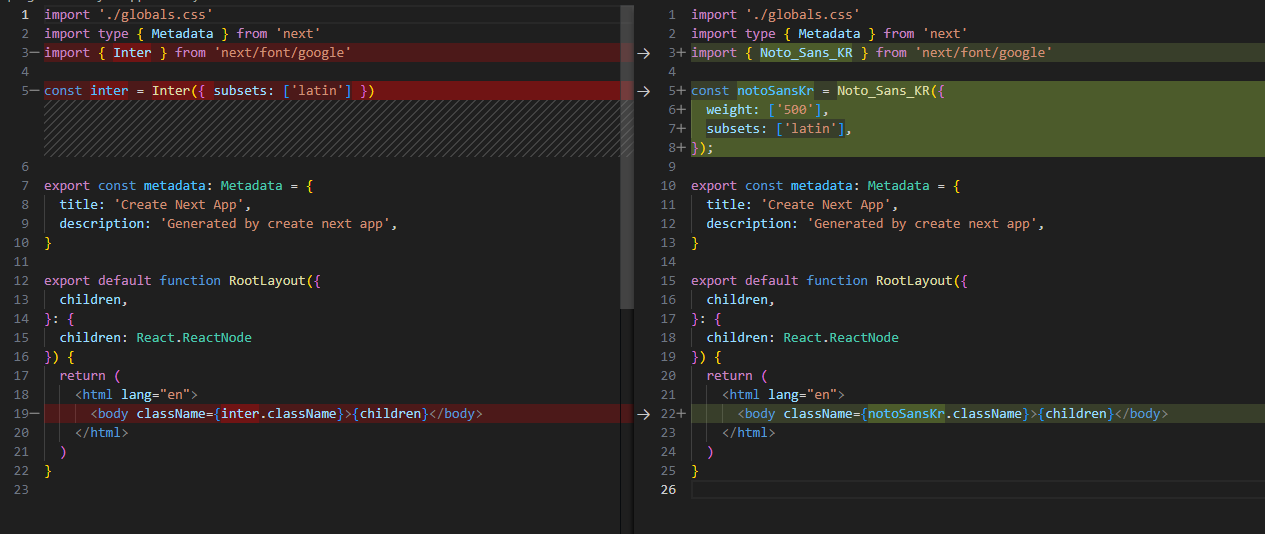
13.Next.js Noto_Sans_KR 폰트 적용하기

layout.tsxhttps://jforj.tistory.com/338
14.next.js redirect로 페이지 이동 시키는 방법

https://stackoverflow.com/questions/58173809/next-js-redirect-from-to-another-page