소개
Cloudfront로 S3 정적웹 배포 시 서브디렉토리(subdirectory)에 대해 url에 index.html를 생략하더라도 index.html를 찾아갈 수 있게 하는 방법이 궁금했다. 기본적으로는 index.html을 적어주지 않으면 경로를 찾지 못해 설정이 필요하다.
열심히 찾아보니 크게 2가지 방법이 있는 것 같다.
-
S3의 '정적 웹 사이트 호스팅' 활성화 후 웹 사이트 엔드포인트를 Cloudfront에 연결
-
Cloudfront의 함수를 이용하여 request 객체의 uri 값 변경
지금 내 설정에서는 첫번째 방법은 불가능했다. 나는 지금 S3 퍼블릭 액세스 차단을 활성화하고 OAC(원본 액세스 제어)를 설정 오직 Cloudfront를 통해 접근할 수 있도록 했다. 하지만 이 경우에는 Cloudfront를 웹 사이트의 엔드포인트로 연결할 수 없어 첫번째 방법은 불가능했다.
그래서 두번째 방법을 택했다..
결과
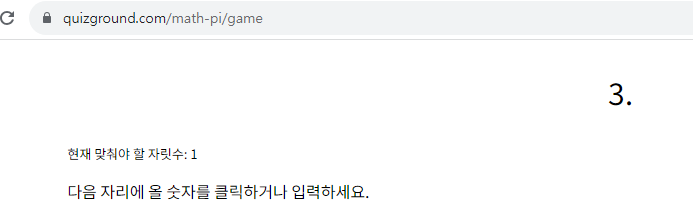
/game으로 했을 때 index.html를 잘 가져온다.


요금
호출 요금은 호출 1백만 개당 0.10 USD(호출당 0.0000001 USD)입니다.
https://aws.amazon.com/ko/cloudfront/pricing/
요금이 더 들어간다는 게 슬프다. 근데 Lambda@Edge는 무려 6배의 요금이다..
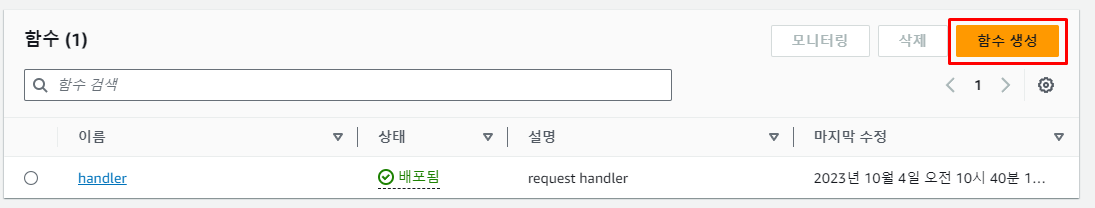
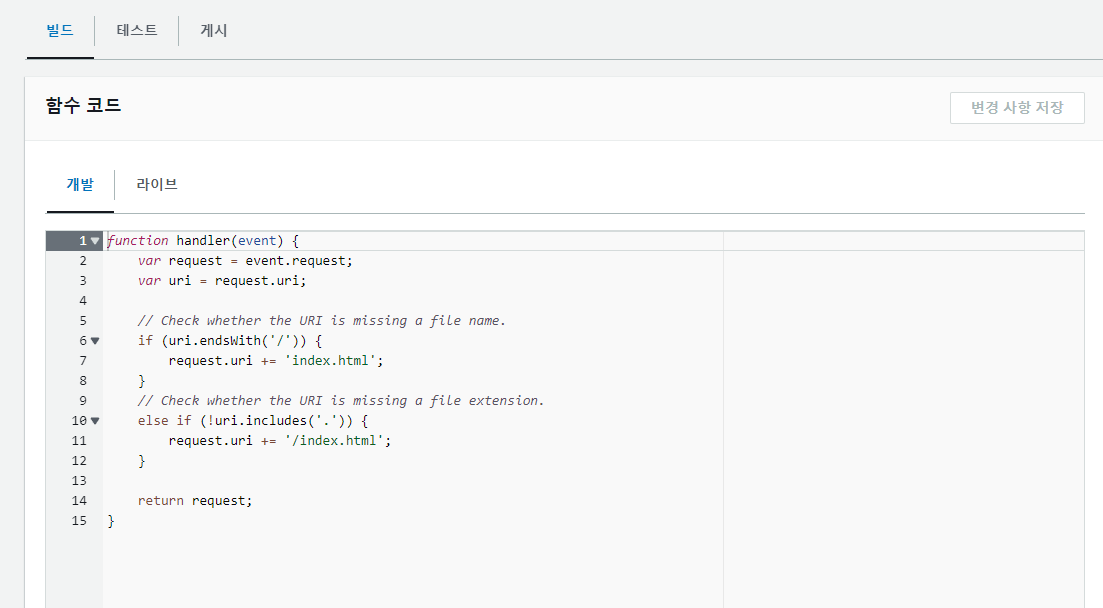
방법


코드 입력
function handler(event) {
var request = event.request;
var uri = request.uri;
// Check whether the URI is missing a file name.
if (uri.endsWith('/')) {
request.uri += 'index.html';
}
// Check whether the URI is missing a file extension.
else if (!uri.includes('.')) {
request.uri += '/index.html';
}
return request;
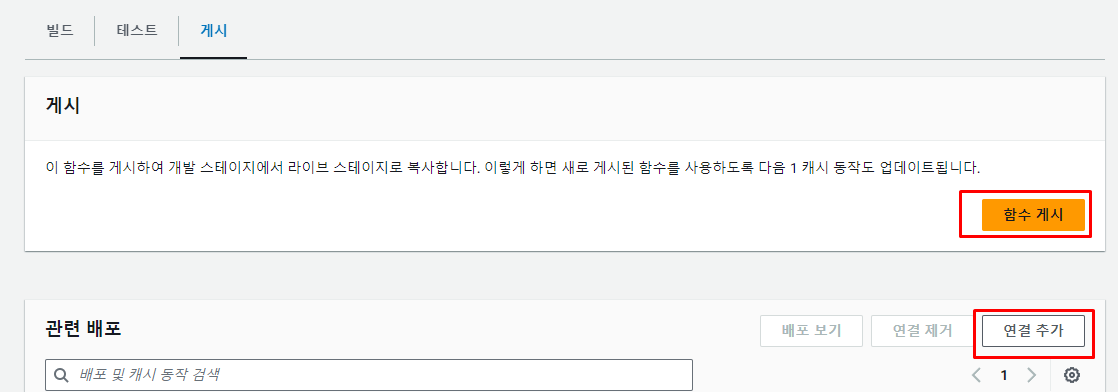
}함수 게시 및 연결 추가 해주기


참고
https://github.com/aws-samples/amazon-cloudfront-functions/tree/main/url-rewrite-single-page-apps